يتيح لك مكوِّن التنقل إضافة رسوم متحركة للخصائص والعرض إلى مناسبة. لإنشاء الرسوم المتحركة الخاصة بك، اطلع على موارد الصور المتحركة:
يتضمن التنقل أيضًا العديد من الرسوم المتحركة الافتراضية لمساعدتك على البدء. للإضافة الرسوم المتحركة إلى إجراء ما، قم بما يلي:
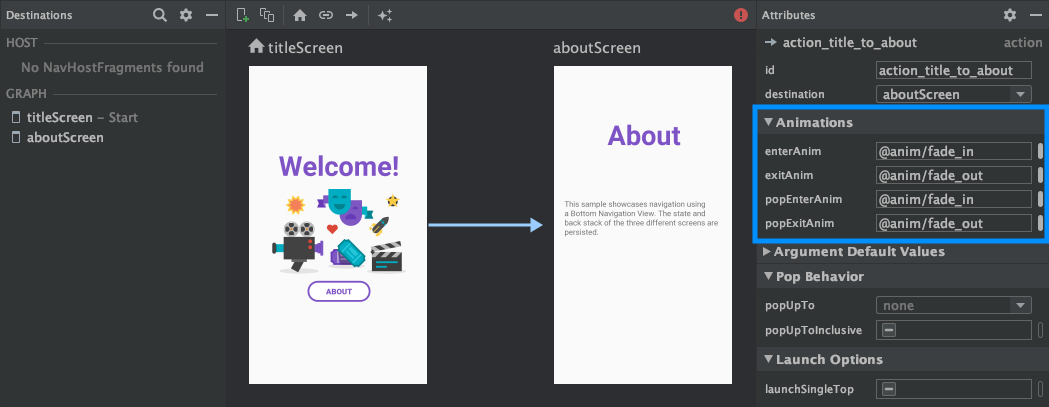
- في محرر التنقل، انقر فوق الإجراء حيث من المفترض أن تكون الرسوم المتحركة حدوثها.
- في القسم الصور المتحركة في لوحة السمات، انقر على القائمة المنسدلة.
السهم بجانب الصورة المتحركة التي تريد إضافتها. يمكنك الاختيار بين
الأنواع التالية:
- إدخال وجهة
- الخروج من وجهة معيّنة
- إدخال وجهة عبر إجراء Pop، وهو إجراء تنبثق وجهات إضافية من الحزمة الخلفية عند التنقل.
- الخروج من وجهة من خلال إجراء منبثقة
- اختر صورة متحركة من قائمة الصور المتحركة للمشروع التي تظهر.

بعد إضافة الصور المتحركة، انقر على علامة التبويب نص للتبديل إلى نص XML.
مشاهدة. يظهر الآن ملف XML للصور المتحركة في علامة
العنصر <action>. في المثال التالي، تمثّل specifyAmountFragment
وجهة المصدر للإجراء confirmationAction:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
إضافة انتقالات العناصر المشتركة بين الوجهات
عند مشاركة ملف شخصي بين وجهتين، يمكنك استخدام انتقال العنصر المشترك لتحديد كيفية انتقال العرض عند وتنتقل من وجهة إلى أخرى. انتقالات العناصر المشتركة هي جزء من إطار النقل.
يتم توفير العناصر المشتركة برمجيًا بدلاً من
التنقل باستخدام ملف XML. لكل من النشاط ووجهات الأجزاء المجزأة فئة فرعية
من Navigator.Extras
تقبل الخيارات الإضافية للتنقل، بما في ذلك الخيارات المشتركة
عناصر. يمكنك تجاوز هذه Extras عند الاتصال
navigate()
انتقال العنصر المشترك إلى وجهة مجزأة
FragmentNavigator.Extras
الفئة تعيين العناصر المشتركة من وجهة إلى أخرى
حسب اسم انتقالها، على غرار استخدام
FragmentTransaction.addSharedElement()
يمكنك بعد ذلك تمرير المزايا الإضافية إلى "navigate()" على النحو الموضّح في ما يلي:
مثال:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
انتقال العناصر المشتركة إلى وجهة نشاط
تعتمد الأنشطة على ActivityOptionsCompat للتحكُّم في عمليات نقل العناصر المشتركة كما هو موضَّح في مستندات بدء نشاط باستخدام عنصر مشترَك وكما هو موضَّح في المثال أدناه:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
تطبيق الرسوم المتحركة على نمط بوب على انتقالات الأنشطة
عند الانتقال من أو إلى Activity، لا يتم تطبيق الصور المتحركة التي تظهر على شكل نوافذ منبثقة.
تلقائيًا. بدلاً من ذلك، يجب عليك استدعاء
ActivityNavigator.applyPopAnimationsToPendingTransition()
من وجهة Activity المستهدَفة حيث يجب أن تظهر الحركة:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

