Una notificación básica suele incluir un título, una línea de texto y acciones que el usuario puede realizar como respuesta. Para proporcionar más información, puedes crear notificaciones grandes y expandibles mediante una de las tantas plantillas de notificaciones, como se describe en este documento.
Para comenzar, crea una notificación con todo el contenido básico, según se describe en Cómo crear una notificación. Luego, llama a setStyle() con un objeto de estilo y proporciona la información correspondiente a cada plantilla, como se muestra en los siguientes ejemplos.
Cómo agregar una imagen grande
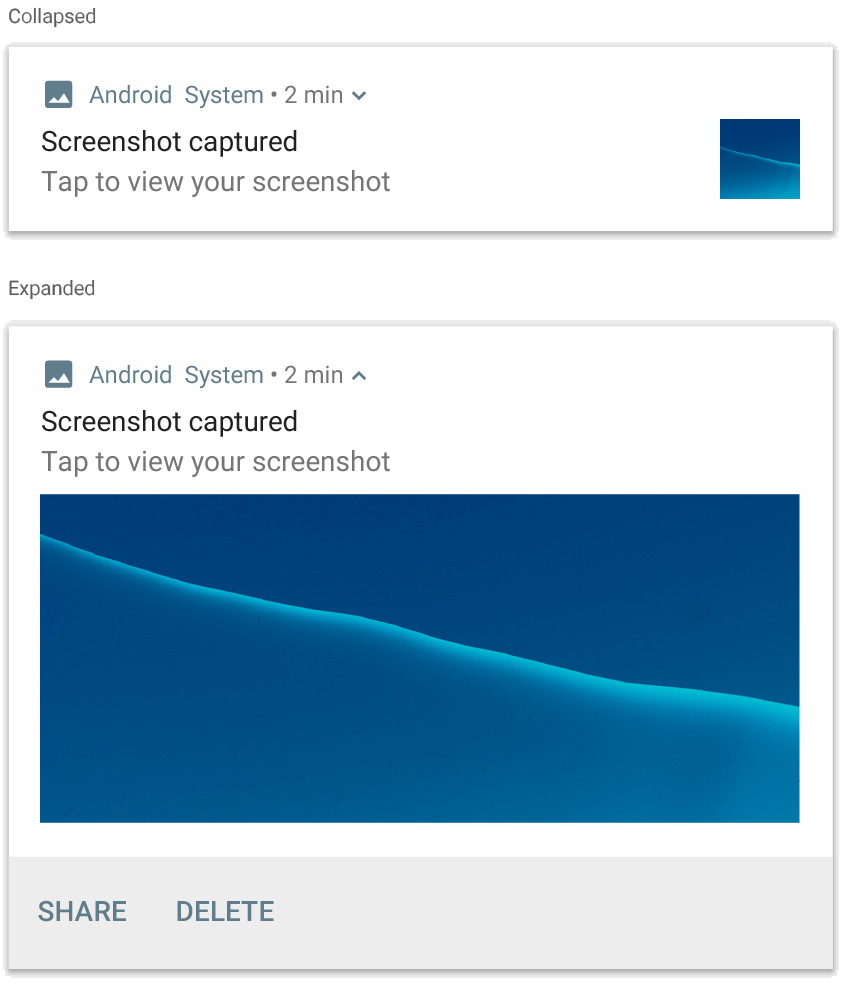
Para agregar una imagen en la notificación, pasa una instancia de NotificationCompat.BigPictureStyle a setStyle().
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
Para que la imagen aparezca como una miniatura solo mientras la notificación está contraída, como se muestra en la siguiente imagen, llama a setLargeIcon() y pásale la imagen. Luego, llama a BigPictureStyle.bigLargeIcon() y pásale null para que el ícono grande desaparezca cuando se expanda la notificación:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle
Cómo agregar un bloque de texto grande
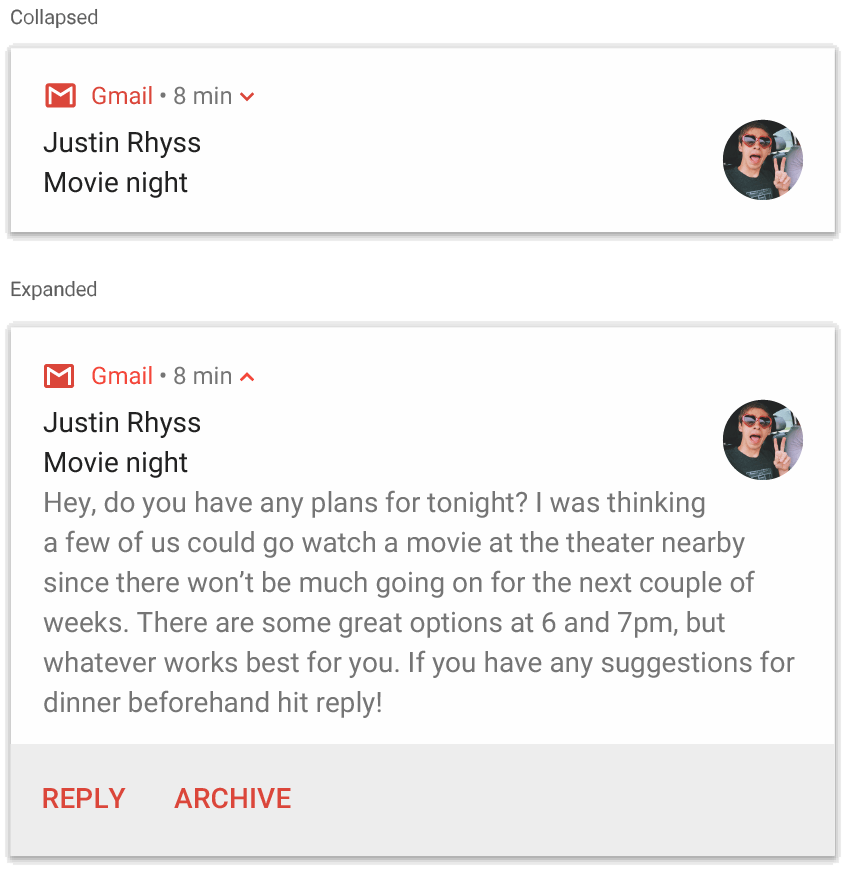
Aplica NotificationCompat.BigTextStyle para mostrar texto en el área de contenido expandido de la notificación:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle
Cómo crear una notificación con estilo de bandeja de entrada
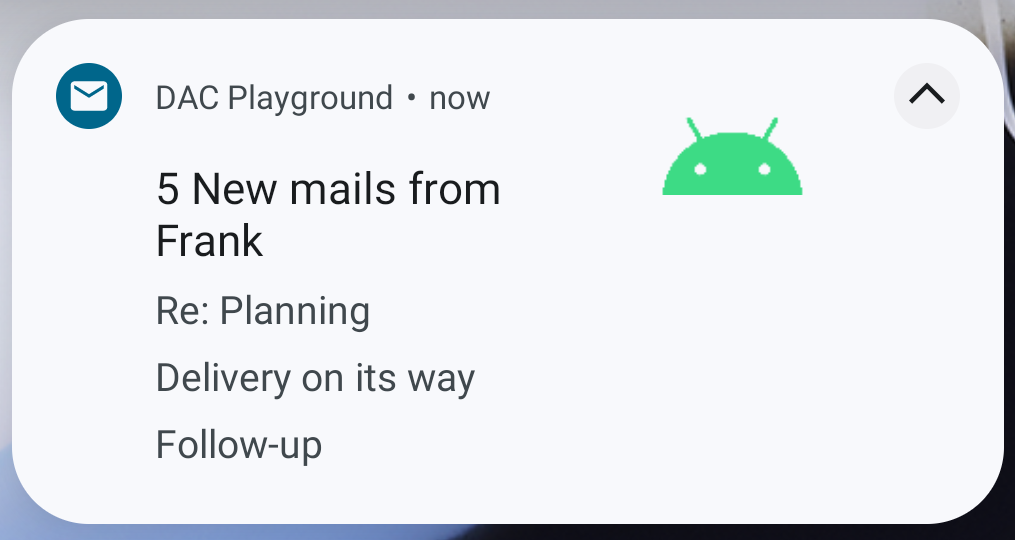
Aplica NotificationCompat.InboxStyle a una notificación si quieres agregar varias líneas de resumen breve, como fragmentos de correos electrónicos entrantes. De esta manera, puedes agregar varias porciones del texto de contenido. Cada una se truncará en una línea, en lugar de mostrarse en una línea continua de texto que proporciona NotificationCompat.BigTextStyle.
Para agregar una línea nueva, llama a addLine() hasta seis veces, como se muestra en el siguiente ejemplo. Si agregas más de seis líneas, solo se verán las primeras seis.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
El resultado se ve como la siguiente imagen:

Cómo mostrar una conversación en una notificación
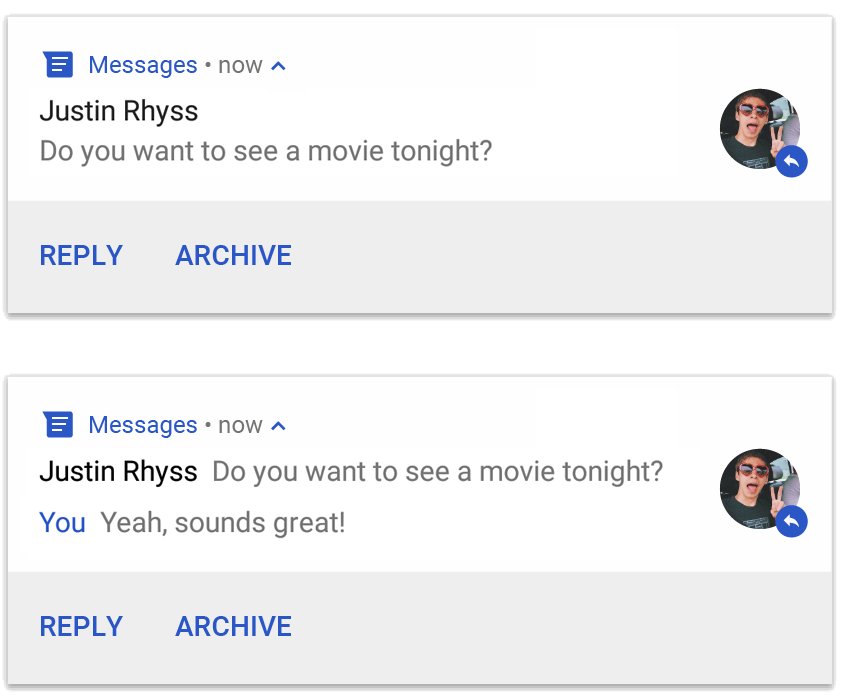
Aplica NotificationCompat.MessagingStyle para mostrar mensajes secuenciales entre cualquier cantidad de personas. Esta opción es ideal para las apps de mensajes, ya que proporciona un diseño coherente a cada mensaje mediante la administración del nombre del remitente y el texto del mensaje por separado, y cada mensaje puede tener varias líneas.
Para agregar un mensaje nuevo, llama a addMessage() y pasa el texto del mensaje, la hora de recepción y el nombre del remitente. También puedes pasar esta información como un objeto NotificationCompat.MessagingStyle.Message, como se muestra en el siguiente ejemplo:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle
Cuando se usa NotificationCompat.MessagingStyle, se ignoran los valores que se pasan a setContentTitle() y setContentText().
Puedes llamar a setConversationTitle() para agregar un título que aparezca encima de la conversación. Este puede ser el nombre del grupo creado por el usuario o, si no tiene un nombre específico, una lista de los participantes de la conversación. No establezcas un título de conversación para chats entre dos personas, porque el sistema usa los datos de este campo para indicar que la conversación es un grupo.
Se aplica este estilo únicamente a dispositivos que ejecutan Android 7.0 (nivel de API 24) y versiones posteriores.
Cuando se usa la biblioteca de compatibilidad (NotificationCompat), como se demostró antes, las notificaciones con MessagingStyle recurren automáticamente a un estilo de notificación expandida compatible.
Cuando se crea una notificación como esta para una conversación de chat, agrega una acción de respuesta directa.
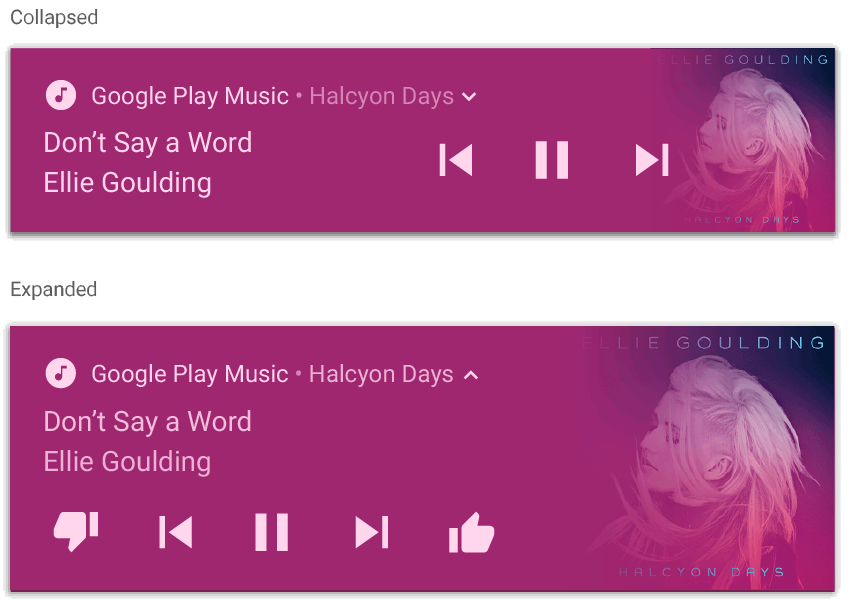
Cómo crear una notificación con controles de contenido multimedia
Aplica MediaStyleNotificationHelper.MediaStyle para mostrar los controles de reproducción de contenido multimedia y la información de la pista.
Especifica tu MediaSession asociado en el constructor. Esto permite que Android muestre la información correcta sobre tu contenido multimedia.
Llama a addAction() hasta cinco veces para mostrar hasta cinco botones de íconos. Llama a setLargeIcon() para configurar el material gráfico del álbum.
A diferencia de los otros estilos de notificaciones, MediaStyle también te permite modificar la vista de contenido de tamaño contraído mediante la especificación de tres botones de acción que también deberían aparecer en la vista contraída. Para ello, proporciona los índices de botones de acciones a setShowActionsInCompactView().
En el siguiente ejemplo, se muestra cómo crear una notificación con controles multimedia:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle
Recursos adicionales
Consulta las siguientes referencias para obtener más información sobre MediaStyle y las notificaciones expandibles.
