Komponen Navigasi memungkinkan Anda menambahkan properti dan animasi tampilan ke tindakan. Untuk membuat animasi sendiri, lihat Referensi animasi.
Navigasi juga menyertakan beberapa animasi default untuk memulai. Untuk menambahkan animasi ke tindakan, lakukan hal berikut:
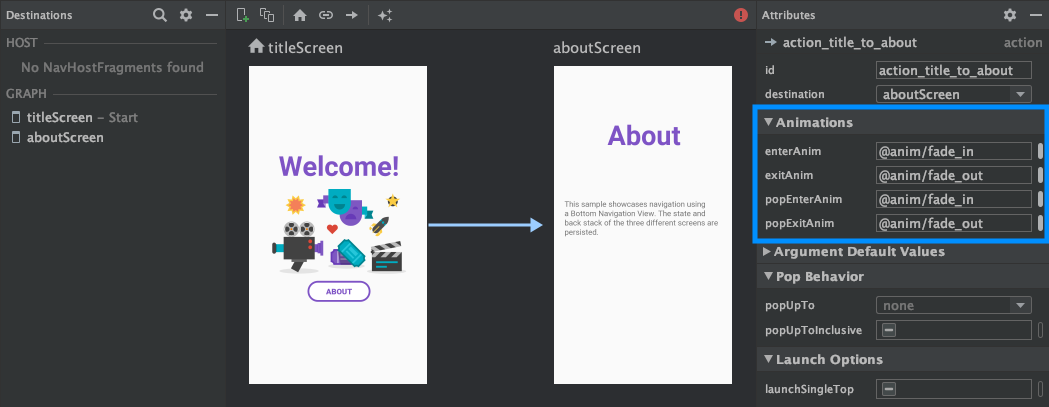
- Di editor Navigasi, klik tindakan tempat animasi akan ditampilkan.
- Di bagian Animasi dari panel Atribut, klik panah drop-down
di samping animasi yang ingin Anda tambahkan. Anda dapat memilih antara
jenis berikut:
- Memasuki tujuan
- Keluar dari tujuan
- Memasukkan tujuan melalui pop action, yakni tindakan yang memunculkan tujuan tambahan dari data sebelumnya saat melakukan navigasi.
- Keluar dari tujuan melalui pop action
- Pilih animasi dari daftar animasi project yang muncul.

Setelah Anda menambahkan animasi, klik tab Teks untuk beralih ke tampilan
teks XML. XML untuk animasi ini sekarang muncul pada elemen
<action> yang sesuai. Pada contoh berikut, specifyAmountFragment adalah
tujuan asal untuk tindakan confirmationAction:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Menambahkan transisi elemen bersama antar-tujuan
Saat tampilan ditayangkan di antara dua tujuan, Anda dapat menggunakan transisi elemen bersama untuk menentukan cara transisi tampilan navigasi dilakukan dari satu tujuan ke tujuan lainnya. Transisi elemen bersama adalah bagian dari Framework Transisi.
Elemen bersama disediakan secara terprogram, bukan melalui
file XML navigasi Anda. Tujuan aktivitas dan fragmen masing-masing memiliki subclass
antarmuka Navigator.Extras
yang menerima opsi tambahan untuk navigasi, termasuk elemen
bersama. Anda dapat meneruskan Extras ini saat memanggil navigate().
Transisi elemen bersama ke tujuan fragmen
Class FragmentNavigator.Extras
memungkinkan Anda memetakan elemen bersama dari satu tujuan ke tujuan berikutnya menurut nama transisinya, seperti halnya ketika menggunakan
FragmentTransaction.addSharedElement().g
Anda kemudian dapat meneruskan tambahan ke navigate(), seperti yang ditunjukkan dalam contoh
berikut:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Transisi elemen bersama ke tujuan aktivitas
Aktivitas mengandalkan ActivityOptionsCompat untuk mengontrol Transisi Elemen Bersama seperti yang dijelaskan di dokumentasi Memulai aktivitas dengan elemen bersama dan seperti yang ditunjukkan pada contoh di bawah:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Menerapkan animasi pop ke transisi aktivitas
Saat Anda menavigasi ke atau dari Activity, animasi pop tidak otomatis
diterapkan. Sebagai gantinya, Anda harus memanggil
ActivityNavigator.applyPopAnimationsToPendingTransition()
dari tujuan Activity target tempat animasi akan muncul:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

