Il design dell'UI della tua app non è legato a un determinato fattore di forma del dispositivo. Le app Android devono adattarsi a una serie di tipi diversi di dispositivi, dai telefoni da 4 pollici alle TV da 50 pollici ai dispositivi ChromeOS con finestre ridimensionabili.
L'interfaccia utente dell'app è disegnata all'interno di una finestra la cui dimensione può cambiare a seconda delle esigenze. Puoi utilizzare i qualificatori delle risorse per fornire layout diversi per le varie dimensioni delle finestre. Queste differenze possono essere dovute a vincoli delle dimensioni dello schermo del dispositivo o possono essere guidate dall'utente utilizzando la modalità multi-finestra per modificare le dimensioni della finestra.
Progettare contenuti adattabili
Devi offrire un'esperienza ottimale a tutti gli utenti, in modo che ogni schermata dell'app sfrutti al meglio le finestre a tua disposizione.
Ad esempio, un'app in esecuzione in una finestra che occupa l'intera larghezza dello schermo di un telefono potrebbe nascondere i dettagli di un contenuto quando viene attivata la modalità multi-finestra ed espandere l'interfaccia utente per fornire più contenuti quando viene eseguita in una finestra che occupa l'intera larghezza dello schermo di un dispositivo ChromeOS.
Oltre a soddisfare queste aspettative degli utenti, è spesso necessario fornire più contenuti sui dispositivi più grandi per evitare di lasciare troppo spazio vuoto o di introdurre involontariamente interazioni imbarazzanti. Nella figura seguente puoi vedere alcuni dei problemi che possono sorgere quando adatti il design di un'interfaccia utente a una finestra più grande:

Figura 1. Una carenza di contenuti su finestre di grandi dimensioni genera spazi bianchi imbarazzanti e righe di lunghezza eccessiva.
Per scoprire di più sulla progettazione di esperienze di navigazione adattabili, consulta Navigazione per UI adattabili.
Offrire esperienze utente personalizzate
È importante offrire esperienze uniche che vadano oltre l'espansione delle visualizzazioni dei contenuti per riempire lo spazio disponibile. Puoi personalizzare le interfacce utente per offrire l'esperienza utente ideale per determinate dimensioni delle finestre, anche utilizzando layout e widget completamente diversi.
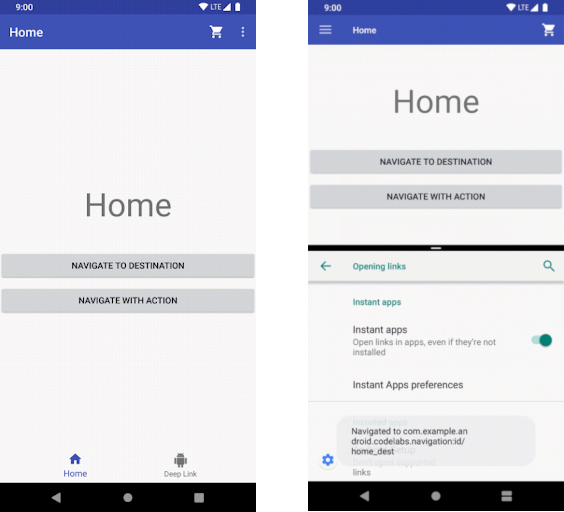
Nella Figura 2, una BottomNavigationView viene utilizzata come navigazione di primo livello quando c'è spazio verticale adeguato per farlo. Quando le dimensioni della finestra sono ridotte, come mostrato nella parte destra della figura, la navigazione di primo livello viene implementata utilizzando DrawerLayout.

Figura 2. Se lo spazio verticale è limitato, la barra di navigazione in basso viene sostituita da un riquadro di navigazione a scomparsa.
Di seguito sono riportati altri esempi:
- Una
Toolbarpuò mostrare o nascondere le voci di menu azione a seconda della quantità di spazio disponibile. - Una
RecyclerView.LayoutManagerpotrebbe modificare il conteggio degli intervalli per sfruttare appieno le dimensioni di una finestra - Puoi aumentare la quantità di dettagli mostrati per le visualizzazioni personalizzate man mano che hai più spazio per crearle.
Questi sono tutti ottimi modi per garantire agli utenti un'esperienza ottimale ovunque eseguano la tua app.
Puoi trovare altri esempi di pattern di progettazione reattiva e idee per layout adattivi su material.io.

