一个显而易见的示例是,当您的导航是圆形的时候,您就需要返回目的地。本文档简要介绍了用例。
情景
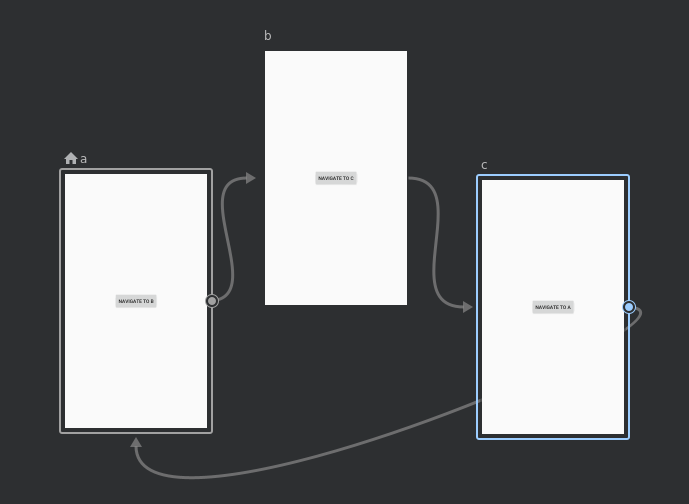
假设您的应用有 3 个目的地:A、B 和 C。它还包含从 A 到 B、从 B 到 C,以及从 C 返回到 A 的操作。对应的导航图如下所示:

对于每个导航操作,NavController 都会将新目的地添加到返回堆栈。因此,反复导航图中的流程会导致返回堆栈包含每个目的地的多个集合:A、B、C、A、B、C、A、B、C。
解决方法
为避免返回堆栈中出现重复,请在对 NavController.navigate() 的调用或在导航操作中指定 popUpTo() 和 inclusive。
假设在到达目的地 C 之后,返回堆栈包含每个目的地(A、B、C)的一个实例。您需要确保在操作中或调用 navigate() 时定义了 popUpTo() 和 inclusive,这会将用户从目的地 C 引导至目的地 A。
在这种情况下,当用户从目的地 C 导航回目的地 A 时,NavController 也弹出到 A。这意味着,它会从堆栈中移除 B 和 C。使用 inclusive = true 时,它还会弹出第一个 A,从而有效地清除堆栈。
Compose 实现
以下是在 Compose 中循环 popUpTo() 的解决方案的实现:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
View 实现
以下是在 View 中循环 popUpTo 的解决方案的实现:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>

