Il componente Navigazione ti consente di aggiungere proprietà e animazioni di visualizzazione a azioni. Per creare animazioni personalizzate, vai su Risorse di animazione.
La navigazione include anche diverse animazioni predefinite per iniziare. Per aggiungere animazioni a un'azione, procedi nel seguente modo:
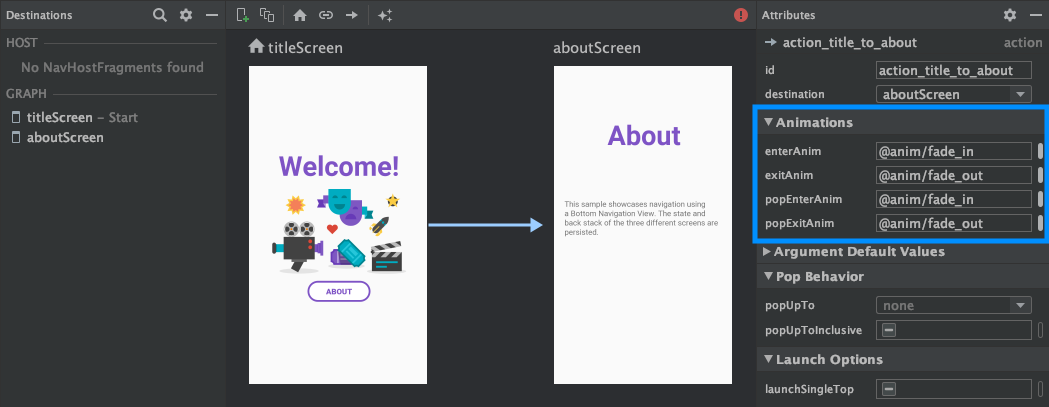
- Nell'editor di navigazione, fai clic sull'azione nel punto in cui deve essere visualizzata l'animazione. che si verificano.
- Nella sezione Animazioni del riquadro Attributi, fai clic sul menu a discesa
freccia accanto all'animazione da aggiungere. Puoi scegliere tra
i seguenti tipi:
- Inserimento di una destinazione
- Uscire da una destinazione
- Inserendo una destinazione tramite un azione pop, un'azione che separa le destinazioni aggiuntive dallo stack posteriore durante la navigazione.
- Uscire da una destinazione tramite un'azione pop
- Scegli un'animazione dall'elenco di animazioni di progetto visualizzato.

Dopo aver aggiunto le animazioni, fai clic sulla scheda Testo per passare al testo XML
vista. L'XML per le animazioni ora appare nel riquadro
Elemento <action>. Nell'esempio seguente, specifyAmountFragment è il
destinazione di origine per l'azione confirmationAction:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Aggiungere transizioni di elementi condivisi tra destinazioni
Quando una vista è condivisa tra due destinazioni, è possibile utilizzare un transizione di elementi condivisi per definire la modalità di transizione della visualizzazione quando durante la navigazione da una destinazione all'altra. Transizioni di elementi condivisi fanno parte del quadro di transizione.
Gli elementi condivisi vengono forniti in modo programmatico anziché tramite
file XML di navigazione. Le destinazioni di attività e frammenti hanno ciascuna una sottoclasse
di Navigator.Extras
che accetta opzioni aggiuntive per la navigazione, tra cui la condivisione
elementi. Puoi superare questi Extras durante le chiamate
navigate()
Transizioni di elementi condivisi a una destinazione di frammento
La FragmentNavigator.Extras
ti consente di mappare gli elementi condivisi da una destinazione all'altra
dal nome della transizione, in modo simile
FragmentTransaction.addSharedElement().
Puoi quindi passare i contenuti extra a navigate(), come mostrato di seguito
esempio:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Transizioni di elementi condivisi a una destinazione di attività
Le attività si basano su ActivityOptionsCompat per controllare le transizioni degli elementi condivisi, come descritto in dettaglio nella documentazione Avviare un'attività con un elemento condiviso e nell'esempio seguente:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Applicare animazioni pop alle transizioni di attività
Quando passi a o da un elemento Activity, le animazioni pop non vengono applicate.
automaticamente. Devi invece chiamare
ActivityNavigator.applyPopAnimationsToPendingTransition()
dalla destinazione Activity target in cui dovrebbe verificarsi l'animazione:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

