O componente Navigation permite adicionar animações de propriedade e visualização a ações. Para criar suas animações, confira Recursos de animação.
A navegação também inclui várias animações padrão para você começar. Para adicionar animações a uma ação, faça o seguinte:
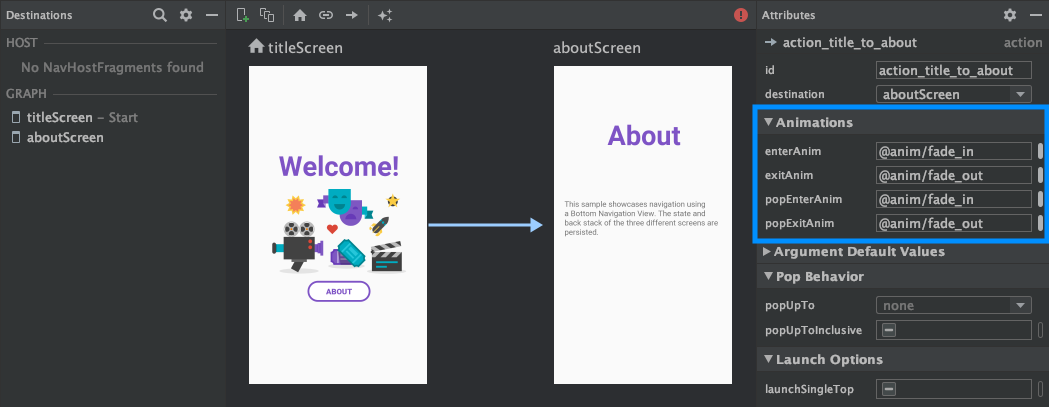
- No Navigation Editor, clique na ação em que a animação precisa ocorrer.
- Na seção Animations do painel Attributes, clique na seta suspensa
ao lado da animação que você quer adicionar. Você pode escolher entre os
seguintes tipos:
- Entrando em um destino
- Saindo de um destino
- Entrando em um destino por uma ação de destaque, uma ação que revela outros destinos da pilha de retorno ao navegar
- Saindo de um destino por uma ação de destaque
- Escolha uma animação na lista de animações do projeto exibida.

Depois de adicionar animações, clique na guia Text para alternar para a visualização de
texto XML. O XML das animações agora aparece no elemento
<action> correspondente. No exemplo a seguir, specifyAmountFragment é o
destino de origem da ação confirmationAction:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Adicionar transições de elementos compartilhados entre destinos
Quando uma visualização é compartilhada entre dois destinos, é possível usar uma transição de elemento compartilhado para definir como será a transição ao navegar de um destino para outro. As transições de elementos compartilhados fazem parte do framework de transição.
Os elementos compartilhados são fornecidos programaticamente, e não pelo seu
arquivo XML de navegação. Cada destino de atividade e fragmento tem uma subclasse
da interface Navigator.Extras
que aceita outras opções para navegação, incluindo elementos
compartilhados. Você pode transmitir esses Extras ao chamar
navigate().
Transições de elementos compartilhados para um destino de fragmento
A classe FragmentNavigator.Extras
permite que você mapeie elementos compartilhados de um destino para o próximo
pelo nome de transição, de forma semelhante ao uso de
FragmentTransaction.addSharedElement().
Você pode transmitir os extras para navigate(), conforme mostrado no exemplo
a seguir:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Transições de elementos compartilhados para um destino de atividade
As atividades dependem de ActivityOptionsCompat para controlar transições de elementos compartilhados, conforme detalhado na documentação Iniciar uma atividade com um elemento compartilhado e como mostrado no exemplo abaixo.
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Aplicar animações de destaque a transições de atividades
Quando você navega para ou de uma Activity, as animações de destaque não são aplicadas
automaticamente. Em vez disso, você precisa chamar
ActivityNavigator.applyPopAnimationsToPendingTransition()
no destino Activity desejado onde a animação tem que ocorrer:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

