
Czasami obrazy muszą być animowane. Jest to przydatne, jeśli chcesz wyświetlić niestandardową animację wczytywania składającą się z kilku obrazów lub jeśli chcesz, aby ikona zmieniała się po działaniu użytkownika. Android udostępnia 2 opcje animowania elementów, które można rysować.
Pierwszą opcją jest użycie AnimationDrawable. W ten sposób możesz wskazać kilka statycznych plików rysowalnych, które wyświetlają się pojedynczo, aby utworzyć animację. Druga opcja to użycie obiektu AnimatedVectorDrawable, który umożliwia animowanie właściwości elementu rysowanego wektorowo.
Użyj obiektu AnimationDrawable
Jednym ze sposobów utworzenia animacji jest wczytanie sekwencji zasobów, które można narysować, takich jak rolka kliszy.
Klasa AnimationDrawable jest podstawą tego rodzaju animacji, które można rysować.
Klatki animacji można zdefiniować w kodzie za pomocą interfejsu API klasy AnimationDrawable, ale łatwiej jest zdefiniować je w pojedynczym pliku XML z listą klatek tworzących animację. Plik XML tego rodzaju animacji znajduje się w katalogu res/drawable/ Twojego projektu na Androida. W tym przypadku instrukcje określają kolejność i czas trwania każdej klatki w animacji.
Plik XML składa się z elementu <animation-list> jako węzła głównego oraz serii podrzędnych węzłów <item>, z których każdy definiuje ramkę – rysowalny zasób i jego czas trwania. Oto przykładowy plik XML animacji Drawable:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
Ta animacja wyświetla się w 3 klatkach. Ustawienie atrybutu android:oneshot listy na true powoduje, że lista odtwarza się raz, a potem zatrzymuje się na ostatniej klatce. Jeśli ustawisz wartość android:oneshot na false, animacja będzie się zapętlać.
Jeśli zapiszesz ten plik XML jako rocket_thrust.xml w katalogu res/drawable/ projektu, możesz dodać go jako obraz tła do View, a następnie wywołać start(), by odtworzyć film. Oto przykład aktywności, w której animacja jest dodawana do ikony ImageView, a następnie animowana po dotknięciu ekranu:
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
Pamiętaj, że metody start() wywoływanej w AnimationDrawable nie można wywołać metody onCreate() w Activity, bo metoda AnimationDrawable nie jest jeszcze w pełni dołączona do okna. Aby odtworzyć animację natychmiast, bez konieczności interakcji, możesz wywołać ją w metodie onStart()Activity, który jest wywoływany, gdy Android wyświetla widok na ekranie.
Więcej informacji o składni XML oraz dostępnych tagach i atrybutach znajdziesz w artykule Zasoby animacji.
Używanie AnimatedVectorDrawable
Obiekt rysowalny wektorowo to typ obiektu rysowalnego, który można skalować bez utraty jakości. Klasa AnimatedVectorDrawable (i AnimatedVectorDrawableCompat w celu zachowania zgodności wstecznej) umożliwia animowanie właściwości obiektu wektorowego, np. jego obracanie lub zmianę danych ścieżki, aby przekształcić go w inny obraz.
Animowane obiekty wektorowe definiuje się zwykle w 3 plikach XML:
- Wektor rysowalny z elementem
<vector>w polures/drawable/. - Animowany wektor rysowalny za pomocą elementu
<animated-vector>w polures/drawable/. - Co najmniej 1 animacja obiektu z elementem
<objectAnimator>w ramachres/animator/.
Animowane obiekty rysunkowe wektorowe mogą animować atrybuty elementów <group> i <path>. Element <group> definiuje zbiór ścieżek lub podzbiorów, a element <path> – ścieżki do narysowania.
Gdy określisz obiekt rysowany wektorowo, który chcesz animować, użyj atrybutu android:name, aby przypisać grupom i ścieżkom unikalne nazwy, dzięki czemu możesz się do nich odwoływać w definicjach animatora. Na przykład:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
Definicja animowanego obiektu wektorowego odnosi się do grup i ścieżek w obiektach wektorowych według ich nazw:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
Definicje animacji odpowiadają obiektom ObjectAnimator lub AnimatorSet. Pierwszy animator w tym przykładzie obraca grupę docelową o 360 stopni:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
Drugi animator w tym przykładzie zmienia ścieżkę obiektu rysowanego wektorowo z jednego kształtu na inny. Ścieżki muszą być zgodne z procesem przekształcania: w każdym poleceniu muszą zawierać tę samą liczbę poleceń i tę samą liczbę parametrów.
res/animator/ścieżka_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
Oto wynikowa AnimatedVectorDrawable:
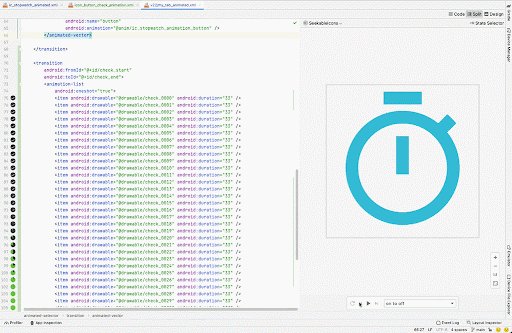
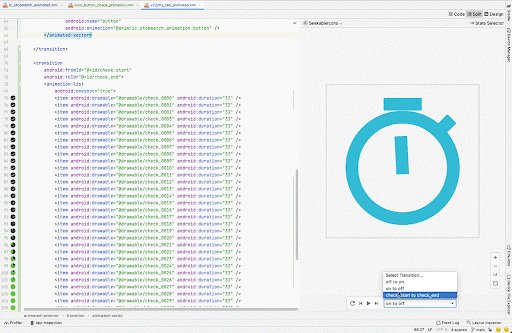
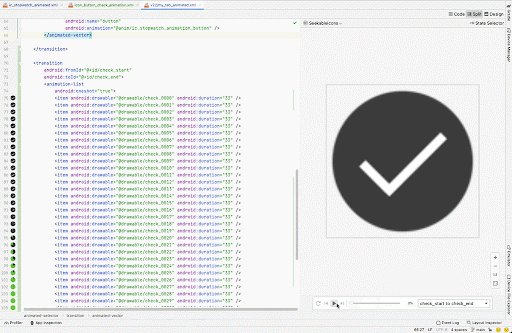
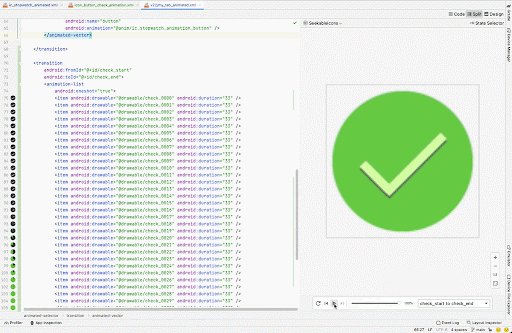
AnimatedVectorDrawable.Podgląd animowanego wektora rysowalnego (AVD)
Narzędzie Animated Vector Drawable w Android Studio pozwala wyświetlić podgląd animowanych zasobów rysowalnych. To narzędzie ułatwia wyświetlanie zasobów <animation-list>, <animated-vector> i <animated-selector> w Android Studio oraz ułatwia dopracowanie niestandardowych animacji.

Więcej informacji znajdziesz w dokumentacji interfejsu API AnimatedVectorDrawable.

