नेविगेशन कॉम्पोनेंट ऐसी लाइब्रेरी जो जटिल नेविगेशन, ट्रांज़िशन ऐनिमेशन, डीप लिंकिंग, और कंपाइल-टाइम जांचा गया आर्ग्युमेंट, जो आपके ऐप्लिकेशन में स्क्रीन के बीच पास हो.
यह दस्तावेज़, मौजूदा ऐप्लिकेशन को माइग्रेट करने में मदद करने वाली गाइड के तौर पर काम करता है नेविगेशन कॉम्पोनेंट का इस्तेमाल करें.
बड़े लेवल पर, माइग्रेशन में ये चरण शामिल हैं:
स्क्रीन के हिसाब से बने यूज़र इंटरफ़ेस (यूआई) लॉजिक को गतिविधियों से बाहर ले जाएं - अपने ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) ले जाएं गतिविधियों के तर्क का इस्तेमाल करें, ताकि यह पक्का किया जा सके कि हर गतिविधि के लिए सिर्फ़ ग्लोबल नेविगेशन के यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट, जैसे कि
Toolbar. ऐसा करते समय, हर स्क्रीन को फ़्रैगमेंट या कस्टम डेस्टिनेशन पर लागू करना.नेविगेशन कॉम्पोनेंट को इंटिग्रेट करें - हर गतिविधि के लिए, नेविगेशन ग्राफ़ जिसमें एक या उससे ज़्यादा ऐसे फ़्रैगमेंट होते हैं जिन्हें वह गतिविधि. फ़्रैगमेंट ट्रांज़ैक्शन को नेविगेशन कॉम्पोनेंट से जुड़ी कार्रवाइयों से बदलें.
गतिविधि के डेस्टिनेशन जोड़ें -
startActivity()कॉल को इससे बदलें गतिविधि के डेस्टिनेशन का इस्तेमाल करके, कार्रवाइयां कर सकता है.गतिविधियों को एक साथ मिलाएं - नेविगेशन ग्राफ़ को ऐसे मामलों में जोड़ें जहां कई गतिविधियों का लेआउट एक जैसा होता है.
ज़रूरी शर्तें
इस गाइड में यह माना गया है कि आपने पहले ही अपना ऐप्लिकेशन AndroidX लाइब्रेरी. अगर आपने ऐसा नहीं किया है, तो पहले AndroidX का इस्तेमाल करने के लिए, अपना प्रोजेक्ट माइग्रेट करें जारी रखें.
स्क्रीन पर दिखने वाले यूज़र इंटरफ़ेस (यूआई) लॉजिक को गतिविधियों से बाहर ले जाएं
गतिविधियां, सिस्टम-लेवल के कॉम्पोनेंट होती हैं जो ग्राफ़िकल इंटरैक्शन को आसान बनाती हैं Android के लिए डिफ़ॉल्ट सेटिंग के तौर पर सेट किया जाता है. आपके ऐप्लिकेशन के मेनिफ़ेस्ट में गतिविधियां रजिस्टर की जाती हैं इससे Android को पता चलता है कि कौनसी गतिविधियां लॉन्च की जा सकती हैं. गतिविधि क्लास की मदद से, आपका ऐप्लिकेशन Android के बदलावों के हिसाब से भी काम कर सकता है. जैसे, ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) फ़ोरग्राउंड में जा रहा है या उसे छोड़ रहा है, घूम रहा है वगैरह. कॉन्टेंट बनाने इस तरह की गतिविधि भी हो सकती है. स्क्रीन के बीच स्थिति शेयर करें.
आपके ऐप्लिकेशन के हिसाब से, नेविगेशन के लिए गतिविधियों को होस्ट के तौर पर काम करना चाहिए साथ ही, उनके पास स्क्रीन के बीच ट्रांज़िशन करने का तर्क और जानकारी होनी चाहिए, डेटा पास करना वगैरह. हालांकि, अपने यूज़र इंटरफ़ेस (यूआई) की जानकारी को मैनेज करना बेहतर होता है आपके यूज़र इंटरफ़ेस (यूआई) के छोटे और फिर से इस्तेमाल किए जा सकने वाले हिस्से में करना. इसे लागू करने का सुझाव पैटर्न फ़्रैगमेंट है. यहां जाएं: एक गतिविधि: क्यों, कब, और कैसे देखें. नेविगेशन, नेविगेशन-फ़्रैगमेंट डिपेंडेंसी के ज़रिए फ़्रैगमेंट का इस्तेमाल करता है. नेविगेशन में ये काम किए जा सकते हैं: कस्टम गंतव्य प्रकार शामिल है.
अगर आपका ऐप्लिकेशन फ़्रैगमेंट इस्तेमाल नहीं कर रहा है, तो आपको सबसे पहले माइग्रेट करना होगा हर स्क्रीन के लिए फ़्रैगमेंट इस्तेमाल करें. इस गतिविधि को यहां नहीं हटाया जा रहा है इस पॉइंट से. इसके बजाय, आप स्क्रीन और ब्रेक को दिखाने के लिए एक फ़्रैगमेंट बना रहे हैं ज़िम्मेदारी के हिसाब से, यूआई लॉजिक को अलग करें.
पेश हैं फ़्रैगमेंट
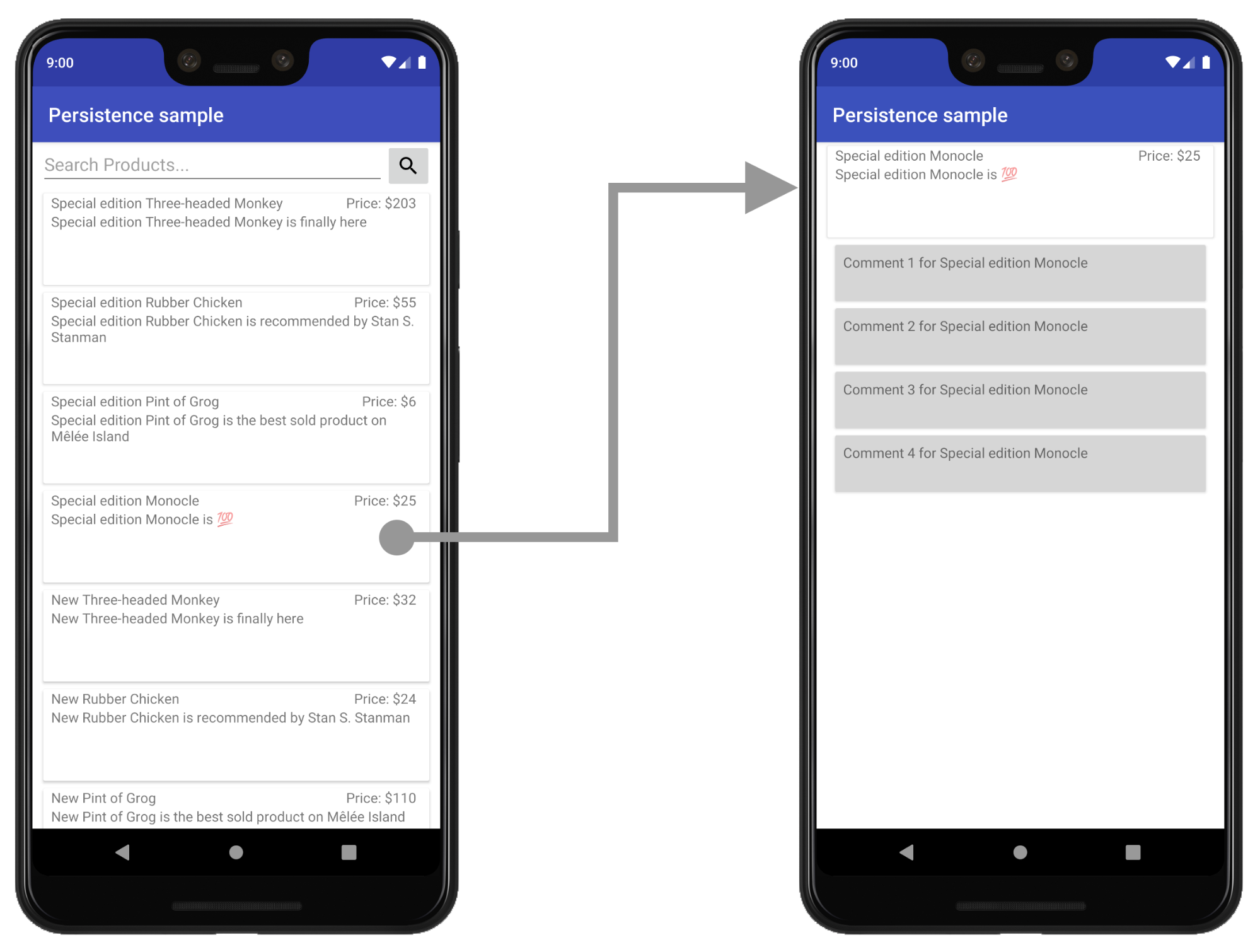
अलग-अलग फ़्रैगमेंट के बारे में बताने के लिए, एक उदाहरण से शुरुआत करते हैं एक ऐप्लिकेशन जिसमें दो स्क्रीन होती हैं: प्रॉडक्ट सूची स्क्रीन और प्रॉडक्ट की जानकारी वाली स्क्रीन पर. सूची वाली स्क्रीन में मौजूद किसी प्रॉडक्ट पर क्लिक करने पर प्रॉडक्ट की जानकारी वाली स्क्रीन पर जाएं.

इस उदाहरण में, सूची और ज़्यादा जानकारी वाली स्क्रीन, फ़िलहाल अलग-अलग गतिविधियां हैं.
यूज़र इंटरफ़ेस (यूआई) होस्ट करने के लिए, नया लेआउट बनाएं
कोई फ़्रैगमेंट देने के लिए, गतिविधि के लिए एक नई लेआउट फ़ाइल बनाकर शुरुआत करें फ़्रैगमेंट होस्ट करो. यह गतिविधि के मौजूदा कॉन्टेंट व्यू लेआउट को बदल देता है.
आसान व्यू के लिए, FrameLayout का इस्तेमाल करें, जैसा कि यहां दिखाया गया है
उदाहरण product_list_host:
<FrameLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_content"
android:layout_height="match_parent"
> android:layout_width="match_parent" /
id एट्रिब्यूट, उस कॉन्टेंट सेक्शन के बारे में बताता है जहां हम बाद में
फ़्रैगमेंट.
इसके बाद, अपनी गतिविधि के onCreate() फ़ंक्शन में, लेआउट फ़ाइल के रेफ़रंस में बदलाव करें
को इस नई लेआउट फ़ाइल पर ले जाने के लिए, अपनी गतिविधि के onCreate फ़ंक्शन में:
Kotlin
class ProductListActivity : AppCompatActivity() { ... override fun onCreate(savedInstanceState: Bundle?) { ... // Replace setContentView(R.layout.product_list) with the line below setContentView(R.layout.product_list_host) ... } }
Java
public class ProductListActivity extends AppCompatActivity { ... @Override public void onCreate(@Nullable Bundle savedInstanceState) { ... // Replace setContentView(R.layout.product_list); with the line below setContentView(R.layout.product_list_host); ... } }
मौजूदा लेआउट (इस उदाहरण में, product_list) को रूट व्यू के तौर पर इस्तेमाल किया गया है
बनाने वाले हैं.
फ़्रैगमेंट बनाना
अपनी स्क्रीन का यूज़र इंटरफ़ेस (यूआई) मैनेज करने के लिए, नया फ़्रैगमेंट बनाएं. आपके लिए यह सही तरीका है कि
आपकी गतिविधि के होस्ट के नाम से मेल खाना चाहिए. नीचे दिया गया स्निपेट
ProductListFragment, उदाहरण के लिए:
Kotlin
class ProductListFragment : Fragment() { // Leave empty for now. }
Java
public class ProductListFragment extends Fragment { // Leave empty for now. }
ऐक्टिविटी लॉजिक को फ़्रैगमेंट में ले जाएं
फ़्रैगमेंट की परिभाषा तय होने के बाद, अगला चरण
गतिविधि से इस स्क्रीन को इस नए फ़्रैगमेंट में ले जाएं. अगर आप किसी
गतिविधि पर आधारित आर्किटेक्चर में, आपके पास व्यू बनाने के कई लॉजिक हो सकते हैं
आपकी गतिविधि के onCreate() फ़ंक्शन में होने वाला इवेंट.
यहां यूज़र इंटरफ़ेस (यूआई) लॉजिक वाली गतिविधि पर आधारित स्क्रीन का उदाहरण दिया गया है, जिसे हमें दूसरे खाते में ले जाना होगा:
Kotlin
class ProductListActivity : AppCompatActivity() { // Views and/or ViewDataBinding references, Adapters... private lateinit var productAdapter: ProductAdapter private lateinit var binding: ProductListActivityBinding ... // ViewModels, System Services, other Dependencies... private val viewModel: ProductListViewModel by viewModels() ... override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // View initialization logic DataBindingUtil.setContentView(this, R.layout.product_list_activity) // Post view initialization logic // Connect adapters productAdapter = ProductAdapter(productClickCallback) binding.productsList.setAdapter(productAdapter) // Initialize view properties, set click listeners, etc. binding.productsSearchBtn.setOnClickListener {...} // Subscribe to state viewModel.products.observe(this, Observer { myProducts -> ... }) // ...and so on } ... }
Java
public class ProductListActivity extends AppCompatActivity { // Views and/or ViewDataBinding references, adapters... private ProductAdapter productAdapter; private ProductListActivityBinding binding; ... // ViewModels, system services, other dependencies... private ProductListViewModel viewModel; ... @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // View initialization logic DataBindingUtil.setContentView(this, R.layout.product_list_activity); // Post view initialization logic // Connect adapters productAdapter = new ProductAdapter(productClickCallback); binding.productsList.setAdapter(productAdapter); // Initialize ViewModels and other dependencies ProductListViewModel viewModel = new ViewModelProvider(this).get(ProductListViewModel.java); // Initialize view properties, set click listeners, etc. binding.productsSearchBtn.setOnClickListener(v -> { ... }); // Subscribe to state viewModel.getProducts().observe(this, myProducts -> ... ); // ...and so on }
आपकी गतिविधि यह भी कंट्रोल कर सकती है कि उपयोगकर्ता, पेज पर कब और कैसे जाएगा जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है:
Kotlin
// Provided to ProductAdapter in ProductListActivity snippet. private val productClickCallback = ProductClickCallback { product -> show(product) } fun show(product: Product) { val intent = Intent(this, ProductActivity::class.java) intent.putExtra(ProductActivity.KEY_PRODUCT_ID, product.id) startActivity(intent) }
Java
// Provided to ProductAdapter in ProductListActivity snippet. private ProductClickCallback productClickCallback = this::show; private void show(Product product) { Intent intent = new Intent(this, ProductActivity.class); intent.putExtra(ProductActivity.KEY_PRODUCT_ID, product.getId()); startActivity(intent); }
अपने फ़्रैगमेंट में, आप यह काम इनके बीच डिस्ट्रिब्यूट करते हैं:
onCreateView()
और
onViewCreated(),
इस ऐक्टिविटी में सिर्फ़ नेविगेशन लॉजिक बचा है:
Kotlin
class ProductListFragment : Fragment() { private lateinit var binding: ProductListFragmentBinding private val viewModel: ProductListViewModel by viewModels() // View initialization logic override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { binding = DataBindingUtil.inflate( inflater, R.layout.product_list, container, false ) return binding.root } // Post view initialization logic override fun onViewCreated(view: View, savedInstanceState: Bundle?) { // Connect adapters productAdapter = ProductAdapter(productClickCallback) binding.productsList.setAdapter(productAdapter) // Initialize view properties, set click listeners, etc. binding.productsSearchBtn.setOnClickListener {...} // Subscribe to state viewModel.products.observe(this, Observer { myProducts -> ... }) // ...and so on } // Provided to ProductAdapter private val productClickCallback = ProductClickCallback { product -> if (lifecycle.currentState.isAtLeast(Lifecycle.State.STARTED)) { (requireActivity() as ProductListActivity).show(product) } } ... }
Java
public class ProductListFragment extends Fragment { private ProductAdapter productAdapter; private ProductListFragmentBinding binding; // View initialization logic @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { binding = DataBindingUtil.inflate( inflater, R.layout.product_list_fragment, container, false); return binding.getRoot(); } // Post view initialization logic @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { // Connect adapters binding.productsList.setAdapter(productAdapter); // Initialize ViewModels and other dependencies ProductListViewModel viewModel = new ViewModelProvider(this) .get(ProductListViewModel.class); // Initialize view properties, set click listeners, etc. binding.productsSearchBtn.setOnClickListener(...) // Subscribe to state viewModel.getProducts().observe(this, myProducts -> { ... }); // ...and so on // Provided to ProductAdapter private ProductClickCallback productClickCallback = new ProductClickCallback() { @Override public void onClick(Product product) { if (getLifecycle().getCurrentState().isAtLeast(Lifecycle.State.STARTED)) { ((ProductListActivity) requireActivity()).show(product); } } }; ... }
ProductListFragment में ध्यान दें कि इन पर कोई कॉल नहीं है
setContentView()
का इस्तेमाल करें. फ़्रैगमेंट में, onCreateView()
रूट व्यू. onCreateView() एक बार
LayoutInflater का इस्तेमाल इन कामों के लिए किया जा सकता है
लेआउट रिसॉर्स फ़ाइल के आधार पर रूट व्यू को इनफ़्लेट करें. यह उदाहरण
मौजूदा product_list लेआउट जिसका इस्तेमाल गतिविधि में किया गया था, क्योंकि कुछ भी नहीं
लेआउट में खुद बदलना होगा.
अगर आपके पास गतिविधि के onStart(), onResume() में मौजूद कोई यूज़र इंटरफ़ेस (यूआई) लॉजिक है,
ऐसे onPause() या onStop() फ़ंक्शन जो नेविगेशन से जुड़े नहीं हैं, तो उन्हें
उन्हें फ़्रैगमेंट पर, एक ही नाम से जुड़े फ़ंक्शन में ले जाएं.
होस्ट गतिविधि में फ़्रैगमेंट शुरू करें
सभी यूज़र इंटरफ़ेस (यूआई) लॉजिक को फ़्रैगमेंट में ले जाने के बाद, सिर्फ़ नेविगेशन के लिए तर्क को गतिविधि में ही रहना चाहिए.
Kotlin
class ProductListActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.product_list_host) } fun show(product: Product) { val intent = Intent(this, ProductActivity::class.java) intent.putExtra(ProductActivity.KEY_PRODUCT_ID, product.id) startActivity(intent) } }
Java
public class ProductListActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.product_list_host); } public void show(Product product) { Intent intent = new Intent(this, ProductActivity.class); intent.putExtra(ProductActivity.KEY_PRODUCT_ID, product.getId()); startActivity(intent); } }
आखिरी चरण onCreate() में फ़्रैगमेंट का एक इंस्टेंस बनाना है, बस
तो कॉन्टेंट व्यू सेट करने के बाद:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.product_list_host) if (savedInstanceState == null) { val fragment = ProductListFragment() supportFragmentManager .beginTransaction() .add(R.id.main_content, fragment) .commit() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.product_list_host); if (savedInstanceState == null) { ProductListFragment fragment = new ProductListFragment(); getSupportFragmentManager() .beginTransaction() .add(R.id.main_content, fragment) .commit(); } }
जैसा कि इस उदाहरण में दिखाया गया है, FragmentManager अपने-आप सेव और रीस्टोर करता है
फ़्रैगमेंट को कॉन्फ़िगरेशन में बदल दिया जाता है, इसलिए आपको फ़्रैगमेंट सिर्फ़ तब जोड़ना होगा, जब
savedInstanceState खाली है.
फ़्रैगमेंट में इंटेंट की अतिरिक्त सुविधाएं पास करें
अगर आपकी गतिविधि को किसी इंटेंट के ज़रिए Extras मिलता है, तो आप इन्हें
फ़्रैगमेंट को सीधे आर्ग्युमेंट के तौर पर इस्तेमाल करें.
इस उदाहरण में, ProductDetailsFragment को अपने आर्ग्युमेंट सीधे तौर पर मिलते हैं
गतिविधि के इंटेंट वाली अतिरिक्त चीज़ों से:
Kotlin
... if (savedInstanceState == null) { val fragment = ProductDetailsFragment() // Intent extras and Fragment Args are both of type android.os.Bundle. fragment.arguments = intent.extras supportFragmentManager .beginTransaction() .add(R.id.main_content, fragment) .commit() } ...
Java
... if (savedInstanceState == null) { ProductDetailsFragment fragment = new ProductDetailsFragment(); // Intent extras and fragment Args are both of type android.os.Bundle. fragment.setArguments(getIntent().getExtras()); getSupportFragmentManager() .beginTransaction() .add(R.id.main_content, fragment) .commit(); } ...
इस समय, आपको पहली स्क्रीन से अपने ऐप्लिकेशन को टेस्ट करने का विकल्प मिल जाएगा फ़्रैगमेंट इस्तेमाल करने के लिए अपडेट किया गया. अपनी बाकी गतिविधियों के आधार पर माइग्रेट करना जारी रखें स्क्रीन, जिसे हर बार दोहराने के बाद टेस्ट करने में समय लगता है.
नेविगेशन कॉम्पोनेंट इंटिग्रेट करना
फ़्रैगमेंट पर आधारित आर्किटेक्चर का इस्तेमाल करने के बाद, नेविगेशन कॉम्पोनेंट इंटिग्रेट किया जा सकता है.
सबसे पहले, अपने प्रोजेक्ट में सबसे हाल की नेविगेशन डिपेंडेंसी जोड़ें. इसके लिए, में दिए गए निर्देशों का पालन करें नेविगेशन लाइब्रेरी की जानकारी.
नेविगेशन ग्राफ़ बनाना
नेविगेशन कॉम्पोनेंट, रिसॉर्स फ़ाइल को ग्राफ़ के रूप में देख सकते हैं, जैसा कि आपके ऐप्लिकेशन के व्यू दिखाए गए हैं. इससे मदद मिली अपने ऐप्लिकेशन के नेविगेशन को कोड बेस के बाहर व्यवस्थित रखें और ताकि ऐप्लिकेशन नेविगेशन में विज़ुअल तौर पर बदलाव किया जा सके.
नेविगेशन ग्राफ़ बनाने के लिए, नाम का एक नया रिसॉर्स फ़ोल्डर बनाएं
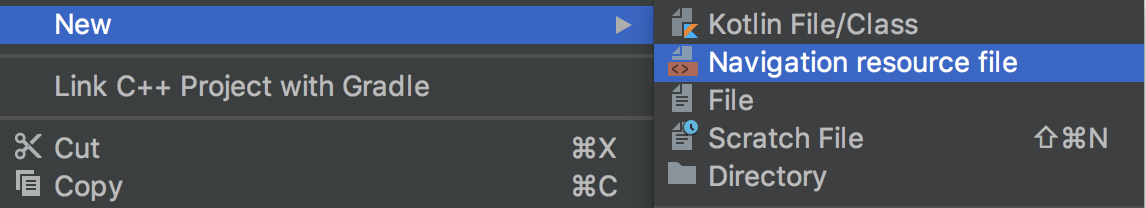
navigation. ग्राफ़ जोड़ने के लिए, इस डायरेक्ट्री पर राइट-क्लिक करें, और
नया > नेविगेशन रिसॉर्स फ़ाइल.

नेविगेशन कॉम्पोनेंट एक ऐक्टिविटी का इस्तेमाल
नेविगेशन के लिए होस्ट
साथ ही, उपयोगकर्ताओं के नेविगेट करने के दौरान, अलग-अलग फ़्रैगमेंट को उस होस्ट में बदल देता है
आपका ऐप्लिकेशन. अपने ऐप्लिकेशन के नेविगेशन को विज़ुअल तौर पर लेआउट करने से पहले,
इसे होस्ट करने वाली गतिविधि के अंदर NavHost को कॉन्फ़िगर करने की ज़रूरत है
ग्राफ़. हम फ़्रैगमेंट का इस्तेमाल कर रहे हैं, इसलिए हम नेविगेशन कॉम्पोनेंट के
NavHost को डिफ़ॉल्ट रूप से लागू करने की सेटिंग,
NavHostFragment.
NavHostFragment को FragmentContainerView के ज़रिए कॉन्फ़िगर किया गया है
को होस्ट गतिविधि के अंदर रखा जाता है, जैसा कि इस उदाहरण में दिखाया गया है:
<androidx.fragment.app.FragmentContainerView
android:name="androidx.navigation.fragment.NavHostFragment"
app:navGraph="@navigation/product_list_graph"
app:defaultNavHost="true"
android:id="@+id/main_content"
android:layout_width="match_pare>nt"
android:layout_height="match_parent" /
app:NavGraph एट्रिब्यूट, इससे जुड़े नेविगेशन ग्राफ़ की ओर इशारा करता है
नेविगेशन होस्ट. इस प्रॉपर्टी को सेट करने से नेविगेशन ग्राफ़ बढ़ जाता है और ग्राफ़ सेट हो जाता है
प्रॉपर्टी को NavHostFragment पर सेट कर दिया गया है. app:defaultNavHost एट्रिब्यूट पक्का करता है
कि आपका NavHostFragment सिस्टम के वापस जाएं बटन को बीच में रोकता है.
अगर टॉप-लेवल नेविगेशन का इस्तेमाल किया जा रहा है, जैसे कि DrawerLayout या
BottomNavigationView, यह FragmentContainerView
आपके मुख्य कॉन्टेंट व्यू एलिमेंट को बदलता है. यहां जाएं:
नेविगेशन यूज़र इंटरफ़ेस (यूआई) की मदद से यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट अपडेट करना
देखें.
आसान लेआउट के लिए, आप यह FragmentContainerView शामिल कर सकते हैं
रूट ViewGroup के चाइल्ड के रूप में एलीमेंट:
<FrameLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
andro>id<:layout_width="match_parent"
androidx.fragment.app.FragmentContainerView
android:id="@+id/main_content"
android:name="androidx.navigation.fragment.NavHostFragment"
app:navGraph="@navigation/product_list_graph"
app:defaultNavHost="true"
> < andr>oid:layout_width="match_parent"
android:layout_height="match_parent" /
/FrameLayout
अगर आप सबसे नीचे दिए गए डिज़ाइन टैब पर क्लिक करते हैं, तो आपको मिलता-जुलता ग्राफ़ दिखेगा
. ग्राफ़ के ऊपर बाईं ओर, नीचे
डेस्टिनेशन, तो आप फ़ॉर्म में NavHost गतिविधि का रेफ़रंस देख सकते हैं
layout_name (resource_id) का.

प्लस बटन पर क्लिक करें
![]() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
का इस्तेमाल करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
का इस्तेमाल करें.
नेविगेशन कॉम्पोनेंट, अलग-अलग स्क्रीन को डेस्टिनेशन के तौर पर दिखाता है. डेस्टिनेशन, फ़्रैगमेंट, गतिविधियां या कस्टम डेस्टिनेशन हो सकते हैं. आप ये चीज़ें जोड़ सकते हैं आपके ग्राफ़ के लिए किसी भी तरह का डेस्टिनेशन, लेकिन ध्यान रखें कि गतिविधि के डेस्टिनेशन इसे टर्मिनल डेस्टिनेशन माना जाता है, क्योंकि किसी गतिविधि पर जाने के बाद डेस्टिनेशन के तौर पर सेट किया जाता है, तो एक अलग नेविगेशन होस्ट और ग्राफ़ के अंदर काम किया जा रहा है.
नेविगेशन कॉम्पोनेंट से यह पता चलता है कि उपयोगकर्ता किसी एक पेज से किस तरह गंतव्य को कार्रवाइयों के रूप में इस्तेमाल करें. कार्रवाइयों से, ट्रांज़िशन के बारे में भी जानकारी मिल सकती है ऐनिमेशन और पॉप व्यवहार.
फ़्रैगमेंट ट्रांज़ैक्शन हटाएं
अब जबकि आप नेविगेशन कॉम्पोनेंट का इस्तेमाल कर रहे हैं, तो एक ही गतिविधि के तहत फ़्रैगमेंट-आधारित स्क्रीन के बीच नेविगेट करने पर, आपके पास इन्हें हटाने का विकल्प होता है
FragmentManager
इंटरैक्शन.
अगर आपका ऐप्लिकेशन, एक ही गतिविधि या टॉप-लेवल के तहत कई फ़्रैगमेंट का इस्तेमाल कर रहा है
जैसे कि ड्रॉर लेआउट या बॉटम नेविगेशन जैसे नेविगेशन का इस्तेमाल करते हैं, तो आप
FragmentManager और
FragmentTransactions
फ़्रैगमेंट को जोड़ने या बदलने के लिए, इसका इस्तेमाल करें. अब ऐसा किया जा सकता है
कार्रवाइयां देकर नेविगेशन कॉम्पोनेंट का इस्तेमाल करके, उन्हें बदला और इस्तेमाल करना आसान बनाया जा सकता है
अपने ग्राफ़ में गंतव्यों को लिंक करने के लिए और फिर
NavController.
यहां कुछ ऐसी स्थितियां दी गई हैं जो आपको हल करने के साथ-साथ आने वाली स्थितियों के बारे में भी दिख सकती हैं माइग्रेशन की प्रोसेस पूरी करें.
एक गतिविधि, जो कई फ़्रैगमेंट मैनेज करती है
अगर आपकी कोई ऐसी गतिविधि है जो कई फ़्रैगमेंट को मैनेज करती है, तो आपकी गतिविधि कोड इस तरह दिख सकता है:
Kotlin
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // Logic to load the starting destination // when the Activity is first created if (savedInstanceState == null) { val fragment = ProductListFragment() supportFragmentManager.beginTransaction() .add(R.id.fragment_container, fragment, ProductListFragment.TAG) .commit() } } // Logic to navigate the user to another destination. // This may include logic to initialize and set arguments on the destination // fragment or even transition animations between the fragments (not shown here). fun navigateToProductDetail(productId: String) { val fragment = new ProductDetailsFragment() val args = Bundle().apply { putInt(KEY_PRODUCT_ID, productId) } fragment.arguments = args supportFragmentManager.beginTransaction() .addToBackStack(ProductDetailsFragment.TAG) .replace(R.id.fragment_container, fragment, ProductDetailsFragment.TAG) .commit() } }
Java
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Logic to load the starting destination when the activity is first created. if (savedInstanceState == null) { val fragment = ProductListFragment() supportFragmentManager.beginTransaction() .add(R.id.fragment_container, fragment, ProductListFragment.TAG) .commit(); } } // Logic to navigate the user to another destination. // This may include logic to initialize and set arguments on the destination // fragment or even transition animations between the fragments (not shown here). public void navigateToProductDetail(String productId) { Fragment fragment = new ProductDetailsFragment(); Bundle args = new Bundle(); args.putInt(KEY_PRODUCT_ID, productId); fragment.setArguments(args); getSupportFragmentManager().beginTransaction() .addToBackStack(ProductDetailsFragment.TAG) .replace(R.id.fragment_container, fragment, ProductDetailsFragment.TAG) .commit(); } }
सोर्स डेस्टिनेशन के अंदर, शायद आपने नेविगेशन फ़ंक्शन शुरू किया हो कुछ इवेंट के लिए रिस्पॉन्स, जैसा कि नीचे दिखाया गया है:
Kotlin
class ProductListFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { // In this example a callback is passed to respond to an item clicked // in a RecyclerView productAdapter = ProductAdapter(productClickCallback) binding.productsList.setAdapter(productAdapter) } ... // The callback makes the call to the activity to make the transition. private val productClickCallback = ProductClickCallback { product -> (requireActivity() as MainActivity).navigateToProductDetail(product.id) } }
Java
public class ProductListFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { // In this example a callback is passed to respond to an item clicked in a RecyclerView productAdapter = new ProductAdapter(productClickCallback); binding.productsList.setAdapter(productAdapter); } ... // The callback makes the call to the activity to make the transition. private ProductClickCallback productClickCallback = product -> ( ((MainActivity) requireActivity()).navigateToProductDetail(product.getId()) ); }
इसे सेट करने के लिए नेविगेशन ग्राफ़ को अपडेट करके बदला जा सकता है आपके डेस्टिनेशन को लिंक करने और तय करने के लिए, शुरुआती डेस्टिनेशन और कार्रवाइयां जहां ज़रूरी हो वहां:
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/product_list_graph"
> app:s<tartDestination="@id/product_list"
fragment
android:id="@+id/product_list"
android:name="com.example.android.persistence.ui.ProductListFragment"
an>droid:lab<el="Product List"
tools:layout="@layout/product_list"
action
andro>id:id<="@+>id/na<vigate_to_product_detail"
app:destination="@id/product_detail" /
/fragment
fragment
android:id="@+id/product_detail"
android:name="com.example.andro>id.persis<tence.ui.ProductDetailFragment"
android:label="Product Detail&qu>ot;
< too<ls:layout=&>quot;@layout/product_detail"
argument
android:name="product_id"
app:argType="integer" /
/fragment
/navigation
इसके बाद, अपनी गतिविधि को अपडेट किया जा सकता है:
Kotlin
class MainActivity : AppCompatActivity() { // No need to load the start destination, handled automatically by the Navigation component override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
Java
public class MainActivity extends AppCompatActivity { // No need to load the start destination, handled automatically by the Navigation component @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
गतिविधि के लिए अब navigateToProductDetail() तरीके की ज़रूरत नहीं है. अगले सेशन में
सेक्शन में, हम ProductListFragment को अपडेट करते हैं, ताकि नेविगेट करने के लिए NavController का इस्तेमाल किया जा सके
प्रॉडक्ट की जानकारी वाली अगली स्क्रीन पर जाएं.
आर्ग्युमेंट को सुरक्षित तरीके से पास करें
नेविगेशन घटक में एक Gradle प्लग इन है, जिसका नाम सुरक्षित आर्ग जो टाइप-सेफ़ ऐक्सेस के लिए आसान ऑब्जेक्ट और बिल्डर क्लास जनरेट करती है गंतव्य और कार्रवाइयों के लिए तय किए गए तर्क.
प्लगिन लागू होने के बाद, आपके
नेविगेशन ग्राफ़ की मदद से नेविगेशन कॉम्पोनेंट फ़्रेमवर्क
Arguments क्लास, जो टारगेट किए गए डेस्टिनेशन के लिए, टाइप के हिसाब से सुरक्षित आर्ग्युमेंट देती है.
कोई कार्रवाई तय करने से, प्लगिन Directions कॉन्फ़िगरेशन जनरेट करता है
क्लास का इस्तेमाल करें, जिसकी मदद से NavController को यह बताया जा सकता है कि उपयोगकर्ता को
टारगेट डेस्टिनेशन. जब कोई कार्रवाई किसी ऐसे डेस्टिनेशन पर ले जाती है जिसके लिए
आर्ग्युमेंट के तौर पर, जनरेट की गई Directions क्लास में कंस्ट्रक्टर के तरीके शामिल हैं
के लिए ये पैरामीटर ज़रूरी हैं.
फ़्रैगमेंट में, NavController और जनरेट की गई Directions क्लास का इस्तेमाल करके
टारगेट डेस्टिनेशन में, टाइप-सेफ़ तर्क देने की सुविधा मिलती है. इसका उदाहरण नीचे दिया गया है
उदाहरण:
Kotlin
class ProductListFragment : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { // In this example a callback is passed to respond to an item clicked in a RecyclerView productAdapter = ProductAdapter(productClickCallback) binding.productsList.setAdapter(productAdapter) } ... // The callback makes the call to the NavController to make the transition. private val productClickCallback = ProductClickCallback { product -> val directions = ProductListDirections.navigateToProductDetail(product.id) findNavController().navigate(directions) } }
Java
public class ProductListFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { // In this example a callback is passed to respond to an item clicked in a RecyclerView productAdapter = new ProductAdapter(productClickCallback); binding.productsList.setAdapter(productAdapter); } ... // The callback makes the call to the activity to make the transition. private ProductClickCallback productClickCallback = product -> { ProductListDirections.ViewProductDetails directions = ProductListDirections.navigateToProductDetail(product.getId()); NavHostFragment.findNavController(this).navigate(directions); }; }
टॉप-लेवल नेविगेशन
अगर आपका ऐप्लिकेशन DrawerLayout का इस्तेमाल करता है, तो हो सकता है कि आपके पास कॉन्फ़िगरेशन के लिए बहुत ज़्यादा लॉजिक हो
जो पैनल खोलने और बंद करने और
अन्य डेस्टिनेशन.
आपकी नतीजे वाली गतिविधि कुछ ऐसी दिख सकती है:
Kotlin
class MainActivity : AppCompatActivity(), NavigationView.OnNavigationItemSelectedListener { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val toolbar: Toolbar = findViewById(R.id.toolbar) setSupportActionBar(toolbar) val drawerLayout: DrawerLayout = findViewById(R.id.drawer_layout) val navView: NavigationView = findViewById(R.id.nav_view) val toggle = ActionBarDrawerToggle( this, drawerLayout, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close ) drawerLayout.addDrawerListener(toggle) toggle.syncState() navView.setNavigationItemSelectedListener(this) } override fun onBackPressed() { val drawerLayout: DrawerLayout = findViewById(R.id.drawer_layout) if (drawerLayout.isDrawerOpen(GravityCompat.START)) { drawerLayout.closeDrawer(GravityCompat.START) } else { super.onBackPressed() } } override fun onNavigationItemSelected(item: MenuItem): Boolean { // Handle navigation view item clicks here. when (item.itemId) { R.id.home -> { val homeFragment = HomeFragment() show(homeFragment) } R.id.gallery -> { val galleryFragment = GalleryFragment() show(galleryFragment) } R.id.slide_show -> { val slideShowFragment = SlideShowFragment() show(slideShowFragment) } R.id.tools -> { val toolsFragment = ToolsFragment() show(toolsFragment) } } val drawerLayout: DrawerLayout = findViewById(R.id.drawer_layout) drawerLayout.closeDrawer(GravityCompat.START) return true } } private fun show(fragment: Fragment) { val drawerLayout = drawer_layout as DrawerLayout val fragmentManager = supportFragmentManager fragmentManager .beginTransaction() .replace(R.id.main_content, fragment) .commit() drawerLayout.closeDrawer(GravityCompat.START) }
Java
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = findViewById(R.id.toolbar); setSupportActionBar(toolbar); DrawerLayout drawer = findViewById(R.id.drawer_layout); NavigationView navigationView = findViewById(R.id.nav_view); ActionBarDrawerToggle toggle = new ActionBarDrawerToggle( this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close); drawer.addDrawerListener(toggle); toggle.syncState(); navigationView.setNavigationItemSelectedListener(this); } @Override public void onBackPressed() { DrawerLayout drawer = findViewById(R.id.drawer_layout); if (drawer.isDrawerOpen(GravityCompat.START)) { drawer.closeDrawer(GravityCompat.START); } else { super.onBackPressed(); } } @Override public boolean onNavigationItemSelected(MenuItem item) { // Handle navigation view item clicks here. int id = item.getItemId(); if (id == R.id.home) { Fragment homeFragment = new HomeFragment(); show(homeFragment); } else if (id == R.id.gallery) { Fragment galleryFragment = new GalleryFragment(); show(galleryFragment); } else if (id == R.id.slide_show) { Fragment slideShowFragment = new SlideShowFragment(); show(slideShowFragment); } else if (id == R.id.tools) { Fragment toolsFragment = new ToolsFragment(); show(toolsFragment); } DrawerLayout drawer = findViewById(R.id.drawer_layout); drawer.closeDrawer(GravityCompat.START); return true; } private void show(Fragment fragment) { DrawerLayout drawerLayout = findViewById(R.id.drawer_layout); FragmentManager fragmentManager = getSupportFragmentManager(); fragmentManager .beginTransaction() .replace(R.id.main_content, fragment) .commit(); drawerLayout.closeDrawer(GravityCompat.START); } }
अपने प्रोजेक्ट में नेविगेशन कॉम्पोनेंट जोड़ने और
का इस्तेमाल करके, अपने ग्राफ़ से हर कॉन्टेंट का डेस्टिनेशन जोड़ें (जैसे,
ऊपर दिए गए उदाहरण में, होम, गैलरी, SlideShow, और टूल). पक्का करें कि
आपके मेन्यू आइटम id की वैल्यू, उनसे जुड़े डेस्टिनेशन id की वैल्यू से मेल खाती हैं,
जैसा कि नीचे दिखाया गया है:
<!-- activity_main_drawer.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:show>In=&qu<ot;navigation_view"
group andr>oid:check<ableBehavior="single"
item
android:id="@+id/home"
android:icon="@drawable/ic_menu_>camera&qu<ot;
android:title="@string/menu_home" /
item
android:id="@+id/gallery"
android:ico>n="@<drawable/ic_menu_gallery"
android:title="@string/menu_gallery" /
item
android:id="@+id/slide_show&quo>t;
< android:icon="@drawable/ic_menu_slideshow"
android:title="@string/menu_slideshow" /
item
> < androi<d:id=>"@+id/tools"
android:icon="@drawable/ic_menu_manage"
android:title="@string/menu_tools" /
/group
/menu
<!-- activity_main_graph.xml -->
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_graph&q>uot;
< app:startDestination="@id/home"
fragment
android:id="@+id/home"
android:name="com.example.HomeFragment&qu>ot;
< android:label="Home"
tools:layout="@layout/home" /
fragment
android:id="@+id/gallery"
android:name=&q>uot;co<m.example.GalleryFragment"
android:label="Gallery"
tools:layout="@layout/gallery" /
fragment
android:id="@+id/slide_sh>ow&quo<t;
android:name="com.example.SlideShowFragment"
android:label="Slide Show"
tools:layout="@layout/slide_show&q>uo<t; /
f>ragment
android:id="@+id/tools"
android:name="com.example.ToolsFragment"
android:label="Tools"
tools:layout="@layout/tools" /
/navigation
अगर मेन्यू और ग्राफ़ में दी गई id वैल्यू को मैच किया जाता है, तो
इस गतिविधि के लिए NavController, इसके आधार पर नेविगेशन को अपने-आप मैनेज करने की सुविधा देता है
मेन्यू आइटम. NavController,
DrawerLayout. साथ ही, अप और 'वापस जाएं' बटन के काम करने के तरीके को सही तरीके से मैनेज करना.
इसके बाद, आपके MainActivity को अपडेट करके, NavController को
Toolbar और NavigationView.
उदाहरण के लिए, यहां दिया गया स्निपेट देखें:
Kotlin
class MainActivity : AppCompatActivity() { val drawerLayout by lazy { findViewById<DrawerLayout>(R.id.drawer_layout) } val navController by lazy { (supportFragmentManager.findFragmentById(R.id.main_content) as NavHostFragment).navController } val navigationView by lazy { findViewById<NavigationView>(R.id.nav_view) } override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val toolbar = findViewById<Toolbar>(R.id.toolbar) setSupportActionBar(toolbar) // Show and Manage the Drawer and Back Icon setupActionBarWithNavController(navController, drawerLayout) // Handle Navigation item clicks // This works with no further action on your part if the menu and destination id’s match. navigationView.setupWithNavController(navController) } override fun onSupportNavigateUp(): Boolean { // Allows NavigationUI to support proper up navigation or the drawer layout // drawer menu, depending on the situation return navController.navigateUp(drawerLayout) } }
Java
public class MainActivity extends AppCompatActivity { private DrawerLayout drawerLayout; private NavController navController; private NavigationView navigationView; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); drawerLayout = findViewById(R.id.drawer_layout); NavHostFragment navHostFragment = (NavHostFragment) getSupportFragmentManager().findFragmentById(R.id.main_content); navController = navHostFragment.getNavController(); navigationView = findViewById(R.id.nav_view); Toolbar toolbar = findViewById(R.id.toolbar); setSupportActionBar(toolbar); // Show and Manage the Drawer and Back Icon NavigationUI.setupActionBarWithNavController(this, navController, drawerLayout); // Handle Navigation item clicks // This works with no further action on your part if the menu and destination id’s match. NavigationUI.setupWithNavController(navigationView, navController); } @Override public boolean onSupportNavigateUp() { // Allows NavigationUI to support proper up navigation or the drawer layout // drawer menu, depending on the situation. return NavigationUI.navigateUp(navController, drawerLayout); } }
आप इसी तकनीक का इस्तेमाल, BottomनेविगेशनView पर आधारित नेविगेशन के साथ कर सकते हैं और मेन्यू-आधारित नेविगेशन का इस्तेमाल करें. यहां जाएं: नेविगेशन यूज़र इंटरफ़ेस (यूआई) की मदद से यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट अपडेट करना देखें.
गतिविधि के डेस्टिनेशन जोड़ें
जब आपके ऐप्लिकेशन की हर स्क्रीन नेविगेशन कॉम्पोनेंट का इस्तेमाल करने के लिए कनेक्ट हो जाए,
अब आप के बीच ट्रांज़िशन के लिए FragmentTransactions का इस्तेमाल नहीं कर रहे हैं
फ़्रैगमेंट-आधारित डेस्टिनेशन का इस्तेमाल करते हैं, तो अगला चरण startActivity को हटाना है
कॉल.
सबसे पहले, अपने ऐप्लिकेशन में उन जगहों की पहचान करें जहां आपके दो अलग-अलग नेविगेशन ग्राफ़ हों
और उनके बीच संक्रमण करने के लिए startActivity का उपयोग कर रहे हैं.
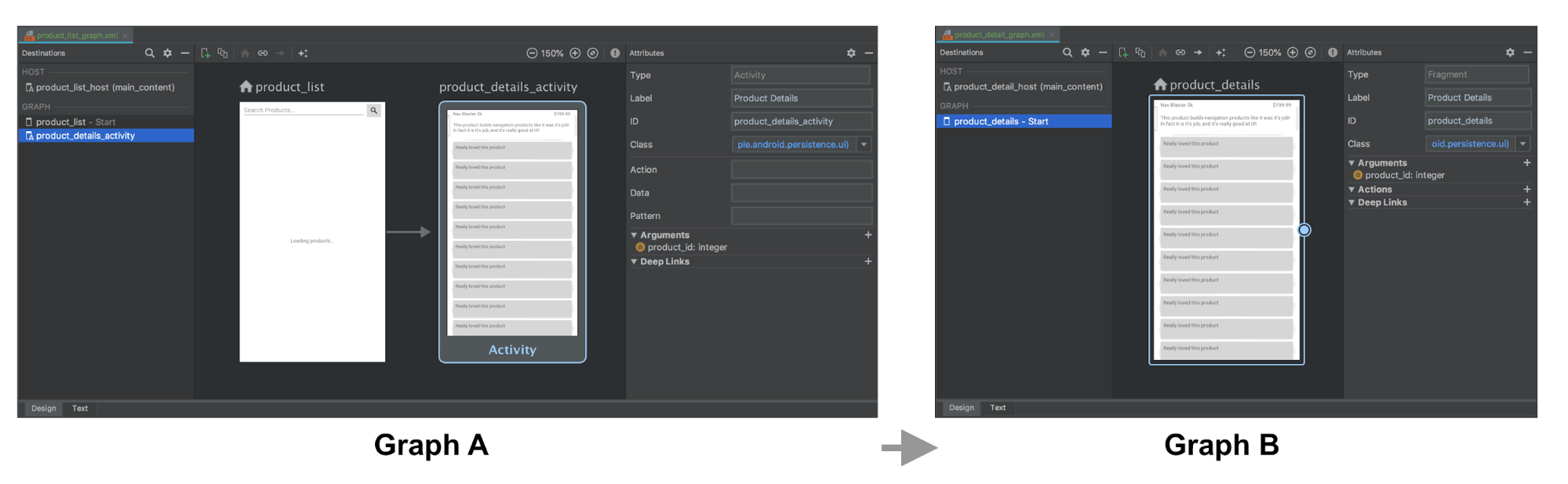
इस उदाहरण में दो ग्राफ़ (A और B) और एक startActivity() कॉल टू
A से B में बदलें.

Kotlin
fun navigateToProductDetails(productId: String) { val intent = Intent(this, ProductDetailsActivity::class.java) intent.putExtra(KEY_PRODUCT_ID, productId) startActivity(intent) }
Java
private void navigateToProductDetails(String productId) { Intent intent = new Intent(this, ProductDetailsActivity.class); intent.putExtra(KEY_PRODUCT_ID, productId); startActivity(intent);
इसके बाद, इन्हें ग्राफ़ A में गतिविधि के डेस्टिनेशन से बदलें, जो ग्राफ़ B की होस्ट गतिविधि पर जाना. अगर आपके पास ग्राफ़ B का गंतव्य शुरू करें, तो गतिविधि गंतव्य में उनका उल्लेख किया जा सकता है परिभाषा शामिल नहीं है.
नीचे दिए गए उदाहरण में, ग्राफ़ A एक गतिविधि गंतव्य को परिभाषित करता है, जो
product_id तर्क और कार्रवाई. ग्राफ़ B में कोई बदलाव नहीं है.

ग्राफ़ A और ग्राफ़ B को दिखाने के लिए एक्सएमएल कुछ इस तरह दिख सकता है:
<!-- Graph A -->
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/product_list_graph"
> app:s<tartDestination="@id/product_list"
fragment
android:id="@+id/product_list"
android:name="com.example.android.persistence.ui.ProductListFragment"
android:lab>el="<Product List"
tools:layout="@layout/product_list_fragment"
action
android:id=&quo>t;@+i<d/navigat>e_to_p<roduct_detail"
app:destination="@id/product_details_activity" /
/fragment
activity
android:id="@+id/product_details_activity"
android:name="com.example.android.persi>stence.ui.<ProductDetailsActivity"
android:label="Product Details"
> t<ools:layo>ut<="@lay>out/product_details_host"
argument
android:name="product_id"
app:argType="integer" /
/activity
/navigation
<!-- Graph B -->
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
app:startDes>tinati<on="@id/product_details"
fragment
android:id="@+id/product_details"
android:name="com.example.android.persistence.ui.ProductDetailsFragment"
android:label="Product> Details&<quot;
tools:layout="@layout/product_details_fragment"
ar>gumen<t
> < a>ndroid:name="product_id"
app:argType="integer" /
/fragment
/navigation
ग्राफ़ B की होस्ट गतिविधि पर जाने के लिए, उसी तरीके का इस्तेमाल किया जा सकता है जिसका आपने इस्तेमाल किया है फ़्रैगमेंट डेस्टिनेशन पर जाने के लिए इसका इस्तेमाल करें:
Kotlin
fun navigateToProductDetails(productId: String) { val directions = ProductListDirections.navigateToProductDetail(productId) findNavController().navigate(directions) }
Java
private void navigateToProductDetails(String productId) { ProductListDirections.NavigateToProductDetail directions = ProductListDirections.navigateToProductDetail(productId); Navigation.findNavController(getView()).navigate(directions);
ऐक्टिविटी डेस्टिनेशन आर्ग को स्टार्ट डेस्टिनेशन फ़्रैगमेंट पर पास करें
अगर डेस्टिनेशन गतिविधि में और सुविधाएं मिलती हैं, जैसा कि पिछले उदाहरण में बताया गया है, तो
इन्हें सीधे शुरुआती डेस्टिनेशन पर आर्ग्युमेंट के तौर पर पास कर सकते हैं, लेकिन आपको
अपने होस्ट के नेविगेशन ग्राफ़ को, होस्ट गतिविधि के
onCreate() तरीका इस्तेमाल किया जा सकता है, ताकि आप
फ़्रैगमेंट, जैसा कि नीचे दिखाया गया है:
Kotlin
class ProductDetailsActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.product_details_host) val navHostFragment = supportFragmentManager.findFragmentById(R.id.main_content) as NavHostFragment val navController = navHostFragment.navController navController .setGraph(R.navigation.product_detail_graph, intent.extras) } }
Java
public class ProductDetailsActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.product_details_host); NavHostFragment navHostFragment = (NavHostFragment) getSupportFragmentManager().findFragmentById(R.id.main_content); NavController navController = navHostFragment.getNavController(); navController .setGraph(R.navigation.product_detail_graph, getIntent().getExtras()); } }
Bundle का इस्तेमाल करके डेटा को फ़्रैगमेंट आर्ग्युमेंट Bundle में से निकाला जा सकता है
जनरेट किए गए आर्ग क्लास, जैसा कि इस उदाहरण में दिखाया गया है:
Kotlin
class ProductDetailsFragment : Fragment() { val args by navArgs<ProductDetailsArgs>() override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val productId = args.productId ... } ...
Java
public class ProductDetailsFragment extends Fragment { ProductDetailsArgs args; @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); args = ProductDetailsArgs.fromBundle(requireArguments()); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { int productId = args.getProductId(); ... } ...
एक साथ कई गतिविधियां करें
नेविगेशन ग्राफ़ तब ही जोड़े जा सकते हैं, जब कई गतिविधियां
एक जैसा लेआउट, जैसे कि कोई सामान्य FrameLayout जिसमें एक फ़्रैगमेंट हो. तय सीमा में
इस तरह के ज़्यादातर मामलों में, आपके पास हर एक एलिमेंट के सभी एलिमेंट को एक साथ जोड़ने का विकल्प होता है
नेविगेशन ग्राफ़ और गतिविधि के डेस्टिनेशन एलिमेंट को फ़्रैगमेंट में अपडेट करना
गंतव्य.
इस उदाहरण में, पिछले सेक्शन के ग्राफ़ A और B को मिलाया गया है:
जोड़ने से पहले:
<!-- Graph A -->
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/product_list_graph"
> app:s<tartDestination="@id/product_list"
fragment
android:id="@+id/product_list"
android:name="com.example.android.persistence.ui.ProductListFragment"
android:lab>el="<Product List Fragment"
tools:layout="@layout/product_list"
action
android:id=&quo>t;@+i<d/navigat>e_to_<product_detail"
app:destination="@id/product_details_activity" /
/fragment
activity
android:id="@+id/product_details_activity"
android:name="com.example.android.persistenc>e.ui.Prod<uctDetailsActivity"
android:label="Product Details H>ost&q<uot;
> < to>ols:layout="@layout/product_details_host"
argument android:name="product_id"
app:argType="integer" /
/activity
/navigation
<!-- Graph B -->
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/product_detail_graph"
ap>p:star<tDestination="@id/product_details"
fragment
android:id="@+id/product_details"
android:name="com.example.android.persistence.ui.ProductDetailsFragment"
android:>label=&qu<ot;Product Details"
tools:layout="@layout/product_details"
> < argumen<t
> android:name="product_id"
app:argType="integer" /
/fragment
/navigation
जोड़ने के बाद:
<!-- Combined Graph A and B -->
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/product_list_graph"
> app:s<tartDestination="@id/product_list"
fragment
android:id="@+id/product_list"
android:name="com.example.android.persistence.ui.ProductListFragment"
android:lab>el="<Product List Fragment"
tools:layout="@layout/product_list"
action
androi>d:id=<"@+i>d/navi<gate_to_product_detail"
app:destination="@id/product_details" /
/fragment
fragment
android:id="@+id/product_details"
android:name="com.example.android.>persisten<ce.ui.ProductDetailsFragment"
android:label="Product Details&quo>t;
< tools<:layout=&qu>ot;@layout/product_details"
argument
android:name="product_id"
app:argType="integer" /
/fragment
/navigation
मर्ज करते समय कार्रवाई के नाम एक जैसे रखें. इससे, मर्ज करने की प्रोसेस आसान हो सकती है
प्रोसेस करती है, जिसके लिए आपके मौजूदा कोड बेस में कोई बदलाव करने की ज़रूरत नहीं है. उदाहरण के लिए,
यहां navigateToProductDetail पहले जैसा ही रहेगा. अंतर सिर्फ़ यह है कि
यह कार्रवाई अब उसी फ़्रैगमेंट डेस्टिनेशन पर जाने के लिए नेविगेशन को दिखाती है
गतिविधि के डेस्टिनेशन के बजाय NavHost:
Kotlin
fun navigateToProductDetails(productId: String) { val directions = ProductListDirections.navigateToProductDetail(productId) findNavController().navigate(directions) }
Java
private void navigateToProductDetails(String productId) { ProductListDirections.NavigateToProductDetail directions = ProductListDirections.navigateToProductDetail(productId); Navigation.findNavController(getView()).navigate(directions);
अतिरिक्त संसाधन
नेविगेशन से जुड़ी ज़्यादा जानकारी के लिए, ये विषय देखें:
- नेविगेशन यूज़र इंटरफ़ेस (यूआई) के साथ यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट अपडेट करना - सबसे ऊपर मौजूद ऐप्लिकेशन बार या नेविगेशन पैनल की मदद से, नेविगेशन को मैनेज करने का तरीका जानें. और सबसे नीचे वाला नेविगेशन बार
- टेस्ट नेविगेशन - अपने ऐप्लिकेशन के लिए नेविगेशन वर्कफ़्लो की जांच करने का तरीका जानें
