
Bazı durumlarda resimlerin animasyonlu olması gerekir. Bu özellik, birden fazla resimden oluşan özel bir yükleme animasyonu görüntülemek veya bir simgenin kullanıcının işleminden sonra şekil değiştirmesini istiyorsanız kullanışlıdır. Android, çekilebilir öğelere animasyon eklemek için iki seçenek sunar.
İlk seçenek, AnimationDrawable kullanmaktır. Bu, animasyon oluşturmak için aynı anda bir tane gösteren birkaç statik çekilebilir dosya belirtmenize olanak tanır. İkinci seçenek, bir çekilebilir vektörün özelliklerini canlandırmanızı sağlayan AnimatedVectorDrawable kullanmaktır.
AnimationDrawable'ı kullan
Animasyon oluşturmanın bir yolu, film rulosu gibi bir dizi çizilebilir kaynak yüklemektir.
Bu tür çizilebilir animasyonların temeli AnimationDrawable sınıfıdır.
AnimationDrawable sınıfı API'yi kullanarak kodunuzda bir animasyonun karelerini tanımlayabilirsiniz. Ancak bunları, animasyonu oluşturan kareleri listeleyen tek bir XML dosyasıyla tanımlamak daha kolaydır. Bu tür animasyonların XML dosyası, Android projenizin res/drawable/
dizininde bulunur. Bu durumda, talimatlar animasyondaki her bir karenin sırasını ve süresini verir.
XML dosyası, kök düğüm olarak bir <animation-list> öğesi ve her biri bir çerçeveyi (çekilebilir bir kaynak ve süresi) tanımlayan bir dizi alt <item> düğümden oluşur. Drawable animasyonu için örnek bir XML dosyası aşağıda verilmiştir:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
Bu animasyon üç kare boyunca gösterilir. Listenin android:oneshot
özelliğini true olarak ayarladığınızda liste bir kez döner ve ardından son karede durur. android:oneshot değerini false olarak ayarlarsanız animasyon döngüye alınır.
Bu XML'i projenin res/drawable/ dizinine rocket_thrust.xml olarak kaydederseniz View dosyasına arka plan resmi olarak ekleyebilir, ardından oynatması için start() yöntemini çağırabilirsiniz. Aşağıda, animasyonların bir ImageView öğesine eklenip ekrana dokunulduğunda hareketlendirildiği bir etkinlik örneği verilmiştir:
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
AnimationDrawable henüz pencereye tam olarak eklenmediği için AnimationDrawable üzerinde çağrılan start() yönteminin, Activity öğenizin onCreate() yöntemi sırasında çağrılamayacağını unutmayın. Animasyonu etkileşim gerektirmeden hemen oynatmak için Activity sınıfınızdaki onStart()
XML söz diziminin yanı sıra kullanılabilir etiketler ve özellikler hakkında daha fazla bilgi için Animasyon kaynakları'na bakın.
AnimatedVectorDrawable'ı kullanma
Vektör drawable, pikselleşme veya bulanıklık olmadan ölçeklendirilebilen bir drawable türüdür. AnimatedVectorDrawable sınıfı ve geriye dönük uyumluluk için AnimatedVectorDrawableCompat, bir vektör çizilebilir öğesinin özelliklerini (ör. döndürme veya farklı bir resme dönüştürmek için yol verilerini değiştirme) animasyonlu olarak değiştirmenize olanak tanır.
Normalde animasyonlu vektör çekilebilir kaynaklarını üç XML dosyasında tanımlarsınız:
res/drawable/içindeki<vector>öğesiyle çekilebilir bir vektör.res/drawable/içindeki<animated-vector>öğesine sahip animasyonlu bir vektör.res/animator/içinde<objectAnimator>öğesine sahip bir veya daha fazla nesne animatörü.
Animasyonlu vektör çizilebilir öğeler, <group> ve <path> öğelerinin özelliklerini canlandırabilir. <group> öğesi, bir yol veya alt grup grubunu, <path> öğesi ise çizilecek yolları tanımlar.
Animasyonlu hale getirmek istediğiniz bir vektör çizilebilir öğeyi tanımlarken gruplara ve yollara benzersiz bir ad atamak için android:name özelliğini kullanın. Böylece, animatör tanımlarınızdan bunlara referans verebilirsiniz. Örnek:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
Animasyonlu vektör çizilebilir tanımı, vektör çizilebilirdeki grupları ve yolları adlarıyla ifade eder:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
Animasyon tanımları ObjectAnimator veya AnimatorSet nesnelerini temsil eder. Bu örnekteki ilk animatör, hedef grubu 360 derece döndürür:
res/animator/rotasyon.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
Bu örnekteki ikinci animatör, vektör çizilebilir öğesinin yolunu bir şekilden diğerine dönüştürüyor. Yollar, dönüşüm işlemi için uyumlu olmalıdır: Her bir komut için aynı sayıda komuta ve aynı sayıda parametreye sahip olmalıdır.
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
Elde edilen AnimatedVectorDrawable aşağıdaki gibi olur:
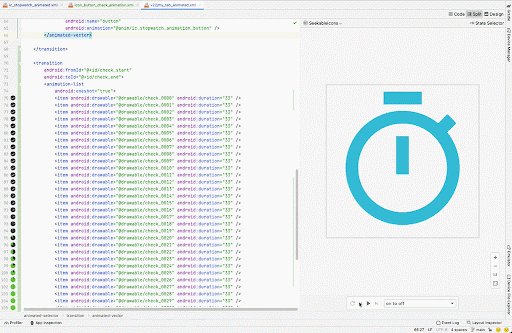
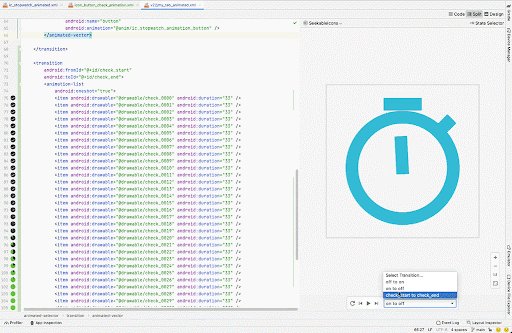
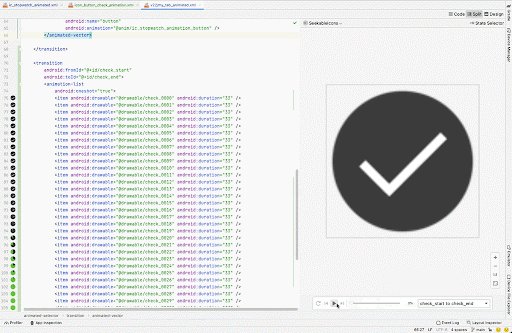
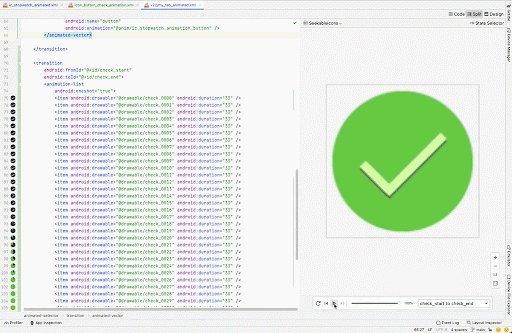
AnimatedVectorDrawable.Animasyonlu Vektör Çekilebilir (AVD) önizlemesi
Android Studio'daki Animasyonlu Vektör Çekilebilir Aracı aracı, animasyonlu çekilebilir kaynakları önizlemenizi sağlar. Bu araç, Android Studio'da <animation-list>, <animated-vector> ve <animated-selector> kaynaklarını önizlemenize yardımcı olur ve özel animasyonlarınızı hassaslaştırmanızı kolaylaştırır.

Daha fazla bilgi için AnimatedVectorDrawable API referansına bakın.

