
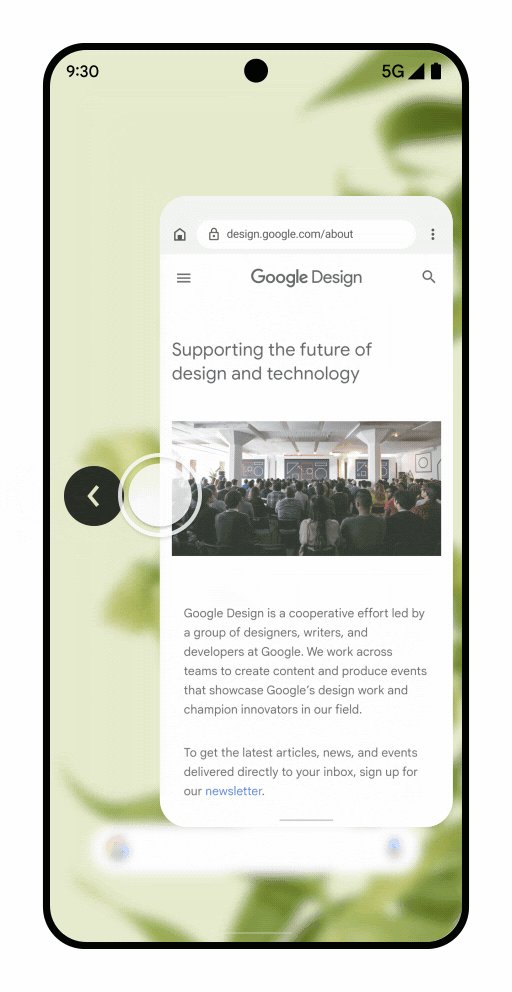
Mit der intelligenten „Zurück“-Geste, einer Funktion für die Bedienung über Wischbewegungen, können Nutzer sehen, wohin sie durch die „Zurück“-Wischbewegung gelangen.
Wenn Sie beispielsweise eine „Zurück“-Geste ausführen, kann eine animierte Vorschau des Startbildschirms hinter Ihrer App angezeigt werden, wie im Mockup in Abbildung 1 dargestellt.
Ab Android 15 ist die Entwickleroption für Vorhersage-Rückwärtsanimationen nicht mehr verfügbar. Systemanimationen wie „Zurück zum Startbildschirm“, „Aufgabenübergreifend“ und „Aktivitätenübergreifend“ werden jetzt für Apps angezeigt, die die Vorhersage-Geste „Zurück“ entweder vollständig oder auf Aktivitätsebene aktiviert haben.
Sie können diese Animation zum Zurückkehren zum Startbildschirm testen, wie in einem späteren Abschnitt auf dieser Seite beschrieben.
Um die Vorhersage für die Zurück-Geste zu unterstützen, müssen Sie Ihre App aktualisieren und die abwärtskompatible OnBackPressedCallback-API AppCompat 1.6.0-alpha05 (AndroidX) oder höher oder die neue Plattform-API OnBackInvokedCallback verwenden. Die meisten Apps verwenden die abwärtskompatible AndroidX API.
Dieses Update bietet einen Migrationspfad, um die Zurück-Navigation richtig abzufangen. Dazu müssen die Zurück-Abfangungen aus KeyEvent.KEYCODE_BACK und alle Klassen mit onBackPressed-Methoden wie Activity und Dialog durch die neuen System-Back-APIs ersetzt werden.
Codelab und Google I/O-Video
Zusätzlich zu dieser Dokumentation können Sie auch unser Codelab ausprobieren. Sie bietet eine Implementierung eines gängigen Anwendungsfalls für eine WebView, die die vorhersagende Zurück-Geste mit AndroidX Activity APIs verarbeitet.
In unserem Google I/O-Video finden Sie weitere Beispiele für die Implementierung der AndroidX- und Plattform-APIs.
Apps aktualisieren, die die Standard-Zurück-Navigation verwenden
Die Funktion „Vorhersagende Zurück-Geste“ ist standardmäßig aktiviert.
Wenn Ihre App Fragments oder die Navigation Component verwendet, aktualisieren Sie auch auf AndroidX Activity 1.6.0-alpha05 oder höher.
App aktualisieren, die benutzerdefinierte Zurück-Navigation verwendet
Wenn in Ihrer App ein benutzerdefiniertes Verhalten für die Zurück-Schaltfläche implementiert ist, gibt es je nachdem, ob sie AndroidX verwendet und wie sie die Zurück-Navigation verarbeitet, unterschiedliche Migrationspfade.
| Ihre App verwendet AndroidX | So geht Ihre App mit der Rückwärtsnavigation um | Empfohlener Migrationspfad (Link auf dieser Seite) |
| Ja | AndroidX-APIs | Bestehende AndroidX-Implementierung der „Zurück“-Geste migrieren |
| Nicht unterstützte Plattform-APIs | Eine AndroidX-App mit nicht unterstützten APIs für die Rückwärtsnavigation zu AndroidX-APIs migrieren | |
| Nein | Nicht unterstützte Plattform-APIs, die migriert werden können | Eine App, die nicht unterstützte APIs für die Rückwärtsnavigation verwendet, zu Plattform-APIs migrieren |
| Nicht unterstützte Plattform-APIs, aber keine Migration möglich | Sie können die Funktion vorübergehend deaktivieren, indem Sie das Attribut android:enableOnBackInvokedCallback im Tag <application> oder <activity> der AndroidManifest.xml-Datei Ihrer App auf false setzen. |
AndroidX-Implementierung der Rückwärtsnavigation migrieren
Dieser Anwendungsfall ist der häufigste (und der am meisten empfohlene). Sie gilt für neue oder vorhandene Apps, die die benutzerdefinierte Verarbeitung der Bedienung über Gesten mit OnBackPressedDispatcher implementieren, wie unter Benutzerdefinierte Rückwärtsnavigation bereitstellen beschrieben.
Damit APIs, die bereits OnBackPressedDispatcher verwenden (z. B. Fragmente und die Navigation Component), nahtlos mit der vorhersagenden Zurück-Geste funktionieren, müssen Sie auf AndroidX Activity 1.6.0-alpha05 aktualisieren.
```xml
// In your build.gradle file:
dependencies {
// Add this in addition to your other dependencies
implementation "androidx.activity:activity:1.6.0-alpha05"
```
Eine AndroidX-App mit nicht unterstützten APIs für die Zurück-Navigation zu AndroidX-APIs migrieren
Wenn Ihre App AndroidX-Bibliotheken verwendet, aber die nicht unterstützten APIs für die Rückwärtsnavigation implementiert oder darauf verweist, müssen Sie zu AndroidX-APIs migrieren, um das neue Verhalten zu unterstützen.
So migrieren Sie nicht unterstützte APIs zu AndroidX-APIs:
Migrieren Sie die Logik für die Verarbeitung der Zurück-Schaltfläche zu
OnBackPressedDispatchervon AndroidX mit einer Implementierung vonOnBackPressedCallback. Eine ausführliche Anleitung finden Sie unter Benutzerdefinierte Zurück-Navigation bereitstellen.Deaktivieren Sie
OnBackPressedCallback, wenn Sie die Abfangung der Zurück-Geste beenden möchten.Das Abfangen von Zurück-Ereignissen über
OnBackPressedoderKeyEvent.KEYCODE_BACKwird beendet.Führen Sie ein Upgrade auf AndroidX Activity 1.6.0-alpha05 durch.
// In your build.gradle file: dependencies { // Add this in addition to your other dependencies implementation "androidx.activity:activity:1.6.0-alpha05"
Eine App, die nicht unterstützte APIs für die Zurück-Navigation verwendet, zu Plattform-APIs migrieren
Wenn Ihre App keine AndroidX-Bibliotheken verwenden kann und stattdessen eine benutzerdefinierte Zurück-Navigation mit den nicht unterstützten APIs implementiert oder darauf verweist, müssen Sie zur OnBackInvokedCallback-Plattform-API migrieren.
Führen Sie die folgenden Schritte aus, um nicht unterstützte APIs zur Plattform-API zu migrieren:
Verwenden Sie die neue
OnBackInvokedCallbackAPI auf Geräten mit Android 13 oder höher und die nicht unterstützten APIs auf Geräten mit Android 12 oder niedriger.Registrieren Sie Ihre benutzerdefinierte Back-Logik in
OnBackInvokedCallbackmitonBackInvokedDispatcher. Dadurch wird verhindert, dass die aktuelle Aktivität beendet wird, und Ihr Callback hat die Möglichkeit, auf die Zurück-Aktion zu reagieren, sobald der Nutzer die Systemnavigation „Zurück“ abgeschlossen hat.Heben Sie die Registrierung von
OnBackInvokedCallbackauf, wenn Sie das Abfangen der Zurück-Geste beenden möchten. Andernfalls kann es bei der Verwendung der System-Zurück-Navigation zu unerwünschtem Verhalten kommen, z. B. dass Nutzer zwischen Ansichten „hängen bleiben“ und Ihre App beenden müssen.Hier ein Beispiel für die Migration von Logik aus
onBackPressed:Kotlin
@Override fun onCreate() { if (BuildCompat.isAtLeastT()) { onBackInvokedDispatcher.registerOnBackInvokedCallback( OnBackInvokedDispatcher.PRIORITY_DEFAULT ) { /** * onBackPressed logic goes here. For instance: * Prevents closing the app to go home screen when in the * middle of entering data to a form * or from accidentally leaving a fragment with a WebView in it * * Unregistering the callback to stop intercepting the back gesture: * When the user transitions to the topmost screen (activity, fragment) * in the BackStack, unregister the callback by using * OnBackInvokeDispatcher.unregisterOnBackInvokedCallback * (https://developer.android.com/reference/kotlin/android/window/OnBackInvokedDispatcher#unregisteronbackinvokedcallback) */ } } }
Java
@Override void onCreate() { if (BuildCompat.isAtLeastT()) { getOnBackInvokedDispatcher().registerOnBackInvokedCallback( OnBackInvokedDispatcher.PRIORITY_DEFAULT, () -> { /** * onBackPressed logic goes here - For instance: * Prevents closing the app to go home screen when in the * middle of entering data to a form * or from accidentally leaving a fragment with a WebView in it * * Unregistering the callback to stop intercepting the back gesture: * When the user transitions to the topmost screen (activity, fragment) * in the BackStack, unregister the callback by using * OnBackInvokeDispatcher.unregisterOnBackInvokedCallback * (https://developer.android.com/reference/kotlin/android/view/OnBackInvokedDispatcher#unregisteronbackinvokedcallback) */ } ); } }
Das Abfangen von Zurück-Ereignissen mit
OnBackPressedoderKeyEvent.KEYCODE_BACKfür Android 13 und höher wird nicht mehr unterstützt.
Sie können ein OnBackInvokedCallback mit PRIORITY_DEFAULT oder PRIORITY_OVERLAY registrieren. Das ist in der ähnlichen AndroidX-Bibliothek OnBackPressedCallback nicht möglich. Die Registrierung eines Callbacks mit PRIORITY_OVERLAY ist in einigen Fällen hilfreich.
Das gilt, wenn Sie von onKeyPreIme() migrieren und Ihr Callback die Zurück-Geste anstelle einer geöffneten IME empfangen muss. IMEs registrieren Callbacks mit PRIORITY_DEFAULT, wenn sie geöffnet werden. Registrieren Sie Ihren Callback mit PRIORITY_OVERLAY, damit OnBackInvokedDispatcher die Zurück-Geste an Ihren Callback und nicht an die geöffnete IME sendet.
Intelligente „Zurück“-Geste deaktivieren
Wenn Sie die Funktion deaktivieren möchten, setzen Sie in AndroidManifest.xml im Tag <application> das Flag android:enableOnBackInvokedCallback auf false.
<application
...
android:enableOnBackInvokedCallback="false"
... >
...
</application>
Wenn Sie diesen Wert auf „false“ setzen, passiert Folgendes:
- Deaktiviert die Systemanimation für die intelligente „Zurück“-Touchgeste.
- Ignoriert
OnBackInvokedCallback, aberOnBackPressedCallback-Anrufe funktionieren weiterhin.
Deaktivierung auf Aktivitätsebene
Mit dem Flag android:enableOnBackInvokedCallback können Sie intelligente Systemanimationen auf Aktivitätsebene deaktivieren. So ist es einfacher, große Apps mit mehreren Aktivitäten zu migrieren, die die Vorhersage von Zurück-Gesten nutzen.
Der folgende Code zeigt ein Beispiel für enableOnBackInvokedCallback, das so festgelegt ist, dass die Systemanimation „Zurück zum Startbildschirm“ über MainActivity aktiviert wird:
<manifest ...>
<application . . .
android:enableOnBackInvokedCallback="false">
<activity
android:name=".MainActivity"
android:enableOnBackInvokedCallback="true"
...
</activity>
<activity
android:name=".SecondActivity"
android:enableOnBackInvokedCallback="false"
...
</activity>
</application>
</manifest>
Beachten Sie bei der Verwendung des Flags android:enableOnBackInvokedCallback Folgendes:
- Durch Festlegen von
android:enableOnBackInvokedCallback=falsewerden Vorhersage-Animationen für die Zurück-Geste entweder auf Aktivitäts- oder auf App-Ebene deaktiviert, je nachdem, wo Sie das Tag festlegen. Das System wird angewiesen, Aufrufe der Plattform-APIOnBackInvokedCallbackzu ignorieren. Aufrufe vonOnBackPressedCallbackwerden jedoch weiterhin ausgeführt, daOnBackPressedCallbackabwärtskompatibel ist und dieonBackPressedAPI aufruft, die vor Android 13 nicht unterstützt wird. - Wenn Sie das Flag
enableOnBackInvokedCallbackauf App-Ebene festlegen, wird der Standardwert für alle Aktivitäten in der App festgelegt. Sie können den Standardwert pro Aktivität überschreiben, indem Sie das Flag auf Aktivitätsebene festlegen, wie im vorherigen Codebeispiel gezeigt.
Best Practices für Rückrufe
Hier finden Sie Best Practices für die Verwendung der unterstützten System-Back-Callbacks: BackHandler (für Compose), OnBackPressedCallback oder OnBackInvokedCallback.
UI-Status ermitteln, der die einzelnen Callbacks aktiviert und deaktiviert
Der UI-Zustand ist eine Property, die die Benutzeroberfläche beschreibt. Wir empfehlen, diese allgemeinen Schritte auszuführen.
Bestimmen Sie den UI-Status, der die einzelnen Callbacks aktiviert und deaktiviert.
Definieren Sie diesen Status mit einem beobachtbaren Daten-Holder-Typ wie
StateFlowoder Compose State und aktivieren oder deaktivieren Sie den Callback, wenn sich der Status ändert.
Wenn in Ihrer App zuvor eine Back-Logik mit bedingten Anweisungen verknüpft war, reagieren Sie möglicherweise auf das Back-Ereignis, nachdem es bereits aufgetreten ist. Bei neueren Callbacks sollten Sie dieses Muster vermeiden. Verschieben Sie den Callback nach Möglichkeit aus der bedingten Anweisung heraus und verknüpfen Sie ihn stattdessen mit einem beobachtbaren Datenhaltertyp.
System-Back-Callbacks für die UI-Logik verwenden
Die UI-Logik bestimmt, wie die Benutzeroberfläche angezeigt wird. Verwenden Sie System-Back-Callbacks, um UI-Logik auszuführen, z. B. zum Anzeigen eines Dialogfelds oder zum Ausführen einer Animation.
Wenn Ihre App eine OnBackPressedCallback oder eine OnBackInvokedCallback mit PRIORITY_DEFAULT oder PRIORITY_OVERLAY ermöglicht, werden die Vorhersage-Animationen für die Zurück-Geste nicht ausgeführt und Sie müssen das Zurück-Ereignis verarbeiten. Erstellen Sie diese Rückrufe nicht, um Geschäftslogik auszuführen oder zu protokollieren.
Verwenden Sie die folgenden Ansätze, wenn in Ihrer App Geschäftslogik ausgeführt oder protokolliert werden muss, wenn der Nutzer zurückwischt:
- Verwenden Sie
OnBackInvokedCallbackmitPRIORITY_SYSTEM_NAVIGATION_OBSERVERauf Geräten mit Android 16 und höher. Dadurch wird ein Observer-Callback erstellt, der das Zurück-Ereignis nicht verarbeitet. Sie können diesen Callback beispielsweise registrieren, wenn der Nutzer von der Stammaktivität zurückwischt, also Ihre App verlässt. In diesem Fall können Sie das Zurück-Ereignis protokollieren oder andere Geschäftslogik ausführen. Die Animation „Zurück zum Startbildschirm“ wird trotzdem abgespielt. - Bei Fällen vom Typ „Aktivität zu Aktivität“ oder „Fragment zu Aktivität“ protokollieren Sie, ob
isFinishinginnerhalb vononDestroytrueinnerhalb des Aktivitätslebenszyklus ist. - Bei Fragment-zu-Fragment-Fällen protokollieren Sie, ob
isRemovinginnerhalb vononDestroyim Ansichtslebenszyklus des Fragments „true“ ist. Oder Sie protokollieren mit den MethodenonBackStackChangeStartedoderonBackStackChangeCommittedinnerhalb vonFragmentManager.OnBackStackChangedListener. - Bei Compose-Vorgängen sollten Sie innerhalb des
onCleared()-Callbacks einesViewModelprotokollieren, das mit dem Compose-Ziel verknüpft ist. Dies ist das beste Signal dafür, wann ein Compose-Ziel aus dem Backstack entfernt und zerstört wird.
Callbacks mit nur einer Aufgabe erstellen
Sie können dem Dispatcher mehrere Callbacks hinzufügen. Die Callbacks werden einem Stack hinzugefügt, in dem der zuletzt hinzugefügte aktivierte Callback die nächste Zurück-Geste mit einem Callback pro Zurück-Geste verarbeitet.
Es ist einfacher, den aktivierten Status eines Callbacks zu verwalten, wenn dieser Callback nur eine Aufgabe hat. Beispiel:

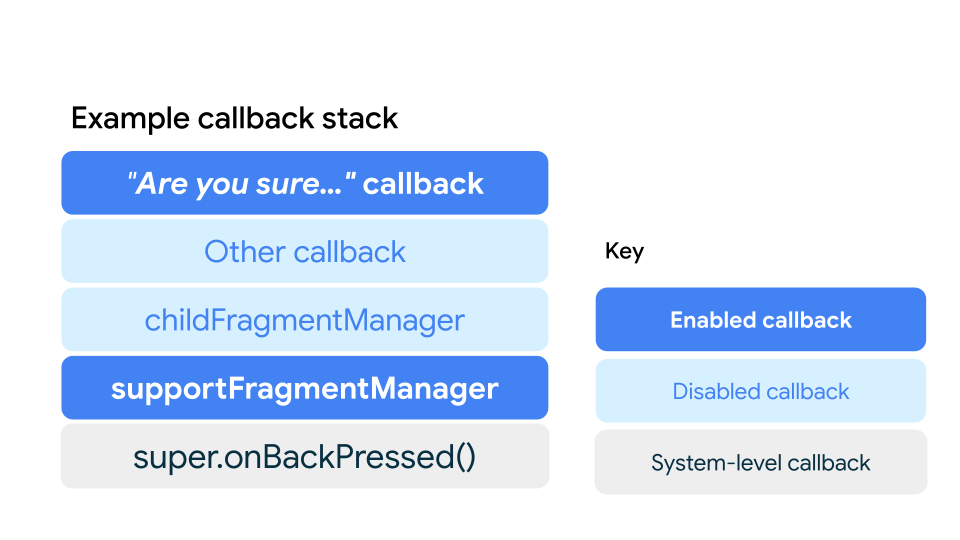
Abbildung 2 zeigt, wie Sie mehrere Callbacks im Stack haben können, die jeweils für eine bestimmte Aufgabe zuständig sind. Ein Callback wird nur ausgeführt, wenn die Callbacks darüber im Stack deaktiviert sind. In diesem Beispiel wird der Callback „Are you sure…“ aktiviert, wenn der Nutzer Daten in ein Formular eingibt, und deaktiviert, wenn dies nicht der Fall ist. Der Callback öffnet ein Bestätigungsdialogfeld, wenn der Nutzer zurückwischt, um das Formular zu verlassen.
Der andere Callback kann eine Material-Komponente enthalten, die Predictive Back unterstützt, einen AndroidX-Übergang mit den Progress APIs oder einen anderen benutzerdefinierten Callback.
Der Callback von childFragmentManager wird ausgeführt, wenn die oben genannten Callbacks deaktiviert sind und der Backstack für dieses FragmentManager nicht leer ist, wobei childFragmentManager in einem Fragment angehängt wird. In diesem Beispiel ist dieser interne Callback deaktiviert.
Ebenso wird der interne Callback von supportFragmentManager ausgeführt, wenn die oben genannten Callbacks deaktiviert sind und der zugehörige Stack nicht leer ist. Dieses Verhalten ist konsistent, wenn Sie entweder FragmentManager oder NavigationComponent für die Navigation verwenden, da NavigationComponent auf FragmentManager basiert. In diesem Beispiel wird dieser Callback ausgeführt, wenn der Nutzer keinen Text in das Formular eingegeben hat, wodurch der Callback „Are you sure…“ deaktiviert wird.
super.onBackPressed()ist der Callback auf Systemebene, der wieder ausgeführt wird, wenn die oben genannten Callbacks deaktiviert sind. Damit Systemanimationen wie „Zurück zum Startbildschirm“, „Aktivitätenübergreifend“ und „Aufgabenübergreifend“ ausgelöst werden können, muss der Backstack von supportFragmentManager leer sein, damit der interne Callback deaktiviert ist.
Animation für intelligente „Zurück“-Touchgeste testen
Wenn Sie Android 13 oder Android 14 verwenden, können Sie die in Abbildung 1 gezeigte Animation „Zurück zum Startbildschirm“ testen.
Führen Sie die folgenden Schritte aus, um diese Animation zu testen:
Rufen Sie auf Ihrem Gerät die Einstellungen > System > Entwickleroptionen auf.
Wählen Sie Animationen für intelligente „Zurück“-Touchgeste aus.
Starten Sie die aktualisierte App und verwenden Sie die Zurück-Geste, um sie in Aktion zu sehen.

