Los recursos son los archivos adicionales y el contenido estático que usa tu código, como mapas de bits, definiciones de diseño, cadenas de interfaz de usuario, instrucciones de animación, etcétera.
Siempre debes externalizar los recursos para apps, como imágenes y cadenas de tu código, para que puedas mantenerlos de forma independiente. Además, debes proporcionar recursos alternativos para configuraciones de dispositivos específicas agrupándolos en directorios de recursos con un nombre especial. En el tiempo de ejecución, Android utiliza el recurso adecuado según la configuración actual. Por ejemplo, puedes proporcionar un diseño de IU diferente según el tamaño de la pantalla o cadenas diferentes según la configuración de idioma.
Una vez que externalizas los recursos para tu app, puedes acceder a ellos mediante los IDs de recursos que se generan en la clase R de tu proyecto.
En este documento, se muestra cómo puedes agrupar los recursos en tu proyecto de Android. También se muestra cómo proporcionar recursos alternativos para configuraciones de dispositivos específicos y acceder a ellos desde el código de tu app u otros archivos en formato XML posteriormente.
Agrupa los recursos según su tipo
Debes colocar cada tipo de recurso en un subdirectorio específico del directorio res/ de tu proyecto. Por ejemplo, esta es la jerarquía de archivos de un proyecto simple:
MyProject/
src/
MyActivity.java
res/
drawable/
graphic.png
layout/
main.xml
info.xml
mipmap/
icon.png
values/
strings.xml
El directorio res/ contiene todos los recursos en subdirectorios: un recurso de imagen, dos recursos de diseño, un directorio mipmap/ para los íconos de selector y un archivo de recursos de cadenas. Los nombres de los directorios de recursos son importantes y se describen en la tabla 1.
Nota: Para obtener más información sobre el uso de las carpetas mipmap, consulta Cómo agregar íconos de apps en directorios mipmap.
Tabla 1: Directorios de recursos admitidos dentro del directorio res/ del proyecto.
| Directorio | Tipo de recurso |
|---|---|
animator/ |
Archivos en formato XML que definen animaciones de propiedades. |
anim/ |
Archivos en formato XML que definen animaciones de interpolación. En este directorio también se pueden guardar animaciones de propiedades, pero se prefiere incluir estas últimas en el directorio animator/ para distinguir entre los dos tipos. |
color/ |
Archivos en formato XML que definen una lista de estados de colores. Para obtener más información, consulta el Recurso de lista de estados de color. |
drawable/ |
Archivos de mapas de bits (PNG,
Para obtener más información, consulta Recursos de elementos de diseño. |
mipmap/ |
Archivos de elementos de diseño para diferentes densidades de los íconos de selectores. Para obtener más información sobre la administración de los íconos de selectores con carpetas mipmap/, consulta Cómo agregar íconos de apps en directorios mipmap. |
layout/ |
Archivos en formato XML que definen el diseño de una interfaz de usuario. Para obtener más información, consulta Recurso de diseño. |
menu/ |
Archivos en formato XML que definen menús de apps, como un menú de opciones, un menú contextual o un submenú. Para obtener más información, consulta la sección Recurso de menú. |
raw/ |
Archivos arbitrarios para guardar sin procesar. Para abrir estos recursos con un objeto Sin embargo, si necesitas acceder a los nombres de archivo y jerarquía de archivos originales, puedes guardar los recursos en el directorio |
values/ |
Archivos en formato XML que contienen valores simples, como cadenas, valores enteros y colores. Los archivos de recursos XML en otros subdirectorios Dado que cada recurso se define con su propio elemento XML, puedes asignar el nombre que desees al archivo y colocar diferentes tipos de recursos en un archivo. Sin embargo, para mayor claridad, es recomendable que coloques tipos de recursos únicos en diferentes archivos. Por ejemplo, a continuación, se incluyen algunas convenciones de asignación de nombres de archivos para los recursos que puedes crear en este directorio:
Para obtener más información, consulta Recursos de cadenas, Recursos de estilo y Más tipos de recursos. |
xml/ |
Archivos en formato XML arbitrarios que se pueden leer en tiempo de ejecución llamando a Resources.getXML(). Aquí se deben guardar diversos archivos de configuración XML, por ejemplo, una configuración que permite búsqueda.
|
font/ |
Archivos de fuentes con extensiones como TTF, OTF o TTC, o archivos en formato XML que incluyen un elemento <font-family>. Para obtener más información sobre las fuentes como recursos, consulta Cómo agregar una fuente como recurso XML.
|
Advertencia: Nunca guardes archivos de recursos directamente dentro del directorio res/; si lo haces, se producirá un error en el compilador.
Para obtener más información sobre los tipos de recursos individuales, consulta Descripción general de los tipos de recursos.
Los recursos que guardas en los subdirectorios definidos en la tabla 1 son tus recursos "predeterminados". Es decir, estos recursos definen el diseño y el contenido predeterminados de tu app. Sin embargo, es posible que los diferentes tipos de dispositivos con tecnología Android necesiten distintos tipos de recursos.
Por ejemplo, puedes proporcionar diferentes recursos de diseño para que los dispositivos que tienen pantallas más grandes de lo normal aprovechen el espacio adicional en la pantalla. También puedes proporcionar diferentes recursos de cadenas que traduzcan el texto en la interfaz de usuario según la configuración de idioma del dispositivo. Para proporcionar estos recursos diferentes a distintas configuraciones de dispositivos, debes proporcionar recursos alternativos, además de tus recursos predeterminados.
Cómo ofrecer recursos alternativos
Casi todas las apps proporcionan recursos alternativos para admitir configuraciones de dispositivos específicas. Por ejemplo, debes incluir recursos de elementos de diseño alternativos para diferentes densidades de pantallas y recursos de cadenas alternativos para diferentes idiomas. En el tiempo de ejecución, Android detecta la configuración del dispositivo actual y carga los recursos adecuados para tu app.

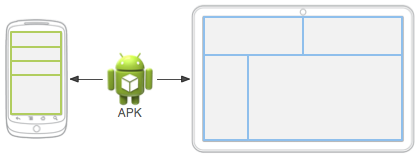
Figura 1: Dos dispositivos que usan diferentes recursos de diseño según el tamaño de la pantalla.
Si quieres definir alternativas de configuraciones específicas para un conjunto de recursos, haz lo siguiente:
- Crea en
res/un directorio nuevo cuyo nombre tenga el formato<resources_name>-<qualifier>.<resources_name>es el nombre del directorio de los recursos predeterminados correspondientes (definidos en la tabla 1).<qualifier>es un nombre que especifica una configuración individual para la cual se deben usar estos recursos (que se definen en la tabla 2).
Puedes agregar más de un
<qualifier>. Separa cada uno con un guion.Advertencia: Cuando agregues varios calificadores, debes disponerlos en el mismo orden en el que se enumeran en la tabla 2. Si los calificadores están ordenados de manera incorrecta, los recursos se ignoran.
- Guarda los recursos alternativos correspondientes en este nuevo directorio. Los archivos de recursos deben llevar exactamente el mismo nombre que los archivos de recursos predeterminados.
Por ejemplo, estos son algunos recursos predeterminados y alternativos:
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
El calificador hdpi indica que los recursos de ese directorio son para dispositivos con pantalla de alta densidad. Las imágenes de estos directorios de elementos de diseño están dimensionadas para densidades de pantalla específicas, pero los nombres de archivo son exactamente iguales. De esta manera, el ID de recurso que usas para hacer referencia a la imagen icon.png o background.png es siempre el mismo. Android selecciona la versión de cada recurso que mejor se ajusta al dispositivo actual comparando la información de configuración del dispositivo con los calificadores del nombre del directorio de recursos.
Advertencia: Cuando definas un recurso alternativo, asegúrate de definirlo también en una configuración predeterminada. De lo contrario, tu app podría encontrar excepciones en el tiempo de ejecución cuando el dispositivo cambie una configuración. Por ejemplo, si agregas una cadena solo a values-en y no a values, es posible que se genere una excepción Resource Not Found en tu app cuando el usuario cambie el idioma predeterminado del sistema.
En la tabla 2, se enumeran los calificadores de configuración válidos en orden de precedencia. Puedes agregar varios calificadores a un nombre de directorio separando cada calificador con un guion. Si utilizas varios calificadores para un directorio de recursos, debes agregarlos al nombre del directorio en el orden en el que se enumeran en la tabla.
Tabla 2: Nombres de calificadores de configuración.
| Configuración | Valores de calificadores | Descripción |
|---|---|---|
| MCC y MNC | Ejemplos:mcc310mcc208-mnc00
|
El código móvil de país (MCC), opcionalmente seguido del código de red móvil (MNC) de la tarjeta SIM del dispositivo. Por ejemplo, Si el dispositivo utiliza una conexión de radio (teléfono GSM), los valores del MCC y el MNC provienen de la tarjeta SIM. También puedes usar el MCC solo, por ejemplo, para incluir recursos legales de países específicos en tu app. Si necesitas especificar el uso de recursos solamente en función del idioma, utiliza el calificador de idioma, secuencia de comandos (opcional) y región (opcional). Si usas el calificador de MCC y MNC, hazlo con cuidado y comprueba que funcione como se espera. También observa los campos de configuración |
| Idioma, secuencia de comandos (opcional) y región (opcional) | Ejemplos:enfren-rUSfr-rFRfr-rCAb+enb+en+USb+es+419b+zh+Hantb+sr+Latn+RS |
El idioma se define mediante un código de idioma ISO 639-1 de dos letras, opcionalmente seguido de un código de región ISO 3166-1-alfa-2 de dos letras (precedido de " Los códigos no distinguen mayúsculas de minúsculas. El prefijo Android 7.0 (nivel de API 24) introdujo la compatibilidad con las etiquetas de idioma BCP 47, que puedes usar para la calificación de recursos de idiomas y regiones específicos. Una etiqueta de idioma se compone de una secuencia de una o más subetiquetas. Cada una acota o afina la variedad del idioma que identifica la etiqueta general. Para obtener más información sobre etiquetas de idioma, consulta Etiquetas para identificar idiomas. Para usar una etiqueta de idioma BCP 47, concatena
La etiqueta de idioma puede cambiar mientras se usa tu app si los usuarios cambian el idioma en la configuración del sistema. Para obtener información sobre cómo esto puede afectar a tu app durante el tiempo de ejecución, consulta Cómo administrar los cambios en la configuración. Para obtener una guía completa acerca de cómo localizar tu app a otros idiomas, consulta Cómo localizar tu app. También consulta el método |
| Dirección del diseño | ldrtlldltr |
La dirección del diseño de tu app. Esto puede aplicarse a cualquier recurso, como diseños, elementos de diseño o valores. Por ejemplo, si deseas proporcionar un diseño específico para el idioma árabe y un diseño genérico para cualquier otro idioma "de derecha a izquierda" (como persa o hebreo), deberías usar directorios como los siguientes:
Nota: Para habilitar las funciones de derecha a izquierda en tu app, debes establecer Se agregó en el nivel de API 17. |
| Ancho más pequeño | sw<N>dpEjemplos: sw320dpsw600dpsw720dpetc. |
Es la dimensión más corta del área de la pantalla disponible para una app. En concreto, el elemento
Por ejemplo, si tu diseño requiere que la dimensión más pequeña del área de pantalla sea siempre de al menos 600 dp, puedes usar este calificador para crear los recursos de diseño en un directorio El uso del ancho más pequeño para determinar el tamaño general de la pantalla es útil porque el ancho es, a menudo, el factor que impulsa la creación de un diseño. Una IU a menudo se desplaza verticalmente, pero tiene restricciones bastante rígidas en cuanto al espacio mínimo que necesita en sentido horizontal. El ancho disponible es también el factor clave para determinar si se usará un diseño de un solo panel para los teléfonos móviles o un diseño de varios paneles para las tablets. Por lo tanto, probablemente te preocupe más el ancho mínimo posible de cada dispositivo. El ancho más pequeño de un dispositivo tiene en cuenta las decoraciones de la pantalla y la IU del sistema. Por ejemplo, si el dispositivo tiene algunos elementos de la IU persistentes en la pantalla que ocupan espacio a lo largo del eje del ancho más pequeño, el sistema declara que el ancho más pequeño es menor que el tamaño de pantalla real, porque esos son píxeles de pantalla no disponibles para la IU. Estos son algunos valores que puedes utilizar para tamaños de pantalla comunes:
Cuando tu app proporciona directorios de múltiples recursos con valores diferentes para el calificador Se agregó en el nivel de API 13. Consulta también el atributo Para obtener más información sobre el diseño para diferentes pantallas mediante este calificador, consulta Diseño responsivo o adaptable con vistas. |
| Ancho y altura disponibles | w<N>dph<N>dpEjemplos: w720dpw1024dph720dph1024dpetc. |
Especifica el ancho o la altura de pantalla mínimos disponibles (en unidades A menudo, el ancho y la altura disponibles resultan útiles para determinar si debe usarse un diseño de varios paneles, ya que, incluso en una tablet, no suele ser conveniente usar el mismo diseño de varios paneles en las orientaciones vertical y horizontal. Por lo tanto, puedes usar estos para especificar el ancho o la altura mínimos que se requieren para el diseño, en lugar de usar el tamaño de pantalla y los calificadores de orientación juntos. Cuando tu app proporciona directorios de múltiples recursos con valores diferentes para estas configuraciones, el sistema utiliza el más cercano (sin superarlo) al ancho de pantalla actual del dispositivo. Para determinar la opción más cercana, agrega las diferencias entre el ancho real de la pantalla y el ancho especificado con la diferencia entre la altura real de la pantalla y la altura especificada, con alturas y anchos no especificados que tengan el valor 0. Los valores excluyen el área que ocupan inserciones de ventana, de modo que, si el dispositivo tiene elementos de IU persistentes en los bordes de la pantalla, los valores de ancho y alto serán más pequeños que las dimensiones de la pantalla real, incluso cuando la app se muestre de borde a borde mediante Algunas decoraciones verticales de la pantalla que no son fijas (como una barra de estado del teléfono que se puede ocultar cuando se muestra en pantalla completa) no se incluyen aquí, ni tampoco las decoraciones de la ventana, como la barra de título o de acciones, por lo que las apps deben estar preparadas para ocupar un espacio un poco más pequeño de lo que especifican. Nota: El sistema elige el recurso que coincida tanto con el ancho como con la altura. Por lo tanto, la opción que más se recomienda es un recurso que especifique ambos en lugar de uno que especifique solo uno de los dos. Por ejemplo, si la pantalla real es 720 dp de ancho por 1280 dp de altura y un recurso se califica con 720 dp de ancho y otro se califica como 700 dp de ancho y 1200 dp de altura, se elegirá el último aunque el primero sea una coincidencia exacta de lo que el recurso especifica. Se agregó en el nivel de API 13. Consulta también los campos de configuración Para obtener más información sobre el diseño para diferentes pantallas mediante este calificador, consulta Diseño responsivo o adaptable con vistas. |
| Tamaño de pantalla |
smallnormallargexlarge
|
Nota: El uso de un calificador de tamaño no implica que los recursos sean solamente para pantallas de ese tamaño. Si no proporcionas recursos alternativos con calificadores que se ajusten mejor a la configuración actual del dispositivo, es posible que el sistema utilice los recursos que mejor coincidan. Precaución: Si todos tus recursos usan un calificador de tamaño mayor que el de la pantalla actual, el sistema no los usa y tu app falla en el tiempo de ejecución. Esto sucede, por ejemplo, si todos los recursos de diseño están etiquetados con el calificador Se agregó en el nivel de API 4. Consulta también el campo de configuración Para obtener más información, consulta Descripción general de la compatibilidad de pantallas. |
| Aspecto de la pantalla |
longnotlong
|
Se agregó en el nivel de API 4. Esto se basa exclusivamente en la relación de aspecto de la pantalla (una pantalla Consulta también el campo de configuración |
| Pantalla circular |
roundnotround
|
Se agregó en el nivel de API 23. Consulta también el método de configuración |
| Gamut amplio de colores |
widecgnowidecg
|
Se agregó en el nivel de API 26. Consulta también el método de configuración |
| Alto rango dinámico (HDR) |
highdrlowdr
|
Se agregó en el nivel de API 26. Consulta también el método de configuración |
| Orientación de la pantalla |
portland
|
Esto puede cambiar durante el ciclo de vida de tu app si el usuario gira la pantalla. Para obtener información sobre cómo esto afecta a tu app durante el tiempo de ejecución, consulta Cómo administrar los cambios en la configuración. Consulta también el campo de configuración |
| Modo de IU |
cardesktelevisionappliancewatchvrheadset
|
Se agregó en el nivel de API 8; televisión agregada en el nivel de API 13; reloj agregado en el nivel de API 20. Para obtener información sobre cómo puede responder tu app cuando el dispositivo se inserta en un conector o se quita de este, consulta Cómo determinar y supervisar el tipo y el estado del conector. Esto puede cambiar durante el ciclo de vida de tu app si el usuario coloca el dispositivo en un conector. Puedes habilitar o inhabilitar algunos de estos modos mediante |
| Modo nocturno |
nightnotnight
|
Se agregó en el nivel de API 8. Esto puede cambiar durante el ciclo de vida de tu app si el modo nocturno se deja en modo automático (predeterminado); en ese caso, el modo cambia según el momento del día. Puedes habilitar o inhabilitar este modo utilizando |
| Densidad de píxeles de la pantalla (dpi) |
ldpimdpihdpixhdpixxhdpixxxhdpinodpitvdpianydpinnndpi
|
Existe una relación de ajuste de escala de 3:4:6:8:12:16 entre las seis densidades principales (si se ignora la densidad tvdpi). Por lo tanto, un mapa de bits de 9 × 9 en ldpi es de 12 × 12 en mdpi, de 18 × 18 en hdpi, de 24 × 24 en xhdpi, etcétera. Nota: El uso de un calificador de densidad no implica que los recursos sean solamente para pantallas de esa densidad. Si no proporcionas recursos alternativos con calificadores que se ajusten mejor a la configuración actual del dispositivo, es posible que el sistema utilice los recursos que mejor coincidan. Para obtener más información sobre cómo controlar las diferentes densidades de pantalla y cómo Android podría escalar tus mapas de bits para adaptarlos a la densidad actual, consulta Descripción general de la compatibilidad de pantallas. |
| Tipo de pantalla táctil |
notouchfinger
|
Consulta también el campo de configuración |
| Disponibilidad del teclado |
keysexposedkeyshiddenkeyssoft
|
Si proporcionas recursos Esto puede cambiar durante el ciclo de vida de tu app si el usuario abre un teclado de hardware. Para obtener información sobre cómo esto afecta a tu app durante el tiempo de ejecución, consulta Cómo administrar los cambios en la configuración. Consulta también los campos de configuración |
| Método principal de entrada de texto |
nokeysqwerty12key
|
Consulta también el campo de configuración |
| Disponibilidad de las teclas de navegación |
navexposednavhidden
|
Esto puede cambiar durante el ciclo de vida de tu app si el usuario revela las teclas de navegación. Para obtener información sobre cómo esto afecta a tu app durante el tiempo de ejecución, consulta Cómo administrar los cambios en la configuración. Consulta también el campo de configuración |
| Método principal de navegación no táctil |
nonavdpadtrackballwheel
|
Consulta también el campo de configuración |
| Versión de la plataforma (nivel de API) | Ejemplos:v3v4v7etc. |
Nivel de API que admite el dispositivo. Por ejemplo, |
Nota: No todas las versiones de Android admiten todos los calificadores. Cuando se utiliza un nuevo calificador, se agrega de forma implícita el calificador de la versión de la plataforma, de modo que los dispositivos anteriores lo ignoren. Por ejemplo, cuando se utiliza un calificador w600dp, se incluye automáticamente el calificador v13, porque el calificador de ancho disponible era nuevo en el nivel de API 13. Para evitar problemas, siempre incluye un conjunto de recursos predeterminados (un conjunto de recursos sin calificadores). Para obtener más información, consulta la sección Provisión de la mejor compatibilidad de dispositivos con recursos.
Reglas de nombres de calificadores
A continuación se incluyen algunas reglas acerca del uso de los nombres de calificadores de configuración:
- Puedes especificar varios calificadores, separados por guiones, para un solo conjunto de recursos. Por ejemplo,
drawable-en-rUS-landse aplica a dispositivos en inglés (Estados Unidos), en orientación horizontal. - Los calificadores deben estar en el orden enumerado en la tabla 2.
- Incorrecto:
drawable-hdpi-port/ - Correcto:
drawable-port-hdpi/
- Incorrecto:
- No se pueden anidar los directorios de recursos alternativos. Por ejemplo, no puedes tener
res/drawable/drawable-en/. - Los valores no distinguen mayúsculas de minúsculas. Los compiladores de recursos convierten los nombres de directorios a minúsculas antes del procesamiento para evitar problemas en los sistemas de archivos que no distinguen mayúsculas de minúsculas. Cualquier uso de mayúsculas en los nombres es solo para facilitar la lectura.
- Se admite un solo valor para cada tipo de calificador. Por ejemplo, si deseas usar los mismos archivos de elementos de diseño para España y Francia, no puedes tener un directorio llamado
drawable-es-fr/. En cambio, necesitas dos directorios de recursos que contengan los archivos correspondientes, comodrawable-es/ydrawable-fr/. Sin embargo, no es necesario que realmente dupliques los mismos archivos en ambas ubicaciones. En su lugar, puedes crear un alias de un recurso, como se describe en la sección Cómo crear recursos de alias.
Una vez que guardas los recursos alternativos en directorios denominados con estos calificadores, Android aplica automáticamente los recursos en tu app de acuerdo con la configuración del dispositivo actual. Cada vez que se solicita un recurso, Android busca directorios de recursos alternativos que contengan el archivo de recursos solicitado y, luego, encuentra el recurso de coincidencia óptima.
Si no existen recursos alternativos que coincidan con una configuración de dispositivo determinada, Android utiliza los recursos predeterminados correspondientes (el conjunto de recursos para un tipo de recurso determinado que no incluye un calificador de configuración).
Cómo crear recursos de alias
Cuando tienes un recurso que deseas utilizar para más de una configuración de dispositivo (pero no deseas proporcionarlo como un recurso predeterminado), no necesitas colocar el mismo recurso en más de un directorio de recursos alternativos. En cambio, puedes crear un recurso alternativo que actúe como un alias para un recurso guardado en tu directorio de recursos predeterminados.
Nota: No todos los recursos ofrecen un mecanismo mediante el cual puedas crear un alias para otro recurso. En particular, los recursos de animación, de menú, sin procesar y de otro tipo no especificados del directorio xml/ no ofrecen esta función.
Por ejemplo, imagina que tienes un ícono de la app, icon.png, y necesitas una versión única de ese ícono para diferentes configuraciones regionales. Sin embargo, dos configuraciones regionales, inglés (Canadá) y francés (Canadá), necesitan utilizar la misma versión. No es necesario que copies la misma imagen en el directorio de recursos para inglés (Canadá) y francés (Canadá).
En cambio, puedes guardar la imagen que se usa para ambos y utilizar cualquier nombre que no sea icon.png, como icon_ca.png, y disponerla en el directorio res/drawable/ predeterminado. Luego, crea un archivo icon.xml en res/drawable-en-rCA/ y res/drawable-fr-rCA/ que haga referencia al recurso icon_ca.png mediante el elemento <bitmap>. Esto te permite almacenar una sola versión del archivo PNG y dos archivos en formato XML pequeños que apuntan a dicho archivo PNG. Consulta los ejemplos de las siguientes secciones para obtener más detalles.
Elemento de diseño
Para crear un alias para un elemento de diseño existente, usa el elemento <drawable>.
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="icon">@drawable/icon_ca</drawable> </resources>
Si guardas este archivo como icon.xml (en un directorio de recursos alternativos, como res/values-en-rCA/), se compila en un recurso al cual puedes hacer referencia como R.drawable.icon, pero, en realidad, es un alias del recurso R.drawable.icon_ca que se guarda en res/drawable/.
Diseño
Si quieres crear un alias para un diseño existente, usa el elemento <include> dentro de un <merge>.
<?xml version="1.0" encoding="utf-8"?> <merge> <include layout="@layout/main_ltr"/> </merge>
Si guardas este archivo como main.xml, se compila en un recurso al cual puedes hacer referencia como R.layout.main, pero, en realidad, es un alias del recurso R.layout.main_ltr.
Cadenas y otros valores simples
Si deseas crear un alias para una cadena existente, utiliza el ID de recurso de la cadena deseada como el valor de la nueva cadena.
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello</string> <string name="hi">@string/hello</string> </resources>
El recurso R.string.hi ahora es un alias para R.string.hello.
Otros valores simples funcionan de la misma manera, como los colores:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#f00</color> <color name="highlight">@color/red</color> </resources>
Cómo acceder a los recursos de tu app
Una vez que proporciones un recurso en tu aplicación, podrás aplicarlo haciendo referencia a su ID de recurso. Todos los IDs de recursos se definen en la clase R de tu proyecto, que la herramienta aapt genera automáticamente.
Cuando se compila tu aplicación, aapt genera la clase R, que contiene los IDs de recurso de todos los recursos de tu directorio res/. Para cada tipo de recurso, hay una subclase R, como R.drawable para todos los recursos de elementos de diseño. Para cada recurso de ese tipo, hay un número entero estático, por ejemplo, R.drawable.icon. Ese valor entero es el ID del recurso que puedes usar para recuperar tu recurso.
Si bien en la clase R se especifican los IDs de recursos, no necesitas buscar en ella para hallar uno. Un ID de recurso siempre está compuesto por lo siguiente:
- El tipo de recurso: Cada recurso se agrupa en un "tipo", como
string,drawableylayout. Para obtener más información sobre los diferentes tipos, consulta Descripción general de los tipos de recursos. - El nombre del recurso, que es el nombre de archivo sin la extensión o el valor en el atributo XML
android:namesi el recurso es un valor simple (como una cadena)
Existen dos maneras de acceder a un recurso:
- En código, usando un valor entero de una subclase de tu clase
R; por ejemplo:R.string.hello
stringes el tipo de recurso, yhelloes el nombre del recurso. Hay muchas APIs de Android que pueden acceder a tus recursos cuando proporcionas un ID de recurso en este formato. Para obtener más información, consulta la sección Cómo acceder a los recursos en código. - En XML, usando una sintaxis XML que también corresponde al ID de recurso definido en tu clase
R; por ejemplo:@string/hello
stringes el tipo de recurso, yhelloes el nombre del recurso. Puedes usar esta sintaxis en un recurso XML en cualquier lugar donde esté previsto que proporciones un valor en un recurso. Para obtener más información, consulta la sección Cómo acceder a recursos desde XML.
Cómo acceder a los recursos en código
Puedes usar un recurso en código si pasas el ID de recurso como un parámetro del método. Por ejemplo, puedes establecer una ImageView para usar el recurso res/drawable/myimage.png con setImageResource():
Kotlin
val imageView = findViewById(R.id.myimageview) as ImageView imageView.setImageResource(R.drawable.myimage)
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
También puedes recuperar recursos individuales con métodos en Resources, del cual puedes obtener una instancia con getResources().
Sintaxis
Esta es la sintaxis que necesitas para hacer referencia a un recurso en código:
[<package_name>.]R.<resource_type>.<resource_name>
<package_name>es el nombre del paquete en el que se ubica el recurso (no es necesario cuando haces referencia a recursos desde tu paquete).<resource_type>es la subclaseRpara el tipo de recurso.<resource_name>es el nombre de archivo del recurso sin la extensión ni el valor del atributoandroid:nameen el elemento XML (para valores simples).
Para obtener más información sobre cada tipo de recurso y cómo hacer referencia a ellos, consulta Descripción general de los tipos de recursos.
Casos de uso
Hay muchos métodos que aceptan un parámetro de ID de recurso y puedes recuperar recursos usando métodos en Resources. Puedes obtener una instancia de Resources con Context.getResources().
Aquí te mostramos algunos ejemplos de acceso a recursos en código:
Kotlin
// Load a background for the current screen from a drawable resource. window.setBackgroundDrawableResource(R.drawable.my_background_image) // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. window.setTitle(resources.getText(R.string.main_title)) // Load a custom layout for the current screen. setContentView(R.layout.main_screen) // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)) // Set the text on a TextView object using a resource ID. val msgTextView = findViewById(R.id.msg) as TextView msgTextView.setText(R.string.hello_message)
Java
// Load a background for the current screen from a drawable resource. getWindow().setBackgroundDrawableResource(R.drawable.my_background_image) ; // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. getWindow().setTitle(getResources().getText(R.string.main_title)); // Load a custom layout for the current screen. setContentView(R.layout.main_screen); // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)); // Set the text on a TextView object using a resource ID. TextView msgTextView = (TextView) findViewById(R.id.msg); msgTextView.setText(R.string.hello_message);
Advertencia: No modifiques el archivo R.java de forma manual. Se genera a través de la herramienta aapt cuando se compila tu proyecto. Los cambios se invalidarán la próxima vez que compiles.
Cómo acceder a recursos desde XML
Puedes definir valores para algunos atributos y elementos XML usando una referencia a un recurso existente. Generalmente, harás esto cuando crees archivos de diseño para proporcionar imágenes y cadenas para tus widgets.
Por ejemplo, si agregas un Button a tu diseño, usa un recurso de cadenas para el texto del botón:
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/submit" />
Sintaxis
Esta es la sintaxis que necesitas para hacer referencia a un recurso en un recurso XML:
@[<package_name>:]<resource_type>/<resource_name>
<package_name>es el nombre del paquete en el que se ubica el recurso (no es necesario cuando se hace referencia a recursos desde el mismo paquete).<resource_type>es la subclaseRpara el tipo de recurso.<resource_name>es el nombre de archivo del recurso sin la extensión ni el valor del atributoandroid:nameen el elemento XML (para valores simples).
Para obtener más información sobre cada tipo de recurso y cómo hacer referencia a ellos, consulta Descripción general de los tipos de recursos.
Casos de uso
En algunos casos, debes usar un recurso para un valor en XML (por ejemplo, para aplicar una imagen de elemento de diseño a un widget), pero también puedes usar un recurso en XML en cualquier lugar donde se acepte un valor simple. Por ejemplo, si tienes el siguiente archivo de recurso que incluye un recurso de color y un recurso de cadenas:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="opaque_red">#f00</color> <string name="hello">Hello!</string> </resources>
Puedes usar estos recursos en el siguiente archivo de diseño para establecer el color del texto y la cadena de texto:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@color/opaque_red" android:text="@string/hello" />
En este caso, no necesitas especificar el nombre del paquete en la referencia del recurso porque los recursos son de tu propio paquete. Para hacer referencia a un recurso del sistema, debes incluir el nombre del paquete, como se muestra en el siguiente ejemplo:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@android:color/secondary_text_dark" android:text="@string/hello" />
Nota: Usa siempre recursos de cadenas para que tu aplicación se pueda localizar para otros idiomas. Para obtener información acerca de cómo crear recursos alternativos (como cadenas localizadas), consulta Proporciona recursos alternativos. Para obtener una guía completa acerca de cómo localizar tu aplicación a otros idiomas, consulta Cómo localizar tu app.
Incluso puedes usar recursos en XML para crear alias. Por ejemplo, puedes crear un elemento de diseño que sea un alias para otro recurso de elemento de diseño:
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/other_drawable" />
Esto suena redundante, pero puede ser muy útil cuando se usa un recurso alternativo. Para obtener más información, consulta la sección sobre la creación de recursos de alias.
Atributos de estilo de referencia
Un recurso de atributo de estilo te permite hacer referencia al valor de un atributo en el tema aplicado actualmente. Hacer referencia a un atributo de estilo te permite personalizar la apariencia de elementos de la IU diseñándolos para que coincidan con variantes estándar proporcionadas por el tema actual, en lugar de proporcionando un valor codificado. Hacer referencia a un atributo de estilo esencialmente significa "usar el estilo identificado por el atributo en el tema actual".
Para hacer referencia a un atributo de estilo, la sintaxis del nombre es prácticamente idéntica al formato de recurso normal; pero, en lugar del símbolo de arroba (@), usa un signo de interrogación (?). La sección de tipo de recurso es opcional. Por lo tanto, la sintaxis de referencia es la siguiente:
?[<package_name>:][<resource_type>/]<resource_name>
Así es como puedes hacer referencia a un atributo para establecer el color de texto de modo que coincida con el color de texto secundario del tema del sistema:
<EditText id="text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="?android:textColorSecondary" android:text="@string/hello_world" />
Aquí, el atributo android:textColor especifica el nombre de un atributo de estilo en el tema actual. Android ahora usa el valor aplicado al atributo de estilo android:textColorSecondary como el valor para android:textColor en este widget. Debido a que la herramienta de recursos del sistema sabe que se espera un recurso de atributo en este contexto, no necesitas indicar explícitamente el tipo, que es ?android:attr/textColorSecondary. Puedes excluir el tipo attr.
Cómo acceder a los archivos originales
Si bien es poco común, podrías necesitar acceder a tus archivos y directorios originales. Si es así, no podrás guardar tus archivos en res/, ya que el único elemento que permite leer un recurso desde res/ es el ID de recurso. Como alternativa, puedes guardar tus recursos en el directorio assets/.
Los archivos guardados en el directorio assets/ no reciben un ID de recurso, por lo que no puedes hacer referencia a ellos a través de la clase R ni desde recursos XML. En cambio, puedes consultar archivos en el directorio assets/ como en un sistema de archivos normal y leer datos sin procesar usando AssetManager.
No obstante, si lo único que necesitas es la capacidad de leer datos sin procesar (como un archivo de audio o video), guarda el archivo en el directorio res/raw/ y lee un flujo de bytes usando openRawResource().
Cómo acceder a recursos de la plataforma
Android contiene una cantidad de recursos estándar, como estilos, temas y diseños. Para acceder a esos recursos, califica la referencia a tu recurso con el nombre de paquete android. Por ejemplo, Android proporciona un recurso de diseño que puedes usar para enumerar elementos en un ListAdapter:
Kotlin
listAdapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, myarray)
Java
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myarray));
En este ejemplo, simple_list_item_1 es un recurso de diseño definido por la plataforma para elementos en una ListView. Puedes usar esto en lugar de crear tu propio diseño para los elementos de la lista.
Cómo ofrecer la mejor compatibilidad de dispositivos con recursos
Para que tu app admita varias configuraciones de dispositivos, es muy importante que siempre proporciones recursos predeterminados para cada tipo de recurso utilizado por tu app.
Por ejemplo, si tu app admite varios idiomas, incluye siempre un directorio values/ (en el cual se guardan tus cadenas) sin un calificador de idioma y región. En cambio, si colocas todos tus archivos de cadenas en directorios que tienen un calificador de idioma y región, tu app fallará cuando se ejecute en un dispositivo configurado en un idioma que tus cadenas no admitan.
Siempre que proporciones recursos values/ predeterminados, tu app se ejecutará correctamente, incluso si el usuario no comprende el idioma que presenta. Es preferible esto a un bloqueo.
De la misma manera, si proporcionas diferentes recursos de diseño de acuerdo con la orientación de la pantalla, debes elegir una orientación como predeterminada. Por ejemplo, en lugar de proporcionar recursos de diseño en layout-land/ para la orientación horizontal y layout-port/ para la orientación vertical, deja uno como predeterminado, como layout/ para la orientación horizontal y layout-port/ para la orientación vertical.
Proporcionar recursos predeterminados es importante no solo porque tu app podría ejecutarse en una configuración que no habías previsto, sino también porque las nuevas versiones de Android a veces agregan calificadores de configuración que las versiones anteriores no admiten. Si utilizas un nuevo calificador de recursos, pero mantienes la compatibilidad del código con versiones anteriores de Android, cuando una versión anterior de Android ejecute tu app, esta fallará si no proporcionas recursos predeterminados, ya que no podrá utilizar los recursos denominados con el nuevo calificador.
Por ejemplo, si tu minSdkVersion se establece en 4, y calificas todos tus recursos de elementos de diseño con el modo nocturno (night o notnight, que se agregaron en el nivel de API 8), un dispositivo con nivel de API 4 no podrá acceder a tus recursos de elementos de diseño y se bloqueará. En este caso, probablemente desees que notnight sean tus recursos predeterminados, por lo cual debes excluir ese calificador para que tus recursos de elementos de diseño estén en drawable/ o drawable-night/.
Por lo tanto, para ofrecer la mejor compatibilidad de dispositivo, siempre proporciona recursos predeterminados para los recursos que tu app necesita para funcionar correctamente. Luego, crea recursos alternativos para configuraciones de dispositivos específicos utilizando los calificadores de configuración.
Esta regla tiene una excepción: si la minSdkVersion de tu app es 4 o superior, no necesitas recursos de elementos de diseño predeterminados cuando proporcionas recursos de elementos de diseño alternativos con el calificador de densidad de pantalla. Incluso sin recursos de elementos de diseño predeterminados, Android puede encontrar la mejor coincidencia entre las densidades de pantalla alternativas y escalar el mapa de bits si es necesario. Sin embargo, para brindar la mejor experiencia en todos los tipos de dispositivos, debes proporcionar elementos de diseño alternativos para los tres tipos de densidad.
Cómo encuentra Android el recurso de coincidencia óptima
Cuando solicitas un recurso para el cual proporcionas alternativas, Android selecciona qué recurso alternativo utilizar en tiempo de ejecución, según la configuración del dispositivo actual. Para demostrar cómo Android selecciona un recurso alternativo, imagina que cada uno de los siguientes elementos de diseño contienen versiones diferentes de las mismas imágenes:
drawable/ drawable-en/ drawable-fr-rCA/ drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/
Además, imagina que la configuración del dispositivo es la siguiente:
Configuración regional = en-GB
Orientación de la pantalla = port
Densidad de píxeles de la pantalla = hdpi
Tipo de pantalla táctil = notouch
Método principal de entrada de texto = 12key
Cuando se compara la configuración del dispositivo con los recursos alternativos disponibles, Android selecciona elementos de diseño de drawable-en-port.
Para decidir qué recursos utilizar, el sistema se basa en la siguiente lógica:

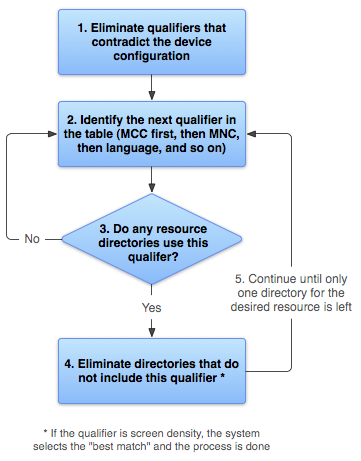
Figura 2: Diagrama de flujo de la forma en la que Android encuentra el{}recurso de coincidencia óptima.
- Eliminar los archivos de recursos que se contradicen con la configuración del dispositivo.
El directorio
drawable-fr-rCA/se elimina porque se contradice con la configuración regionalen-GB.drawable/ drawable-en/
drawable-fr-rCA/drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/Excepción: La densidad de píxeles de la pantalla es el único calificador que no se elimina debido a una contradicción. Aunque la densidad de la pantalla del dispositivo es hdpi,
drawable-port-ldpi/no se elimina, ya que todas las densidades de pantalla se consideran como una coincidencia en este punto. Para obtener más información, consulta Descripción general de la compatibilidad de pantallas. - Elegir el próximo calificador de mayor precedencia de la lista (tabla 2). (Comienza con MCC).
- ¿Alguno de los directorios de recursos incluye este calificador?
- Si la respuesta es no, vuelve al paso 2 y examina el siguiente calificador. En el ejemplo, la respuesta es "no" hasta que se alcanza el calificador de idioma.
- Si es así, continúa con el paso cuatro.
- Eliminar directorios de recursos que no incluyen este calificador. En el ejemplo, el sistema elimina todos los directorios que no incluyen un calificador de idioma:
drawable/drawable-en/ drawable-en-port/ drawable-en-notouch-12key/drawable-port-ldpi/drawable-port-notouch-12key/Excepción: Si el calificador en cuestión es la densidad de píxeles de la pantalla, Android selecciona la opción que más coincide con la densidad de la pantalla del dispositivo. En general, Android prefiere reducir una imagen original más grande que ampliar una imagen original más pequeña. Para obtener más información, consulta la descripción general de la compatibilidad de pantallas.
- Repite los pasos dos, tres y cuatro hasta que quede un solo directorio. En el ejemplo, la orientación de la pantalla es el próximo calificador para el cual existen coincidencias.
Por lo tanto, se eliminan los recursos que no especifican una orientación de pantalla:
drawable-en/drawable-en-port/drawable-en-notouch-12key/El directorio que queda es
drawable-en-port.
Si bien este procedimiento se ejecuta para cada recurso solicitado, el sistema optimiza aún más algunos aspectos. Un ejemplo de esta optimización es que, una vez que se conoce la configuración del dispositivo, es posible que el sistema elimine los recursos alternativos que nunca coinciden. Por ejemplo, si el idioma de configuración es inglés, los directorios de recursos que tienen un calificador de idioma establecido en otro idioma que no sea inglés nunca se incluyen en el conjunto de recursos comprobados (sin embargo, un directorio de recursos sin el calificador de idioma sí se incluye).
Cuando se seleccionan recursos según los calificadores del tamaño de la pantalla, el sistema utiliza los recursos diseñados para una pantalla más pequeña que la pantalla actual si no existen recursos que coincidan mejor (por ejemplo, una pantalla de tamaño grande utiliza recursos de una pantalla de tamaño normal si es necesario).
Sin embargo, si los únicos recursos disponibles presentan un tamaño superior al de la pantalla actual, el sistema no los usa y tu app falla si ningún otro recurso coincide con la configuración del dispositivo (por ejemplo, si todos los recursos de diseño están etiquetados con el calificador xlarge, pero el dispositivo tiene una pantalla de tamaño normal).
Nota: La precedencia del calificador (en la Tabla 2) es más importante que la cantidad de calificadores que coinciden exactamente con el dispositivo. En el ejemplo anterior, en el paso cuatro, la última opción de la lista incluye tres calificadores que coinciden exactamente con el dispositivo (orientación, tipo de pantalla táctil y método de entrada), mientras que drawable-en solo tiene un parámetro que coincide (idioma). Sin embargo, el idioma tiene mayor precedencia que estos otros calificadores; por lo tanto, drawable-port-notouch-12key se elimina.
