Android Studio incluye una GUI que te permite crear y editar un gráfico de navegación. En esencia, es un editor para el archivo subyacente de recursos en formato XML.
Descripción general
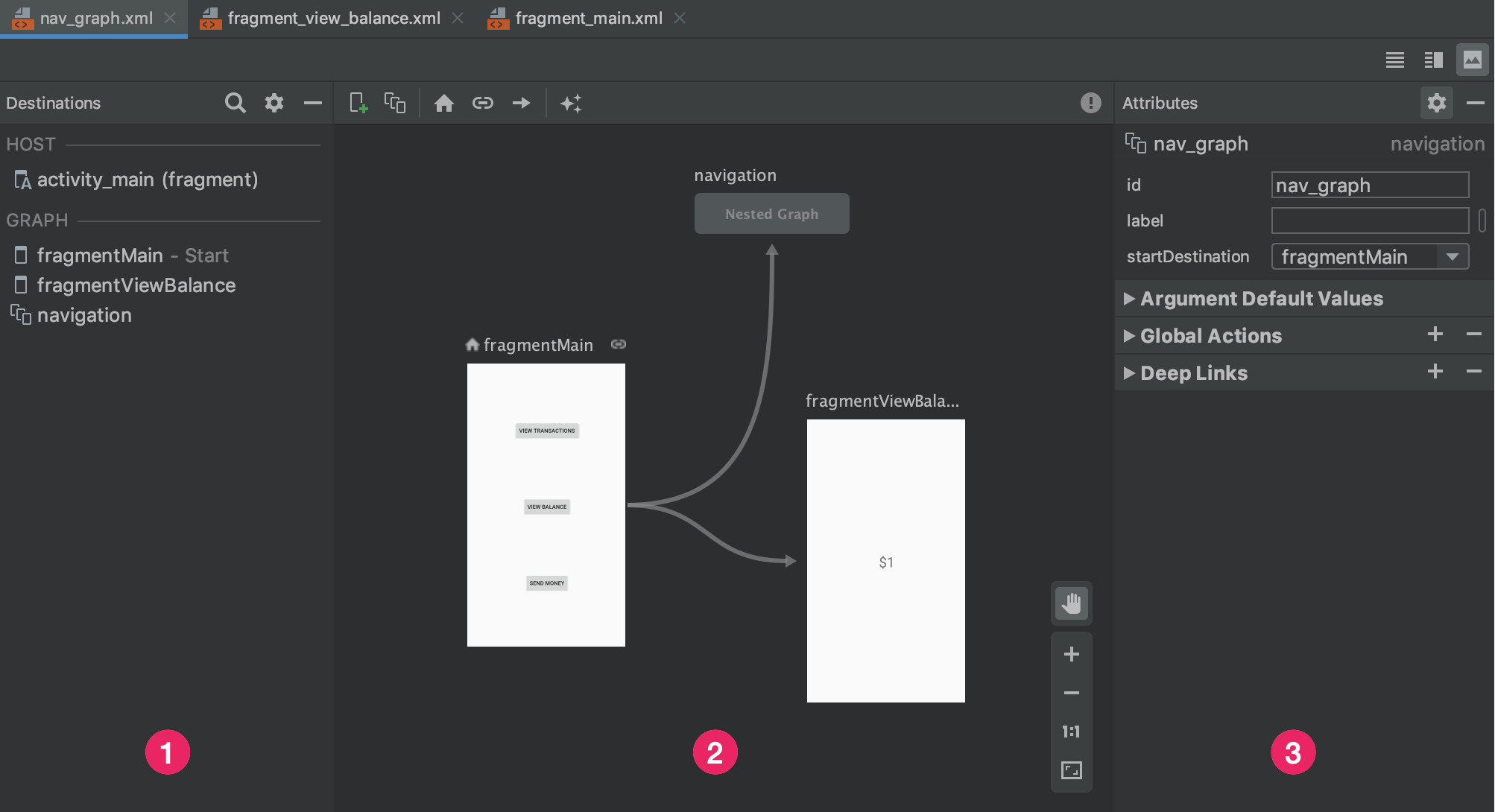
Después de agregar un gráfico XML a tu app, Android Studio abrirá el gráfico en el Editor de Navigation. En el Editor de Navigation, puedes editar, a nivel visual, los gráficos de navegación o editar directamente el archivo subyacente en formato XML.

- Panel Destinations: Muestra una lista de tu host de navegación y todos los destinos que se encuentran en el Graph Editor.
- Graph Editor: Incluye una representación visual de tu gráfico de navegación. Puedes cambiar entre la vista Design y la representación del XML subyacente en la vista Text.
- Attributes: Muestra atributos del elemento seleccionado en el gráfico de navegación.
Haz clic en la pestaña Text para ver el XML correspondiente, que debería ser similar al siguiente fragmento:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
<navigation> es el elemento raíz de un gráfico de navegación. A medida que agregas destinos y conectas acciones a tu gráfico, puedes ver los elementos correspondientes <destination> y <action> como secundarios. Si tienes gráficos anidados, se muestran como elementos <navigation> secundarios.
Cómo agregar destinos
Puedes crear un destino a partir de un fragmento o una actividad existente. También puedes usar el Editor de Navigation para crear un destino nuevo o un marcador de posición y reemplazarlo con un fragmento o una actividad posteriormente.
En este ejemplo, se muestra cómo crear un destino nuevo. Para agregar un destino nuevo con el Editor de Navigation, haz lo siguiente:
- En el Editor de Navigation, haz clic en el ícono New Destination
 y, luego, en Create new destination.
y, luego, en Create new destination. - Crea tu fragmento en el diálogo New Android Component que se muestra. Para obtener más información sobre los fragmentos, consulta la descripción general sobre estos.
En el Editor de Navigation, verás que Android Studio agregó este destino al gráfico.
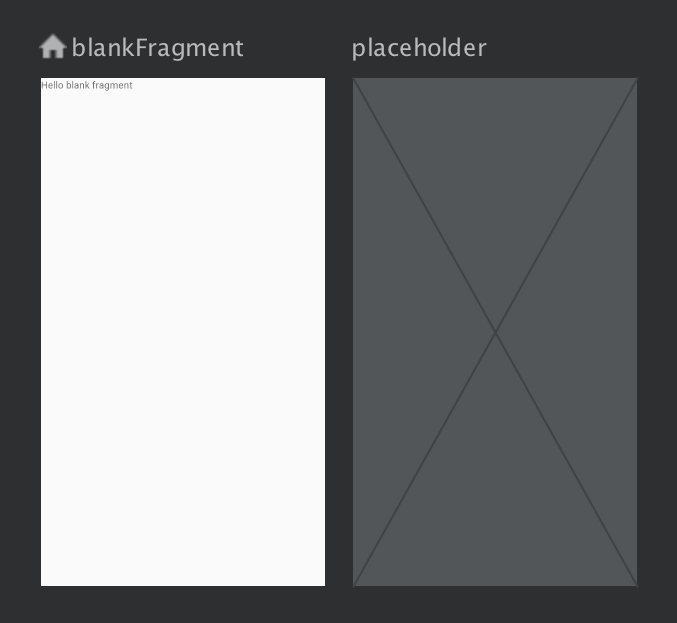
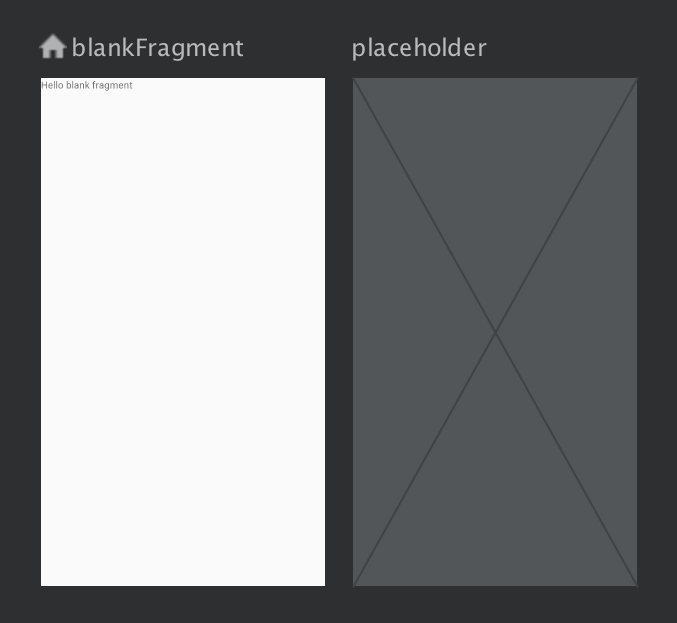
En la figura 2, se muestra un ejemplo de un destino y un destino de marcador de posición.

Si deseas conocer otras maneras de agregar destinos a tu gráfico de navegación, consulta Destinos adicionales.
Cómo crear un destino a partir de un fragmento o una actividad existente
En el Editor de Navigation, si tienes un tipo de destino existente que quieres agregar a tu gráfico de navegación, haz clic en New Destination ![]() .
.
Luego, selecciona el destino correspondiente en el menú desplegable que se muestra. Ahora puedes acceder a una vista previa del destino en la vista Design junto con el XML correspondiente en la vista Text de tu gráfico de navegación.
Cómo crear un destino de fragmento nuevo
Para agregar un tipo de destino nuevo con el Editor de Navigation, haz lo siguiente:
En el Editor de Navigation, haz clic en el ícono New Destination
 y,
y,luego, en Create new destination.
Crea tu fragmento en el diálogo New Android Component que se muestra.
En el Editor de Navigation, verás que Android Studio agregó este destino al gráfico.
En la figura 3, se muestra un ejemplo de un destino y un destino de marcador de posición.

Anatomía de un destino
Haz clic en un destino para seleccionarlo y observa los siguientes atributos en el panel Attributes:
- El campo Type indica si un destino se implementa como un fragmento, una actividad o cualquier otra clase personalizada en tu código fuente.
- El campo Label contiene el nombre del destino legible para el usuario. Esto podría aparecer en la IU, por ejemplo, si conectas el objeto
NavGraphal elementoToolbarconsetupWithNavController(). Por este motivo, usa cadenas de recursos para este valor. - El campo ID contiene el ID de destino, que se utiliza para hacer referencia al destino en el código.
- En el menú desplegable Class, se muestra el nombre de la clase que está asociada con el destino. Haz clic en este menú desplegable para cambiar la clase asociada por otro tipo de destino.
Haz clic en la pestaña Text para mostrar la vista XML de tu gráfico de navegación. El archivo en formato XML contiene los mismos atributos id, name, label y layout para el destino, como en el siguiente fragmento:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
También puedes usar el editor de diseño si quieres agregar un NavHostFragment a una actividad. Para ello, haz lo siguiente:
- En la lista de archivos de tu proyecto, haz doble clic en el archivo de diseño en formato XML de tu actividad para abrirlo en el editor de diseño.
- En el panel Palette, selecciona la categoría Containers o busca "NavHostFragment".
- Arrastra la vista de
NavHostFragmenta tu actividad. - En el diálogo Navigation Graphs que se muestra, elige el gráfico de navegación correspondiente para asociarlo con este
NavHostFragmenty, luego, haz clic en OK.
Cómo conectar destinos
Una acción es una conexión lógica entre destinos. Las acciones se representan en el gráfico de navegación como flechas. Por lo general, las acciones conectan un destino con el otro, aunque también puedes crear acciones generales que dirijan a un destino específico desde cualquier lugar de tu app.
Con acciones, representas las diferentes rutas que los usuarios pueden seguir en tu app. Ten en cuenta que, para realmente navegar a los destinos, debes escribir código que realice la navegación.
Puedes usar el Editor de Navigation para conectar dos destinos de la siguiente manera:
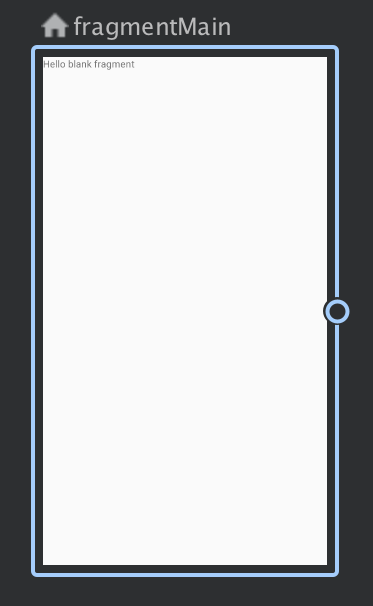
En la pestaña Design, mantén el puntero sobre el lado derecho del destino desde el que quieres que naveguen los usuarios. Aparecerá un círculo sobre el lado derecho del destino, como se muestra en la figura 4.

Figura 4: Un destino con un círculo de conexión de acción Arrastra el cursor sobre el destino al que quieres que los usuarios naveguen y suéltalo. La línea resultante entre los dos destinos representa una acción, como se muestra en la figura 5.

Figura 5: Cómo conectar destinos con una acción Haz clic en la flecha para destacar la acción. Los siguientes atributos se muestran en el panel Attributes:
- El campo Type contiene "Action".
- El campo ID contiene el ID de la acción.
- El campo Destination contiene el ID del fragmento o la actividad del destino.
Haz clic en la pestaña Text para activar o desactivar la vista XML. Ahora se agrega un elemento de acción al destino de origen. La acción tiene un ID y un atributo de destino que contiene el ID del próximo destino, como se muestra en el siguiente ejemplo:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
En tu gráfico de navegación, las acciones se representan con elementos <action>. Como mínimo, una acción contiene su propio ID y el ID del destino al que se debería dirigir a un usuario.
Destinos del marcador de posición
Puedes usar marcadores de posición para representar destinos sin implementar. Un marcador de posición sirve como representación visual de un destino. Dentro del Editor de Navigation, puedes usar marcadores de posición del mismo modo que lo harías con cualquier otro destino.
