
La prévisualisation du Retour est une fonctionnalité de navigation par gestes qui permet aux utilisateurs de prévisualiser la page vers laquelle ils seront redirigés s'ils effectuent le geste Retour.
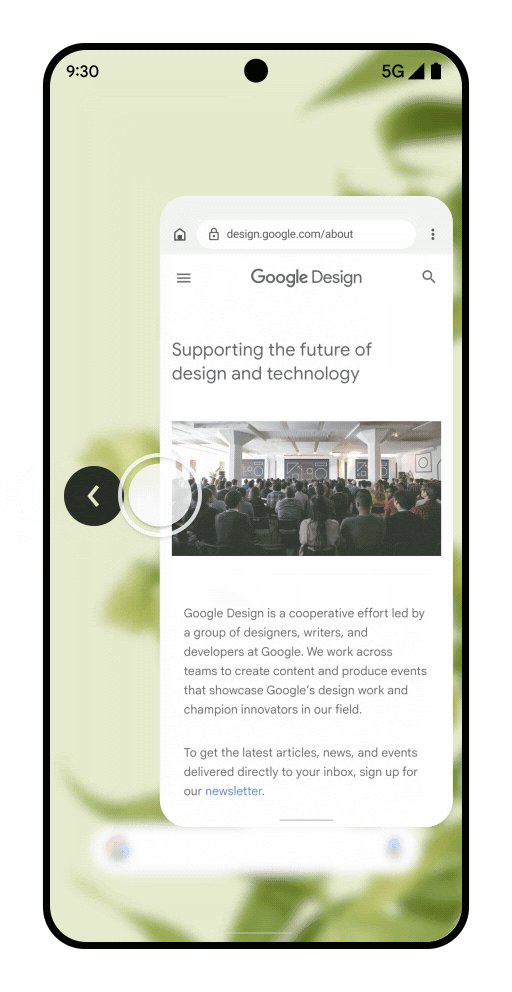
Par exemple, vous pouvez utiliser le geste Retour pour afficher un aperçu animé de l'écran d'accueil derrière votre application, comme illustré dans la figure 1.
À partir d'Android 15, l'option pour les développeurs concernant les animations pour la prévisualisation du Retour n'est plus disponible. Les animations système telles que le retour à l'écran d'accueil, le passage d'une tâche à l'autre et le passage d'une activité à l'autre s'affichent désormais pour les applications qui ont activé la prévisualisation du geste Retour, soit entièrement, soit au niveau d'une activité.
Vous pouvez tester cette animation de retour à l'écran d'accueil (comme décrit dans une section suivante de cette page).
La prise en charge de la prévisualisation du geste Retour nécessite la mise à jour de votre application, l'utilisation de OnBackPressedCallback AppCompat 1.6.0-alpha05 (AndroidX) ou d'une API supérieure, ou l'utilisation de la nouvelle API de plate-forme OnBackInvokedCallback. La plupart des applications utilisent l'API AndroidX rétrocompatible.
Cette mise à jour fournit un chemin de migration pour intercepter correctement le retour arrière au cours de la navigation, ce qui implique de remplacer les interceptions de KeyEvent.KEYCODE_BACK et toutes les classes avec des méthodes onBackPressed, telles que Activity et Dialog, par les nouvelles API système Back.
Atelier de programmation et vidéo Google I/O
En plus d'utiliser cette documentation, essayez notre atelier de programmation. Vous y découvrirez un exemple d'implémentation courante de WebView avec gestion de la prévisualisation du geste Retour via les API AndroidX Activity.
Vous pouvez également regarder notre vidéo Google I/O, qui montre d'autres exemples d'implémentation des API AndroidX et de plate-forme.
Mettre à jour une application qui utilise le retour arrière par défaut
La prévisualisation du retour en arrière est activée par défaut.
Si votre application utilise des fragments ou le composant Navigation, passez également à AndroidX Activity 1.6.0-alpha05 ou une version ultérieure.
Mettre à jour une application qui personnalise le retour arrière
Si votre application personnalise le comportement de retour, il existe différents chemins de migration selon qu'elle utilise AndroidX ou non, et selon la manière dont elle gère le retour arrière.
| Votre application utilise AndroidX | Comment votre application gère le retour arrière | Processus de migration recommandé (lien sur cette page) |
| Oui | API AndroidX | Migrer une implémentation existante de retour arrière AndroidX |
| API de plate-forme non compatibles | Migrer une application AndroidX contenant des API de retour arrière non compatibles vers les API AndroidX | |
| Non | API de plate-forme non compatibles, possibilité de migration | Migrer une application qui utilise des API de retour arrière non compatibles vers des API de plate-forme |
| API de plate-forme non compatibles, mais migration impossible | Pour désactiver temporairement le SDK, définissez l'attribut android:enableOnBackInvokedCallback sur false dans la balise <application> ou <activity> du fichier AndroidManifest.xml de votre application. |
Migrer une implémentation AndroidX pour le retour arrière
Ce cas d'utilisation est le plus courant (et le plus recommandé). Il s'applique aux applications nouvelles ou existantes qui implémentent la gestion de la navigation par gestes personnalisée avec OnBackPressedDispatcher, comme décrit dans la section Fournir un retour arrière personnalisé.
Pour vous assurer que les API qui utilisent déjà OnBackPressedDispatcher (comme les fragments et le composant Navigation) fonctionnent de manière fluide avec la prévisualisation du geste Retour, passez à AndroidX Activity 1.6.0-alpha05.
```xml
// In your build.gradle file:
dependencies {
// Add this in addition to your other dependencies
implementation "androidx.activity:activity:1.6.0-alpha05"
```
Migrer une application AndroidX contenant des API de retour arrière non compatibles vers les API AndroidX
Si votre application utilise des bibliothèques AndroidX, mais implémente ou fait référence à des API de retour arrière non compatibles, vous devrez migrer vers les API AndroidX pour prendre en charge le nouveau comportement.
Pour migrer des API non compatibles vers les API AndroidX :
Migrez la logique de traitement des retours système vers
OnBackPressedDispatcherd'AndroidX avec l'implémentation deOnBackPressedCallback. Pour en savoir plus, consultez la page Fournir un retour arrière personnalisé.Désactivez
OnBackPressedCallbacklorsque vous êtes prêt à arrêter l'interception du geste de retour.Arrêtez toute interception d'événements de retour via
OnBackPressedouKeyEvent.KEYCODE_BACK.Veillez à passer à AndroidX Activity 1.6.0-alpha05.
// In your build.gradle file: dependencies { // Add this in addition to your other dependencies implementation "androidx.activity:activity:1.6.0-alpha05"
Migrer une application qui utilise des API de retour arrière non compatibles vers des API de plate-forme
Si votre application ne peut pas utiliser les bibliothèques AndroidX, et qu'elle implémente ou fait référence au retour arrière personnalisé à l'aide des API non compatibles, vous devez migrer vers l'API de plate-forme OnBackInvokedCallback.
Effectuez les étapes suivantes pour migrer des API non compatibles vers l'API de plate-forme :
Utilisez la nouvelle API
OnBackInvokedCallbacksur les appareils équipés d'Android 13 ou version ultérieure, et utilisez les API non compatibles sur les appareils équipés d'Android 12 ou version antérieure.Enregistrez votre logique personnalisée des retours dans
OnBackInvokedCallbackaveconBackInvokedDispatcher. Cela empêche la fin de l'activité actuelle, et votre rappel peut réagir à l'action Retour une fois que l'utilisateur a terminé le retour arrière système.Annulez l'enregistrement de
OnBackInvokedCallbacklorsque vous êtes prêt à arrêter d'intercepter le geste de retour. Sinon, les utilisateurs risquent de constater un comportement indésirable lors de l'utilisation d'un retour arrière système (comme rester bloqués entre les affichages et être forcés de quitter l'application).Voici un exemple de migration de logique hors de
onBackPressed:Kotlin
@Override fun onCreate() { if (BuildCompat.isAtLeastT()) { onBackInvokedDispatcher.registerOnBackInvokedCallback( OnBackInvokedDispatcher.PRIORITY_DEFAULT ) { /** * onBackPressed logic goes here. For instance: * Prevents closing the app to go home screen when in the * middle of entering data to a form * or from accidentally leaving a fragment with a WebView in it * * Unregistering the callback to stop intercepting the back gesture: * When the user transitions to the topmost screen (activity, fragment) * in the BackStack, unregister the callback by using * OnBackInvokeDispatcher.unregisterOnBackInvokedCallback * (https://developer.android.com/reference/kotlin/android/window/OnBackInvokedDispatcher#unregisteronbackinvokedcallback) */ } } }
Java
@Override void onCreate() { if (BuildCompat.isAtLeastT()) { getOnBackInvokedDispatcher().registerOnBackInvokedCallback( OnBackInvokedDispatcher.PRIORITY_DEFAULT, () -> { /** * onBackPressed logic goes here - For instance: * Prevents closing the app to go home screen when in the * middle of entering data to a form * or from accidentally leaving a fragment with a WebView in it * * Unregistering the callback to stop intercepting the back gesture: * When the user transitions to the topmost screen (activity, fragment) * in the BackStack, unregister the callback by using * OnBackInvokeDispatcher.unregisterOnBackInvokedCallback * (https://developer.android.com/reference/kotlin/android/view/OnBackInvokedDispatcher#unregisteronbackinvokedcallback) */ } ); } }
Arrêtez toute interception d'événements de retour à l'aide de
OnBackPressedouKeyEvent.KEYCODE_BACKpour Android 13 et versions ultérieures.
Vous pouvez enregistrer un OnBackInvokedCallback avec PRIORITY_DEFAULT ou PRIORITY_OVERLAY, qui n'est pas disponible dans l'OnBackPressedCallback AndroidX similaire. Il peut être utile d'enregistrer un rappel avec PRIORITY_OVERLAY dans certains cas.
Cela s'applique lorsque vous migrez depuis onKeyPreIme() et que votre rappel doit recevoir le geste Retour au lieu d'un IME ouvert. Les IME enregistrent des rappels avec PRIORITY_DEFAULT lorsqu'ils sont ouverts. Enregistrez votre rappel avec PRIORITY_OVERLAY pour vous assurer qu'OnBackInvokedDispatcher envoie le geste Retour à votre rappel au lieu de l'IME ouvert.
Désactiver la prévisualisation du geste Retour
Pour désactiver cette option, dans AndroidManifest.xml, dans la balise <application>, définissez l'indicateur android:enableOnBackInvokedCallback sur false.
<application
...
android:enableOnBackInvokedCallback="false"
... >
...
</application>
Si vous définissez cette valeur sur "false", les actions suivantes sont effectuées :
- L'animation système de la prévisualisation du geste Retour est désactivée.
OnBackInvokedCallbackest ignoré, mais les appelsOnBackPressedCallbackcontinuent de fonctionner.
Désactiver au niveau de l'activité
L'indicateur android:enableOnBackInvokedCallback vous permet de désactiver les animations système prédictives au niveau de l'activité. Ce comportement facilite la migration des applications multi-activités volumineuses vers la prévisualisation des gestes Retour.
Le code suivant montre un exemple de enableOnBackInvokedCallback défini pour activer l'animation système de retour à l'écran d'accueil à partir de MainActivity :
<manifest ...>
<application . . .
android:enableOnBackInvokedCallback="false">
<activity
android:name=".MainActivity"
android:enableOnBackInvokedCallback="true"
...
</activity>
<activity
android:name=".SecondActivity"
android:enableOnBackInvokedCallback="false"
...
</activity>
</application>
</manifest>
Tenez compte des points suivants lorsque vous utilisez l'indicateur android:enableOnBackInvokedCallback :
- Définir
android:enableOnBackInvokedCallback=falsedésactive les animations de prévisualisation du Retour soit au niveau de l'activité, soit au niveau de l'application, selon l'endroit où vous définissez la balise, et demande au système d'ignorer les appels à l'API de plate-formeOnBackInvokedCallback. Toutefois, les appels àOnBackPressedCallbackcontinuent de s'exécuter, carOnBackPressedCallbackest rétrocompatible et appelle l'APIonBackPressed, qui n'est pas prise en charge avant Android 13. - Définir l'indicateur
enableOnBackInvokedCallbackau niveau de l'application établit la valeur par défaut pour toutes les activités dans l'application. Vous pouvez ignorer la valeur par défaut par activité en définissant l'indicateur au niveau de l'activité, comme indiqué dans l'exemple de code précédent.
Bonnes pratiques concernant les rappels
Voici les bonnes pratiques à suivre pour utiliser les rappels système compatibles : BackHandler (pour Compose), OnBackPressedCallback ou OnBackInvokedCallback.
Déterminer l'état d'interface utilisateur qui activera et désactivera chaque rappel
L'état de l'UI est la propriété qui décrit l'UI. Nous vous recommandons de suivre ces étapes générales.
Déterminez l'état d'interface utilisateur qui activera et désactivera chaque rappel.
Définissez cet état à l'aide d'un type de conteneur de données observable, tel que
StateFlowou Compose State, puis activez ou désactivez le rappel lorsque l'état change.
Si votre application associait déjà une logique de retour à des instructions conditionnelles, cela peut signifier que vous réagissez à l'événement "Retour" une fois qu'il s'est déjà produit. Évitez ce schéma avec les nouveaux rappels. Si possible, déplacez le rappel en dehors de l'instruction conditionnelle et associez-le à un type de conteneur de données observables.
Utiliser des rappels système pour la logique d'UI
La logique d'UI détermine comment afficher l'interface utilisateur. Utilisez des rappels système pour exécuter une logique d'UI, par exemple pour afficher une boîte de dialogue ou exécuter une animation.
Si votre application active un OnBackPressedCallback ou un OnBackInvokedCallback avec PRIORITY_DEFAULT ou PRIORITY_OVERLAY, les animations pour la prévisualisation du Retour ne s'exécutent pas, et vous devez gérer l'événement "Retour". Ne créez pas ces rappels pour exécuter la logique métier ni pour consigner des informations.
Utilisez les approches suivantes si votre application doit exécuter une logique métier ou enregistrer des informations lorsque l'utilisateur effectue un balayage vers l'arrière :
- Utilisez
OnBackInvokedCallbackavecPRIORITY_SYSTEM_NAVIGATION_OBSERVERsur les appareils équipés d'Android 16 ou version ultérieure. Cela crée un rappel d'observateur qui ne consomme pas l'événement "Retour". Par exemple, vous pouvez enregistrer ce rappel lorsque l'utilisateur effectue un balayage vers l'arrière à partir de l'activité racine, ou en d'autres termes, lorsqu'il a quitté votre application. Dans ce cas, vous pouvez consigner l'événement "Retour" ou exécuter une autre logique métier, et l'animation pour la prévisualisation du Retour à l'écran d'accueil sera toujours lue. - Pour les cas d'activité à activité ou de fragment à activité, consignez-les si
isFinishingdansonDestroyesttruedans le cycle de vie de l'activité. - Pour les cas de fragment à fragment, consignez-les si
isRemovingdansonDestroyest true dans le cycle de vie de la vue du fragment. Vous pouvez également consigner les données à l'aide des méthodesonBackStackChangeStartedouonBackStackChangeCommitteddansFragmentManager.OnBackStackChangedListener. - Pour le cas Compose, connectez-vous au rappel
onCleared()d'unViewModelassocié à la destination Compose. Il s'agit du meilleur signal pour savoir quand une destination Compose est retirée de la pile "Retour" et détruite.
Créer des rappels à responsabilité unique
Vous pouvez ajouter plusieurs rappels au répartiteur. Les rappels sont ajoutés à une pile dans laquelle le dernier rappel activé gère le geste Retour suivant, avec un rappel par geste Retour.
Il est plus facile de gérer l'état activé d'un rappel si celui-ci a une seule responsabilité. Exemple :

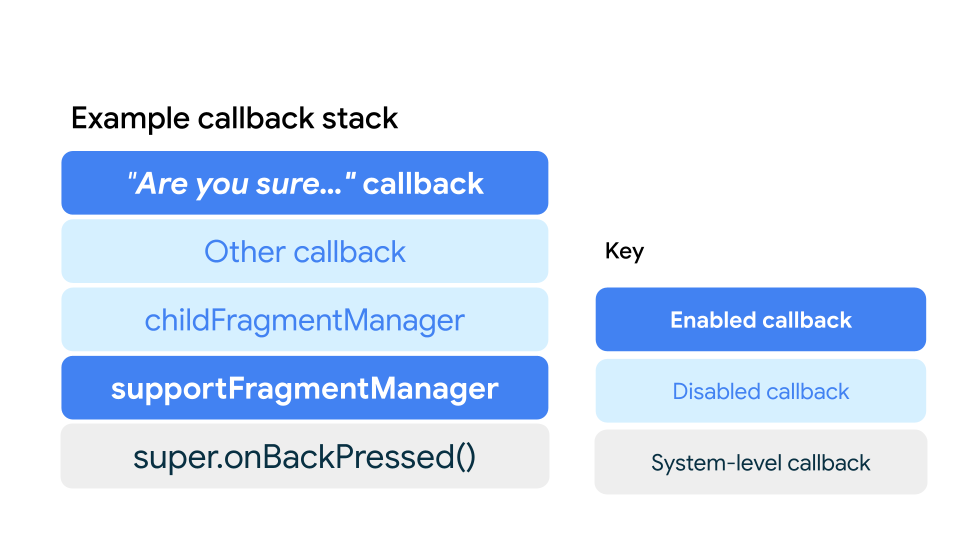
La figure 2 montre comment vous pouvez avoir plusieurs rappels dans la pile, chacun étant responsable d'une chose. Un rappel ne s'exécute que si les rappels situés au-dessus de lui dans la pile sont désactivés. Dans cet exemple, le rappel "Êtes-vous sûr…" est activé lorsque l'utilisateur saisit des données dans un formulaire, et désactivé dans le cas contraire. Le rappel ouvre une boîte de dialogue de confirmation lorsque l'utilisateur effectue un balayage vers l'arrière pour quitter le formulaire.
L'autre rappel peut inclure un composant Material compatible avec la prévisualisation du Retour, une transition AndroidX utilisant les API Progress ou un autre rappel personnalisé.
Le rappel d'un childFragmentManager s'exécute si les rappels ci-dessus sont désactivés et que la pile "Retour" de ce FragmentManager n'est pas vide, où childFragmentManager est associé à un fragment. Dans cet exemple, ce rappel interne est désactivé.
De même, le rappel interne de supportFragmentManager s'exécute si les rappels ci-dessus sont désactivés et que sa pile n'est pas vide. Ce comportement est cohérent lorsque vous utilisez FragmentManager ou NavigationComponent pour la navigation, car NavigationComponent s'appuie sur FragmentManager. Dans cet exemple, ce rappel s'exécute si l'utilisateur n'a pas saisi de texte dans le formulaire, ce qui désactive le rappel "Êtes-vous sûr…".
Enfin, super.onBackPressed() est le rappel au niveau du système, qui s'exécute à nouveau si les rappels ci-dessus sont désactivés. Pour déclencher des animations système telles que le retour à l'écran d'accueil, les animations multi-activités et multitâches, la pile de retour de supportFragmentManager doit être vide afin que son rappel interne soit désactivé.
Tester l'animation de la prévisualisation du geste Retour
Si vous utilisez toujours Android 13 ou Android 14, vous pouvez tester l'animation de retour à l'écran d'accueil illustrée à la figure 1.
Pour tester cette animation, procédez comme suit :
Sur votre appareil, accédez à Paramètres > Système > Options pour les développeurs.
Sélectionnez Animations pour la prévisualisation du Retour.
Lancez votre application mise à jour et utilisez le geste Retour pour le voir en action.

