Android Studio 包含可用於建立與編輯導覽圖的 GUI,這本質上是基礎 XML 資源檔案的編輯器。
總覽
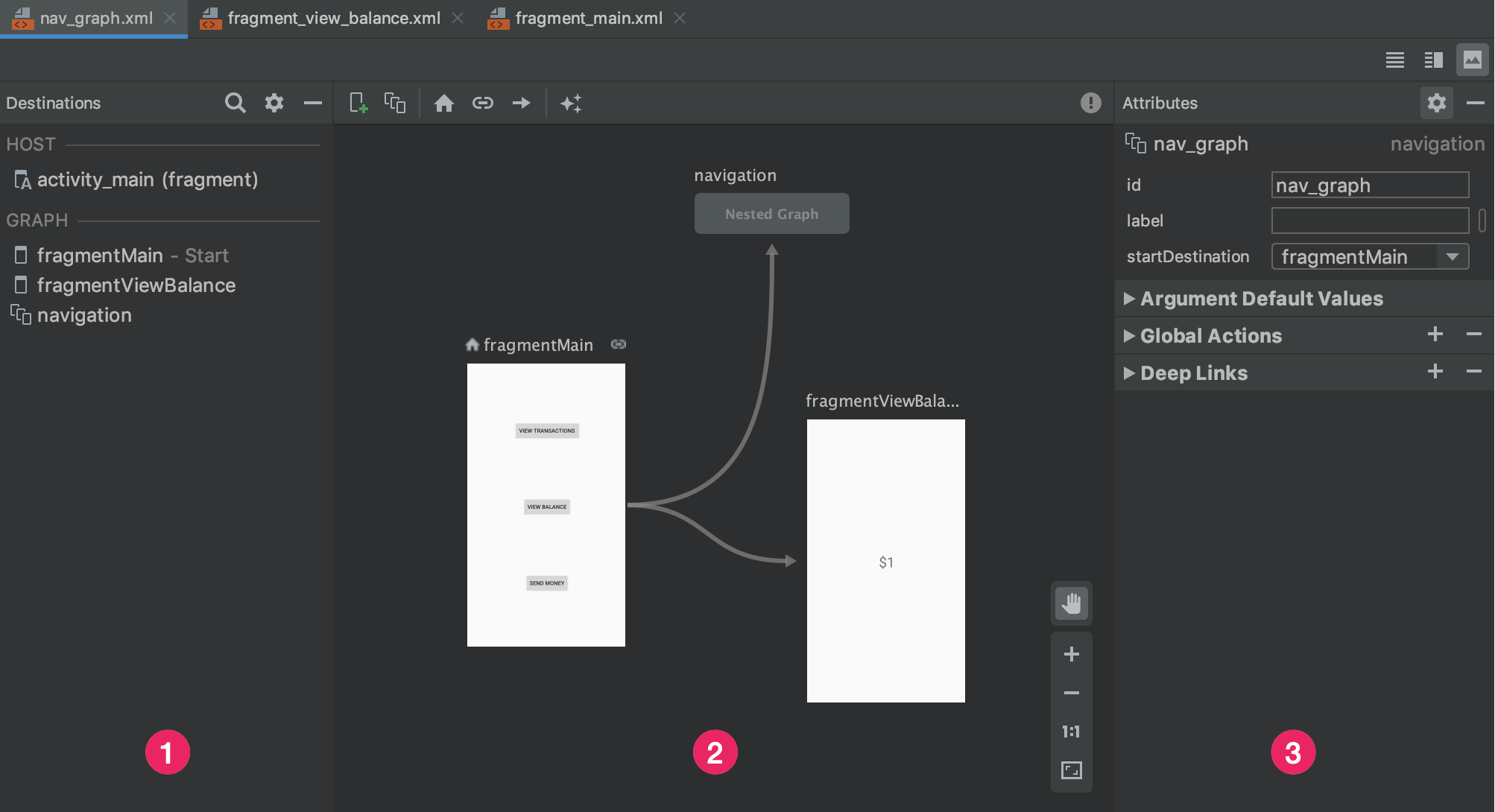
XML 圖加入應用程式後,Android Studio 會在「Navigation 編輯器」開啟該圖表。在這個編輯器中,您可以透過視覺化方式編輯導覽圖,或是直接編輯基礎 XML。

- 目的地面板:列出導覽容器,以及圖表編輯器中的所有目的地。
- 圖表編輯器:包含導覽圖的示意圖。您可以切換「Design」與「Text」檢視畫面,後者會顯示基礎 XML。
- 屬性:顯示導覽圖中所選項目的屬性。
按一下「Text」分頁標籤,即可查看對應的 XML,如下列程式碼片段所示:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
<navigation> 元素是導覽圖的根元素。目的地和連結動作加入圖表後,對應的 <destination> 和 <action> 元素會在這裡顯示為子元素。如果有巢狀圖,這類圖表則會顯示為子項 <navigation> 元素。
新增目的地
您可以透過現有片段或活動建立目的地,也可以使用 Navigation 編輯器建立新目的地,或是建立日後替換成片段或活動的預留位置。
以下示範如何建立新目的地。如要使用 Navigation 編輯器新增目的地,請採取下列步驟:
- 在 Navigation 編輯器中點選「New Destination」圖示
 ,然後按一下「Create new destination」。
,然後按一下「Create new destination」。 - 在畫面顯示的「New Android Component」對話方塊中建立片段。如需進一步瞭解片段,請參閱片段總覽。
返回 Navigation 編輯器後,會發現 Android Studio 已將這個目的地加入圖表。
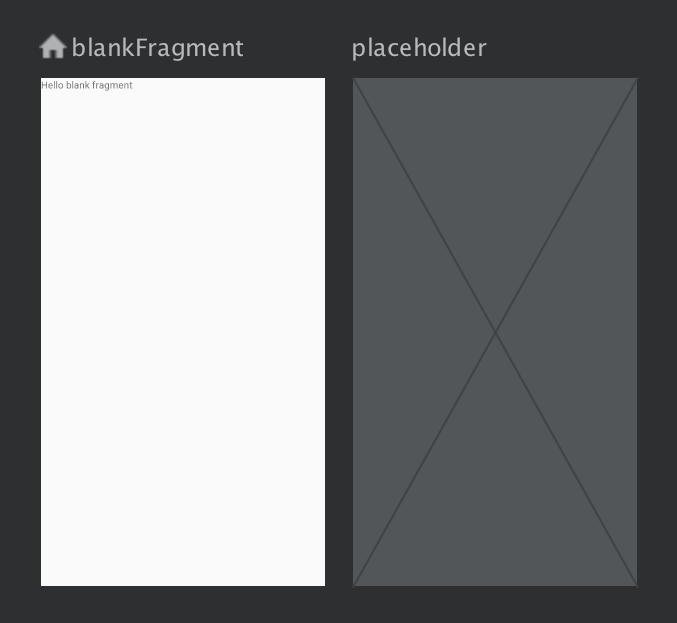
圖 2 是目的地和預留位置目的地的範例。

如需瞭解其他將目的地加入導覽圖的方式,請參閱「其他目的地」。
透過現有片段或活動建立目的地
如果想將現有目的地類型加入導覽圖,請在 Navigation 編輯器中點選「New Destination」圖示 ![]() 。
。
接著在畫面顯示的下拉式選單中,按一下對應目的地。「Design」檢視畫面現在會顯示目的地預覽,導覽圖的「Text」檢視畫面則會顯示相應 XML。
建立新的片段目的地
如要使用 Navigation 編輯器新增目的地類型,請採取下列步驟:
在 Navigation 編輯器中點選「New Destination」圖示
 。
。接著按一下「Create new destination」。
在畫面顯示的「New Android Component」對話方塊中建立片段。
返回 Navigation 編輯器後,會發現 Android Studio 已將這個目的地加入圖表。
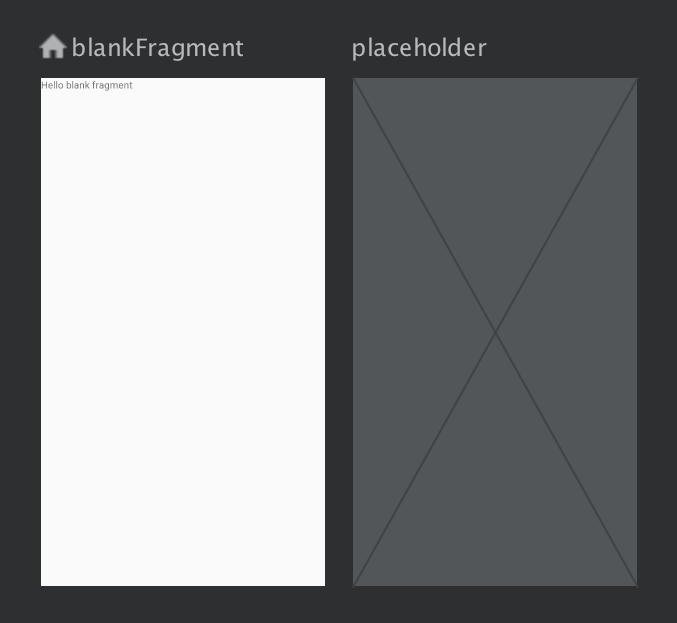
圖 3 是目的地和預留位置目的地的範例。

目的地架構
點選目的地,並留意「Attributes」面板中的下列屬性:
- 「Type」欄位會指出原始碼中是以片段、活動或其他自訂類別實作目的地。
- 「Label」欄位包含使用者可理解的目的地名稱。這可能會出現在使用者介面中,例如您使用
setupWithNavController()將NavGraph連結至Toolbar時,就會發生這種情況。因此,請針對這個值使用資源字串。 - 「ID」欄位含有目的地 ID,用於在程式碼中參照目的地。
- 「Class」下拉式選單會顯示與目的地相關聯的類別名稱。按一下這個選單,即可將關聯類別改為其他目的地類型。
按一下「Text」分頁標籤,顯示導覽圖的 XML 檢視畫面。XML 與目的地具有相同的 id、name、label 和 layout 屬性,如下列程式碼片段所示:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
您也可以使用版面配置編輯器,在活動中新增 NavHostFragment,步驟如下:
- 在專案檔案清單中,按兩下活動的版面配置 XML 檔案,即可在版面配置編輯器中開啟。
- 在「Palette」窗格中,選擇「Containers」類別,或是搜尋「NavHostFragment」。
- 將
NavHostFragment檢視區塊拖曳到活動上。 - 在畫面顯示的「Navigation Graphs」對話方塊中,選擇要與這個
NavHostFragment建立關聯的對應導覽圖,然後按一下「OK」。
連結目的地
「操作」是指到達網頁之間的邏輯連結。在導覽圖中,動作是以箭頭表示。動作通常會連結兩個目的地,但您也可以建立全域動作,從應用程式中的任意位置導向特定目的地。
動作代表使用者瀏覽應用程式的不同路徑。請注意,如要確實導向目的地,仍需編寫程式碼來執行導覽作業。
您可以使用 Navigation 編輯器連結兩個目的地,步驟如下:
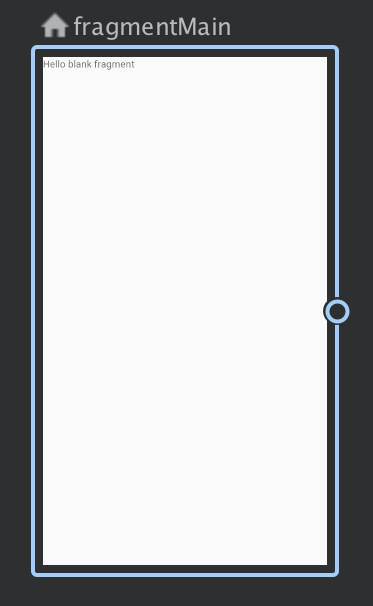
在「Design」分頁中,找出使用者的導覽起點目的地,將滑鼠游標懸停在右側。目的地右側會顯示圓圈,如圖 4 所示。

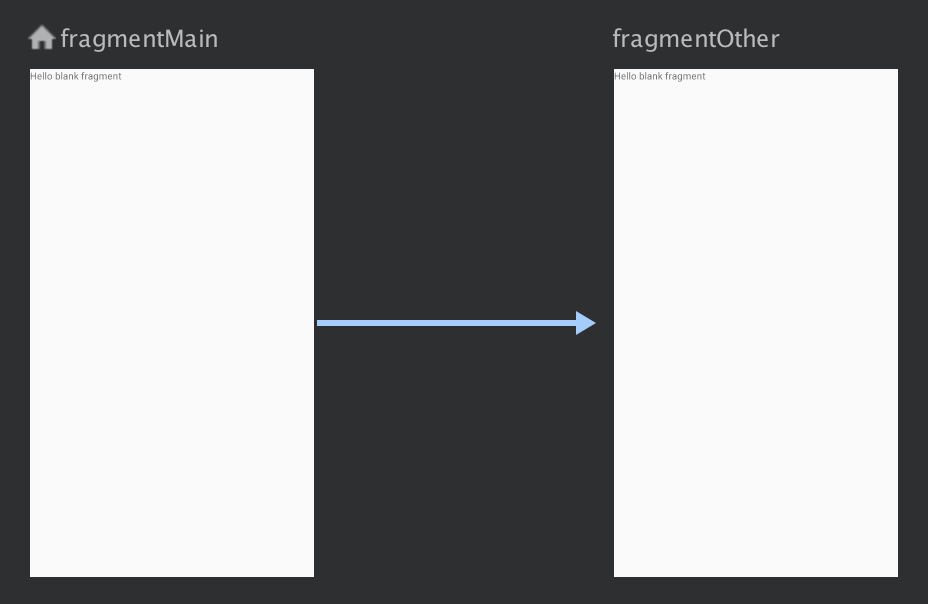
圖 4:目的地顯示動作連結圓圈 將游標拖曳至使用者的導覽終點目的地,然後放開滑鼠左鍵。兩個目的地之間會產生代表動作的箭頭,如圖 5 所示。

圖 5:透過動作連結目的地 按一下箭頭,即可醒目顯示動作。「Attributes」面板會顯示下列屬性:
- 「Type」欄位含有「Action」字樣。
- 「ID」欄位含有動作 ID。
- 「Destination」欄位含有目的地片段或活動的 ID。
按一下「Text」分頁標籤,切換至 XML 檢視畫面。來源目的地中現已新增動作元素。動作具有 ID 和目的地屬性,其中包含下一個目的地的 ID,如下列程式碼片段所示:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
在導覽圖中,動作是以 <action> 元素表示。動作至少要包含本身的 ID 和目的地 ID,這個目的地是指要將使用者帶往的位置。
預留位置目的地
您可以使用「預留位置」,視覺化呈現未實作的目的地。在 Navigation 編輯器中,預留位置的使用方式與其他目的地相同。

