O Android Studio contém uma GUI que permite criar e editar um gráfico de navegação. Ele é essencialmente um editor do arquivo de recursos XML.
Visão geral
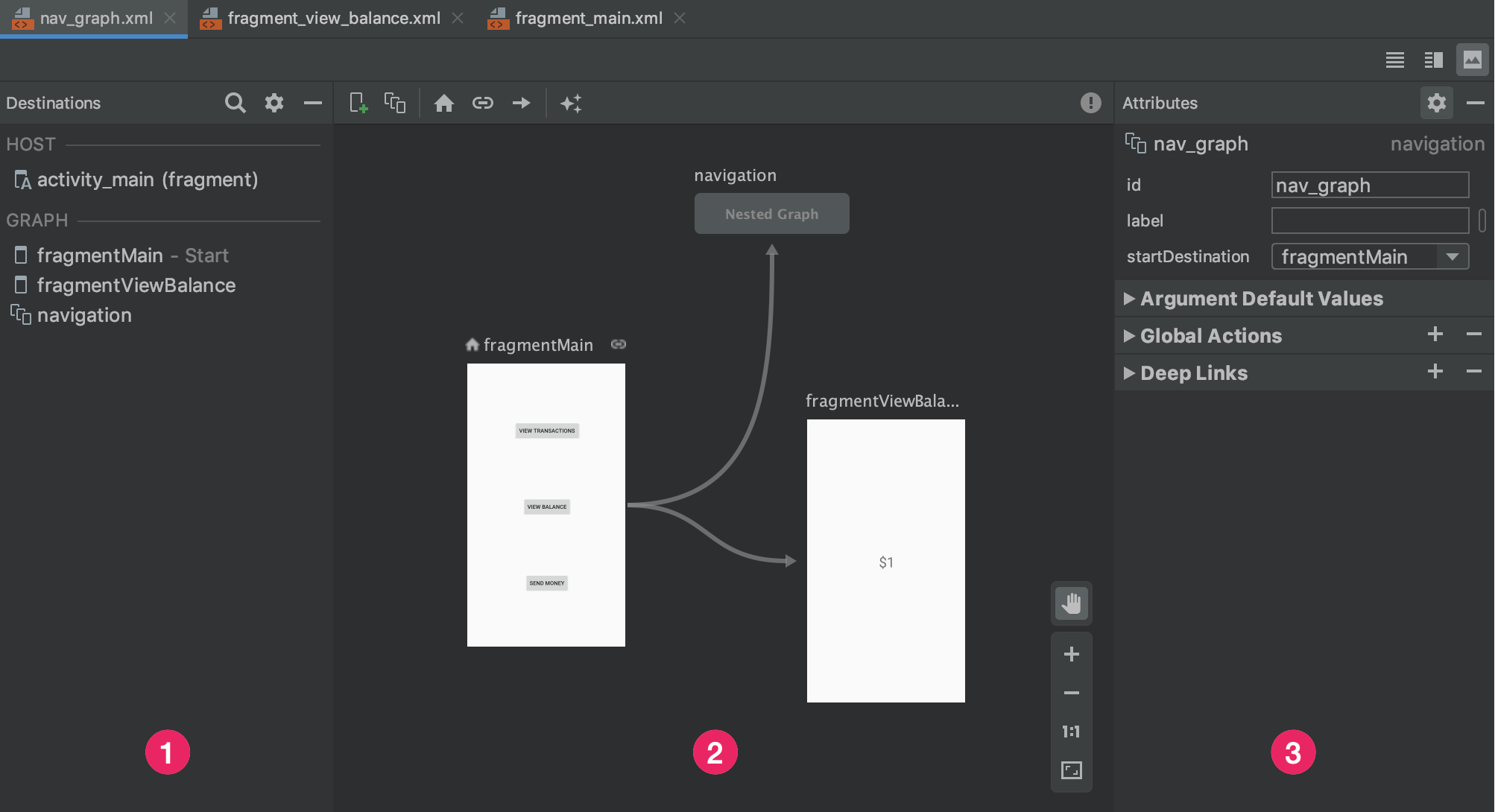
Depois de adicionar um gráfico XML ao app, o Android Studio abre o gráfico no Navigation Editor. No Navigation Editor, você pode editar visualmente os gráficos de navegação ou editar diretamente o XML.

- Painel Destinations: lista seu host de navegação e todos os destinos no Graph Editor.
- Graph Editor: contém uma representação visual do seu gráfico de navegação. Você pode alternar entre a visualização Design e a representação XML na visualização Text.
- Attributes: mostra atributos para o item selecionado no gráfico de navegação.
Clique na guia Text para conferir o XML correspondente, que precisa ser semelhante a este snippet:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
<navigation> é o elemento raiz de um gráfico de navegação. Conforme você adiciona
destinos e conecta ações ao gráfico, é possível conferir os elementos
<destination> e <action> correspondentes aqui como elementos filhos. Se você tiver
gráficos aninhados, eles vão aparecer como elementos filhos <navigation>.
Adicionar destinos
Você pode criar um destino usando um fragmento ou uma atividade. Também é possível usar o Navigation Editor para criar um novo destino ou criar um marcador de posição para depois substituir por um fragmento ou uma atividade.
Este exemplo demonstra como criar um novo destino. Para adicionar um novo destino usando o Navigation Editor, faça o seguinte:
- No Navigation Editor, clique no ícone New Destination
 e, em seguida, clique em Create new destination.
e, em seguida, clique em Create new destination. - Na caixa de diálogo New Android Component que aparecer, crie seu fragmento. Para mais informações sobre fragmentos, consulte a visão geral de fragmentos.
De volta ao Navigation Editor, observe que o Android Studio adicionou esse destino ao gráfico.
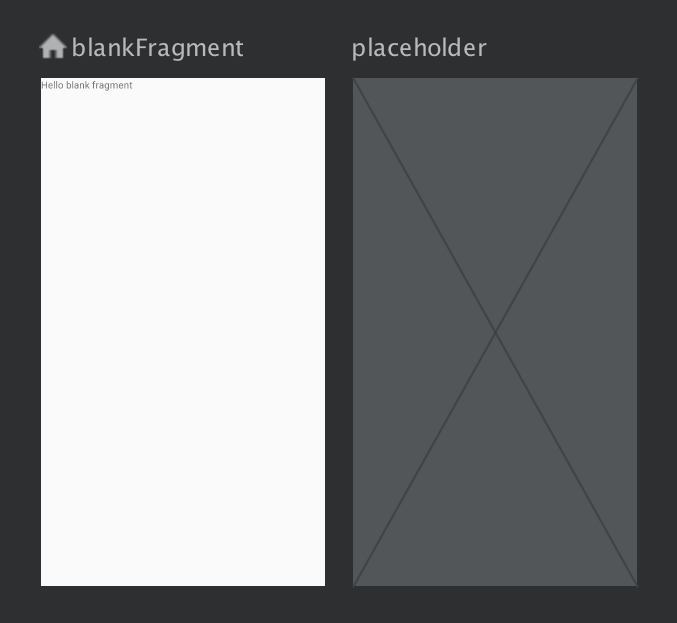
A Figura 2 mostra um exemplo de um destino e um destino de marcador de posição.

Para outras formas de adicionar destinos ao seu gráfico de navegação, consulte Outros destinos.
Criar um destino usando um fragmento ou uma atividade
No Navigation Editor, se você tiver um tipo de destino que gostaria
de adicionar ao seu gráfico de navegação, clique em New Destination ![]() .
.
Em seguida, clique no destino correspondente no menu suspenso que aparece. Agora você pode conferir uma prévia do destino na visualização Design junto com o XML correspondente na visualização Text do gráfico de navegação.
Criar um novo destino de fragmento
Para adicionar um novo tipo de destino usando o Navigation Editor, faça o seguinte:
No Navigation Editor, clique no ícone New Destination
 .
.Em seguida, clique em Create new destination.
Na caixa de diálogo New Android Component que aparecer, crie seu fragmento.
De volta ao Navigation Editor, observe que o Android Studio adicionou esse destino ao gráfico.
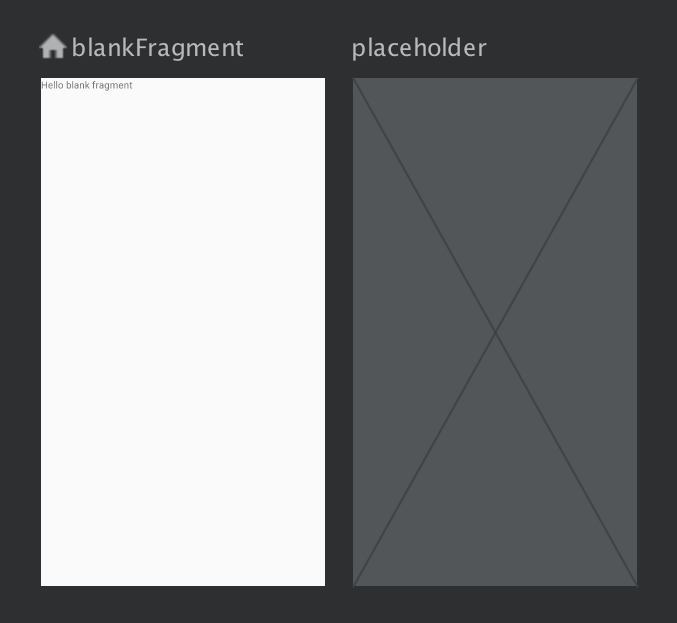
A Figura 3 mostra um exemplo de um destino e um destino de marcador de posição.

Anatomia de um destino
Clique em um destino para selecioná-lo e observe os atributos abaixo no painel Attributes:
- O campo Type indica se o destino é implementado como um fragmento, uma atividade ou outra classe personalizada no código-fonte.
- O campo Label contém o nome legível pelo usuário para o destino. Isso
pode ser mostrado na interface, por exemplo, se você conectar o
NavGrapha umaToolbarusandosetupWithNavController(). Por esse motivo, use strings de recurso para esse valor. - O campo ID contém o ID de destino, que é usado para se referir ao destino no código.
- O menu suspenso Class mostra o nome da classe associada ao destino. Clique nesse menu suspenso para mudar a classe associada para outro tipo de destino.
Clique na guia Text para conferir a visualização XML do seu gráfico de navegação. O XML
contém os mesmos atributos id, name, label e layout do
destino, como no snippet abaixo:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
Você também pode usar o Layout Editor para adicionar um NavHostFragment a uma
atividade fazendo o seguinte:
- Na lista de arquivos de projeto, clique duas vezes no arquivo XML de layout da sua atividade para abri-lo no Layout Editor.
- No painel Palette, escolha a categoria Containers ou, como alternativa, procure por "NavHostFragment".
- Arraste a visualização
NavHostFragmentaté sua atividade. - Na caixa de diálogo Navigation Graphs que aparecer, escolha o
gráfico de navegação correspondente a ser associado a esse
NavHostFragmente clique em OK.
Conectar destinos
Uma ação é uma conexão lógica entre destinos. As ações são representadas como setas no gráfico de navegação. As ações geralmente conectam um destino ao outro, embora você também possa criar ações globais que levam a um destino específico partindo de qualquer lugar no app.
Com as ações, você representa os diferentes caminhos que os usuários podem seguir no app. Para navegar até os destinos, você ainda precisa criar o código para executar a navegação.
Você pode usar o Navigation Editor para conectar dois destinos fazendo o seguinte:
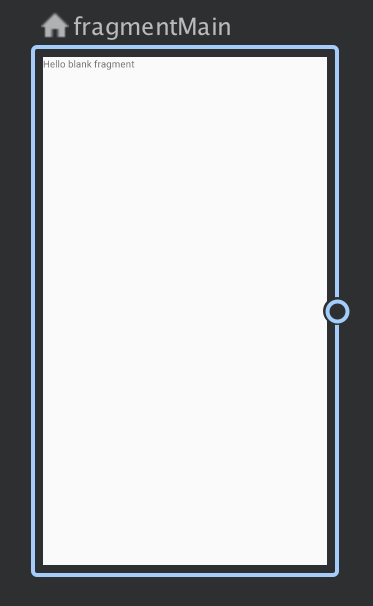
Na guia Design, mantenha o ponteiro do lado direito do destino que você quer que os usuários acessem. Um círculo vai aparecer sobre o lado direito do destino, como mostrado na Figura 4.

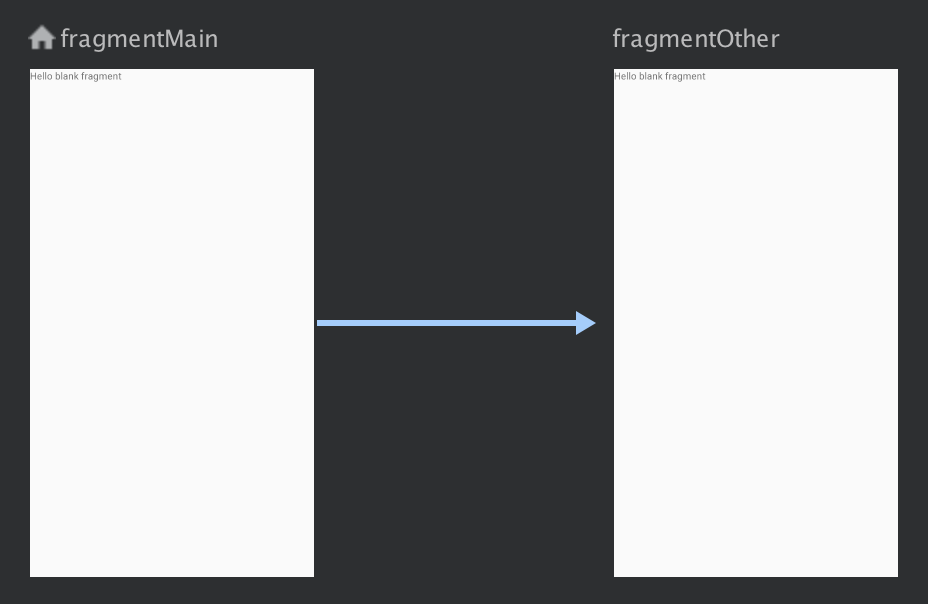
Figura 4. Um destino com um círculo de conexão de ação. Arraste o cursor sobre o destino que você quer que os usuários acessem e solte. A linha resultante entre os dois destinos representa uma ação, conforme mostrado na Figura 5.

Figura 5. Como conectar destinos a uma ação. Clique na seta para destacar a ação. Os seguintes atributos aparecem no painel Attributes:
- O campo Type contém "Action".
- O campo ID contém o ID da ação.
- O campo Destination contém o ID do fragmento ou da atividade do destino.
Clique na guia Text para alternar para a visualização XML. Um elemento de ação será adicionado ao destino de origem. A ação tem um ID e um atributo de destino que contém o ID do próximo destino, como mostrado no exemplo abaixo.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
No gráfico de navegação, as ações são representadas por elementos <action>. No
mínimo, uma ação contém o respectivo ID e o ID do destino ao qual um
usuário precisa ser levado.
Destinos de marcador de posição
Você pode usar marcadores de posição para representar destinos não implementados. Um marcador de posição serve como uma representação visual de um destino. No Navigation Editor, você pode usar marcadores de posição como faria com qualquer outro destino.
