La navigation circulaire est un bon exemple de cas dans lequel vous devez revenir à une destination. Ce document décrit ce cas d'utilisation.
Scénario
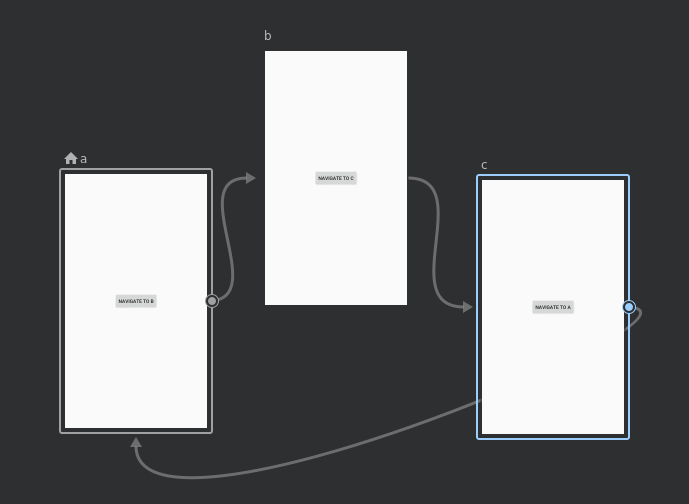
Imaginons que votre application comporte trois destinations : A, B et C. Elle comporte également des actions menant de A à B, de B à C, et de C à A. Le graphique de navigation correspondant se présente comme suit :

À chaque action de navigation, NavController ajoute la nouvelle destination à la pile "Retour". Ainsi, en naviguant de manière répétée dans le schéma, votre pile "Retour" contiendrait plusieurs ensembles de chaque destination : A, B, C, A, B, C, A, B, C.
Solution
Pour éviter les répétitions dans votre pile "Retour", spécifiez popUpTo() et inclusive dans votre appel de NavController.navigate() ou dans votre action de navigation.
Imaginons qu'une fois la destination C atteinte, la pile "Retour" contient une instance de chaque destination : A, B C. Vous devez vous assurer que vous avez défini popUpTo() et inclusive dans l'action ou dans l'appel de navigate() qui redirige l'utilisateur de la destination C vers la destination A.
Dans ce cas, lorsque l'utilisateur passe de la destination C à la destination A, NavController s'affiche également dans A. Cela signifie qu'il supprime B et C de la pile. Avec inclusive = true, il affiche également le premier A, ce qui efface la pile.
Implémentation dans Compose
Voici l'implémentation de la solution pour l'élément popUpTo() circulaire dans Compose :
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
Implémentation dans Vues
Voici l'implémentation de la solution pour l'élément popUpTo circulaire dans Vues :
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>
