導覽元件可讓您為動作新增屬性動畫和檢視動畫。如要自行建立動畫,請參閱「動畫資源」。
導覽也提供多種預設動畫,協助您踏出第一步。如要為動作新增動畫,請按照下列步驟操作:
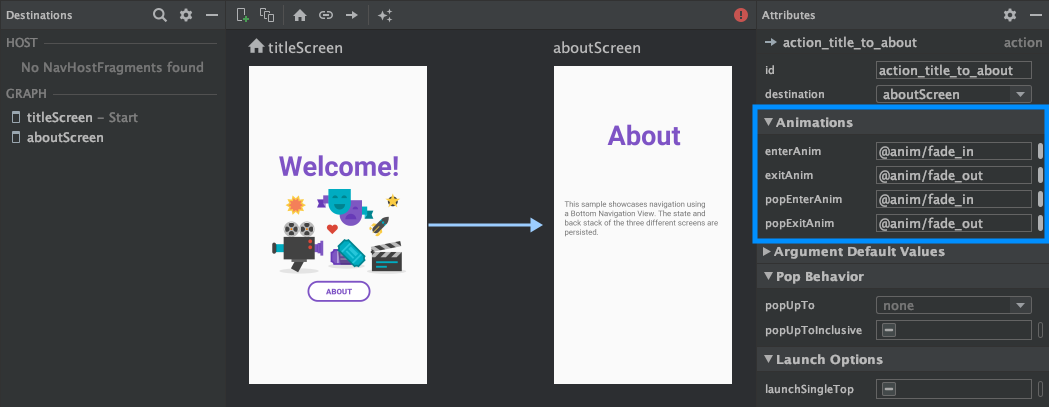
- 在導覽編輯器中,按一下要加上動畫的動作。
- 在「Attributes」面板的「Animations」部分中,找到要新增的動畫,然後按一下旁邊下拉式選單的箭頭。您可以選擇下列類型:
- 進入目的地
- 離開目的地
- 透過「彈出動作」(在瀏覽時,從返回堆疊中彈出其他目的地的動作) 進入目的地。
- 透過彈出動作離開目的地
- 從畫面上顯示的專案動畫清單中選擇動畫。

新增動畫後,按一下「Text」分頁標籤,切換至 XML 文字檢視區塊。動畫的 XML 隨即顯示在對應的 <action> 元素中。在以下範例中,specifyAmountFragment 是 confirmationAction 動作的來源目的地:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
新增不同目的地之間的共用元素轉換
如果有兩個目的地共用單一檢視區塊,可以使用「共用元素轉換」,定義從其中一個目的地瀏覽至另一個目的地時的檢視區塊轉換方式。共用元素轉換是轉換架構的一部分。
共用元素是以程式輔助方式 (而非透過導覽 XML 檔案) 提供。每個活動和片段的目的地各有 Navigator.Extras 介面的子類別,可接受其他導覽選項 (包括共用元素)。您可以在呼叫 navigate() 時傳遞這些 Extras。
片段目的地的共用元素轉換
FragmentNavigator.Extras 類別可根據轉換名稱,將某個目的地的共用元素對應至下一個目的地,原理與 FragmentTransaction.addSharedElement() 類似。接著,您可以將額外內容傳遞至 navigate(),如以下範例所示:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
活動目的地的共用元素轉換
活動仰賴 ActivityOptionsCompat 來控制共用元素轉換,如下方範例所示 (詳情請見「使用共用元素啟動活動」說明文件):
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
為活動轉換加上彈出動畫
當 Activity 為瀏覽起始點或目的地時,系統不會自動套用彈出動畫。您必須改為從應出現動畫的目標 Activity 目的地呼叫 ActivityNavigator.applyPopAnimationsToPendingTransition():
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

