Android Studio berisi GUI yang memungkinkan Anda membuat dan mengedit grafik navigasi. Pada dasarnya ini adalah editor untuk file resource XML yang mendasarinya.
Ringkasan
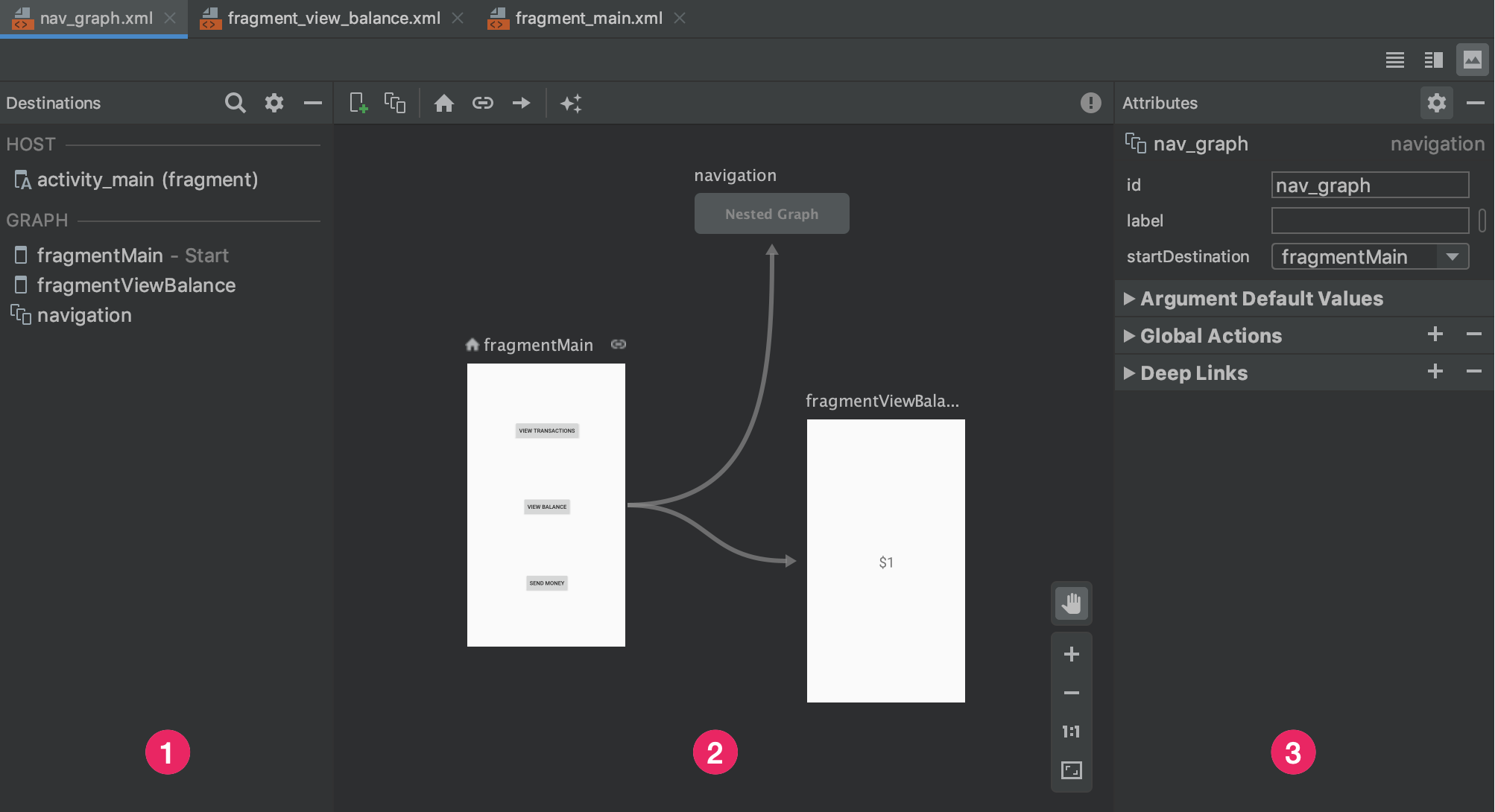
Setelah Anda menambahkan grafik XML ke aplikasi, Android Studio akan membuka grafik di Navigation Editor. Di dalam Navigation Editor, Anda dapat mengedit grafik navigasi secara visual atau langsung mengedit XML yang mendasarinya.

- Panel Destinations: Menampilkan daftar host navigasi dan semua tujuan yang ada di dalam Graph Editor.
- Graph Editor: Berisi representasi visual grafik navigasi Anda. Anda dapat beralih antartampilan Design dan representasi XML yang mendasarinya dalam tampilan Text.
- Attributes: Menampilkan atribut untuk item yang dipilih dalam grafik navigasi.
Klik tab Text untuk melihat XML yang sesuai, yang akan terlihat mirip dengan cuplikan berikut:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
Elemen <navigation> adalah elemen root pada grafik navigasi. Saat menambahkan
tujuan dan menghubungkan tindakan ke grafik, Anda dapat melihat
elemen <destination> dan <action> yang sesuai di sini sebagai elemen turunan. Jika Anda memiliki
grafik bertingkat, elemen tersebut akan muncul sebagai elemen <navigation> turunan.
Menambahkan tujuan
Anda dapat membuat tujuan dari fragmen atau aktivitas yang ada. Anda juga dapat menggunakan Navigation Editor untuk membuat tujuan baru atau membuat placeholder agar nantinya diganti dengan fragmen atau aktivitas.
Contoh ini menunjukkan cara membuat tujuan baru. Untuk menambahkan tujuan baru menggunakan Navigation Editor, lakukan hal-hal berikut:
- Di Navigation Editor, klik ikon New Destination
 , lalu klik Create new destination.
, lalu klik Create new destination. - Dalam dialog New Android Component yang muncul, buat fragmen Anda. Untuk informasi selengkapnya tentang fragmen, lihat ringkasan fragmen.
Kembali ke Navigation Editor, perhatikan bahwa Android Studio telah menambahkan tujuan ini ke grafik.
Gambar 2 menunjukkan contoh tujuan dan tujuan placeholder.

Untuk mengetahui cara lain menambahkan tujuan ke grafik navigasi Anda, lihat Tujuan tambahan.
Membuat tujuan dari fragmen atau aktivitas yang ada
Di Navigation Editor, jika Anda memiliki jenis tujuan yang ada dan ingin
ditambahkan ke grafik navigasi, klik New Destination ![]() .
.
Selanjutnya, klik tujuan yang sesuai di menu drop-down yang muncul. Sekarang Anda dapat melihat pratinjau tujuan dalam tampilan Design beserta XML yang sesuai dalam tampilan Text pada grafik navigasi.
Membuat tujuan fragmen baru
Untuk menambahkan jenis tujuan baru menggunakan Navigation Editor, lakukan hal berikut:
Di Navigation Editor, klik ikon New Destination
 .
.Selanjutnya, klik Create new destination.
Dalam dialog New Android Component yang muncul, buat fragmen Anda.
Kembali ke Navigation Editor, perhatikan bahwa Android Studio telah menambahkan tujuan ini ke grafik.
Gambar 3 menunjukkan contoh tujuan dan tujuan placeholder.

Anatomi tujuan
Klik tujuan untuk memilihnya, dan perhatikan atribut-atribut berikut di panel Attributes:
- Kolom Type menunjukkan apakah tujuan diimplementasikan sebagai fragmen, aktivitas, atau class khusus lainnya di kode sumber Anda.
- Kolom Label berisi nama tujuan yang dapat dibaca pengguna. Kolom ini
mungkin akan muncul di UI—misalnya, jika Anda menghubungkan
NavGraphkeToolbarmenggunakansetupWithNavController(). Oleh karena itu, gunakan string resource untuk nilai ini. - Kolom ID berisi ID tujuan, yang digunakan untuk merujuk ke tujuan dalam kode.
- Drop-down Class menampilkan nama class yang dikaitkan dengan tujuan. Klik drop-down ini untuk mengubah class terkait ke jenis tujuan lain.
Klik tab Text untuk menampilkan tampilan XML grafik navigasi Anda. XML tersebut
berisi atribut id, name, label, dan layout yang sama untuk
tujuan, seperti dalam cuplikan berikut:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
Anda juga dapat menggunakan Layout Editor untuk menambahkan NavHostFragment ke
aktivitas dengan melakukan hal berikut:
- Dalam daftar file project, klik dua kali file XML tata letak aktivitas Anda untuk membukanya di Layout Editor.
- Dalam panel Palette, pilih kategori Containers, atau dengan cara lain yaitu menelusuri "NavHostFragment".
- Tarik tampilan
NavHostFragmentke dalam aktivitas Anda. - Dalam dialog Navigation Graphs yang muncul, pilih
grafik navigasi yang sesuai untuk dikaitkan dengan
NavHostFragmentini, lalu klik OK.
Menghubungkan tujuan
Tindakan adalah hubungan logis antartujuan. Tindakan ditunjukkan sebagai tanda panah dalam grafik navigasi. Tindakan biasanya menghubungkan satu tujuan ke tujuan lain, meskipun Anda juga dapat membuat tindakan global yang mengarahkan Anda ke tujuan tertentu dari mana saja dalam aplikasi Anda.
Dengan tindakan, Anda mewakili jalur berbeda yang dapat diambil pengguna melalui aplikasi Anda. Perhatikan bahwa untuk benar-benar menavigasi ke tujuan, Anda masih perlu menulis kode untuk melakukan navigasi.
Anda dapat menggunakan Navigation Editor untuk menghubungkan dua tujuan dengan melakukan hal-hal berikut:
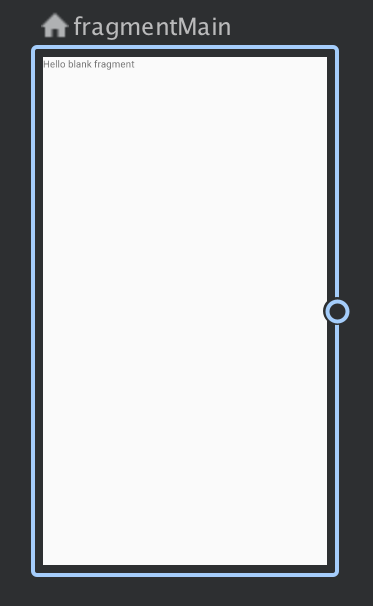
Di tab Design, arahkan kursor ke sisi kanan tujuan yang menjadi titik awal navigasi pengguna. Sebuah lingkaran akan muncul di sisi kanan tujuan, seperti yang ditunjukkan pada gambar 4.

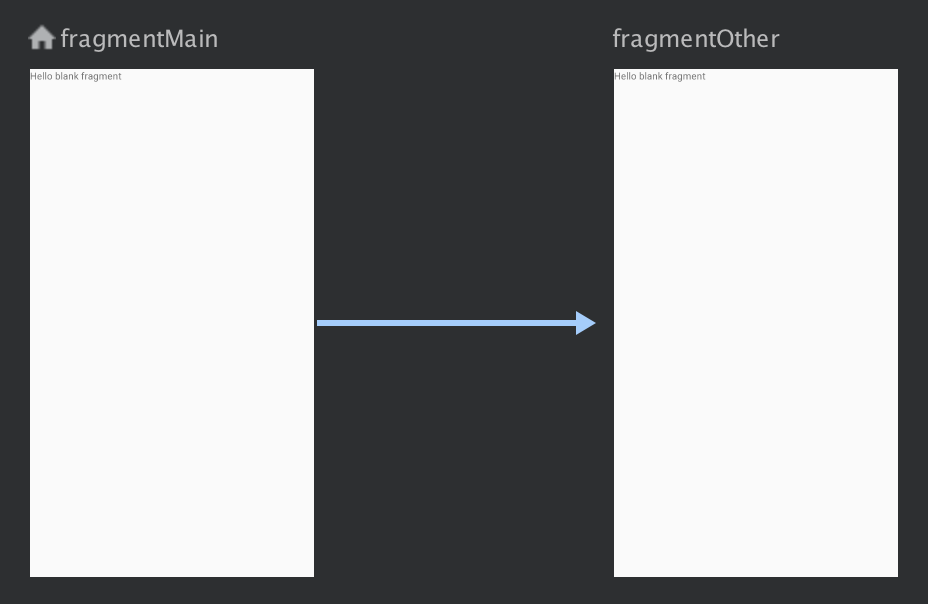
Gambar 4. Tujuan dengan lingkaran hubungan tindakan Tarik kursor ke tujuan yang menjadi titik akhir navigasi pengguna, lalu lepaskan. Garis yang dihasilkan antara dua tujuan akan mewakili suatu tindakan, seperti yang ditunjukkan pada gambar 5.

Gambar 5. Menghubungkan tujuan dengan tindakan Klik panah untuk menandai tindakan. Atribut berikut akan muncul dalam panel Attributes:
- Kolom Type berisi "Action".
- Kolom ID berisi ID untuk tindakan.
- Kolom Destination berisi ID untuk aktivitas atau fragmen tujuan.
Klik tab Text untuk beralih ke tampilan XML. Elemen tindakan kini ditambahkan ke tujuan sumber. Tindakan tersebut memiliki ID dan atribut tujuan yang berisi ID tujuan berikutnya, seperti ditunjukkan dalam contoh berikut:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Dalam grafik navigasi, tindakan ditunjukkan oleh elemen <action>. Minimalnya,
tindakan berisi ID-nya sendiri dan ID tujuan di mana
pengguna harus diarahkan.
Tujuan placeholder
Anda dapat menggunakan placeholder untuk merepresentasikan tujuan yang tidak diterapkan. Placeholder berfungsi sebagai representasi visual dari suatu tujuan. Dalam Navigation Editor, Anda dapat menggunakan placeholder seperti yang Anda lakukan pada tujuan lainnya.

