La navegación circular es un ejemplo claro de cuando necesitas regresar a un destino. En este documento, se describe ese caso de uso.
Situación
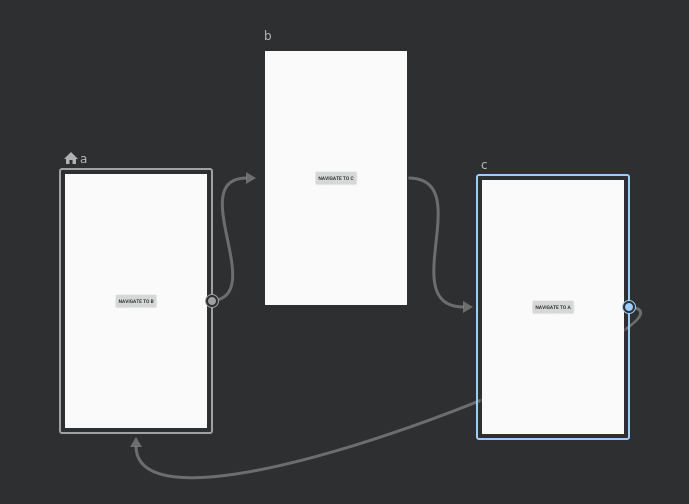
Imagina que tu app tiene tres destinos: A, B y C. También tiene acciones que conducen de A a B, de B a C y de C nuevamente a A. El gráfico de navegación correspondiente aparece de la siguiente manera:

Con cada acción de navegación, NavController agrega el destino nuevo a la pila de actividades. Por lo tanto, la navegación repetida por el flujo en el diagrama haría que tu pila de actividades contenga varios conjuntos de cada destino: A, B, C, A, B, C, A, B, C.
Solución
Para evitar repeticiones en tu pila de actividades, especifica popUpTo() y inclusive en tu llamada a NavController.navigate() o en tu acción de navegación.
Considera un caso en el que, después de llegar al destino C, la pila de actividades contiene una instancia de cada destino: A, B y C. Debes asegurarte de haber definido popUpTo() y inclusive en la acción o llamada a navigate() que lleva al usuario del destino C al destino A.
En este caso, cuando el usuario navegue del destino C de nuevo al destino A, NavController también llegará hasta A. Esto significa que quita B y C de la pila. Con inclusive = true, también muestra la primera A, lo que borra efectivamente la pila.
Implementación en Compose
A continuación, se incluye la implementación de la solución para popUpTo() circular en Compose:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
Implementación en objetos View
A continuación, se incluye la implementación de la solución para el popUpTo circular en objetos View:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>

