Farklı ekranlar ve uygulamalar arasında gezinme, kullanıcı deneyiminin temel bir parçasıdır. Aşağıdaki ilkeler, uygulamalarda tutarlı ve kullanıcı deneyimi için bir temel oluşturur. Gezinme bileşeni, bu ilkeleri varsayılan olarak uygulayacak ve kullanıcıların uygulamalar arasında geçiş yaparken aynı buluşsal yöntemleri ve kalıpları uygulayabilmelerini sağlayacak şekilde tasarlanmıştır.
Sabit başlangıç hedefi
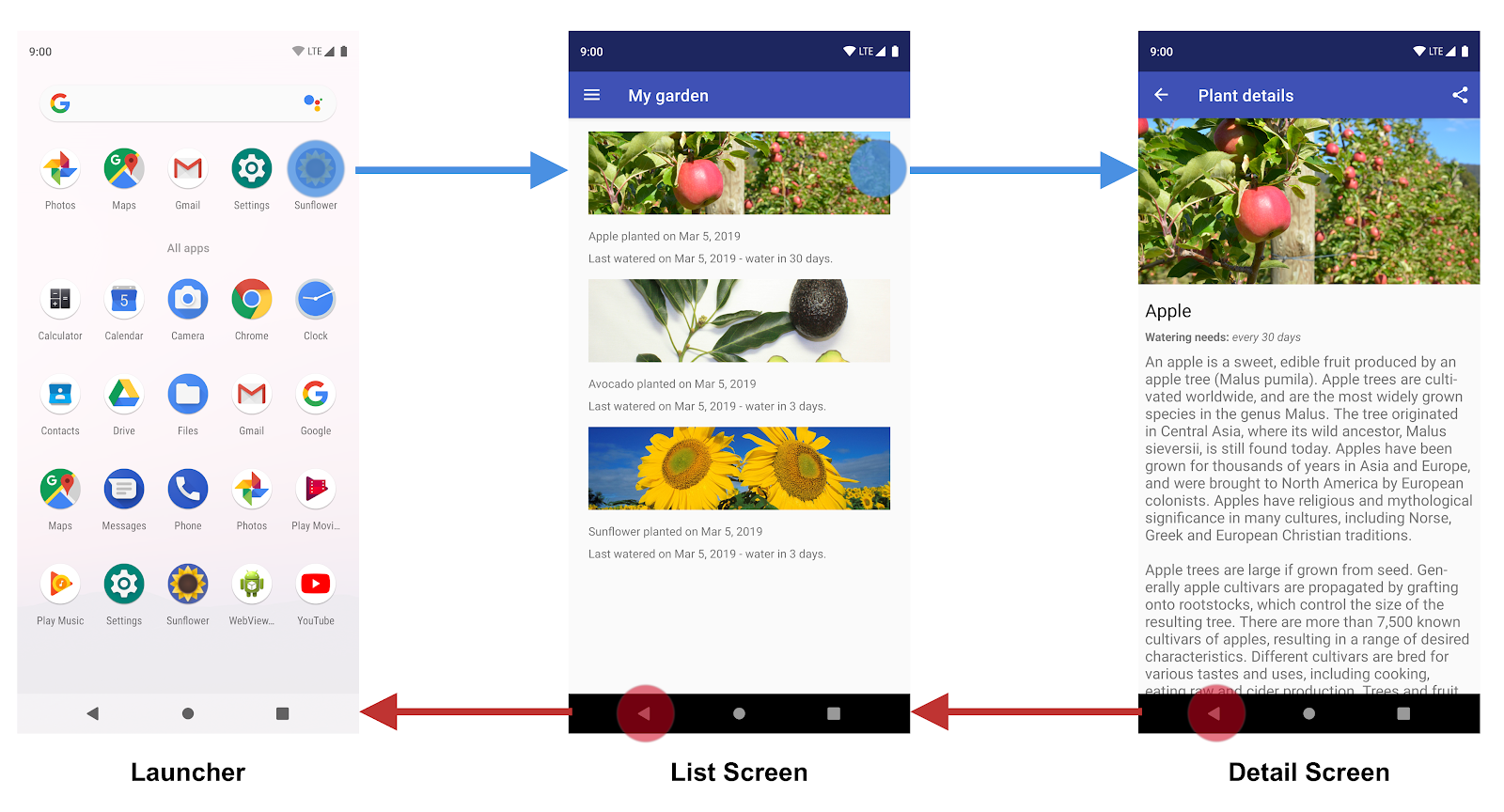
Derlediğiniz her uygulamanın sabit bir başlangıç hedefi vardır. Bu, kullanıcıların uygulamanızı başlatıcıdan başlattıklarında gördüğü ilk ekrandır. Bu hedef aynı zamanda, Geri düğmesine bastıktan sonra başlatıcıya döndüğünde kullanıcının gördüğü son ekrandır. Örnek olarak Sunflower uygulamasına göz atalım.

Şekil 1. Liste Ekranı, Sunflower uygulamasının başlangıç noktasıdır.
Sunflower uygulamasını başlatıcıdan başlatırken kullanıcıların gördüğü ilk ekran, bahçelerindeki bitkilerin listesi olan Liste Ekranı oluyor. Bu, aynı zamanda uygulamadan çıkmadan önce gördükleri son ekrandır. Liste ekranından Geri düğmesine basarlarsa başlatıcıya geri giderler.
Gezinme durumu, hedefler grubu olarak gösterilir
Uygulamanız ilk kez başlatıldığında kullanıcı için yeni bir görev oluşturulur ve uygulama, uygulamanın başlangıç hedefini gösterir. Bu, geri yığın olarak bilinen öğenin temel hedefi haline gelir ve uygulamanızın gezinme durumunun temelini oluşturur. Yığının en üstü mevcut ekrandır. Yığındaki önceki hedefler ise bulunduğunuz yerlerin geçmişini temsil eder. Geri yığının altında her zaman uygulamanın başlangıç hedefi bulunur.
Geri yığını değiştiren işlemler, her zaman yığının üst kısmında çalışır. Bunun için yığının üst kısmına yeni bir hedef gönderebilir veya en üstteki hedefi yığının dışına fırlatabilirsiniz. Bir hedefe gidildiğinde o varış noktası yığının üzerine iter.
Gezinme bileşeni, tüm arka yığın sıralamanızı sizin için yönetir. Bununla birlikte, arka yığını kendiniz de yönetebilirsiniz.
Uygulamanızın görevlerinde Yukarı ve Yukarı adımları aynıdır

2. Şekil. Yukarı ve Geri düğmeleri
Geri düğmesi, ekranın alt kısmındaki sistem gezinme çubuğunda görünür ve kullanıcının yakın zamanda çalıştığı ekran geçmişinde ters kronolojik sırayla gezinmek için kullanılır. Geri düğmesine bastığınızda geçerli hedef, arka yığının üst kısmından çıkarılır ve ardından bir önceki hedefe gidersiniz.
Yukarı düğmesi, ekranın üst kısmındaki uygulama çubuğunda görünür. Uygulamanızın görevindeki yukarı ve geri düğmeleri aynı şekilde çalışır.
Yukarı düğmesi uygulamanızdan hiçbir zaman çıkmıyor
Kullanıcı uygulamanın başlangıç noktasındaysa, Yukarı düğmesi hiçbir zaman uygulamadan çıkmadığı için Yukarı düğmesi görünmez. Ancak Geri düğmesi gösterilir ve uygulamadan çıkar.
Uygulamanız başka bir uygulamanın görevindeki derin bağlantı kullanılarak başlatıldığında Up, kullanıcıları derin bağlantıyı tetikleyen uygulamaya değil, uygulamanızın görevine ve simüle edilmiş bir geri yığın üzerinden geri geçirir. Ancak Geri düğmesi sizi diğer uygulamaya geri götürür.
Derin bağlantı, manuel gezinmeyi simüle eder.
İster derin bağlantı oluşturun ister manuel olarak belirli bir hedefe gidin, hedefler arasında tekrar başlangıç hedefine gitmek için Yukarı düğmesini kullanabilirsiniz.
Uygulamanızın görevi içindeki bir hedefe derin bağlantı oluştururken, uygulamanızın görevi için mevcut olan tüm arka yığınlar kaldırılır ve bunların yerini derin bağlantılı geri yığınla alır.
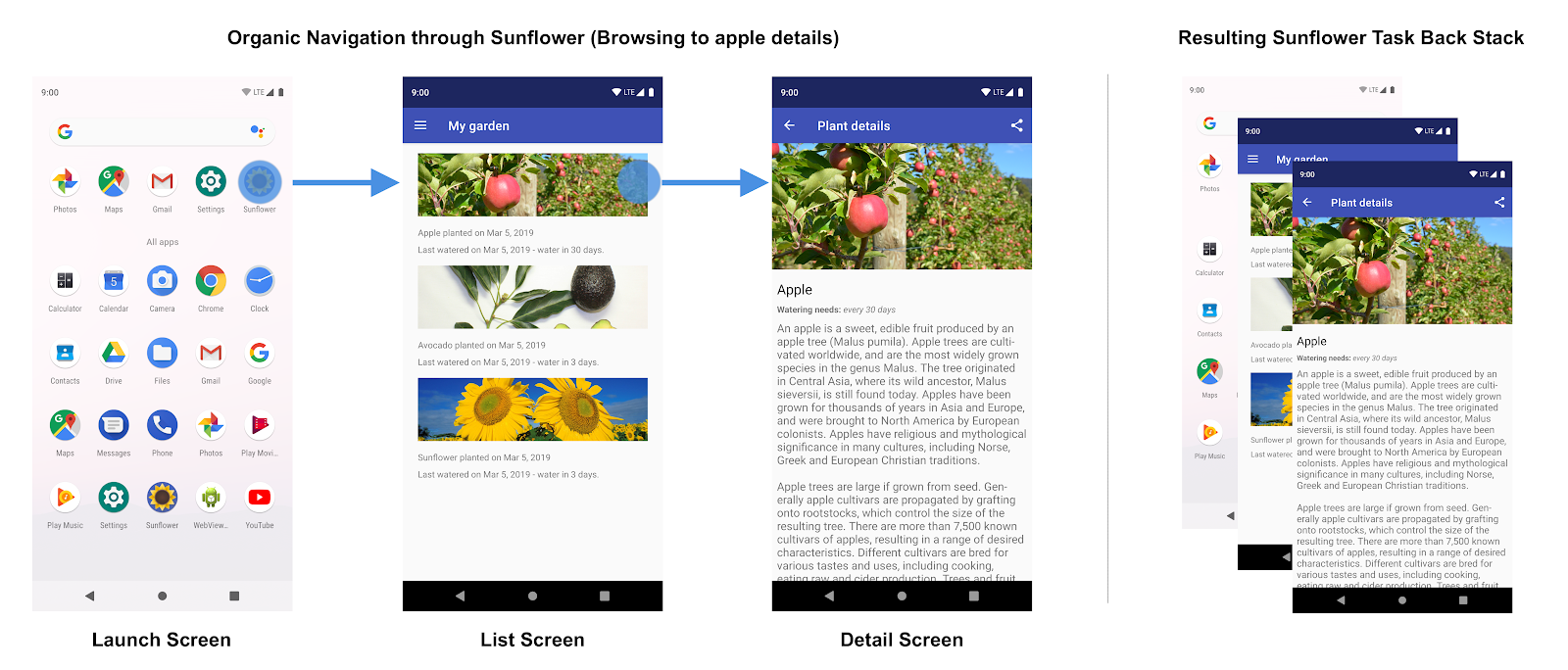
Sunflower uygulamasını tekrar örnek olarak kullanırsak, kullanıcının uygulamayı daha önce başlatıcı ekranından başlattığını ve bir elmanın ayrıntı ekranına gittiğini varsayalım. Son Kullanılanlar ekranına baktığımızda bir görevin mevcut olduğu, en üstteki ekranın Apple'ın ayrıntı ekranı olduğu anlaşılır.

3. Şekil. Kullanıcının, Sunflower uygulamasında ve elde edilen geri yığında gezinmesi.
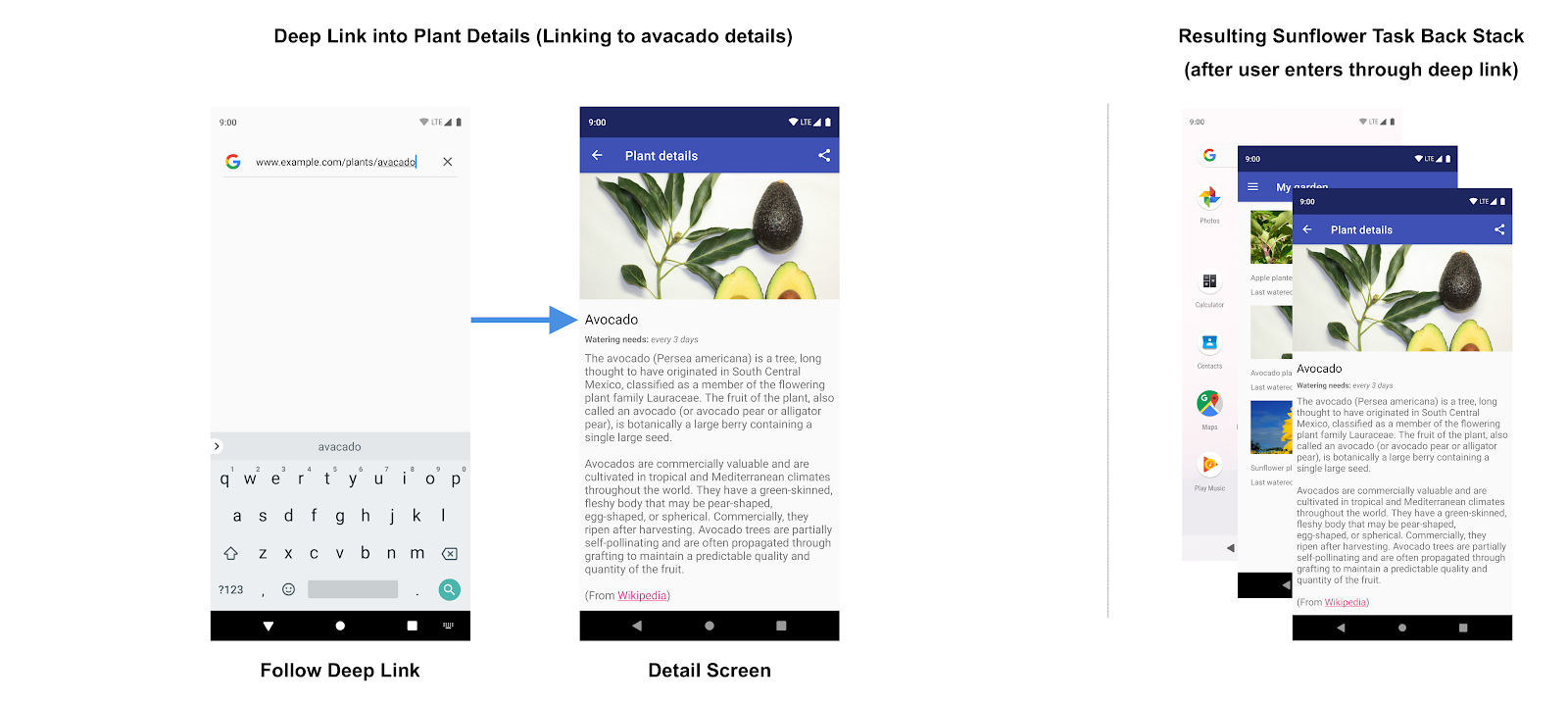
Bu noktada, kullanıcı uygulamayı arka plana yerleştirmek için Ana sayfa düğmesine dokunabilir. Sonra, bu uygulamanın kullanıcıların adlarını girerek doğrudan belirli bir bitki ayrıntıları ekranına gitmelerine olanak tanıyan bir derin bağlantı özelliğine sahip olduğunu varsayalım. Uygulamayı bu derin bağlantı aracılığıyla açmak, şekil 3'te gösterilen mevcut Sunflower geri yığınını Şekil 4'te gösterildiği gibi yeni bir geri yığınla tamamen değiştirir:

4. Şekil. Bir derin bağlantı takip edildiğinde, Sunflower uygulaması için mevcut geri yığının yerini alır.
Ayçiçeği arka yığınının yerine avokado ayrıntı ekranı bulunan sentetik bir arka dizi getirdiğine dikkat edin. Başlangıç hedefi olan Bahçem ekranı da arka yığına eklendi. Orijinal Sunflower arka yığını kaldırıldı. Buna, kullanıcının daha önce Apple ayrıntılar ekranında olduğu bilgisi de dahil edildi. Tüm bunlar önemlidir, çünkü sentetik arka yığın gerçekçi olmalıdır. Uygulamada organik olarak gezinerek elde edilebilecek bir geri yığınla eşleşmelidir.
Bu ihtiyacı karşılamak için oluşturulan sentetik arka yığın, NavGraph temelinde basitleştirilmiş bir yığındır. İç içe yerleştirmeden basit bir NavGraph için bu değer, başlangıç hedefi ile derin bağlantı hedefinden oluşur. Daha karmaşık, iç içe yerleştirilmiş gezinme grafikleri için sentetik arka yığın, derin bağlantı hedefinin üst öğesi olan iç içe yerleştirilmiş grafiklerin başlangıç hedeflerini de içerir.
Gezinme bileşeni derin bağlantıları destekler ve gezinme grafiğinizde herhangi bir hedefe bağlantı oluştururken sizin için gerçekçi bir arka yığın oluşturur.
