Bố cục thích ứng/thích ứng cung cấp trải nghiệm người dùng tối ưu hoá bất kể kích thước màn hình. Triển khai bố cục thích ứng/đáp ứng để cho phép ứng dụng dựa trên thành phần hiển thị hỗ trợ tất cả kích thước, hướng và cấu hình màn hình, bao gồm cả các cấu hình có thể đổi kích thước như chế độ nhiều cửa sổ.
Thiết kế đáp ứng
Bước đầu tiên để hỗ trợ nhiều kiểu dáng thiết bị là tạo bố cục thích ứng với các biến thể về không gian hiển thị có sẵn cho ứng dụng.
ConstraintLayout
Cách tốt nhất để tạo bố cục thích ứng là sử dụng ConstraintLayout làm bố cục cơ sở cho giao diện người dùng. ConstraintLayout cho phép bạn chỉ định vị trí và kích thước của mỗi thành phần hiển thị theo mối quan hệ không gian với các thành phần hiển thị khác trong bố cục. Sau đó, tất cả thành phần hiển thị có thể di chuyển và thay đổi kích thước cùng nhau khi không gian hiển thị thay đổi.
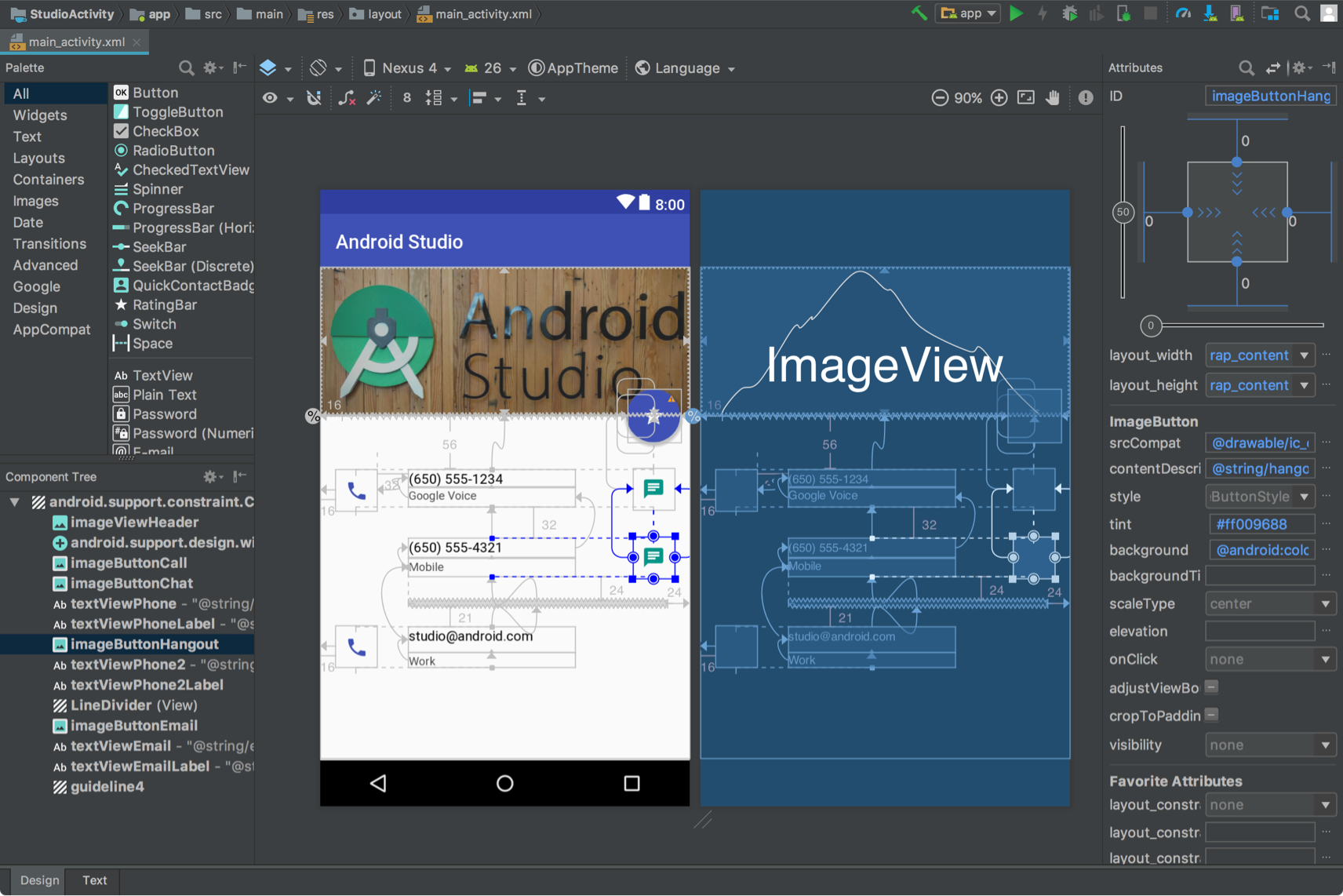
Cách dễ nhất để tạo bố cục với ConstraintLayout là sử dụng Layout Editor (Trình chỉnh sửa bố cục) trong Android Studio. Layout Editor cho phép bạn kéo các thành phần hiển thị mới vào bố cục, áp dụng các quy tắc ràng buộc liên quan đến thành phần hiển thị mẹ và thành phần hiển thị đồng cấp, đồng thời đặt thuộc tính thành phần hiển thị mà không cần chỉnh sửa XML theo cách thủ công.

ConstraintLayout.
Để biết thêm thông tin, hãy xem bài viết Tạo giao diện người dùng thích ứng bằng ConstraintLayout.
Chiều rộng và chiều cao đáp ứng
Để đảm bảo bố cục của bạn thích ứng với các kích thước màn hình khác nhau, hãy sử dụng wrap_content, match_parent hoặc 0dp (match constraint) cho chiều rộng và chiều cao của các thành phần khung hiển thị thay vì các giá trị được mã hoá cứng:
wrap_content: Khung hiển thị đặt kích thước cho vừa với nội dung mà khung hiển thị chứa.match_parent: Thành phần hiển thị mở rộng hết mức có thể trong thành phần hiển thị mẹ.0dp (match constraint): TrongConstraintLayout, tương tự nhưmatch_parent. Thành phần hiển thị chiếm tất cả không gian có sẵn trong các giới hạn của thành phần hiển thị.
Ví dụ:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
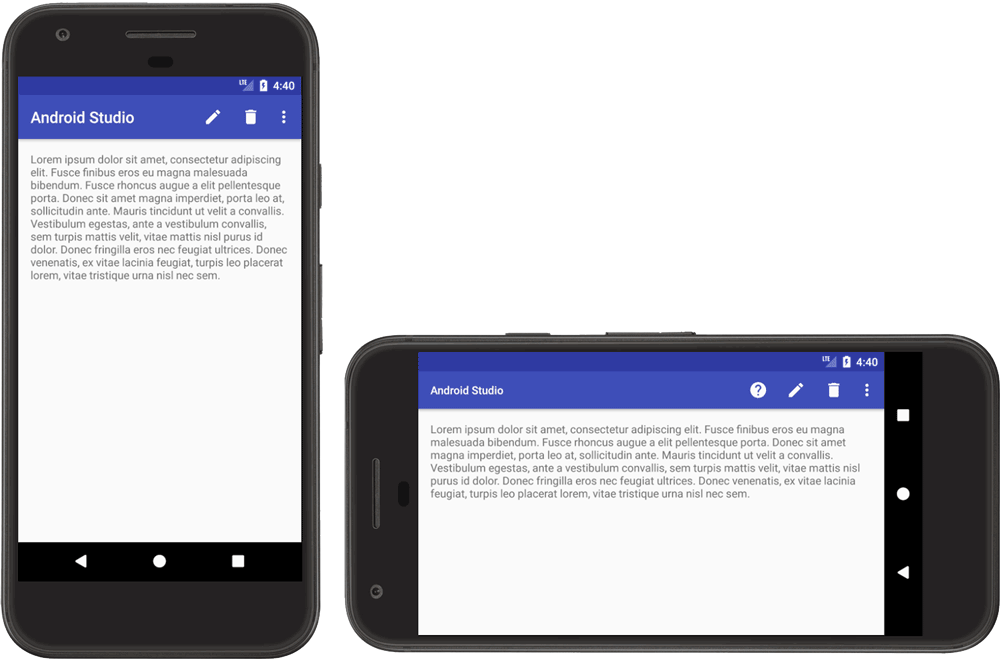
Hình 4 cho thấy cách chiều rộng và chiều cao của TextView điều chỉnh khi chiều rộng màn hình thay đổi theo hướng của thiết bị.

TextView thích ứng.
TextView đặt chiều rộng của không gian để lấp đầy tất cả không gian có sẵn (match_parent) và đặt chiều cao của không gian đó chính xác bằng không gian cần thiết để chiều cao của văn bản được chứa (wrap_content), giúp chế độ xem thích ứng với nhiều kích thước màn hình và số lượng văn bản khác nhau.
Nếu đang sử dụng LinearLayout, bạn cũng có thể mở rộng các thành phần hiển thị con dựa trên trọng số bố cục để các thành phần hiển thị lấp đầy không gian hiện có theo tỷ lệ. Tuy nhiên, việc sử dụng các tỷ lệ kích thước trong LinearLayout lồng đòi hỏi hệ thống thực truyền tham số bố cục nhiều lần để xác định kích thước cho mỗi thành phần hiển thị, dẫn đến hiệu suất giao diện người dùng bị chậm.
ConstraintLayout có thể tạo gần như tất cả các bố cục có thể có LinearLayout mà không ảnh hưởng đến hiệu suất, vì vậy, hãy chuyển đổi LinearLayout được lồng sang ConstraintLayout. Sau đó, bạn có thể xác định tỷ lệ kích thước bố cục bằng chuỗi ràng buộc.
Thiết kế thích ứng
Bố cục của ứng dụng phải luôn thích ứng với nhiều kích thước màn hình. Tuy nhiên, ngay cả bố cục thích ứng cũng không thể cung cấp trải nghiệm người dùng tốt nhất trên mọi thiết bị hoặc màn hình ở chế độ nhiều cửa sổ. Ví dụ: giao diện người dùng bạn thiết kế cho điện thoại có thể không mang lại trải nghiệm người dùng tối ưu trên máy tính bảng. Thiết kế thích ứng cung cấp bố cục thay thế được tối ưu hoá cho các kích thước hiển thị khác nhau.
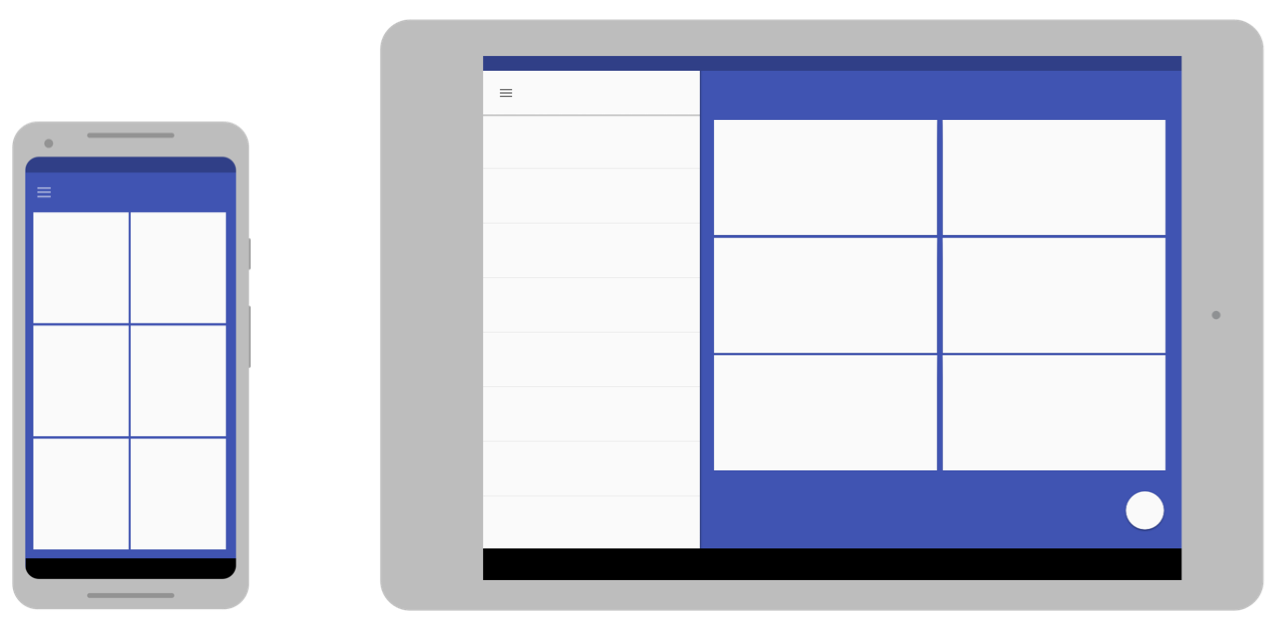
SlidingPaneLayout cho các giao diện người dùng dạng danh sách-chi tiết
Giao diện người dùng chi tiết về danh sách thường cung cấp trải nghiệm người dùng khác trên các màn hình có kích thước khác nhau. Trên màn hình lớn, danh sách và ngăn chi tiết thường nằm cạnh nhau. Khi một mục trong danh sách được chọn, thông tin về mục đó sẽ hiển thị trong ngăn chi tiết mà không làm thay đổi giao diện người dùng. Hai ngăn này nằm cạnh nhau. Tuy nhiên, trên màn hình nhỏ, hai ngăn được hiển thị riêng biệt, mỗi ngăn chiếm toàn bộ khu vực hiển thị. Khi một mục trong ngăn danh sách được chọn, ngăn chi tiết (chứa thông tin của mục đã chọn) sẽ thay thế ngăn danh sách. Thao tác quay lại thay thế ngăn chi tiết bằng danh sách.
SlidingPaneLayout quản lý logic để xác định trải nghiệm người dùng nào trong số hai trải nghiệm người dùng phù hợp với kích thước cửa sổ hiện tại:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
Thuộc tính layout_width và layout_weight của hai chế độ xem có trong SlidingPaneLayout xác định hành vi của SlidingPaneLayout. Trong ví dụ, nếu cửa sổ đủ lớn (ít nhất 580 dp) để hiển thị cả hai chế độ xem, thì các ngăn sẽ hiển thị cạnh nhau. Tuy nhiên, nếu chiều rộng cửa sổ nhỏ hơn 580 dp, các ngăn sẽ trượt qua nhau để chiếm toàn bộ cửa sổ ứng dụng.
Nếu chiều rộng cửa sổ lớn hơn tổng chiều rộng tối thiểu đã chỉ định (580 dp), thì bạn có thể sử dụng các giá trị layout_weight để đặt kích thước hai ngăn theo tỷ lệ. Trong ví dụ này, ngăn danh sách luôn rộng 280dp vì không có trọng số.
Tuy nhiên, ngăn chi tiết luôn lấp đầy bất kỳ không gian ngang nào vượt quá 580dp do chế độ cài đặt layout_weight của thành phần hiển thị.
Tài nguyên bố cục thay thế
Để điều chỉnh thiết kế giao diện người dùng cho phù hợp với nhiều kích thước màn hình, hãy sử dụng các bố cục thay thế do bộ hạn định tài nguyên xác định.

Bạn có thể cung cấp bố cục thích ứng, dành riêng cho màn hình bằng cách tạo thêm thư mục res/layout/ trong mã nguồn của ứng dụng. Tạo thư mục cho mỗi cấu hình màn hình yêu cầu bố cục khác nhau. Sau đó, hãy thêm bộ hạn định cấu hình màn hình vào tên thư mục layout (ví dụ: layout-w600dp cho các màn hình có chiều rộng hiện có là 600 dp).
Chuỗi định tính cấu hình đại diện cho không gian hiển thị có thể nhìn thấy cho giao diện người dùng ứng dụng. Hệ thống xem xét mọi thành phần trang trí hệ thống (ví dụ như thanh điều hướng) và các thay đổi về cấu hình cửa sổ (chẳng hạn như chế độ nhiều cửa sổ) khi chọn bố cục cho ứng dụng.
Để tạo bố cục thay thế trong Android Studio, hãy xem phần Sử dụng biến thể bố cục để tối ưu hoá cho nhiều màn hình trong phần Phát triển giao diện người dùng bằng Khung hiển thị.
Bộ hạn định có chiều rộng nhỏ nhất
Bộ hạn định kích thước màn hình có chiều rộng nhỏ nhất cho phép bạn cung cấp bố cục thay thế cho màn hình có chiều rộng tối thiểu được đo bằng pixel không phụ thuộc vào mật độ (dp).
Bằng cách mô tả kích thước màn hình là số đo dp, Android cho phép bạn tạo các bố cục được thiết kế cho các kích thước màn hình cụ thể mà không cần quan tâm đến mật độ pixel.
Ví dụ: bạn có thể tạo bố cục có tên là main_activity được tối ưu hoá cho điện thoại và máy tính bảng bằng cách tạo các phiên bản khác nhau của tệp trong các thư mục khác nhau:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
Bộ hạn định chiều rộng nhỏ nhất chỉ định kích thước nhỏ nhất trong số hai cạnh của màn hình, bất kể hướng hiện tại của thiết bị là gì. Vì vậy, đây là cách để chỉ định kích thước màn hình tổng thể cho bố cục.
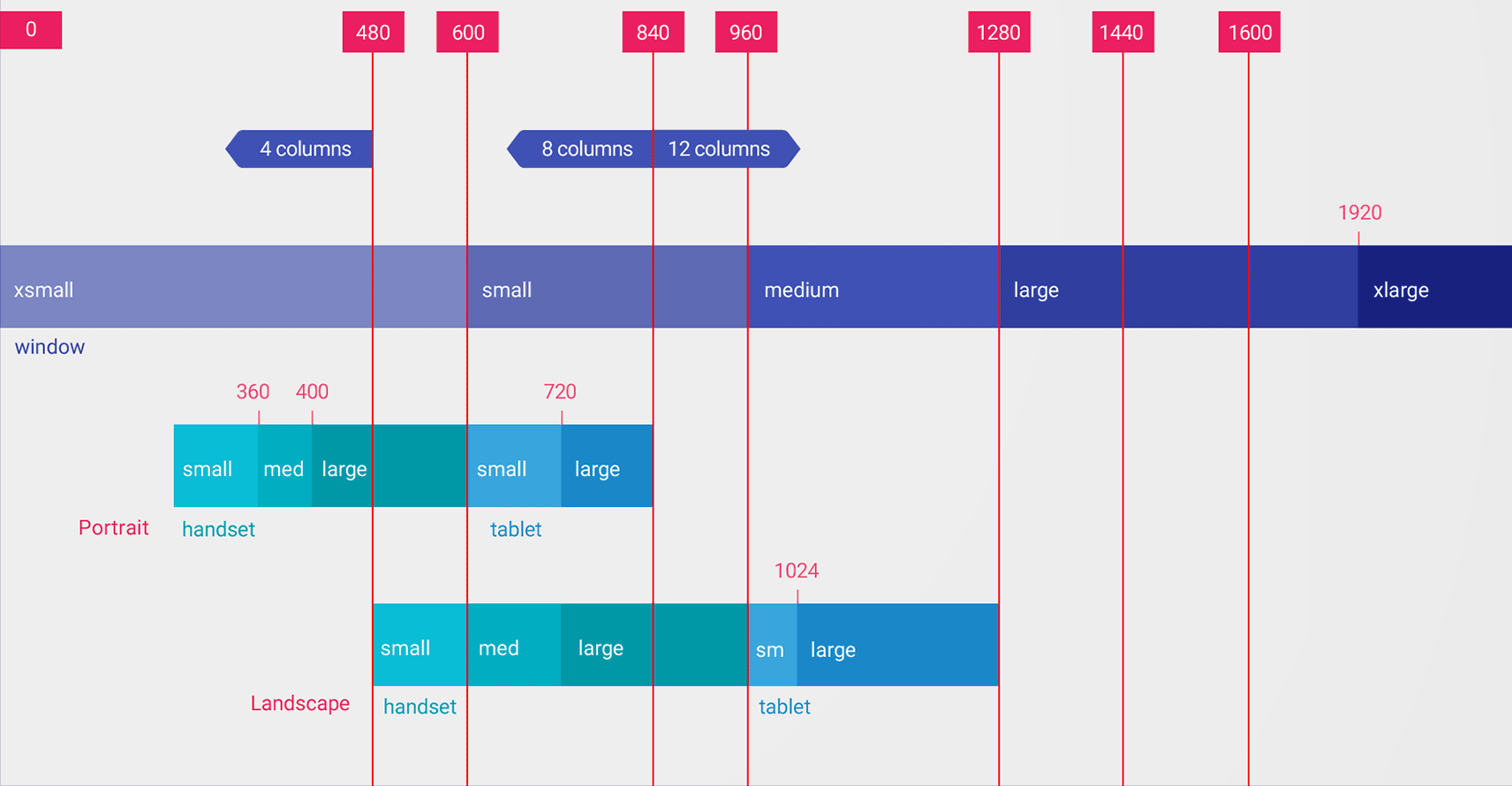
Dưới đây là cách các giá trị chiều rộng nhỏ nhất tương ứng với kích thước màn hình thông thường:
- 320 dp: Màn hình điện thoại nhỏ (240x320 ldpi, 320x480 mdpi, 480x800 hdpi, v.v.)
- 480dp: Màn hình điện thoại lớn ~5 inch (480x800 mdpi).
- 600 dp: Máy tính bảng 7 inch (600x1024 mdpi)
- 720 dp: Máy tính bảng 10 inch (720x1280 mdpi, 800x1280 mdpi, v.v.)
Hình sau đây cung cấp thông tin chi tiết hơn về độ rộng (dp) của màn hình tương ứng với các kích thước màn hình và hướng khác nhau.

Giá trị cho bộ hạn định chiều rộng nhỏ nhất là dp vì điều quan trọng là không gian hiển thị sau khi hệ thống tính đến mật độ pixel (không phải độ phân giải pixel thô).
Kích thước bạn chỉ định bằng cách sử dụng bộ hạn định tài nguyên như chiều rộng nhỏ nhất không phải là kích thước màn hình thực tế. Thay vào đó, kích thước sẽ chỉ định chiều rộng hoặc chiều cao theo đơn vị dp có trong cửa sổ ứng dụng. Hệ thống Android có thể sử dụng một số màn hình cho giao diện người dùng hệ thống (chẳng hạn như thanh hệ thống ở cuối màn hình hoặc thanh trạng thái ở đầu), vì vậy, một số màn hình có thể không sử dụng được bố cục của bạn. Nếu bạn dùng ứng dụng ở chế độ nhiều cửa sổ, thì ứng dụng đó chỉ có quyền truy cập vào kích thước của cửa sổ chứa ứng dụng đó. Khi thay đổi kích thước cửa sổ, thao tác này sẽ kích hoạt một thay đổi về cấu hình với kích thước cửa sổ mới, cho phép hệ thống chọn tệp bố cục thích hợp. Vì vậy, các kích thước bộ hạn định tài nguyên mà bạn khai báo chỉ nên xác định không gian cần thiết cho ứng dụng của bạn. Hệ thống tính đến mọi không gian được giao diện người dùng của hệ thống sử dụng khi cung cấp không gian cho bố cục của bạn.
Bộ hạn định chiều rộng có sẵn
Thay vì thay đổi bố cục dựa trên chiều rộng nhỏ nhất của màn hình, bạn có thể thay đổi bố cục dựa trên chiều rộng hoặc chiều cao hiện có. Ví dụ: bạn có thể muốn sử dụng bố cục hai ngăn mỗi khi màn hình cung cấp chiều rộng tối thiểu là 600 dp. Điều này có thể thay đổi tuỳ vào việc thiết bị ở hướng ngang hay dọc. Trong trường hợp đó, bạn nên sử dụng bộ hạn định chiều rộng có sẵn như sau:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
Nếu bạn quan tâm đến chiều cao có sẵn cho ứng dụng của mình, bạn có thể sử dụng bộ hạn định chiều cao có sẵn. Ví dụ: layout-h600dp cho màn hình có chiều cao tối thiểu là 600dp.
Bộ hạn định hướng
Mặc dù bạn có thể hỗ trợ tất cả các biến thể kích thước chỉ bằng cách kết hợp bộ hạn định chiều rộng nhỏ nhất và chiều rộng có sẵn, nhưng bạn cũng có thể muốn thay đổi trải nghiệm người dùng khi người dùng chuyển đổi giữa hướng dọc và ngang.
Để làm được điều đó, bạn có thể thêm bộ hạn định port hoặc land vào tên của thư mục bố cục. Chỉ cần đảm bảo bộ hạn định hướng xuất hiện sau bộ hạn định kích thước.
Ví dụ:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
Để biết thêm thông tin về tất cả các bộ hạn định cấu hình màn hình, hãy xem nội dung Tổng quan về tài nguyên ứng dụng.
Các lớp kích thước cửa sổ
Lớp kích thước cửa sổ là các điểm ngắt khung nhìn giúp bạn tạo bố cục thích ứng. Điểm ngắt xác định khu vực hiển thị có sẵn cho ứng dụng của bạn là nhỏ gọn, trung bình hoặc mở rộng. Chiều rộng và chiều cao được chỉ định riêng biệt, vì vậy ứng dụng của bạn luôn có một lớp kích thước cửa sổ cho chiều rộng và một lớp kích thước cửa sổ cho chiều cao.
Để áp dụng bố cục thích ứng theo phương thức lập trình, hãy làm như sau:
- Tạo tài nguyên bố cục dựa trên điểm ngắt lớp kích thước cửa sổ
- Tính toán các lớp kích thước cửa sổ theo chiều rộng và chiều cao của ứng dụng bằng cách sử dụng hàm
WindowSizeClass#compute()từ thư viện Jetpack WindowManager - Tăng cường tài nguyên bố cục cho các lớp kích thước cửa sổ hiện tại
Để biết thêm thông tin, hãy xem phần Lớp kích thước cửa sổ.
Thành phần giao diện người dùng được mô-đun hóa sử dụng mảnh
Khi thiết kế ứng dụng cho nhiều kích thước màn hình, hãy sử dụng các mảnh để trích xuất logic trên giao diện người dùng thành các thành phần riêng biệt để đảm bảo bạn không cần sao chép hành vi giao diện người dùng trên các hoạt động một cách không cần thiết. Sau đó, bạn có thể kết hợp các mảnh để tạo bố cục nhiều ngăn trên màn hình lớn hoặc bạn có thể đặt các mảnh trong các hoạt động riêng biệt trên màn hình nhỏ.
Ví dụ: mẫu chi tiết danh sách (xem SlidingPaneLayout ở trên) có thể được triển khai với một mảnh chứa danh sách và một mảnh khác chứa chi tiết mục danh sách. Trên màn hình lớn, các mảnh có thể được hiển thị cạnh nhau; trên màn hình nhỏ, riêng lẻ, lấp đầy màn hình.
Để tìm hiểu thêm, hãy xem thông tin tổng quan về Mảnh.
Nhúng hoạt động
Nếu ứng dụng của bạn bao gồm nhiều hoạt động, thì tính năng nhúng hoạt động cho phép bạn dễ dàng tạo giao diện người dùng thích ứng.
Tính năng nhúng hoạt động hiển thị nhiều hoạt động hoặc nhiều phiên bản của cùng một hoạt động cùng lúc trong cửa sổ tác vụ của ứng dụng. Trên màn hình lớn, các hoạt động có thể hiển thị cạnh nhau; trên màn hình nhỏ, xếp chồng lên nhau.
Bạn xác định cách ứng dụng hiển thị các hoạt động của mình bằng cách tạo tệp cấu hình XML mà hệ thống sử dụng để xác định bản trình bày phù hợp dựa trên kích thước màn hình. Ngoài ra, bạn có thể thực hiện lệnh gọi API Jetpack WindowManager.
Tính năng nhúng hoạt động hỗ trợ các thay đổi về hướng của thiết bị và các thiết bị có thể gập lại, các hoạt động xếp chồng và huỷ xếp chồng khi thiết bị xoay hoặc gập lại và gập lại.
Để biết thêm thông tin, hãy xem phần Nhúng hoạt động.
Kích thước màn hình và tỷ lệ khung hình
Kiểm thử ứng dụng trên nhiều kích thước màn hình và tỷ lệ khung hình để đảm bảo giao diện người dùng của bạn mở rộng đúng cách.
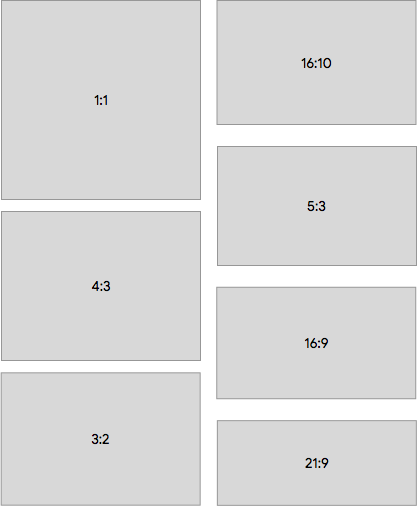
Android 10 (API cấp 29) trở lên hỗ trợ nhiều tỷ lệ khung hình. Các kiểu dáng có thể gập lại có thể khác nhau từ màn hình cao và hẹp, chẳng hạn như 21:9 khi gấp lại, cho đến tỷ lệ khung hình vuông là 1:1 khi gập lại.
Để đảm bảo khả năng tương thích với nhiều thiết bị nhất có thể, hãy thử nghiệm ứng dụng của bạn ở càng nhiều tỷ lệ khung hình sau đây càng tốt:

Nếu không có quyền truy cập vào thiết bị cho tất cả các kích thước màn hình mà bạn muốn kiểm thử, bạn có thể sử dụng Trình mô phỏng Android để mô phỏng hầu hết các kích thước màn hình.
Nếu muốn thử nghiệm trên một thiết bị thực tế nhưng không có thiết bị, bạn có thể sử dụng Phòng thử nghiệm Firebase để truy cập thiết bị trong trung tâm dữ liệu của Google.
Tài nguyên khác
- Material Design – Tìm hiểu về bố cục