Uygulamanızın kullanıcı arayüzü tasarımı, belirli bir cihaz form faktörüne bağlı değil. Android uygulamalarının, 4 inç telefonlardan, 50 inçlik TV'lere ve yeniden boyutlandırılabilir pencereleri olan ChromeOS cihazlara kadar birçok farklı cihaz türüne uyum sağlaması gerekir.
Uygulamanızın kullanıcı arayüzü, boyutu istediğiniz zaman değişebilen bir pencerenin içinde çizilmiştir. Farklı pencere boyutları için farklı düzenler sağlamak amacıyla kaynak niteleyicilerden yararlanırsınız. Bu farklılıklar, cihazın ekran boyutundaki kısıtlamalardan kaynaklanıyor olabilir veya pencere boyutunu değiştirmek için birden fazla pencere modunu kullanan kullanıcı tarafından tetiklenebilir.
Duyarlı içerik tasarlama
Tüm kullanıcılarınıza zengin bir deneyim sunmalısınız. Bu nedenle uygulamanızdaki her ekranın size sunulan pencere alanından tam olarak yararlanmasını sağlamalısınız.
Örneğin, bir telefon ekranının tüm genişliğini kaplayan bir pencerede çalışan bir uygulama, çoklu pencere moduna girerken bir içeriğin ayrıntılarını gizleyebilir ve ChromeOS cihaz ekranının tam genişliğini kaplayan bir pencerede çalışırken daha fazla içerik sağlamak için kullanıcı arayüzünü genişletebilir.
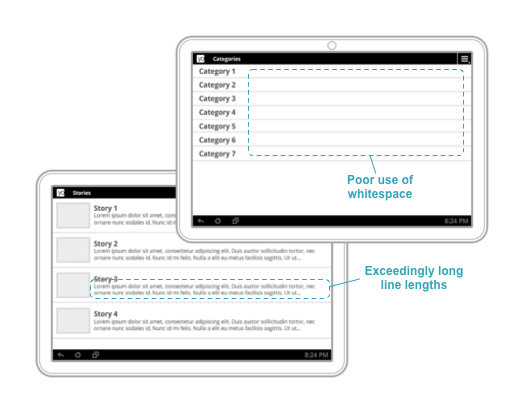
Bu kullanıcı beklentilerini karşılamanın yanı sıra, çok fazla boşluk bırakmamak veya istemeden garip etkileşimlere yol açmaktan kaçınmak için genellikle büyük cihazlarda daha fazla içerik sağlamak gerekir. Aşağıdaki şekilde, kullanıcı arayüzü tasarımını daha büyük bir pencereye uyarlarken ortaya çıkabilecek sorunlardan bazılarını görebilirsiniz:

Şekil 1. Geniş genişlikli pencerelerde yeterli içerik olmaması, garip boşluklara ve fazla uzun satır uzunluklarına neden olur.
Duyarlı gezinme deneyimleri tasarlama hakkında daha fazla bilgi edinmek için Duyarlı kullanıcı arayüzleri için gezinme konusuna bakın.
Özel olarak uyarlanmış kullanıcı deneyimleri sağlama
Mevcut alanı doldurmak için içerik görüntülemelerinizi genişletmenin ötesine geçen benzersiz deneyimler sunmak önemlidir. Tamamen farklı düzenler ve widget'lar kullanarak bile kullanıcı arayüzlerini belirli pencere boyutları için ideal kullanıcı deneyimini sağlayacak şekilde uyarlayabilirsiniz.
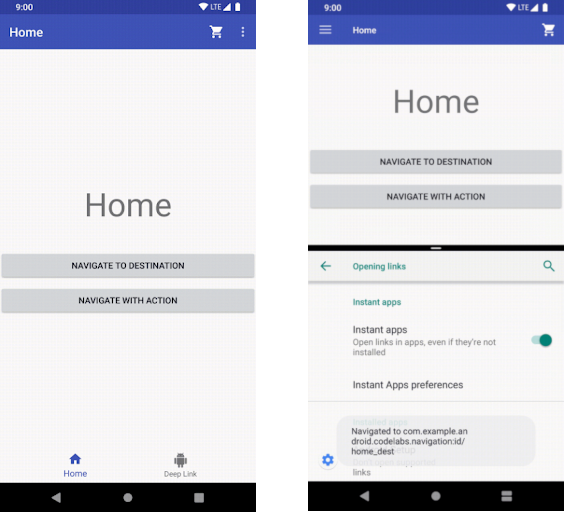
Şekil 2'de BottomNavigationView, bunun için yeterli dikey alan olduğunda üst düzey gezinme olarak kullanılır. Şeklin sağ tarafında gösterildiği gibi, pencere boyutu küçültüldüğünde bunun yerine bir DrawerLayout kullanılarak üst düzey gezinme uygulanır.

2. Şekil. Dikey alan sınırlı olduğunda alt gezinme çubuğu, bir gezinme çekmecesi ile değiştirilir.
Aşağıda başka örnekler verilmiştir:
- Kullanılabilir alan miktarına göre,
Toolbarişlem menüsü öğelerini gösterebilir veya gizleyebilir. RecyclerView.LayoutManager, bir pencerenin boyutundan tam olarak yararlanmak için aralık sayısını değiştirebilir- Daha fazla alana sahip olduğunuzdan, özel görünümler için gösterdiğiniz ayrıntı miktarını artırabilirsiniz.
Bunların tümü, kullanıcılarınızın uygulamanızı çalıştırırken harika deneyimler yaşamalarını sağlamanın harika yollarıdır.
material.io adresinde duyarlı tasarım kalıpları ve uyarlanabilir düzenle ilgili fikirlerle ilgili daha fazla örnek bulabilirsiniz.

