يحتوي "استوديو Android" على واجهة مستخدم تصويرية تتيح لك إنشاء رسم بياني للتنقّل وتعديلها. ويكون هذا العمود في الأساس محرِّرًا لملف موارد XML الأساسي.
نظرة عامة
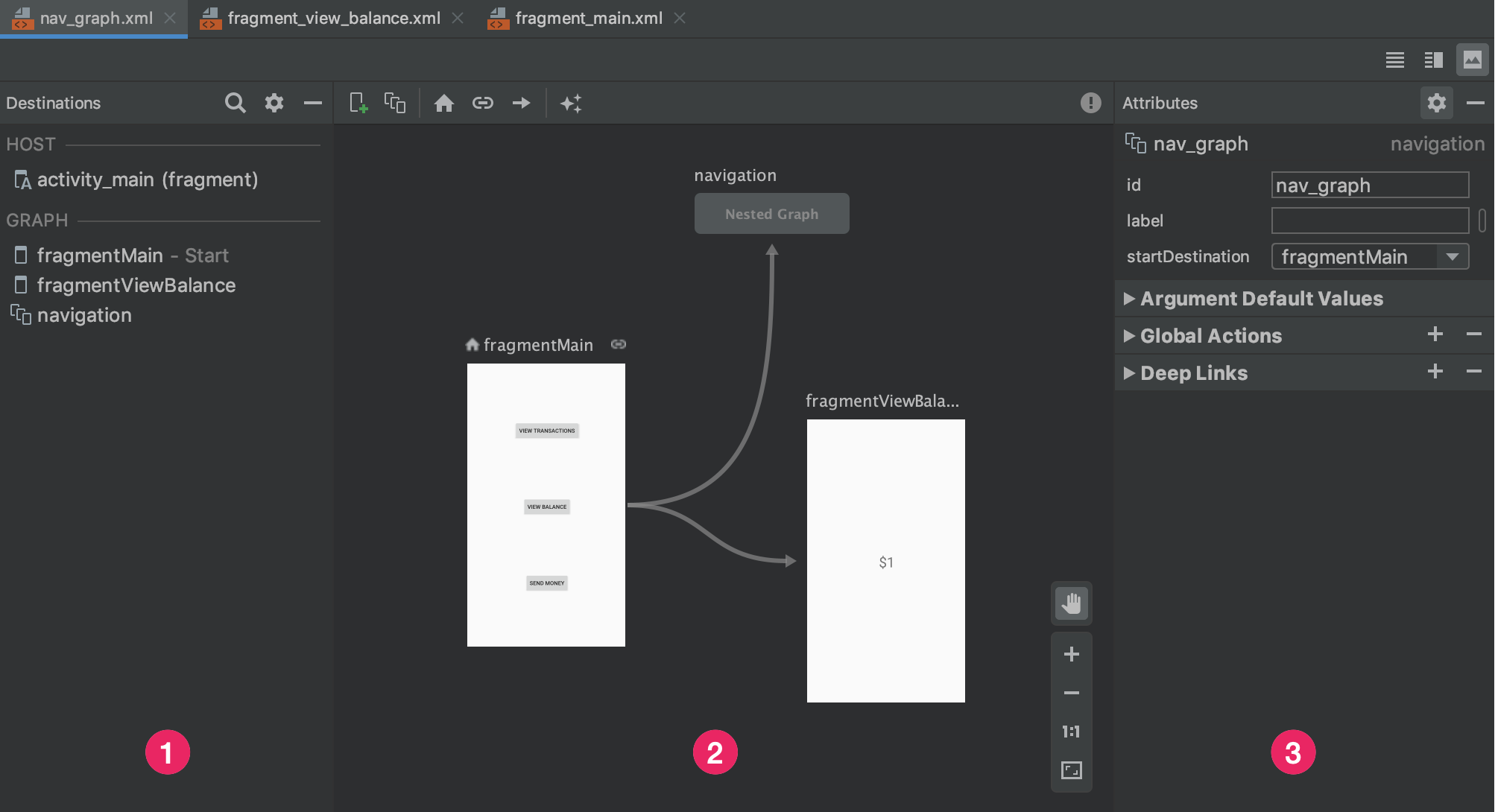
بعد إضافة الرسم البياني بتنسيق XML إلى تطبيقك، يفتح "استوديو Android" الرسم البياني محرر التنقل. في "محرر التنقل"، يمكنك تعديل العناصر الرسوم البيانية للتنقل أو تعديل XML الأساسي مباشرةً.

- لوحة الوجهات: تدرج مضيف التنقل وجميع الوجهات في محرِّر الرسم البياني.
- محرِّر الرسم البياني: يحتوي على تمثيل مرئي للتنقّل الرسم البياني. يمكنك التبديل بين عرض التصميم تمثيل XML الأساسي في عرض النص.
- السمات: تعرض سمات السلعة المحدّدة في الرسم البياني للتنقل.
انقر على علامة التبويب نص للاطّلاع على ملف XML المقابل الذي من المفترض أن يبدو مشابهًا. إلى المقتطف التالي:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
العنصر <navigation> هو العنصر الجذر في الرسم البياني للتنقّلي. عند إضافة
والوجهات والإجراءات المتعلقة بالربط بالرسم البياني، يمكنك الاطلاع على
العنصران <destination> و<action> هنا كعناصر فرعية. إذا كان لديك
الرسومات البيانية المتداخلة، تظهر كعناصر <navigation> ثانوية.
إضافة وجهات
يمكنك إنشاء وجهة من جزء أو نشاط حالي. يمكنك أيضًا استخدم محرر التنقل لإنشاء وجهة جديدة أو إنشاء عنصر نائب واستبداله لاحقًا بجزء أو نشاط.
يعرض هذا المثال كيفية إنشاء وجهة جديدة. لإضافة عنصر جديد باستخدام محرر التنقل، قم بما يلي:
- في "محرر التنقل"، انقر على رمز وجهة جديدة
 ، ثم انقر على إنشاء وجهة جديدة.
، ثم انقر على إنشاء وجهة جديدة. - في مربع الحوار مكوّن Android جديد الذي يظهر، أنشئ الكسر. لمزيد من المعلومات حول الأجزاء، يمكنك الاطّلاع على نظرة عامة على الأجزاء.
بالعودة إلى "محرر التنقل"، لاحظ أن Android Studio قد أضاف هذه الوجهة إلى الرسم البياني.
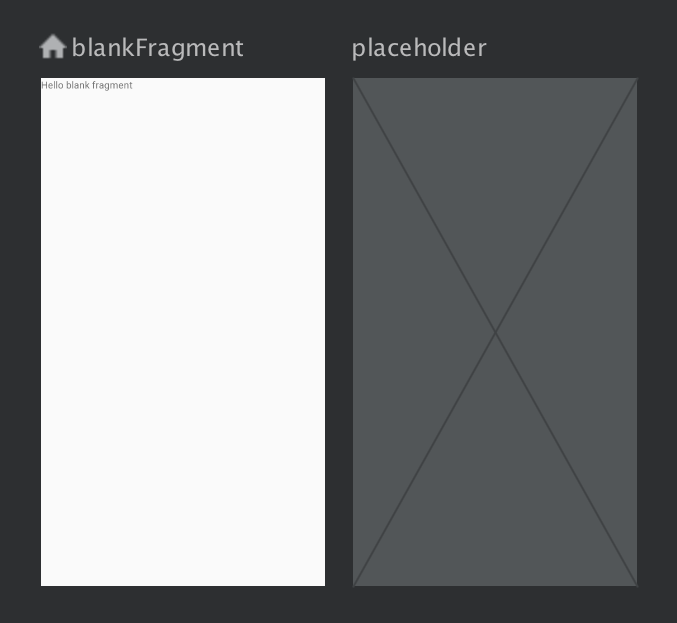
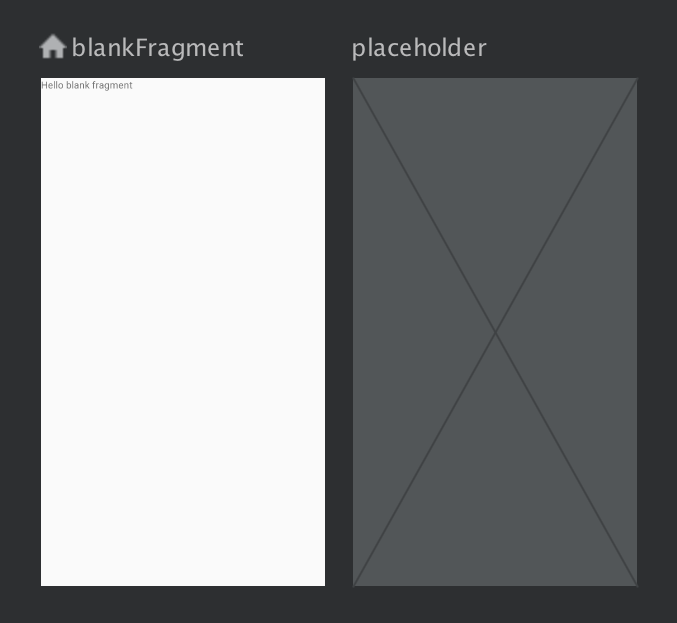
يعرض الشكل 2 مثالاً على وجهة ووجهة نائبة.

للتعرّف على طرق أخرى لإضافة وجهات إلى الرسم البياني للتنقُّل، يمكنك الاطّلاع على القسم إضافية .
إنشاء وجهة من جزء أو نشاط حاليَين
في محرر التنقل، إذا كان لديك نوع وجهة حالي تريد
تريد إضافتها إلى الرسم البياني للتنقل، انقر على وجهة جديدة ![]() .
.
بعد ذلك، انقر على الوجهة المقابلة في القائمة المنسدلة التي تظهر. يمكنك الاطّلاع الآن على معاينة للوجهة في عرض التصميم بالإضافة إلى XML المقابل في عرض النص للرسم البياني للتنقل.
إنشاء وجهة جديدة للأجزاء
لإضافة نوع وجهة جديد باستخدام "محرِّر التنقل"، يمكنك اتّباع الخطوات التالية:
في "محرر التنقل"، انقر على رمز وجهة جديدة
 .
.بعد ذلك، انقر على إنشاء وجهة جديدة.
في مربع الحوار مكوّن Android جديد الذي يظهر، أنشئ الكسر.
بالعودة إلى "محرر التنقل"، لاحظ أن Android Studio قد أضاف هذه الوجهة إلى الرسم البياني.
يعرض الشكل 3 مثالاً على وجهة ووجهة نائبة.

بنية الوجهة
انقر على وجهة لتحديدها، ثم لاحظ السمات التالية في لوحة السمات:
- يشير الحقل النوع إلى ما إذا كان قد تم تنفيذ الوجهة على أنها الجزء أو النشاط أو فئة مخصصة أخرى في رمز المصدر
- يتضمّن حقل التصنيف اسم الوجهة الذي يمكن للمستخدمين قراءته. هذا النمط
قد يظهر على واجهة المستخدم، على سبيل المثال، في حال ربط
NavGraphإلىToolbarباستخدامsetupWithNavController(). لهذا السبب، استخدم سلاسل موارد لهذه القيمة. - يحتوي حقل رقم التعريف على رقم تعريف الوجهة، والذي يُستخدَم للإشارة إلى الوجهة في الرمز.
- تعرض القائمة المنسدلة الفئة اسم الفئة المرتبط بـ الوجهة. انقر على هذه القائمة المنسدلة لتغيير الفئة المرتبطة إلى نوع وجهة آخر.
انقر على علامة التبويب نص لإظهار طريقة عرض XML للرسم البياني للتنقل. تنسيق XML
يحتوي على السمات id وname وlabel وlayout نفسها
الوجهة، كما في المقتطف التالي:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
يمكنك أيضًا استخدام محرِّر التنسيق لإضافة NavHostFragment إلى
عن طريق القيام بما يلي:
- في قائمة ملفات المشاريع، انقر مرّتين على تنسيق XML الخاص بتنسيق نشاطك. ملف لفتحه في محرر التنسيق.
- ضمن لوحة اللوحة، اختَر الفئة الحاويات (الحاويات). أو بدلاً من ذلك، ابحث عن "NavHostFragment".
- اسحب طريقة العرض "
NavHostFragment" إلى نشاطك. - في مربع الحوار الرسوم البيانية للتنقل الذي يظهر، اختر
الرسم البياني للتنقّلي المقابل لربطه بـ
NavHostFragmentهذا ثم انقر على حسنًا.
ربط الوجهات
الإجراء الإجراء هو اتصال منطقي بين الوجهات. الإجراءات هي ممثلة في الرسم البياني للتنقل على شكل أسهم. عادةً ما تؤدي الإجراءات إلى ربط واحد إلى وجهة أخرى، ولكن يمكنك أيضًا إنشاء إجراءات عالمية تتخذ إلى وجهة معيّنة من أي مكان في تطبيقك.
من خلال الإجراءات، يمكنك تمثيل المسارات المختلفة التي يمكن للمستخدمين اتخاذها من خلال التطبيق. تجدر الإشارة إلى أنّه لتتمكن من الوصول إلى وجهاتك، لا يزال عليك لكتابة التعليمات البرمجية لإجراء التنقل.
يمكنك استخدام "محرر التنقل" لربط وجهتين من خلال إجراء التالي:
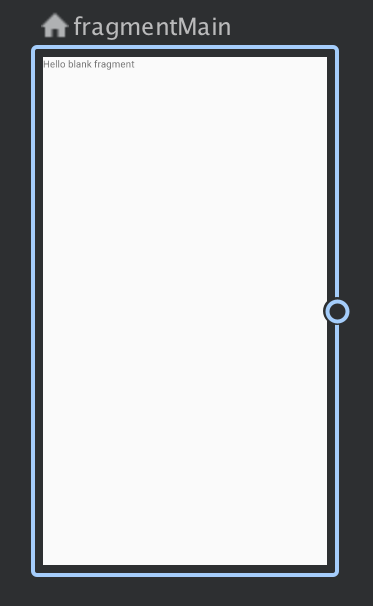
في علامة التبويب التصميم، ضع مؤشر الماوس فوق الجانب الأيمن من التي تريد أن ينتقل المستخدمون منها. ستظهر دائرة فوق الجانب الأيمن من الوجهة، كما هو موضح في الشكل 4.

الشكل 4. وجهة لها اتصال اتخاذ إجراء دائرة اسحب المؤشر فوق الوجهة التي تريد أن ينتقل المستخدمون إليها، . يمثل الخط الناتج بين الوجهتين الإجراء، كما هو موضح في الشكل 5.

الشكل 5. ربط الوجهات باستخدام إجراء انقر على السهم لتمييز الإجراء. تظهر السمات التالية في لوحة السمات:
- يحتوي الحقل النوع على "إجراء".
- يحتوي حقل رقم التعريف على رقم تعريف الإجراء.
- يحتوي حقل الوجهة على رقم تعريف الجزء الوجهة أو النشاط.
انقر على علامة التبويب نص للتبديل إلى عرض XML. أصبح عنصر إجراء الآن تمت إضافتها إلى وجهة المصدر. يحتوي الإجراء على معرّف ووجهة تحتوي على معرّف الوجهة التالية، كما هو موضح في المثال التالي:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
في الرسم البياني للتنقل، يتم تمثيل الإجراءات بواسطة عناصر <action>. في
الحد الأدنى، يحتوي الإجراء على المعرف الخاص به ومعرف الوجهة التي
التي يجب أخذها في الاعتبار.
وجهات العناصر النائبة
يمكنك استخدام العناصر النائبة لتمثيل الوجهات التي لم يتم تنفيذها. حاسمة العنصر النائب بمثابة تمثيل مرئي للوجهة. ضمن ومحرّر التنقل، يمكنك استخدام العناصر النائبة تمامًا كما تفعل مع أي الوجهة.
