借助 Navigation 组件,您可以同时向操作添加属性动画和视图动画。如需创建您自己的动画,请参阅动画资源。
Navigation 组件还包含几个默认动画,以帮助您快速入门。如需向操作添加动画,请执行以下操作:
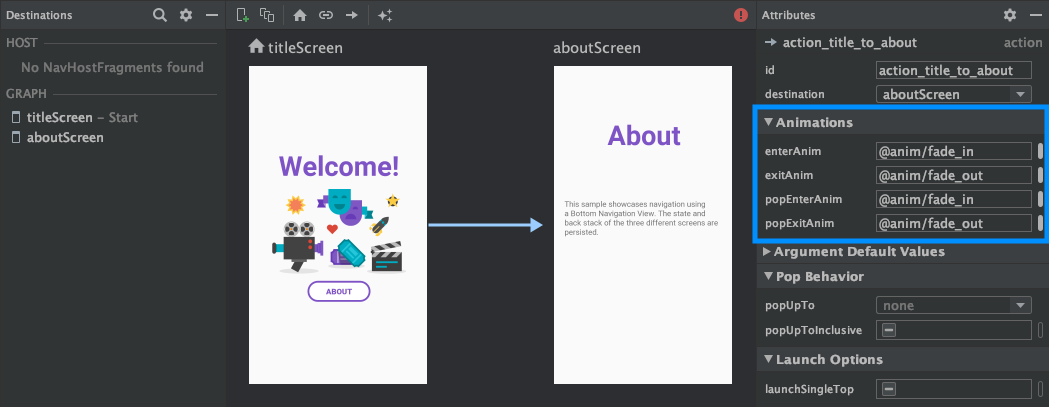
- 在 Navigation Editor 中,点击应发生动画的操作。
- 在 Attributes 面板的 Animations 部分中,点击要添加的动画旁边的下拉箭头。您可以从以下类型中进行选择:
- 进入目的地
- 退出目的地
- 通过弹出操作进入目的地,弹出操作是指在导航时从返回堆栈上弹出其他目的地的操作。
- 通过弹出操作退出目的地
- 从显示的项目动画列表中选择动画。

添加动画后,点击 Text 标签页,以切换到 XML 文本视图。动画的 XML 现在显示在相应的 <action> 元素中。在以下示例中,specifyAmountFragment 是 confirmationAction 操作的源目的地:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
在目的地之间添加共享元素过渡
在两个目的地之间共享某个视图时,您可以使用共享元素过渡,定义从一个目的地导航到另一个目的地时的视图过渡方式。共享元素过渡是过渡框架的一部分。
共享元素以程序化方式提供,而不是通过导航 XML 文件提供。activity 和 fragment 目的地各自都有 Navigator.Extras 接口的一个子类,它接受导航的附加选项,包括共享元素。您可以在调用 navigate() 时传递这些 Extras。
到 Fragment 目的地的共享元素过渡
借助 FragmentNavigator.Extras 类,您可以按过渡名称将共享元素从一个目的地映射到另一个目的地,这与使用 FragmentTransaction.addSharedElement() 类似。您随后可以将 extra 传递给 navigate(),如以下示例所示:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
到 activity 目的地的共享元素过渡
Activity 依靠 ActivityOptionsCompat 来控制共享元素过渡(启动包含共享元素的 Activity 文档对此进行了详细介绍),如以下示例所示:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
将弹出动画应用于 Activity 过渡
导航到一个 Activity 或从中导航出来时,系统不会自动应用弹出动画。相反,您必须从应发生动画的目标 Activity 的目的地调用 ActivityNavigator.applyPopAnimationsToPendingTransition():
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

