Компонент «Навигация» позволяет добавлять к действиям анимацию как свойств, так и просмотра. Чтобы создать собственную анимацию, ознакомьтесь с Ресурсами по анимации .
Навигация также включает в себя несколько анимаций по умолчанию, которые помогут вам начать работу. Чтобы добавить анимацию к действию, сделайте следующее:
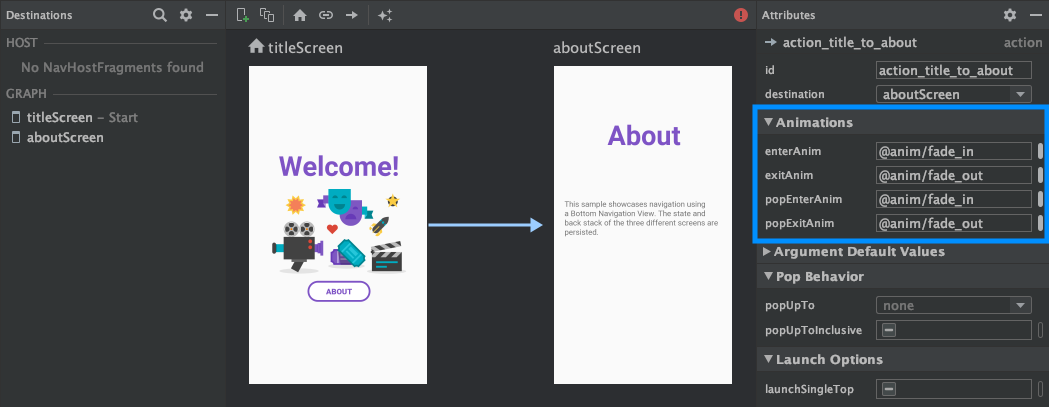
- В редакторе навигации щелкните действие, в котором должна произойти анимация.
- В разделе «Анимация» на панели «Атрибуты» щелкните стрелку раскрывающегося списка рядом с анимацией, которую вы хотите добавить. Вы можете выбирать между следующими типами:
- Ввод пункта назначения
- Выход из пункта назначения
- Ввод пункта назначения с помощью всплывающего действия — действия, которое извлекает дополнительные пункты назначения из задней стопки при навигации.
- Выход из пункта назначения с помощью всплывающего действия
- Выберите анимацию из появившегося списка анимаций проекта.

Добавив анимацию, перейдите на вкладку «Текст» , чтобы переключиться на текстовое представление XML. XML-код анимации теперь отображается в соответствующем элементе <action> . В следующем примере specifyAmountFragment — это исходное назначение для действия confirmationAction :
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Добавьте переходы общих элементов между пунктами назначения.
Если представление является общим для двух пунктов назначения, вы можете использовать переход общего элемента , чтобы определить, как происходит переход представления при переходе от одного пункта назначения к другому. Переходы общих элементов являются частью Transition Framework.
Общие элементы предоставляются программным путем, а не через XML-файл навигации. Каждый пункт назначения активности и фрагмента имеет подкласс интерфейса Navigator.Extras , который принимает дополнительные параметры навигации, включая общие элементы. Вы можете передать эти Extras при вызове navigate() .
Общий элемент переходит в место назначения фрагмента
Класс FragmentNavigator.Extras позволяет сопоставлять общие элементы из одного места назначения в другое по их имени перехода, аналогично использованию FragmentTransaction.addSharedElement() . Затем вы можете передать дополнительные функции в navigate() , как показано в следующем примере:
Котлин
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Ява
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Общий элемент переходит в пункт назначения действия
Действия полагаются на ActivityOptionsCompat для управления переходами общих элементов, как подробно описано в документации «Начать действие с общим элементом» и как показано в примере ниже:
Котлин
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Ява
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Применяйте поп-анимацию к переходам действий
Когда вы переходите к Activity или из него, всплывающая анимация не применяется автоматически. Вместо этого вы должны вызвать ActivityNavigator.applyPopAnimationsToPendingTransition() из целевого пункта назначения Activity , где должна произойти анимация:
Котлин
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Ява
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

