Contoh yang jelas saat Anda perlu kembali ke tujuan adalah saat navigasi sirkular. Dokumen ini menguraikan kasus penggunaan tersebut.
Skenario
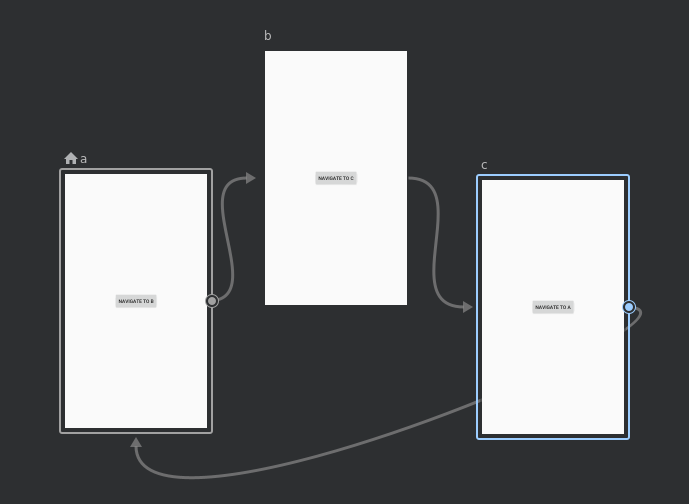
Bayangkan aplikasi Anda memiliki tiga tujuan: A, B, dan C. Aplikasi Anda juga memiliki tindakan yang mengarah dari A ke B, B ke C, dan C kembali ke A. Grafik navigasi terkait akan tampak sebagai berikut:

Dengan setiap tindakan navigasi, NavController menambahkan tujuan baru ke
data sebelumnya. Dengan demikian, menavigasi alur secara berulang dalam diagram akan menyebabkan
data sebelumnya berisi beberapa kumpulan dari setiap tujuan: A, B,
C, A, B, C, A, B, C.
Solusi
Untuk menghindari pengulangan dalam data sebelumnya, tentukan popUpTo() dan
inclusive dalam panggilan Anda ke NavController.navigate() atau dalam
tindakan navigasi.
Bayangkan suatu kasus ketika setelah mencapai tujuan C, data sebelumnya akan berisi satu
instance dari setiap tujuan: A, B, C. Anda harus memastikan bahwa Anda telah menentukan
popUpTo() dan inclusive dalam tindakan atau panggilan ke navigate() yang mengarahkan
pengguna dari tujuan C ke tujuan A.
Dalam hal ini, saat pengguna menavigasi dari tujuan C kembali ke tujuan A,
NavController juga akan muncul ke A. Hal ini berarti tindakan tersebut menghapus B dan C dari
stack. Dengan inclusive = true, metode tersebut juga akan menampilkan A pertama, yang secara efektif
menghapus stack.
Implementasi Compose
Berikut adalah implementasi solusi untuk popUpTo() sirkular di
Compose:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
Implementasi View
Berikut adalah implementasi solusi untuk popUpTo sirkular di
View:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>

