Jasnym przykładem tego, w którym miejscu jest powrót do miejsca docelowego, jest okrągły przebieg nawigacji. Ten dokument opisujemy w tym przypadku.
Scenariusz
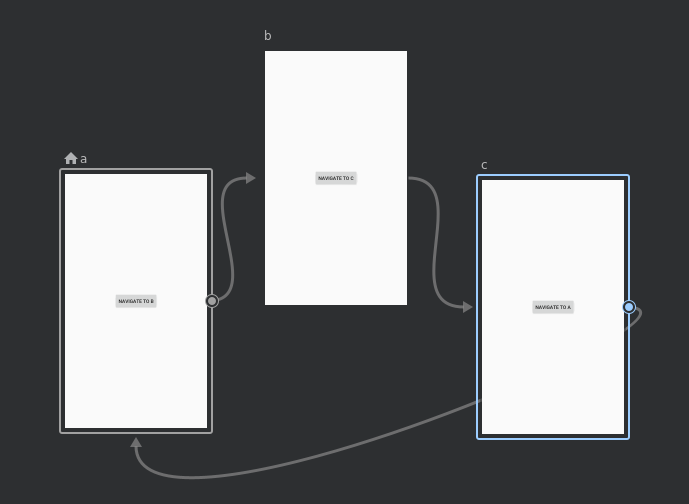
Załóżmy, że Twoja aplikacja ma 3 miejsca docelowe: A, B i C. Zawiera też działania, które prowadzą z punktu A do B, B do C, a C z powrotem do A. odpowiedni wykres nawigacyjny. wygląda tak:

Przy każdym działaniu nawigacji NavController dodaje nowe miejsce docelowe do pola
stos wsteczny. W związku z tym wielokrotne poruszanie się przez proces na diagramie spowodowałoby
tylny stos powinien zawierać wiele zestawów stron docelowych: A, B,
C, A, B, C, A, B, C.
Rozwiązanie
Aby uniknąć powtórzeń w stosie tylnym, określ popUpTo() i
inclusive w rozmowie z NavController.navigate() lub w
działanie nawigacji.
Weźmy pod uwagę przykład, w którym po dotarciu do miejsca docelowego C w stosunku tylnym znajduje się jeden
wystąpienia każdego miejsca docelowego: A, B, C. Musisz się upewnić, że zostały zdefiniowane
popUpTo() i inclusive w działaniu lub wezwaniu navigate(), które wykonują
użytkownika z miejsca docelowego C do miejsca docelowego A.
W tym przypadku, gdy użytkownik przejdzie z miejsca docelowego C z powrotem do miejsca docelowego A,
NavController również wyskakuje do A. Oznacza to, że usuwa komórki B i C z:
stosunkowo dobrze. inclusive = true pozwala też przebijać pierwsze A, skutecznie
czyszcząc stos.
Implementacja tworzenia wiadomości
Poniżej znajduje się implementacja rozwiązania dla okrągłego pola popUpTo() w
Utwórz:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
Implementacja widoków
Poniżej znajduje się implementacja rozwiązania dla okrągłego pola popUpTo w
Liczba wyświetleń:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>
