Das Design der Benutzeroberfläche deiner App ist nicht an einen bestimmten Geräteformfaktor gebunden. Android-Apps müssen sich an eine Reihe verschiedener Gerätetypen anpassen, von 4"-Mobilgeräten über 50"-Fernseher bis hin zu ChromeOS-Geräten mit anpassbaren Fenstern.
Die Benutzeroberfläche Ihrer App wird in einem Fenster gezeichnet, dessen Größe sich nach Belieben ändern kann. Sie verwenden Ressourcenqualifizierer, um verschiedene Layouts für unterschiedliche Fenstergrößen bereitzustellen. Diese Unterschiede können auf Einschränkungen bei der Größe des Gerätebildschirms zurückzuführen sein. Sie können aber auch vom Nutzer gesteuert werden, wenn er den Mehrfenstermodus verwendet, um die Fenstergröße zu ändern.
Responsive Inhalte entwerfen
Sie sollten allen Nutzern eine bereichernde Erfahrung bieten, also sollte jeder Bildschirm in Ihrer App den verfügbaren Fensterplatz voll ausnutzen.
Beispielsweise könnte eine App, die in einem Fenster ausgeführt wird, das die gesamte Breite des Smartphone-Bildschirms einnimmt, beim Aufrufen des Mehrfenstermodus möglicherweise Details für einen Inhalt ausblenden. Außerdem könnte die Benutzeroberfläche erweitert werden, um mehr Inhalte bereitzustellen, wenn sie in einem Fenster ausgeführt wird, das die volle Breite des Bildschirms eines ChromeOS-Geräts einnimmt.
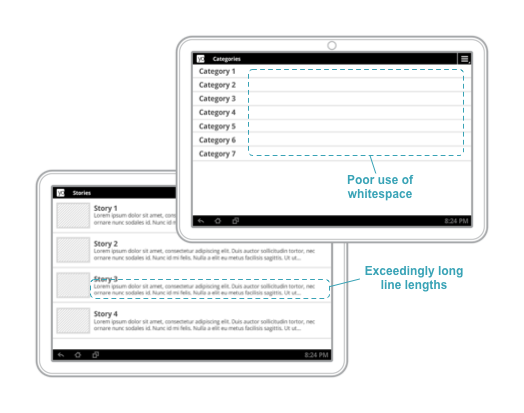
Neben diesen Nutzererwartungen ist es oft notwendig, mehr Inhalte auf größeren Geräten bereitzustellen, um zu vermeiden, dass zu viel Leerraum bleibt oder unabsichtlich unabsichtliche Interaktionen eingeleitet werden. In der folgenden Abbildung sehen Sie einige der Probleme, die bei der Anpassung eines Benutzeroberflächendesigns für ein größeres Fenster auftreten können:

Abbildung 1: Nicht genügend Inhalt in großen Fenstern führt zu unangenehmen Leerräumen und zu langen Zeilenlängen.
Weitere Informationen zum Entwerfen responsiver Navigationsmöglichkeiten finden Sie unter Navigation für responsive UI.
Maßgeschneiderte Nutzererfahrung
Es ist wichtig, Nutzern einzigartige Angebote zu bieten, die über die Erweiterung der Aufrufzahlen von Inhalten hinausgehen, um den verfügbaren Platz zu füllen. Sie können Benutzeroberflächen auch mit völlig unterschiedlichen Layouts und Widgets so anpassen, dass sie für bestimmte Fenstergrößen die ideale User Experience bietet.
In Abbildung 2 wird ein BottomNavigationView als Navigationselement auf oberster Ebene verwendet, wenn ausreichend vertikaler Platz vorhanden ist. Wenn die Größe des Fensters verringert wird (siehe rechts in der Abbildung), wird die Navigation der obersten Ebene stattdessen mit einem DrawerLayout implementiert.

Abbildung 2: Die untere Navigationsleiste wird durch eine Navigationsleiste ersetzt, wenn der vertikale Platz begrenzt ist.
Hier sind einige weitere Beispiele:
- In einem
Toolbarkönnen Aktionsmenüelemente je nach verfügbarem Platz ein- oder ausgeblendet werden. - Ein
RecyclerView.LayoutManagerkönnte die Span-Anzahl ändern, um die Größe eines Fensters optimal zu nutzen - Sie können die Detailgenauigkeit für benutzerdefinierte Ansichten erhöhen, wenn mehr Platz dafür vorhanden ist.
All dies sind großartige Möglichkeiten, um den Nutzern unabhängig davon, wo sie Ihre App ausführen, eine positive Erfahrung zu bieten.
Weitere Beispiele für responsive Designmuster und Ideen für adaptive Layouts finden Sie auf material.io.

