डिसप्ले कटआउट, कुछ डिवाइसों का एक हिस्सा होता है स्क्रीन तक फैली होती है. इससे उपयोगकर्ताओं को एक बिलकुल अलग तरह का अनुभव मिलता है इससे डिवाइस के सामने वाले ज़रूरी सेंसर के लिए जगह मिलती है.
Android, Android 9 (एपीआई लेवल 28) और Android 9 (एपीआई लेवल 28) पर चलने वाले डिवाइसों पर डिसप्ले कटआउट के साथ काम करता है उच्च. हालांकि, डिवाइस बनाने वाली कंपनियां भी, डिसप्ले कटआउट की सुविधा Android 8.1 या इससे पहले के वर्शन वाले डिवाइसों पर.
इस दस्तावेज़ में बताया गया है कि कटआउट वाले डिवाइसों के लिए सहायता कैसे लागू करनी है, इसमें कटआउट एरिया, यानी एज-टू-एज के साथ काम करने का तरीका भी शामिल है डिसप्ले सरफ़ेस पर रेक्टैंगल, जिसमें कटआउट मौजूद है.

चुनें कि आपका ऐप्लिकेशन, कटआउट एरिया को कैसे मैनेज करे
अगर आपको नहीं चाहिए कि आपका कॉन्टेंट कटआउट एरिया के साथ ओवरलैप करे, तो आम तौर पर
ताकि यह सुनिश्चित किया जा सके कि आपका कॉन्टेंट स्टेटस बार और
नेविगेशन बार. अगर कटआउट एरिया में रेंडर किया जा रहा है, तो
WindowInsetsCompat.getDisplayCutout()
किसी DisplayCutout ऑब्जेक्ट को वापस पाने के लिए
इसमें हर कटआउट के लिए सुरक्षित इनसेट और बाउंडिंग बॉक्स होते हैं. ये एपीआई आपको
यह जांच करें कि क्या आपका कॉन्टेंट, कटआउट से ओवरलैप कर रहा है. इससे
ज़रूरत पड़ने पर, जगह बदलें.
यह भी देखा जा सकता है कि कॉन्टेंट को कटआउट एरिया के पीछे रखा गया है या नहीं. कॉन्टेंट बनाने
layoutInDisplayCutoutMode
विंडो लेआउट एट्रिब्यूट यह कंट्रोल करता है कि कटआउट एरिया में आपका कॉन्टेंट कैसे ड्रॉ किया जाएगा.
layoutInDisplayCutoutMode को इनमें से किसी एक वैल्यू पर सेट किया जा सकता है:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: कॉन्टेंट, कटआउट एरिया में तब रेंडर होता है, जब डिसप्ले कटआउट सिस्टम बार. ऐसा न होने पर, विंडो डिसप्ले कटआउट को ओवरलैप नहीं करती; इसके लिए उदाहरण के लिए, लैंडस्केप मोड में दिखाए जाने पर कॉन्टेंट को लेटरबॉक्स करके दिखाया जा सकता है. अगर आपने आपका ऐप्लिकेशन, SDK टूल के वर्शन 35 को टारगेट करता है. इसे फ़्लोट न करने वाले मान कोALWAYSसमझा जाता है विंडो.LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: कॉन्टेंट को हमेशा कटआउट एरिया में रखा जा सकता है. अगर आपका ऐप्लिकेशन टारगेट करता है SDK टूल 35, Android 15 डिवाइस पर चल रहा है. स्क्रीन को एक से दूसरे किनारे तक पहुंचाने के लिए, फ़्लोट नहीं करने वाली विंडो का इस्तेमाल करें.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: कॉन्टेंट, पोर्ट्रेट और लैंडस्केप मोड, दोनों में कटआउट एरिया में रेंडर होता है. ये काम न करें फ़्लोटिंग विंडो के लिए इस्तेमाल करें. अगर आपका ऐप्लिकेशन, SDK टूल के वर्शन 35 को टारगेट करता है, तो इसे नॉन-फ़्लोट विंडो के लिएALWAYS.LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: कॉन्टेंट कभी भी कटआउट एरिया में रेंडर नहीं होता. अगर आपके ऐप्लिकेशन का टारगेट SDK 35 है, तो नॉन-फ़्लोटिंग विंडो के लिएALWAYSके रूप में समझा जाता है.
कटआउट मोड को प्रोग्राम के हिसाब से या
स्टाइल देखी जा सकती है. नीचे दिए गए
उदाहरण, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES को लागू करने वाली स्टाइल के बारे में बताता है
गतिविधि को एट्रिब्यूट की वैल्यू देता है.
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
इन सेक्शन में, अलग-अलग कटआउट मोड के बारे में ज़्यादा जानकारी दी गई है.
डिफ़ॉल्ट ऐक्शन और सेटिंग
अगर आपका ऐप्लिकेशन, SDK टूल 35 को टारगेट करता है और यह Android 15 वाले डिवाइस पर चल रहा है, तो
डिफ़ॉल्ट तरीका LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS है और
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT को इस तरह से समझा जाता है
नॉन-फ़्लोट विंडो के लिए LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS.
अगर ऐसा नहीं है, तो LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT डिफ़ॉल्ट तौर पर सेट रहता है.
शॉर्ट एज कटआउट एरिया में कॉन्टेंट रेंडर करें
अगर आपका ऐप्लिकेशन, SDK टूल 35 को टारगेट करता है और यह Android 15 वाले डिवाइस पर चल रहा है, तो
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES को इस तरह से समझा जाता है
नॉन-फ़्लोट विंडो के लिए LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS.
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES के साथ,
कॉन्टेंट, डिसप्ले के छोटे किनारे पर कटआउट एरिया में दिखता है
पोर्ट्रेट और लैंडस्केप मोड में हो सकता है, भले ही सिस्टम बार छिपे हुए हों या
दृश्य. इस मोड का इस्तेमाल करते समय पक्का करें कि कोई भी अहम कॉन्टेंट इसके साथ ओवरलैप न हो
कटआउट एरिया.
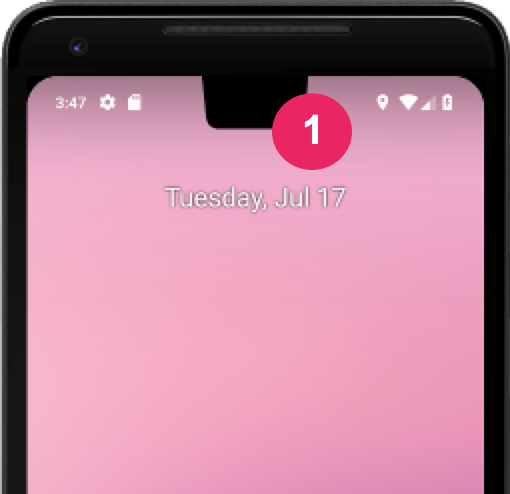
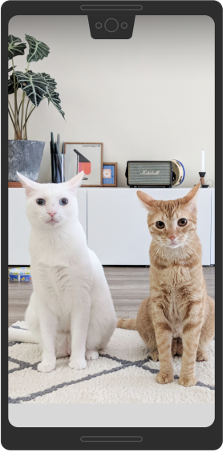
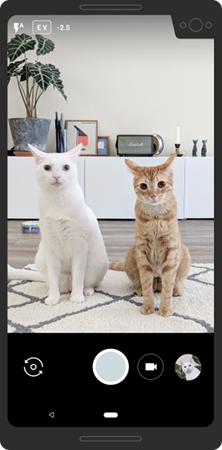
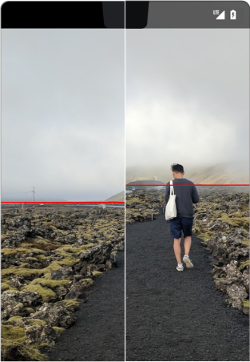
यहां दी गई इमेज, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES का उदाहरण है
पोर्ट्रेट मोड में दिखने वाले डिवाइस के लिए:

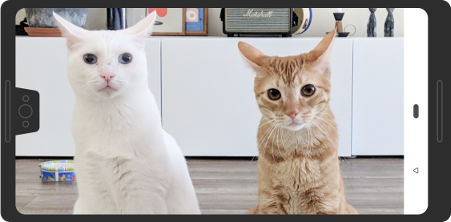
यहां दी गई इमेज, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES का उदाहरण है
लैंडस्केप मोड में दिखने वाले डिवाइस के लिए:

इस मोड में विंडो, डिसप्ले के छोटे किनारे पर कटआउट के नीचे बढ़ती है में विंडो को अनदेखी कर दिया जाता है. भले ही विंडो छिपी हुई हो सिस्टम बार.
कोने में मौजूद कटआउट को छोटे किनारे पर माना जाता है:

कभी भी डिसप्ले कटआउट एरिया में कॉन्टेंट न दिखाएं
अगर आपका ऐप्लिकेशन, SDK टूल 35 को टारगेट करता है और यह Android 15 वाले डिवाइस पर चल रहा है, तो
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER को इस तरह से समझा जाता है
नॉन-फ़्लोट विंडो के लिए LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS.
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER के साथ, विंडो को ये काम करने की अनुमति नहीं है
कटआउट एरिया से ओवरलैप करें.
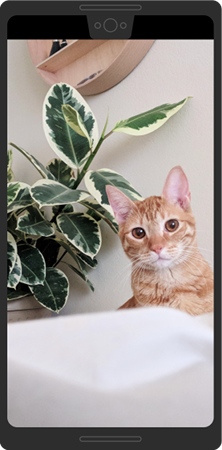
यहां LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER का एक उदाहरण दिया गया है, जिसमें
पोर्ट्रेट:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER.
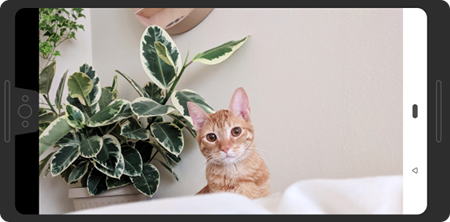
यहां LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER का एक उदाहरण दिया गया है, जिसमें
लैंडस्केप मोड:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER.
डिसप्ले कटआउट सहायता के लिए सबसे सही तरीके
डिसप्ले कटआउट के साथ काम करते समय, इन बातों का ध्यान रखें:
- यूज़र इंटरफ़ेस (यूआई) के अहम एलिमेंट के प्लेसमेंट को ध्यान में रखें. ऐसा न होने दें कटआउट एरिया की मदद से किसी भी अहम टेक्स्ट, कंट्रोल या अन्य जानकारी को छिपाया जा सकता है.
- ऐसे इंटरैक्टिव एलिमेंट को न तो रखें और न ही उनका दायरा बढ़ाएं, जिन्हें फ़ाइन-टचस्क्रीन की ज़रूरत हो ज़रूरत होती है. टच की संवेदनशीलता कम हो सकती है: कटआउट एरिया.
जहां भी हो सके, इसका इस्तेमाल करें
WindowInsetsCompatसे स्टेटस बार की ऊंचाई फिर से पाएं और लागू करने के लिए सही पैडिंग (जगह) तय करें कितने काम का है. स्टेटस बार की ऊंचाई को हार्डकोड करने से बचें, क्योंकि इससे ओवरलैप या कट-ऑफ़ वाली सामग्री.
सातवीं इमेज. इसके लिए WindowInsetsCompatका इस्तेमाल करें कॉन्टेंट को ओवरलैप करने या बंद करने से बचें.View.getLocationInWindow()का इस्तेमाल करें का इस्तेमाल करें. यह न सोचें कि ऐप्लिकेशन पूरी विंडो का इस्तेमाल कर रहे हैं, लेकिनView.getLocationOnScreen().अपने ऐप्लिकेशन के लिए,
always,shortEdgesयाneverकटआउट मोड का इस्तेमाल करें इमर्सिव मोड में स्विच करना है और उससे बाहर निकलना है. डिफ़ॉल्ट कटआउट व्यवहार की वजह से आपके ऐप्लिकेशन में मौजूद कॉन्टेंट को कटआउट एरिया में रेंडर करने के लिए, जबकि सिस्टम बार यह तो मौजूद है, लेकिन इमर्सिव मोड में होने पर नहीं. इससे कॉन्टेंट की परफ़ॉर्मेंस बेहतर हो सकती है और नीचे ट्रांज़िशन के दौरान दिखेंगे, जैसा कि इस उदाहरण में दिखाया गया है.
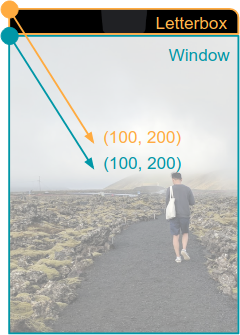
आठवीं इमेज. ऊपर और नीचे जाने वाले कॉन्टेंट का उदाहरण ट्रांज़िशन के दौरान. इमर्सिव मोड में, विंडो बनाम स्क्रीन कोऑर्डिनेट का इस्तेमाल करते समय सावधानी बरतें, क्योंकि लेटरबॉक्स करने पर आपका ऐप्लिकेशन पूरी स्क्रीन का इस्तेमाल नहीं करता. इसकी वजह से लेटरबॉक्स, स्क्रीन के ऑरिजिन से मिले निर्देशांक और निर्देशांक एक जैसे नहीं होते विंडो ऑरिजिन से लिया जाता है. स्क्रीन के निर्देशांकों को व्यू में बदला जा सकता है
getLocationOnScreen()का इस्तेमाल करके ज़रूरत के मुताबिक निर्देशांक. यह इमेज यह दिखाता है कि कॉन्टेंट को लेटरबॉक्स करने के बाद, निर्देशांक कैसे अलग होते हैं:
नौवीं इमेज. विंडो बनाम स्क्रीन निर्देशांक, जब कॉन्टेंट को लेटरबॉक्स फ़ॉर्मैट में रखा जाता है. MotionEventको हैंडल करते समय, इसका इस्तेमाल करेंMotionEvent.getX()औरMotionEvent.getY()से बचें सिंक करने से जुड़ी एक जैसी समस्याएं मौजूद हैं. इस्तेमाल न करेंMotionEvent.getRawX()याMotionEvent.getRawY().
जांच करें कि आपका कॉन्टेंट कैसे रेंडर होता है
अपने ऐप्लिकेशन की सभी स्क्रीन और अनुभवों की जांच करें. अलग-अलग डिवाइसों पर टेस्ट करें अलग-अलग तरह के कटआउट का इस्तेमाल करें. अगर आपके पास कटआउट वाला डिवाइस नहीं है, तो Android पर चलने वाले किसी भी डिवाइस या एम्युलेटर पर, सामान्य कटआउट कॉन्फ़िगरेशन को सिम्युलेट करें 9 या इससे ज़्यादा रेटिंग पाने के लिए, यह तरीका अपनाएं:
- डेवलपर के लिए सेटिंग और टूल चालू करें.
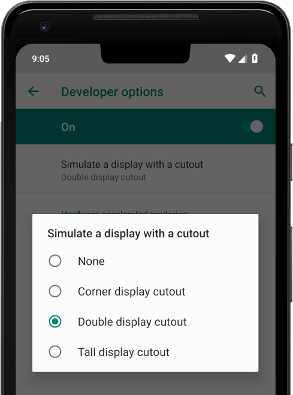
- डेवलपर के लिए सेटिंग और टूल की स्क्रीन पर, नीचे की ओर स्क्रोल करके ड्रॉइंग सेक्शन पर जाएं और कटआउट वाले डिसप्ले को सिम्युलेट करें को चुनें.
कटआउट टाइप चुनें.

10वीं इमेज. डेवलपर के लिए सेटिंग और टूल की मदद से, कॉन्टेंट रेंडर होते हैं.
अन्य संसाधन
- LAYOUT_IN_DISPLAY_CUTOUT_mode_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_मोड_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_Mode_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_Mode_DEFAULT