Android Studio כולל ממשק GUI שמאפשר ליצור ולערוך תרשים ניווט. זהו בעצם כלי עריכה של קובץ המשאבים ב-XML.
סקירה כללית
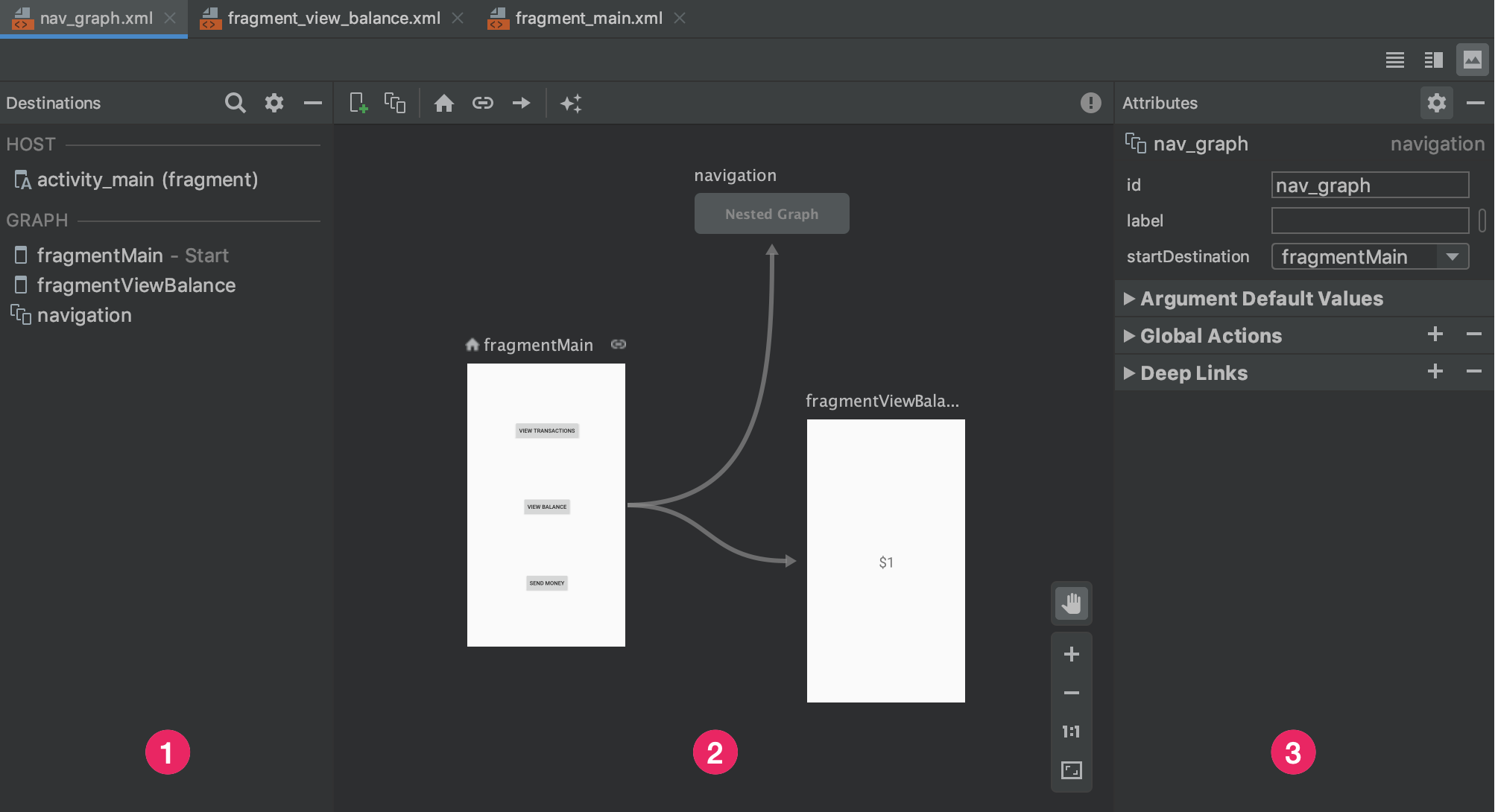
אחרי שמוסיפים לאפליקציה תרשים XML, מערכת Android Studio פותחת את התרשים עורך הניווט. בעורך הניווט ניתן לערוך באופן חזותי תרשימי ניווט או לערוך ישירות את ה-XML הבסיסי.

- חלונית היעדים: רשימה של מארח הניווט וכל היעדים בעורך התרשימים.
- עורך התרשים: מכיל ייצוג חזותי של הניווט גרפי. אפשר לעבור בין תצוגת עיצוב לבין בייצוג ה-XML הבסיסי בתצוגת Text.
- מאפיינים: כאן מוצגים מאפיינים של הפריט שנבחר תרשים ניווט.
לוחצים על הכרטיסייה Text (טקסט) כדי לראות את ה-XML התואם, שאמור להיראות דומה לקטע הקוד הבא:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
הרכיב <navigation> הוא הרכיב הבסיסי (root) של תרשים ניווט. כשמוסיפים
את היעדים ואת הפעולות המחוברות לתרשים, אפשר לראות את
כאן יש רכיבים <destination> ו-<action> כרכיבי צאצא. אם יש לכם
תרשימים מקוננים, הם מופיעים כרכיבי <navigation> צאצא.
הוספת יעדים
אפשר ליצור יעד ממקטע או מפעילות קיימים. אפשר גם משתמשים בעורך הניווט כדי ליצור יעד חדש או ליצור placeholder ואז להחליף אותן במקטע או בפעילות.
הדוגמה הזו ממחישה איך יוצרים יעד חדש. כדי להוסיף תג חדש היעד באמצעות עורך הניווט, מבצעים את הפעולות הבאות:
- בעורך הניווט, לוחצים על הסמל יעד חדש
 , ואז לוחצים על יצירת יעד חדש.
, ואז לוחצים על יצירת יעד חדש. - בתיבת הדו-שיח רכיב Android חדש שמופיעה, יוצרים את המקטע. מידע נוסף על מקטעים זמין במאמר סקירה כללית של מקטעים.
נחזור לעורך הניווט, שימו לב ש-Android Studio הוסיף את יעד לתרשים.
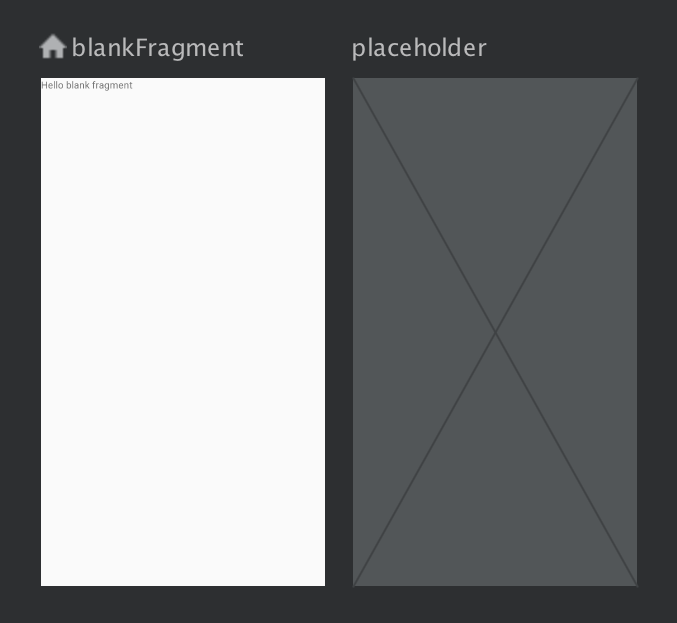
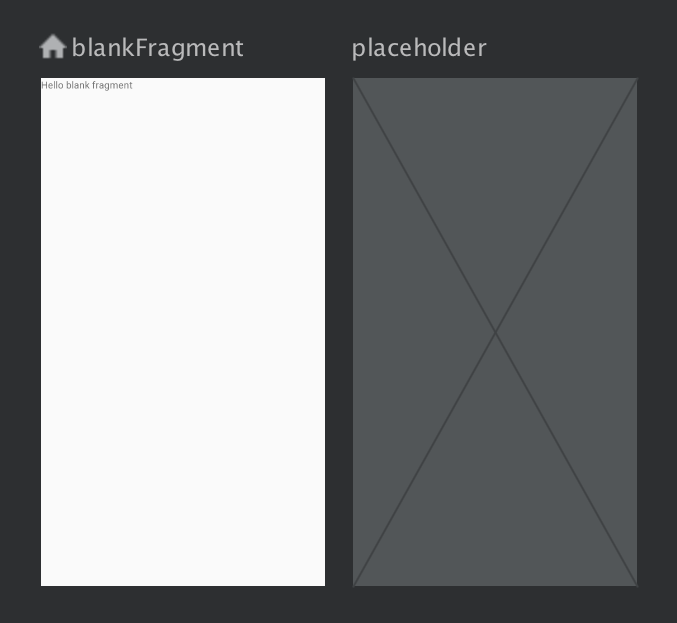
באיור 2 מוצגת דוגמה ליעד ויעד placeholder.

כדי לקרוא על דרכים אחרות להוספת יעדים לתרשים הניווט, ראו הצעות נוספות יעדים.
יצירת יעד ממקטע או מפעילות קיימים
בעורך הניווט, אם יש לכם סוג יעד קיים
שרוצה להוסיף לתרשים הניווט, לוחצים על יעד חדש ![]() .
.
לאחר מכן, לוחצים על היעד המתאים בתפריט הנפתח שמופיע. אפשר לראות תצוגה מקדימה של היעד בתצוגת עיצוב ה-XML התואם בתצוגת טקסט של תרשים הניווט.
יצירת יעד מקטע חדש
כדי להוסיף סוג יעד חדש באמצעות עורך הניווט, מבצעים את הפעולות הבאות:
בעורך הניווט, לוחצים על הסמל יעד חדש
 .
.לאחר מכן, לוחצים על יצירת יעד חדש.
בתיבת הדו-שיח רכיב Android חדש שמופיעה, יוצרים את המקטע.
נחזור לעורך הניווט, שימו לב ש-Android Studio הוסיף את יעד לתרשים.
באיור 3 מוצגת דוגמה ליעד ויעד placeholder.

המבנה של יעד
לוחצים על יעד כדי לבחור אותו, ורושמים את המאפיינים הבאים החלונית מאפיינים:
- השדה Type מציין אם היעד הוטמע שבר, פעילות או מחלקה מותאמת אישית אחרת בקוד המקור.
- השדה תווית מכיל את שם היעד הקריא למשתמשים. הזה
יכול להופיע בממשק המשתמש – לדוגמה, אם מחברים את ה-
NavGraphאלToolbarבאמצעותsetupWithNavController(). לכן, משתמשים מחרוזות המשאבים של הערך הזה. - השדה ID מכיל את מזהה היעד, שמשמש להפניה אל היעד בקוד.
- בתפריט הנפתח כיתה מוצג שם הכיתה שמשויכת אליה. היעד. לוחצים על התפריט הנפתח כדי לשנות את הכיתה המשויכת ל- סוג אחר של יעד.
לוחצים על הכרטיסייה טקסט כדי להציג את תצוגת ה-XML של תרשים הניווט. קובץ ה-XML
מכיל את אותם מאפיינים id, name, label ו-layout עבור
היעד, כמו בקטע הקוד הבא:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
אפשר גם להשתמש בעורך הפריסה כדי להוסיף NavHostFragment
לבצע את הפעולות הבאות:
- ברשימת קובצי הפרויקט, לוחצים לחיצה כפולה על ה-XML של פריסת הפעילות. כדי לפתוח אותו בעורך הפריסה.
- בחלונית Palette, בוחרים בקטגוריה Containers (מאגרי תגים). לחלופין, מחפשים את "NavHostFragment".
- גוררים את התצוגה
NavHostFragmentלפעילות. - בתיבת הדו-שיח תרשימי ניווט שמופיעה, בוחרים את
את תרשים הניווט התואם כדי לשייך ל
NavHostFragmentהזה, וגם ולאחר מכן לוחצים על OK.
קישור יעדים
פעולה היא חיבור לוגי בין יעדים. הפעולות הן מיוצגים בתרשים הניווט כחיצים. בדרך כלל פעולות מחברות בין יעד אחר, אבל אפשר גם ליצור פעולות גלובליות ליעד ספציפי מכל מקום באפליקציה.
בעזרת פעולות, אתה מייצג את הנתיבים השונים שהמשתמשים יכולים לעבור דרך האפליקציה. חשוב לזכור שכדי לנווט בפועל ליעדים, עדיין צריך כדי לכתוב את הקוד ולבצע את הניווט.
אפשר להשתמש בעורך הניווט כדי לקשר בין שני יעדים. כדי לעשות את זה, הבאים:
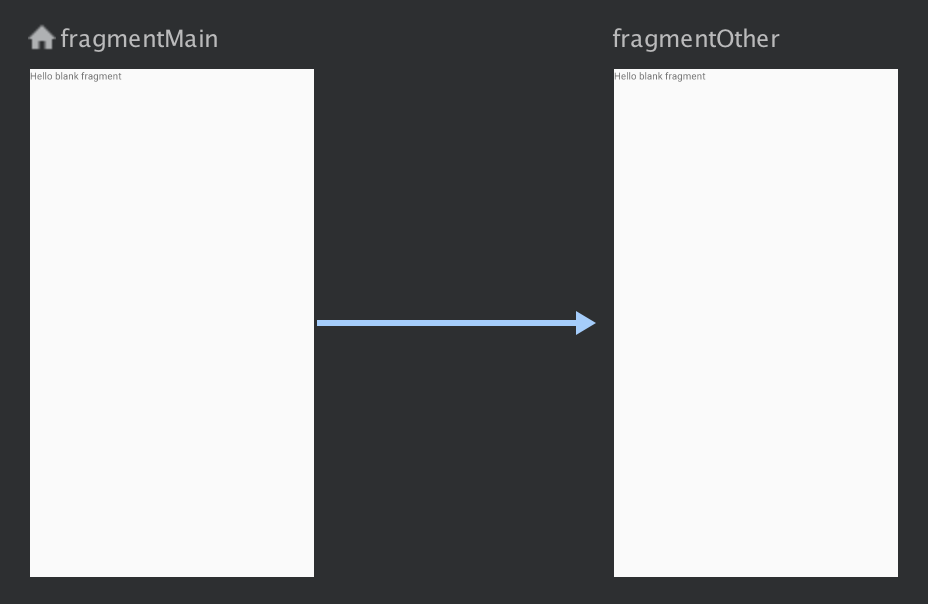
בכרטיסייה עיצוב, מחזיקים את הסמן מעל הצד השמאלי של היעד שאליו רוצים שהמשתמשים יגיעו. עיגול יופיע מעל הימני של היעד, כמו שמוצג באיור 4.

איור 4. יעד עם חיבור לביצוע פעולות מעגל גוררים את הסמן מעל היעד שאליו המשתמשים יופנו. גרסה חדשה. הקו שמתקבל בין שני היעדים מייצג פעולה, כפי שמוצג באיור 5.

איור 5. קישור יעדים באמצעות פעולה לוחצים על החץ כדי להדגיש את הפעולה. המאפיינים הבאים מופיעים ב: בחלונית מאפיינים:
- השדה סוג מכיל 'פעולה'.
- השדה ID מכיל את המזהה של הפעולה.
- השדה Destination מכיל את המזהה של מקטע היעד או פעילות.
לוחצים על הכרטיסייה טקסט כדי לעבור לתצוגת XML. רכיב פעולה הוא עכשיו נוסף ליעד המקור. לפעולה יש מזהה ויעד שמכיל את המזהה של היעד הבא, כמו בדוגמה בדוגמה הבאה:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
בתרשים הניווט, פעולות מיוצגות על ידי רכיבי <action>. בשלב
לכל הפחות, פעולה מכילה את המזהה שלה ואת המזהה של היעד שאליו
צריך לקחת את המשתמש.
יעדים למילוי מקום (placeholder)
אתם יכולים להשתמש ב-placeholders כדי לייצג יעדים שלא הוטמעו. א' ה-placeholder הוא ייצוג חזותי של יעד. בתוך בעורך הניווט, אפשר להשתמש ב-placeholders בדיוק כמו בכל placeholder אחר היעד.
