Le composant Navigation vous permet d'ajouter à la fois des propriétés et des animations de vue aux actions. Pour créer vos propres animations, consultez Ressources d'animation.
Le composant Navigation comprend également plusieurs animations par défaut pour vous aider à démarrer. Pour ajouter des animations à une action, procédez comme suit :
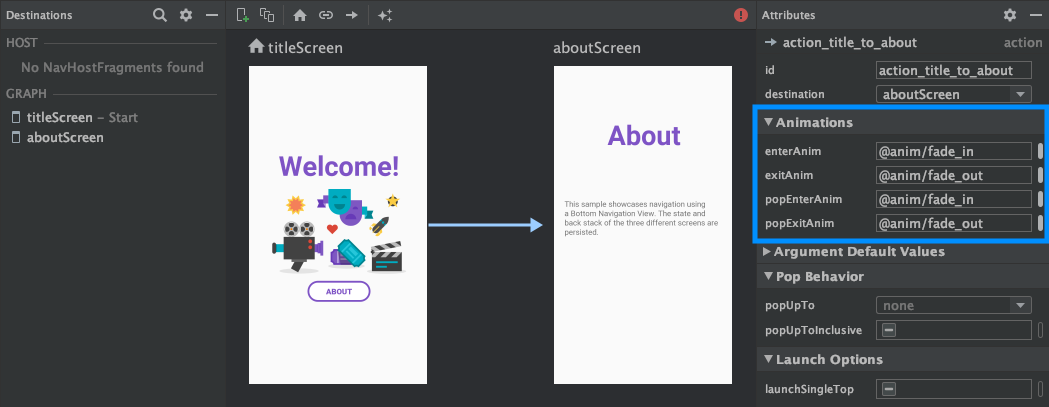
- Dans l'éditeur Navigation, cliquez sur l'action dans laquelle l'animation doit se produire.
- Dans la section Animations du panneau Attributes (Attributs), cliquez sur la flèche du menu déroulant à côté de l'animation que vous souhaitez ajouter. Vous avez le choix entre les types suivants :
- Arriver sur une destination
- Quitter une destination
- Arriver sur une destination via une action pop : action qui fait sortir des destinations de la pile "Retour" lors de la navigation.
- Quitter une destination via une action pop
- Choisissez une animation dans la liste des animations qui s'affiche.

Après avoir ajouté des animations, cliquez sur l'onglet Text (Texte) pour passer à la vue de texte XML. Le code XML des animations apparaît désormais dans l'élément <action> correspondant. Dans l'exemple suivant, specifyAmountFragment est la destination source de l'action confirmationAction :
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Ajouter des transitions d'éléments partagés entre les destinations
Lorsqu'une vue est partagée entre deux destinations, vous pouvez utiliser une transition d'élément partagé pour définir la manière dont la vue passe d'une destination à l'autre. Les transitions d'éléments partagés font partie du framework Transition.
Les éléments partagés sont fournis de manière programmatique plutôt que via votre fichier XML de navigation. Les destinations d'activité et de fragment disposent chacune d'une sous-classe de l'interface Navigator.Extras qui accepte des options de navigation supplémentaires, y compris des éléments partagés. Vous pouvez transmettre ces Extras lors de l'appel de navigate().
Transitions d'éléments partagés vers une destination de fragment
La classe FragmentNavigator.Extras vous permet de mapper les éléments partagés d'une destination à la suivante via le nom de transition, comme si vous utilisiez FragmentTransaction.addSharedElement().
Vous pouvez ensuite transmettre les extras à navigate(), comme illustré dans l'exemple suivant :
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Transitions d'éléments partagés vers une destination d'activité
Les activités s'appuient sur ActivityOptionsCompat pour contrôler les transitions d'éléments partagés, comme expliqué dans la documentation Démarrer une activité avec un élément partagé et dans l'exemple ci-dessous :
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Appliquer des animations pop aux transitions d'activité
Lorsque vous naviguez vers ou depuis une Activity, les animations pop ne sont pas appliquées automatiquement. À la place, vous devez appeler ActivityNavigator.applyPopAnimationsToPendingTransition() à partir de la destination Activity cible où l'animation doit se produire :
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

