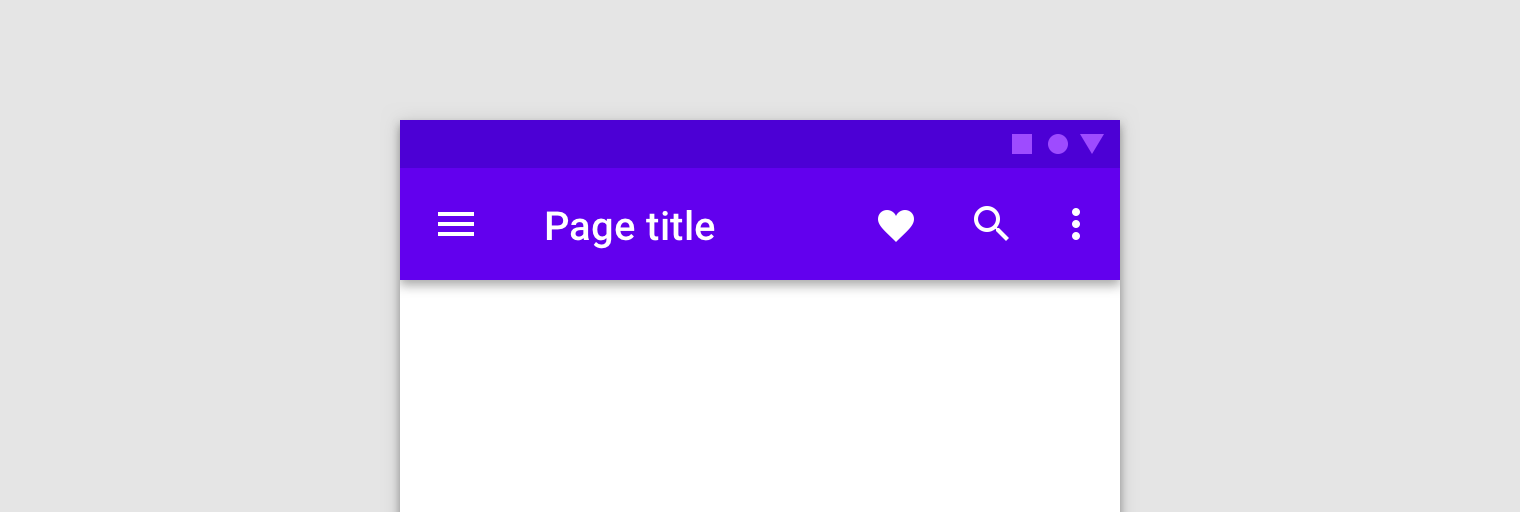
सबसे ऊपर मौजूद ऐप्लिकेशन बार इससे आपकी ऐप्लिकेशन विंडो के सबसे ऊपरी हिस्से पर एक ही जगह मिलती है. मौजूदा स्क्रीन से जानकारी और कार्रवाइयाँ.

ऐप्लिकेशन बार का मालिकाना हक, आपके ऐप्लिकेशन की ज़रूरतों के हिसाब से अलग-अलग होता है. टास्क कब शुरू होगा
फ़्रैगमेंट का इस्तेमाल करके, ऐप्लिकेशन बार को
ActionBar, जिसका मालिकाना हक है
होस्ट गतिविधि या आपके फ़्रैगमेंट के लेआउट में टूलबार के हिसाब से.
अगर आपकी सभी स्क्रीन पर उसी ऐप्लिकेशन बार का इस्तेमाल किया जाता है जो हमेशा सबसे ऊपर रहता है और स्क्रीन की चौड़ाई में फैला होता है, उपलब्ध कराई गई थीम का इस्तेमाल करें गतिविधि पर होस्ट किया गया कार्रवाई बार. थीम ऐप्लिकेशन बार का इस्तेमाल करने से, एक समान दृश्य दिखाता है और विकल्प मेनू और ऊपर जाने का बटन.
अगर आपको फ़्रैगमेंट पर ज़्यादा कंट्रोल चाहिए, तो फ़्रैगमेंट से होस्ट किए गए टूलबार का इस्तेमाल करें कई पेजों में ऐप्लिकेशन बार का साइज़, प्लेसमेंट, और ऐनिमेशन स्क्रीन. उदाहरण के लिए, आपको बंद होने वाले ऐप्लिकेशन बार या ऐसे ऐप्लिकेशन बार की ज़रूरत पड़ सकती है जो स्क्रीन की आधी चौड़ाई में फैला है और वर्टिकल तौर पर बीच में है.
अलग-अलग स्थितियों में, चीज़ों को अपने-आप बढ़ने जैसी चीज़ों के लिए, अलग-अलग तरीकों की ज़रूरत होती है और उपयोगकर्ता इंटरैक्शन पर प्रतिक्रिया देते हैं. अलग-अलग मॉडल के बारे में सबसे सही तरीका अपनाने और अपने ऐप्लिकेशन के लिए सबसे सही तरीका अपनाने से आपका समय बचता है. साथ ही, पक्का करें कि आपका ऐप्लिकेशन ठीक से काम कर रहा है.
इस विषय में दिए गए उदाहरण में ऐसे ExampleFragment के बारे में बताया गया है जिसमें यह शामिल है
प्रोफ़ाइल में बदलाव किया जा सकता है. फ़्रैगमेंट इन चीज़ों को बढ़ा देता है
ऐप्लिकेशन बार में एक्सएमएल-तय मेन्यू:
<!-- sample_menu.xml -->
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_settings"
android:icon="@drawable/ic_settings"
android:title="@string/settings"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_done"
android:icon="@drawable/ic_done"
android:title="@string/done"
app:showAsAction="ifRoom|withText"/>
</menu>
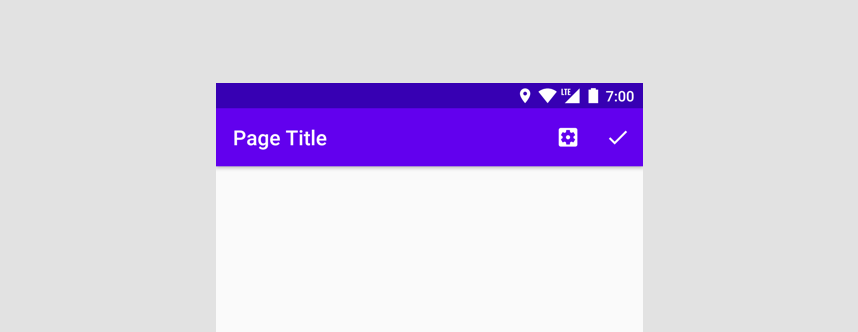
मेन्यू में दो विकल्प होते हैं: पहला, प्रोफ़ाइल स्क्रीन पर जाने के लिए और प्रोफ़ाइल में किए गए किसी भी बदलाव को सेव करने के लिए.
गतिविधि के मालिकाना हक वाला ऐप्लिकेशन बार
आम तौर पर, ऐप्लिकेशन बार का मालिकाना हक होस्ट गतिविधि के पास होता है. जब ऐप्लिकेशन बार पर किसी गतिविधि का मालिकाना हक होता है, इसलिए फ़्रैगमेंट ऐप्लिकेशन बार के साथ इंटरैक्ट कर सकते हैं फ़्रैगमेंट बनाने के दौरान कॉल किए जाने वाले फ़्रेमवर्क के तरीकों में बदलाव करके.
गतिविधि के साथ रजिस्टर करें
आपको सिस्टम को बताना होगा कि आपके ऐप्लिकेशन बार का फ़्रैगमेंट हिस्सा ले रहा है
विकल्प मेन्यू की पॉप्युलेशन में. ऐसा करने के लिए, कॉल करें
setHasOptionsMenu(true)
आपके फ़्रैगमेंट के onCreate(Bundle) तरीके में, जैसा कि नीचे दिखाया गया है
उदाहरण:
Kotlin
class ExampleFragment : Fragment() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setHasOptionsMenu(true) } }
Java
public class ExampleFragment extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setHasOptionsMenu(true); } }
setHasOptionsMenu(true) सिस्टम को बताता है कि आपका फ़्रैगमेंट
मेन्यू से जुड़े कॉलबैक पाना चाहता है. जब मेन्यू से जुड़ी
इवेंट होता है, जैसे कोई क्लिक, इवेंट-हैंडलिंग का तरीका
फ़्रैगमेंट पर कॉल किए जाने से पहले गतिविधि को कॉल किया गया.
हालांकि, अपने ऐप्लिकेशन लॉजिक में इस ऑर्डर पर भरोसा न करें. अगर एक जैसा हो ऐक्टिविटी कई फ़्रैगमेंट होस्ट करती है और हर फ़्रैगमेंट मेन्यू उपलब्ध करा सकता है विकल्प हैं, इस स्थिति में कॉलबैक ऑर्डर जिनके फ़्रैगमेंट जोड़े जाते हैं.
मेन्यू को इनफ़्लेट करें
ऐप्लिकेशन बार के विकल्प मेन्यू में, अपने मेन्यू को मर्ज करने के लिए, बदलें
onCreateOptionsMenu()
शामिल करें. इस तरीके से, मौजूदा ऐप्लिकेशन बार मेन्यू और
MenuInflater पैरामीटर के तौर पर. इस्तेमाल की जाने वाली चीज़ें
अपने फ़्रैगमेंट के मेन्यू का इंस्टेंस बनाने के लिए, मेन्यू इनफ़्लेटर का इस्तेमाल करें और
इसे मौजूदा मेन्यू में मर्ज करें, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है:
Kotlin
class ExampleFragment : Fragment() { ... override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) { inflater.inflate(R.menu.sample_menu, menu) } }
Java
public class ExampleFragment extends Fragment { ... @Override public void onCreateOptionsMenu(@NonNull Menu menu, @NonNull MenuInflater inflater) { inflater.inflate(R.menu.sample_menu, menu); } }
दूसरी इमेज में अपडेट किया गया मेन्यू दिखाया गया है.

क्लिक इवेंट मैनेज करना
विकल्प मेन्यू में हिस्सा लेने वाली हर गतिविधि और फ़्रैगमेंट, ये काम कर सकते हैं:
टच का जवाब देती हैं. फ़्रैगमेंट
onOptionsItemSelected()
चुना गया मेन्यू आइटम, पैरामीटर के तौर पर मिलता है और बूलियन दिखाता है
ताकि यह पता चल सके कि टच का इस्तेमाल किया जा रहा है या नहीं. एक बार
ऐक्टिविटी या फ़्रैगमेंट, onOptionsItemSelected() से true दिखाता है, नहीं
हिस्सा लेने वाले अन्य फ़्रैगमेंट को कॉलबैक मिलता है.
onOptionsItemSelected() को लागू करने के लिए, switch का इस्तेमाल करें
मेनू आइटम के itemId पर विवरण. अगर चुना गया आइटम
आपका है, टच को सही तरीके से हैंडल करें और यह बताने के लिए true लौटा दें
कि क्लिक इवेंट को हैंडल किया जाता है. अगर चुना गया आइटम
आपकी जानकारी के लिए, super लागू करने के तरीके को कॉल करें. डिफ़ॉल्ट रूप से, super
लागू करने पर, मेन्यू की प्रोसेसिंग जारी रखने के लिए false वैल्यू दिखती है.
Kotlin
class ExampleFragment : Fragment() { ... override fun onOptionsItemSelected(item: MenuItem): Boolean { return when (item.itemId) { R.id.action_settings -> { // Navigate to settings screen. true } R.id.action_done -> { // Save profile changes. true } else -> super.onOptionsItemSelected(item) } } }
Java
public class ExampleFragment extends Fragment { ... @Override public boolean onOptionsItemSelected(@NonNull MenuItem item) { switch (item.getItemId()) { case R.id.action_settings: { // Navigate to settings screen. return true; } case R.id.action_done: { // Save profile changes. return true; } default: return super.onOptionsItemSelected(item); } } }
मेन्यू में डाइनैमिक तौर पर बदलाव करना
कोई बटन छिपाने, दिखाने या आइकॉन बदलने के लिए लॉजिक लगाएं
onPrepareOptionsMenu().
इस तरीके को, मेन्यू दिखाए जाने से ठीक पहले कॉल किया जाता है.
पिछले उदाहरण की तरह, सेव करें बटन
ये तब तक नहीं दिखते, जब तक उपयोगकर्ता बदलाव करना शुरू नहीं करता और बाद में यह दिखना बंद हो जाता है
जब उपयोगकर्ता को सेव करता है. इस लॉजिक को onPrepareOptionsMenu() में जोड़ने से
मेन्यू सही तरीके से दिख रहा हो:
Kotlin
class ExampleFragment : Fragment() { ... override fun onPrepareOptionsMenu(menu: Menu){ super.onPrepareOptionsMenu(menu) val item = menu.findItem(R.id.action_done) item.isVisible = isEditing } }
Java
public class ExampleFragment extends Fragment { ... @Override public void onPrepareOptionsMenu(@NonNull Menu menu) { super.onPrepareOptionsMenu(menu); MenuItem item = menu.findItem(R.id.action_done); item.setVisible(isEditing); } }
जब आपको मेन्यू अपडेट करने की ज़रूरत होती है, जैसे कि जब कोई उपयोगकर्ता
प्रोफ़ाइल की जानकारी में बदलाव करने के लिए बदलाव करें बटन, कॉल करें
invalidateOptionsMenu()
होस्ट गतिविधि पर भेज दिया जाएगा, ताकि सिस्टम onCreateOptionsMenu() को कॉल करे.
अमान्य होने के बाद, onCreateOptionsMenu() में बदलाव किया जा सकता है. एक बार
मेन्यू बड़ा हो जाता है, सिस्टम onPrepareOptionsMenu() को कॉल करता है और अपडेट हो जाता है
फ़्रैगमेंट की मौजूदा स्थिति को दिखाने के लिए मेन्यू.
Kotlin
class ExampleFragment : Fragment() { ... fun updateOptionsMenu() { isEditing = !isEditing requireActivity().invalidateOptionsMenu() } }
Java
public class ExampleFragment extends Fragment { ... public void updateOptionsMenu() { isEditing = !isEditing; requireActivity().invalidateOptionsMenu(); } }
फ़्रैगमेंट के मालिकाना हक वाला ऐप्लिकेशन बार
अगर आपके ऐप्लिकेशन की ज़्यादातर स्क्रीन पर ऐप्लिकेशन बार की ज़रूरत नहीं है या वे
अन्य स्क्रीन की तुलना में किसी भिन्न ऐप बार की आवश्यकता है, तो आप
Toolbar को आपके
फ़्रैगमेंट लेआउट. हालांकि आप अपने खाते में कहीं भी Toolbar जोड़ सकते हैं
फ़्रैगमेंट के व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) के हिसाब से, इन्हें आम तौर पर
स्क्रीन. अपने फ़्रैगमेंट में Toolbar का इस्तेमाल करने के लिए, आईडी दें और
अपने फ़्रैगमेंट में इसका रेफ़रंस पाएं, जैसा कि किसी दूसरे तरीके से किया जाता है
व्यू. टूलबार को ऐनिमेट करने का विकल्प भी चुना जा सकता है.
CoordinatorLayout
व्यवहार.
<androidx.appcompat.widget.Toolbar
android:id="@+id/myToolbar"
... />
अलग-अलग हिस्सों में बंटे हुए ऐप्लिकेशन बार का इस्तेमाल करते समय, Google का सुझाव है कि
Toolbar एपीआई सीधे तौर पर. इस्तेमाल न करें
setSupportActionBar()
और Fragment मेन्यू एपीआई, जो सिर्फ़ गतिविधि के मालिकाना हक वाले ऐप्लिकेशन बार के लिए सही हैं.
मेन्यू को इनफ़्लेट करें
Toolbar सुविधा विधि inflateMenu(int) इसका आईडी लेती है
पैरामीटर के तौर पर मेन्यू संसाधन. किसी एक्सएमएल मेन्यू रिसॉर्स को
नहीं, तो resId को इस तरीके से पास करें, जैसा कि यहां दिखाया गया है
उदाहरण:
Kotlin
class ExampleFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... viewBinding.myToolbar.inflateMenu(R.menu.sample_menu) } }
Java
public class ExampleFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { ... viewBinding.myToolbar.inflateMenu(R.menu.sample_menu); } }
किसी अन्य एक्सएमएल मेन्यू रिसॉर्स को इनफ़्लेट करने के लिए, मेथड को फिर से
नए मेन्यू का resId. मेन्यू में नए मेन्यू आइटम जोड़ दिए जाते हैं और
मौजूदा मेन्यू आइटम में कोई बदलाव नहीं हुआ है और न ही उन्हें हटाया गया है.
अगर आपको मौजूदा मेन्यू सेट बदलना है, तो
नए मेन्यू आईडी का इस्तेमाल करके, inflateMenu(int) को कॉल किया जा रहा है, जैसा कि यहां दिखाया गया है
उदाहरण:
Kotlin
class ExampleFragment : Fragment() { ... fun clearToolbarMenu() { viewBinding.myToolbar.menu.clear() } }
Java
public class ExampleFragment extends Fragment { ... public void clearToolbarMenu() { viewBinding.myToolbar.getMenu().clear() } }
क्लिक इवेंट मैनेज करना
मदद के लिए
OnMenuItemClickListener
टूलबार पर जाने के लिए,
setOnMenuItemClickListener()
तरीका. जब उपयोगकर्ता कोई मेन्यू आइटम चुनता है, तब यह लिसनर शुरू होता है
टूलबार के आखिर में मौजूद ऐक्शन बटन से या
संबंधित ओवरफ़्लो. चुने गए
MenuItem को लिसनर के पास भेजा गया
onMenuItemClick()
तरीका है और इसका इस्तेमाल कार्रवाई का इस्तेमाल करने के लिए किया जा सकता है, जैसा कि नीचे दिखाया गया है
उदाहरण:
Kotlin
class ExampleFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... viewBinding.myToolbar.setOnMenuItemClickListener { when (it.itemId) { R.id.action_settings -> { // Navigate to settings screen. true } R.id.action_done -> { // Save profile changes. true } else -> false } } } }
Java
public class ExampleFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { ... viewBinding.myToolbar.setOnMenuItemClickListener(item -> { switch (item.getItemId()) { case R.id.action_settings: // Navigate to settings screen. return true; case R.id.action_done: // Save profile changes. return true; default: return false; } }); } }
मेन्यू में डाइनैमिक तौर पर बदलाव करना
जब आपके फ़्रैगमेंट के पास ऐप्लिकेशन बार का मालिकाना हक होता है, तो Toolbar में बदलाव करने के लिए यहां जाएं
रनटाइम की तरह ही काम करता है.
पिछले उदाहरण की तरह, सेव करें मेन्यू विकल्प ये तब तक नहीं दिखते, जब तक उपयोगकर्ता बदलाव करना शुरू नहीं करता. साथ ही, यह दिखना बंद हो जाता है टैप करने पर फिर से:
Kotlin
class ExampleFragment : Fragment() { ... fun updateToolbar() { isEditing = !isEditing val saveItem = viewBinding.myToolbar.menu.findItem(R.id.action_done) saveItem.isVisible = isEditing } }
Java
public class ExampleFragment extends Fragment { ... public void updateToolbar() { isEditing = !isEditing; MenuItem saveItem = viewBinding.myToolbar.getMenu().findItem(R.id.action_done); saveItem.setVisible(isEditing); } }
नेविगेशन आइकॉन जोड़ें
अगर नेविगेशन बटन मौजूद है, तो यह टूलबार की शुरुआत में दिखता है.
टूलबार में नेविगेशन आइकॉन सेट करने से, यह दिखता है. आप यह भी कर सकते हैं
नेविगेशन के लिए खास onClickListener() सेट करें, जिसे किसी भी समय कॉल किया जाए
जब उपयोगकर्ता नेविगेशन बटन पर क्लिक करता है, जैसा कि यहां दिखाया गया है
उदाहरण:
Kotlin
class ExampleFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... myToolbar.setNavigationIcon(R.drawable.ic_back) myToolbar.setNavigationOnClickListener { view -> // Navigate somewhere. } } }
Java
public class ExampleFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { ... viewBinding.myToolbar.setNavigationIcon(R.drawable.ic_back); viewBinding.myToolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // Navigate somewhere. } }); } }
