Ein klares Beispiel dafür, wo Sie zu einem Ziel zurückkehren müssen, ist, ist die Navigation kreisförmig. In diesem Dokument wird dieser Anwendungsfall beschrieben.
Szenario
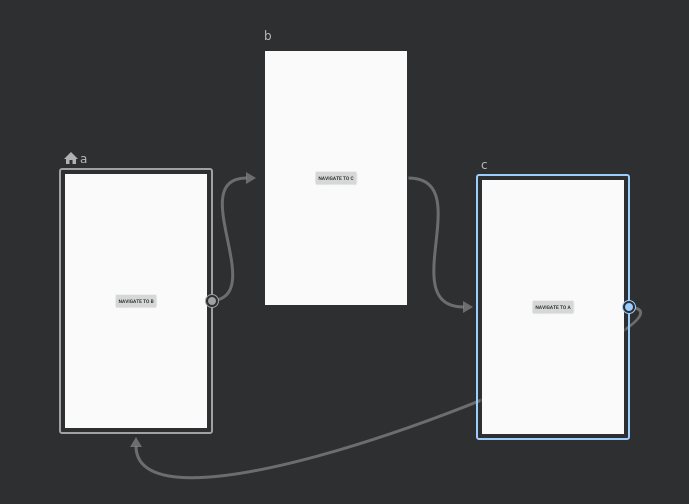
Angenommen, Ihre App hat drei Ziele: A, B und C. Sie enthält auch Aktionen, von A nach B, B nach C und C zurück nach A führen. Das entsprechende Navigationsdiagramm sieht wie folgt aus:
<ph type="x-smartling-placeholder">
Bei jeder Navigationsaktion fügt NavController das neue Ziel zur
Back Stack ab. Wenn Sie also wiederholt durch den Ablauf im Diagramm navigieren,
da Ihr Back-Stack mehrere Sätze von jedem Ziel
enthalten würde: A, B,
C, A, B, C, A, B, C.
Lösung
Um Wiederholungen im Back-Stack zu vermeiden, geben Sie popUpTo() und
inclusive in Ihrem Anruf an NavController.navigate() oder in Ihrem
Navigationsaktion.
Stellen Sie sich einen Fall vor, bei dem der Back-Stack nach Erreichen von Ziel C einen
Instanz jedes Ziels: A, B, C. Sie müssen sicherstellen, dass Sie
popUpTo() und inclusive in der Aktion oder im Call an navigate(), der die
von Ziel C zu Ziel A.
Wenn der Nutzer in diesem Fall von Ziel C zurück zu Ziel A wechselt,
wird „NavController“ ebenfalls als „A“ eingeblendet. Das bedeutet, dass B und C
auf dem Stack. Bei inclusive = true hebt es auch das erste A hervor,
den Stapel löschen.
Compose-Implementierung
Hier sehen Sie die Implementierung der Lösung für das Rundschreiben popUpTo() in
Schreiben:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
Implementierung von Aufrufen
Hier sehen Sie die Implementierung der Lösung für das Rundschreiben popUpTo in
Aufrufe:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>

