Procesy logowania, kreatory i inne podprocesy w aplikacji najlepiej przedstawiać jako zagnieżdżone wykresy nawigacji. Dzięki takiemu zagnieżdżeniu samodzielnych przepływów podrzędnych główny przepływ interfejsu aplikacji jest łatwiejszy do zrozumienia i zarządzania.
Dodatkowo zagnieżdżone grafy można wykorzystywać wielokrotnie. Zapewniają też pewien poziom hermetyzacji – miejsca docelowe spoza zagnieżdżonego wykresu nie mają bezpośredniego dostępu do żadnego z miejsc docelowych w zagnieżdżonym wykresie. Zamiast tego powinny navigate() do zagnieżdżonego wykresu, w którym logika wewnętrzna może się zmieniać bez wpływu na resztę wykresu.
Przykład
Najwyższy poziom wykresu nawigacji w aplikacji powinien zaczynać się od początkowego miejsca docelowego, które użytkownik widzi po uruchomieniu aplikacji, i zawierać miejsca docelowe, które widzi podczas poruszania się po aplikacji.

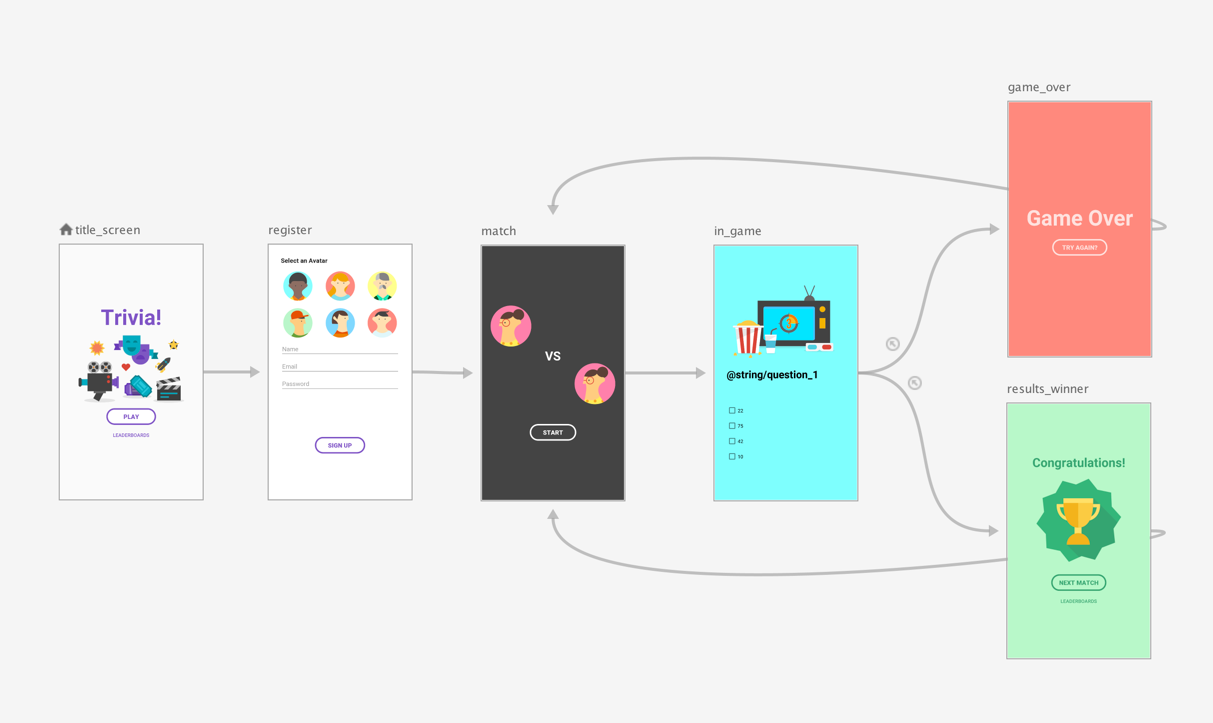
Na przykład na podstawie wykresu nawigacji najwyższego poziomu z rysunku 1 załóżmy, że chcesz, aby użytkownik widział ekrany title_screen i register tylko wtedy, gdy aplikacja jest uruchamiana po raz pierwszy. Następnie informacje o użytkowniku są zapisywane, a przy kolejnych uruchomieniach aplikacji należy od razu przekierowywać użytkownika na ekran dopasowania.
Zalecaną metodą jest ustawienie ekranu match jako miejsca docelowego w głównym wykresie nawigacji i przeniesienie ekranów tytułu i rejestracji do zagnieżdżonego wykresu, jak pokazano na rysunku 1:

Gdy pojawi się ekran dopasowania, sprawdź, czy jest zarejestrowany użytkownik. Jeśli użytkownik nie jest zarejestrowany, przekieruj go na ekran rejestracji.
Więcej informacji o scenariuszach nawigacji warunkowej znajdziesz w artykule Nawigacja warunkowa.
Compose
Aby utworzyć zagnieżdżony wykres nawigacji za pomocą Compose, użyj funkcji NavGraphBuilder.navigation(). Funkcji navigation() używasz tak samo jak funkcji NavGraphBuilder.composable() i NavGraphBuilder.dialog() podczas dodawania miejsc docelowych do wykresu.
Główna różnica polega na tym, że navigation tworzy wykres zagnieżdżony, a nie nowe miejsce docelowe. Następnie wywołujesz funkcje composable() i dialog() w lambdzie usługi navigation(), aby dodać miejsca docelowe do zagnieżdżonego wykresu.
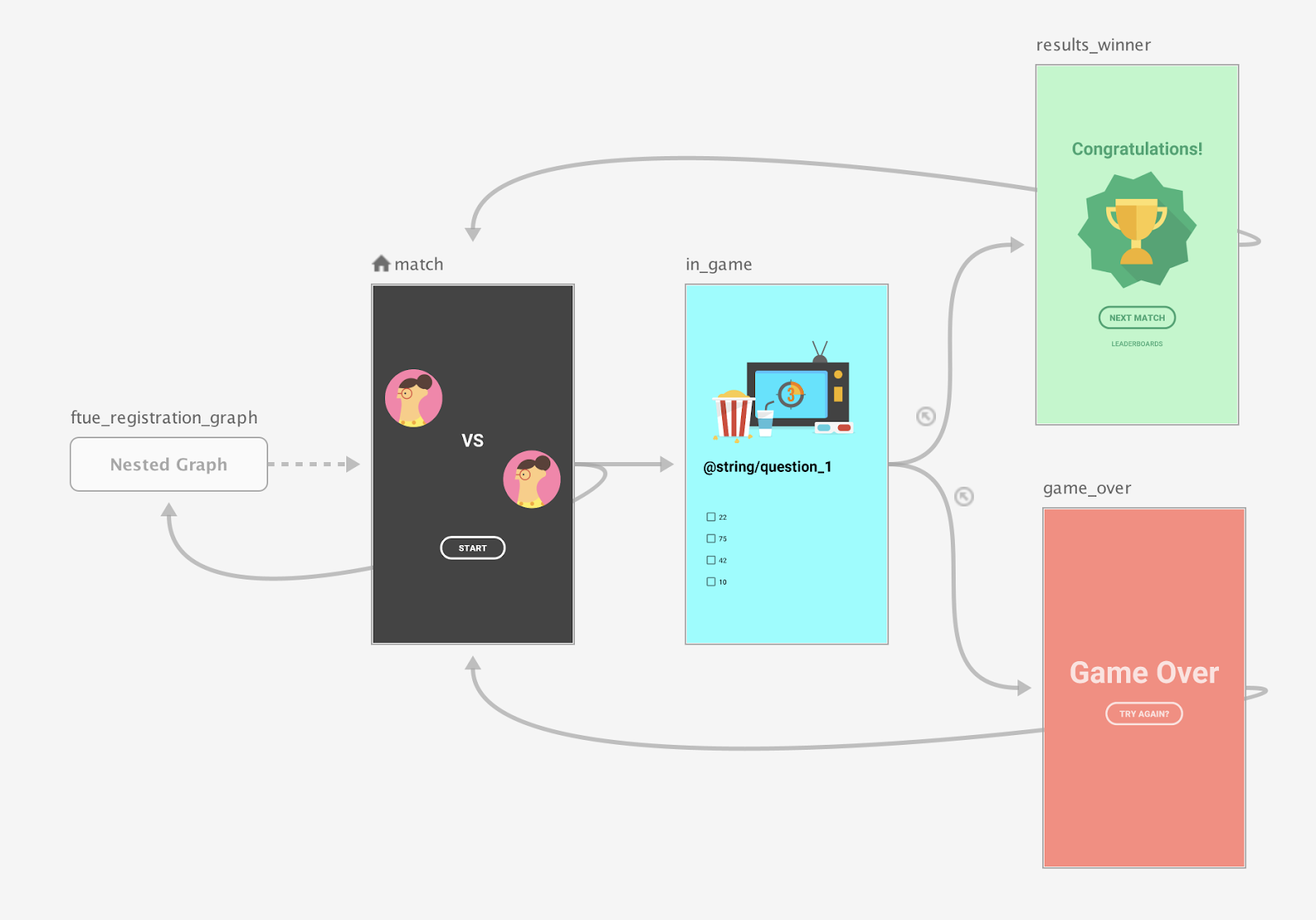
Przyjrzyj się, jak ten fragment kodu implementuje wykres na rysunku 2 za pomocą Compose:
// Routes
@Serializable object Title
@Serializable object Register
// Route for nested graph
@Serializable object Game
// Routes inside nested graph
@Serializable object Match
@Serializable object InGame
@Serializable object ResultsWinner
@Serializable object GameOver
NavHost(navController, startDestination = Title) {
composable<Title> {
TitleScreen(
onPlayClicked = { navController.navigate(route = Register) },
onLeaderboardsClicked = { /* Navigate to leaderboards */ }
)
}
composable<Register> {
RegisterScreen(
onSignUpComplete = { navController.navigate(route = Game) }
)
}
navigation<Game>(startDestination = Match) {
composable<Match> {
MatchScreen(
onStartGame = { navController.navigate(route = InGame) }
)
}
composable<InGame> {
InGameScreen(
onGameWin = { navController.navigate(route = ResultsWinner) },
onGameLose = { navController.navigate(route = GameOver) }
)
}
composable<ResultsWinner> {
ResultsWinnerScreen(
onNextMatchClicked = {
navController.navigate(route = Match) {
popUpTo(route = Match) { inclusive = true }
}
},
onLeaderboardsClicked = { /* Navigate to leaderboards */ }
)
}
composable<GameOver> {
GameOverScreen(
onTryAgainClicked = {
navController.navigate(route = Match) {
popUpTo(route = Match) { inclusive = true }
}
}
)
}
}
}
Aby przejść bezpośrednio do zagnieżdżonego miejsca docelowego, użyj typu trasy tak jak w przypadku każdego innego miejsca docelowego. Wynika to z faktu, że trasy to pojęcie globalne używane do identyfikowania miejsc docelowych, do których może przejść dowolny ekran:
navController.navigate(route = Match)
XML
Jeśli używasz XML-a, możesz utworzyć zagnieżdżony wykres za pomocą edytora nawigacji. Aby to zrobić, wykonaj te czynności:
- W Edytorze nawigacji naciśnij i przytrzymaj klawisz Shift, a następnie kliknij miejsca docelowe, które chcesz uwzględnić w zagnieżdżonym grafie.
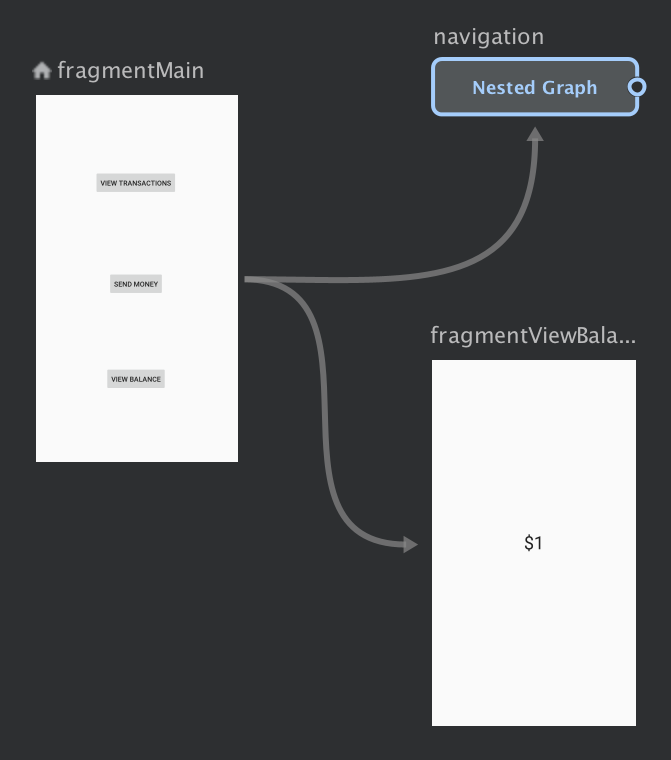
Kliknij prawym przyciskiem myszy, aby otworzyć menu kontekstowe, i wybierz Przenieś do zagnieżdżonego wykresu > Nowy wykres. Miejsca docelowe są umieszczone na zagnieżdżonym wykresie. Rysunek 2 przedstawia zagnieżdżony wykres w edytorze nawigacji:

Rysunek 2. Zagnieżdżony wykres w Edytorze nawigacji Kliknij zagnieżdżony wykres. W panelu Atrybuty pojawiają się te atrybuty:
- Typ, który zawiera „Zagnieżdżony wykres”
- ID, który zawiera identyfikator przypisany przez system do zagnieżdżonego wykresu. Ten identyfikator służy do odwoływania się w kodzie do zagnieżdżonego wykresu.
Kliknij dwukrotnie zagnieżdżony wykres, aby wyświetlić jego miejsca docelowe.
Kliknij kartę Tekst, aby przełączyć się na widok XML. Do wykresu dodano zagnieżdżony wykres nawigacji. Ten wykres nawigacji ma własne
navigationelementy, a także własny identyfikator i atrybutstartDestination, który wskazuje pierwsze miejsce docelowe na zagnieżdżonym wykresie:<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>W kodzie przekaż identyfikator zasobu działania łączącego wykres główny z wykresem zagnieżdżonym:
Kotlin
view.findNavController().navigate(R.id.action_mainFragment_to_sendMoneyGraph)
Java
Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
- Na karcie Projekt wróć do głównego wykresu, klikając Główny.
Odniesienia do innych wykresów nawigacji za pomocą funkcji include
Innym sposobem na podzielenie struktury wykresu na moduły jest uwzględnienie jednego wykresu winnym za pomocą elementu <include> w nadrzędnym wykresie nawigacji. Dzięki temu dołączony wykres można zdefiniować w osobnym module lub projekcie, co maksymalizuje możliwość ponownego wykorzystania.
Poniższy fragment kodu pokazuje, jak używać <include>:
<!-- (root) nav_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/fragment">
<include app:graph="@navigation/included_graph" />
<fragment
android:id="@+id/fragment"
android:name="com.example.myapplication.BlankFragment"
android:label="Fragment in Root Graph"
tools:layout="@layout/fragment_blank">
<action
android:id="@+id/action_fragment_to_second_graph"
app:destination="@id/second_graph" />
</fragment>
...
</navigation>
<!-- included_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/second_graph"
app:startDestination="@id/includedStart">
<fragment
android:id="@+id/includedStart"
android:name="com.example.myapplication.IncludedStart"
android:label="fragment_included_start"
tools:layout="@layout/fragment_included_start" />
</navigation>
