LinearLayout
是一个视图组,用于使所有子视图在单个方向(垂直或
水平。您可以使用
android:orientation
属性。

LinearLayout
儿童。
LinearLayout 的所有子项依次堆叠,
因此垂直列表每行只有一个子项,无论子项有多宽。答
水平列表只有一行高,它是最高的子项的高度,
加号填充。LinearLayout 遵循外边距
和 gravity(右、中心或左)
对齐方式。
布局粗细
LinearLayout 还支持将权重
每个子女
android:layout_weight
属性。此属性指定“重要性”向每次观看分配的价值
它在屏幕上所占的空间大小较大的权重值
来填充父视图中的剩余空间子视图可以指定权重
值,并且视图组中的任何剩余空间都会分配给子视图
成比例。默认权重为零。
均等分布
创建一个线性布局,其中每个子项使用相同量的空间
屏幕上,设置
android:layout_height
传递给 "0dp" 以实现垂直布局,或者
android:layout_width
设置为 "0dp" 以获取水平布局。然后,将
将每个视图的 android:layout_weight 分配给 "1"。
不等分布
您还可以创建线性布局,其中子元素使用不同的 屏幕上有一些空间。请参考以下示例:
- 假设您有三个文本字段:两个的权重值为 1, 并将默认权重值设置为 0。第三个文本字段,使用 权重值为 0 的广告,则只占据其内容所需的区域。另一个 两个文本字段(权重值为 1)等宽展开,以填充 测量所有三个字段的内容后所留下的空间。
- 如果您有三个文本字段,其中两个的权重值为 1 第三个图片的权重为 2,则 这三个字段的内容的分配方式如下: 权重值为 2 的字段, 权重值为 1 的字段。
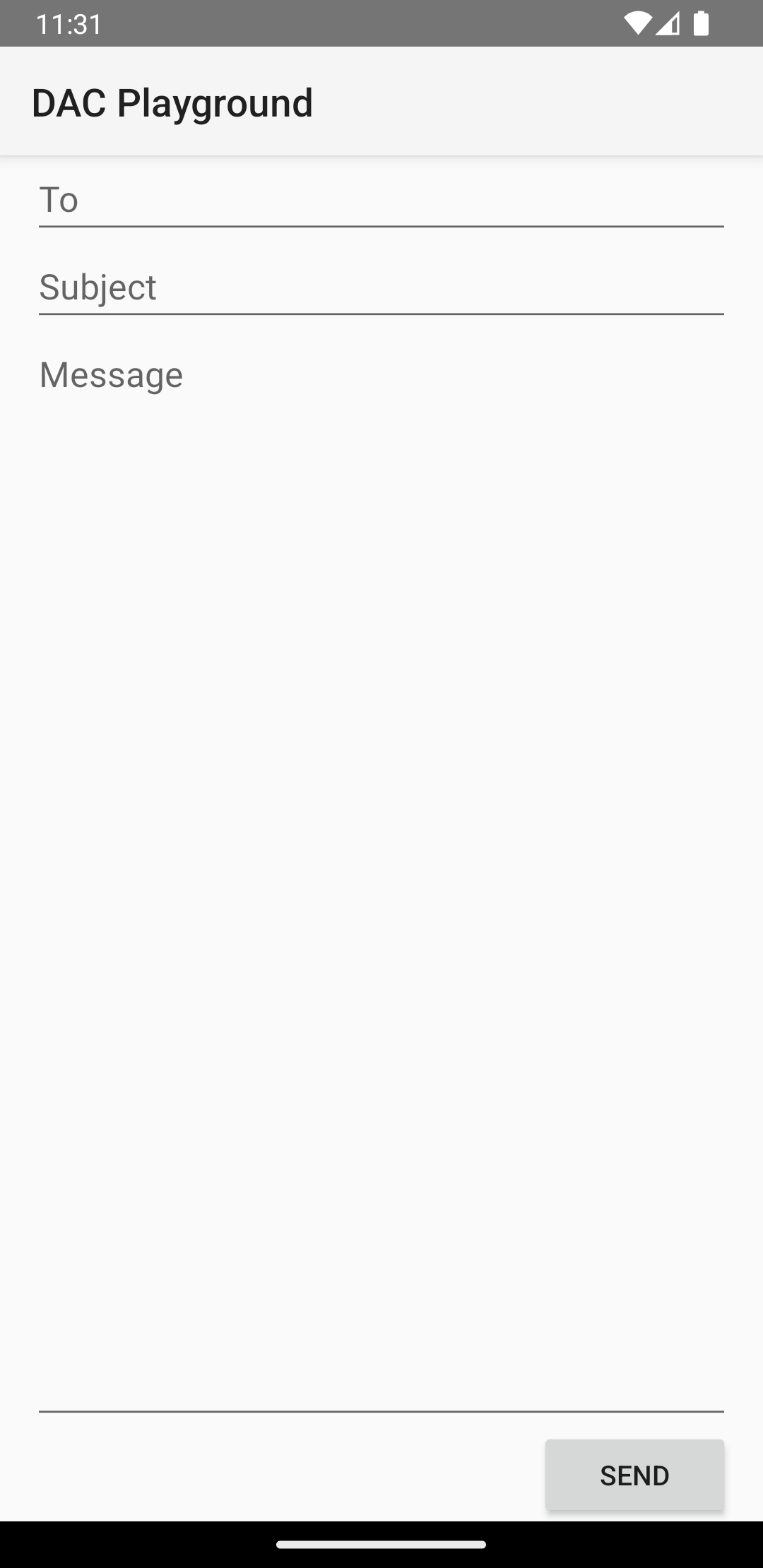
下图和代码段展示了布局权重在 “发送消息”活动。To 字段、Subject 行和 Send 按钮均仅占用各自所需的高度。消息区域 则占据 activity 的其余部分的高度。

LinearLayout。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
如需详细了解
LinearLayout,参见
LinearLayout.LayoutParams。

