Ein Fragment steht für einen wiederverwendbaren Teil der UI Ihrer App. Ein Fragment definiert und verwaltet sein eigenes Layout, hat einen eigenen Lebenszyklus und kann seine eigenen Eingabeereignisse verarbeiten. Fragmente können nicht
von alleine leben. Sie müssen von einer Aktivität oder einem anderen Fragment gehostet werden. Die Ansichtshierarchie des Fragments wird Teil der Ansichtshierarchie des Hosts oder wird an diese angehängt.
Modularität
Fragmente machen die UI Ihrer Aktivität modular und wiederverwendbar, da Sie sie in einzelne Blöcke unterteilen können. Aktivitäten sind ideal, um globale Elemente um die Benutzeroberfläche Ihrer App zu platzieren, z. B. eine Navigationsleiste. Umgekehrt eignen sich Fragmente besser, um die UI eines einzelnen Bildschirms oder Teils eines Bildschirms zu definieren und zu verwalten.
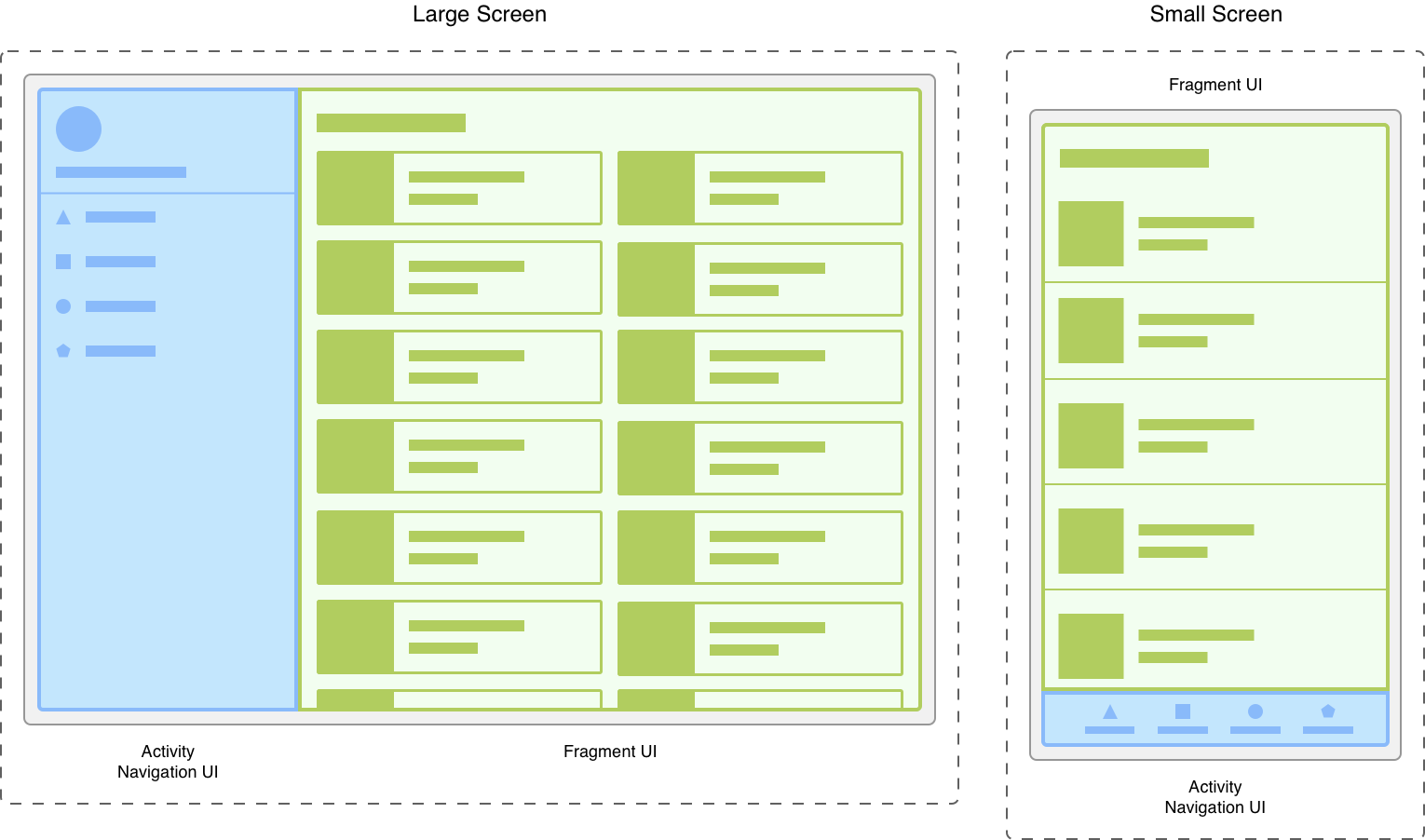
Stellen Sie sich eine App vor, die auf verschiedene Bildschirmgrößen reagiert. Auf größeren Bildschirmen kann es sinnvoll sein, in der App eine statische Navigationsleiste und eine Liste in einem Rasterlayout anzuzeigen. Auf kleineren Bildschirmen kann es sinnvoll sein, eine untere Navigationsleiste und eine Liste in einem linearen Layout anzuzeigen.
Die Verwaltung dieser Variationen in der Aktivität ist umständlich. Wenn Sie die Navigationselemente vom Inhalt trennen, ist dieser Prozess einfacher zu handhaben. Die Aktivität ist dann für die Anzeige der richtigen Navigations-UI verantwortlich, während das Fragment die Liste im richtigen Layout anzeigt.

Wenn Sie die UI in Fragmente unterteilen, können Sie die Darstellung Ihrer Aktivität zur Laufzeit einfacher ändern. Solange sich Ihre Aktivität im Lebenszyklusstatus STARTED oder höher befindet, können Fragmente hinzugefügt, ersetzt oder entfernt werden. Diese Änderungen können Sie in einem Back-Stack speichern, der von der Aktivität verwaltet wird, sodass die Änderungen rückgängig gemacht werden können.
Sie können mehrere Instanzen derselben Fragmentklasse innerhalb derselben Aktivität, in mehreren Aktivitäten oder sogar als untergeordnetes Element eines anderen Fragments verwenden. Stellen Sie vor diesem Hintergrund nur ein Fragment mit der Logik bereit, die zur Verwaltung der eigenen UI erforderlich ist. Vermeiden Sie es, ein Fragment von einem anderen abhängig zu machen oder zu verändern.
Nächste Schritte
Weitere Dokumentation und Ressourcen zu Fragmenten finden Sie im Folgenden.
Erste Schritte
Weitere Themen
- Fragment manager
- Transaktionen fragmentieren
- Mithilfe von Animationen zwischen Fragmenten wechseln
- Lebenszyklus von Fragmenten
- Status mit Fragmenten speichern
- Mit Fragmenten kommunizieren
- Mit der AppBar arbeiten
- Dialogfelder mit DialogFragment anzeigen
- Fragmente debuggen
- Fragmente testen
Produktproben
Videos
- Einzelaktivität: Warum, wann und wie (Android Dev Summit 2018)
- Fragmente: Vergangenheit, Gegenwart und Zukunft (Android Dev Summit 2019)
