O design da interface do app não está vinculado a um determinado formato do dispositivo. Os apps Android precisam se adaptar a vários tipos diferentes de dispositivos, desde celulares de 4 polegadas a TVs de 50 polegadas e dispositivos ChromeOS com janelas redimensionáveis.
A interface do usuário do seu app é desenhada dentro de uma janela, cujo tamanho pode ser alterado à vontade. Você usa qualificadores de recursos para fornecer layouts diferentes para tamanhos variados de janelas. Essas diferenças podem ocorrer devido a restrições no tamanho da tela do dispositivo ou pelo usuário que usa o modo de várias janelas para mudar o tamanho da janela.
Como projetar conteúdo responsivo
Você precisa fornecer uma experiência avançada para todos os usuários. Cada tela do seu app precisa aproveitar ao máximo o espaço disponível da janela.
Por exemplo, um app executado em uma janela ocupando toda a largura da tela de um smartphone pode ocultar detalhes de uma parte do conteúdo ao entrar no modo de várias janelas. Pode também expandir a interface para fornecer mais conteúdo ao executar em uma janela ocupando toda a largura da tela de um dispositivo ChromeOS.
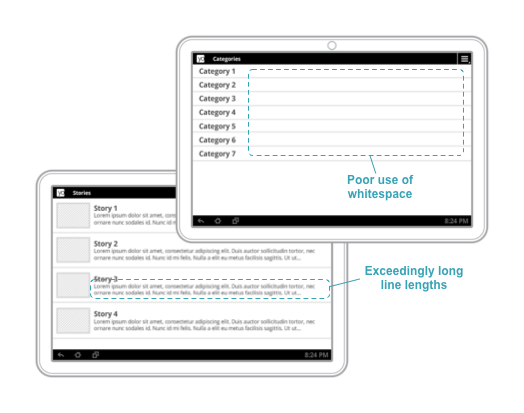
Além de abordar essas expectativas do usuário, muitas vezes é necessário fornecer mais conteúdo em dispositivos maiores para evitar deixar espaço em branco ou introduzir involuntariamente interações inadequadas. Na figura a seguir, você pode ver alguns dos problemas que podem surgir durante a adaptação de um design de interface do usuário para uma janela maior:

Figura 1. Conteúdo insuficiente em janelas de largura ampla leva a um espaço em branco inadequado e a linhas excessivamente longas.
Para saber mais sobre o design de experiências de navegação responsiva, consulte Navegação para IUs responsivas.
Oferecer experiências personalizadas dos usuários
É importante oferecer experiências únicas que vão além de expandir as visualizações de conteúdo para preencher o espaço disponível. Você pode personalizar interfaces para criar a experiência do usuário ideal para determinados tamanhos de janela, mesmo usando layouts e widgets totalmente diferentes.
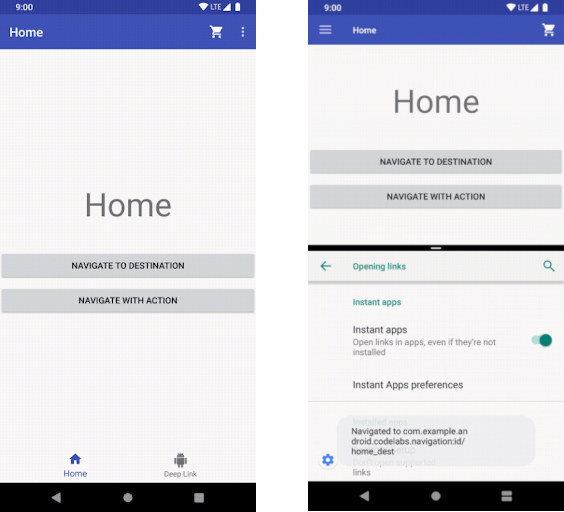
Na Figura 2, uma
BottomNavigationView
é usada como navegação de nível superior quando há espaço vertical adequado para fazer isso.
Quando o tamanho da janela é reduzido, como mostrado no lado direito da
figura, a navegação de nível superior é implementada usando um
DrawerLayout.

Figura 2. A barra de navegação inferior é substituída por uma gaveta de navegação quando o espaço vertical é limitado.
Veja outros exemplos:
- Uma
Toolbarpode mostrar ou ocultar itens do menu de ações de acordo com a quantidade de espaço disponível. - Um
RecyclerView.LayoutManagerpode mudar a contagem de amplitude para aproveitar ao máximo o tamanho de uma janela - Você pode aumentar a quantidade de detalhes mostrados para visualizações personalizadas, já que há mais espaço disponível.
Essas são ótimas maneiras de garantir que seus usuários tenham ótimas experiências onde quer que estejam executando o app.
Você pode encontrar mais exemplos de padrões de design responsivo e ideias para layouts adaptáveis em material.io (link em inglês).

