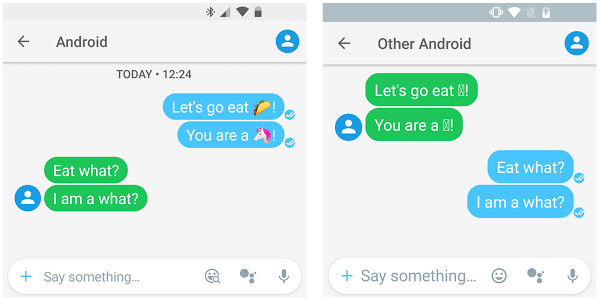
کتابخانه پشتیبانی EmojiCompat با هدف بهروز نگه داشتن دستگاههای اندروید با جدیدترین ایموجیها طراحی شده است. این کتابخانه از نمایش کاراکترهای ایموجی گمشده در برنامه شما به شکل ☐ جلوگیری میکند، که نشان میدهد دستگاه شما فونتی برای نمایش متن ندارد. با استفاده از کتابخانه پشتیبانی EmojiCompat ، کاربران برنامه شما نیازی به انتظار برای بهروزرسانیهای سیستم عامل اندروید برای دریافت جدیدترین ایموجیها ندارند.

به منابع مرتبط زیر مراجعه کنید:
ایموجی کامپت چگونه کار میکند؟
کتابخانه پشتیبانی EmojiCompat کلاسهایی را برای پیادهسازی پشتیبانی از ایموجیهای سازگار با نسخههای قبلی در دستگاههای دارای اندروید ۴.۴ (سطح API ۱۹) و بالاتر ارائه میدهد. میتوانید EmojiCompat با فونتهای همراه یا قابل دانلود پیکربندی کنید. برای اطلاعات بیشتر در مورد پیکربندی، به بخشهای زیر مراجعه کنید:
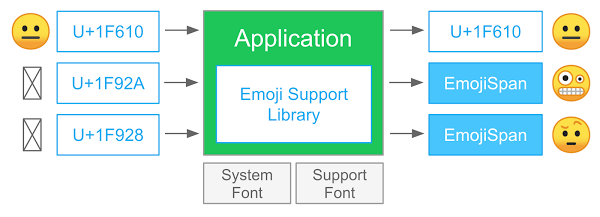
EmojiCompat ایموجیها را برای یک CharSequence مشخص شناسایی میکند، در صورت نیاز آنها را با EmojiSpans جایگزین میکند و در نهایت گلیفهای ایموجی را رندر میکند. شکل 2 این فرآیند را نشان میدهد.

پیکربندی فونتهای قابل دانلود
پیکربندی فونتهای قابل دانلود از ویژگی کتابخانه پشتیبانی فونتهای قابل دانلود برای دانلود فونت ایموجی استفاده میکند. همچنین فرادادههای ایموجی لازم را که کتابخانه پشتیبانی EmojiCompat برای همگام شدن با آخرین نسخههای مشخصات یونیکد به آنها نیاز دارد، بهروزرسانی میکند.
افزودن وابستگی به کتابخانه پشتیبانی
برای استفاده از کتابخانه پشتیبانی EmojiCompat ، باید وابستگیهای مسیر کلاس پروژه برنامه خود را در محیط توسعه خود تغییر دهید.
برای افزودن یک کتابخانه پشتیبانی به پروژه برنامه خود:
- فایل
build.gradleبرنامه خود را باز کنید. - کتابخانه پشتیبانی را به بخش
dependenciesاضافه کنید.
گرووی
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
کاتلین
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
مقداردهی اولیه پیکربندی فونت قابل دانلود
برای بارگذاری ابرداده و طرح حروف، باید EmojiCompat مقداردهی اولیه کنید. از آنجایی که مقداردهی اولیه ممکن است مدتی طول بکشد، فرآیند مقداردهی اولیه روی یک نخ پسزمینه اجرا میشود.
برای مقداردهی اولیه EmojiCompat با پیکربندی فونت قابل دانلود، مراحل زیر را انجام دهید:
- یک نمونه از کلاس
FontRequestایجاد کنید و مجوز ارائه دهنده فونت، بسته ارائه دهنده فونت، پرس و جوی فونت و لیستی از مجموعه هشها برای گواهی را ارائه دهید. برای اطلاعات بیشتر در موردFontRequest، به بخش « استفاده از فونتهای قابل دانلود به صورت برنامهنویسی» در مستندات فونتهای قابل دانلود مراجعه کنید. - یک نمونه از
FontRequestEmojiCompatConfigایجاد کنید و نمونههایی ازContextوFontRequestرا ارائه دهید. - با فراخوانی متد
init()EmojiCompatمقداردهی اولیه کنید و نمونهای ازFontRequestEmojiCompatConfigرا به آن ارسال کنید. - از ویجتهای
EmojiCompatدر XMLهای طرحبندی استفاده کنید. اگرAppCompatاستفاده میکنید، به بخش « استفاده از ویجتهای EmojiCompat با AppCompat» مراجعه کنید.
کاتلین
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
جاوا
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
برای اطلاعات بیشتر در مورد نحوه پیکربندی EmojiCompat با پیکربندی فونت قابل دانلود، به نمونه برنامه سازگاری Emoji جاوا | Kotlin مراجعه کنید.
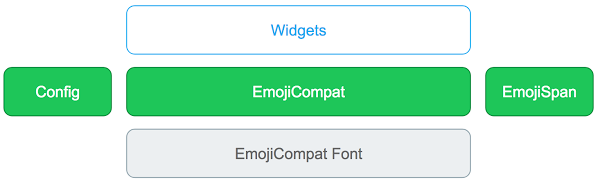
اجزای کتابخانه

- ابزارکها:
EmojiEditText،EmojiTextView،EmojiButton - پیادهسازیهای پیشفرض ویجت برای استفاده از
EmojiCompatباTextView،EditTextوButton. -
EmojiCompat - سطح عمومی اصلی برای کتابخانه پشتیبانی. این سطح تمام فراخوانیهای خارجی را انجام میدهد و با سایر بخشهای سیستم هماهنگ میکند.
-
EmojiCompat.Config - نمونهی سینگلتونی که قرار است ایجاد شود را پیکربندی میکند.
-
EmojiSpan - یک زیرکلاس
ReplacementSpanکه کاراکتر (توالیها) را جایگزین کرده و گلیف را رندر میکند. - فونت
EmojiCompat -
EmojiCompatاز یک فونت برای نمایش ایموجی استفاده میکند. این فونت، نسخهی اصلاحشدهی فونت ایموجی اندروید است. این فونت به صورت زیر اصلاح شده است:- برای فراهم کردن سازگاری معکوس برای رندر ایموجی، تمام کاراکترهای ایموجی با یک نقطه کد یونیکد واحد در ناحیه استفاده خصوصی تکمیلی یونیکد-A که با U+F0001 شروع میشود، نمایش داده میشوند.
- فرادادههای ایموجی اضافی در قالب دودویی در فونت وارد میشوند و در زمان اجرا توسط
EmojiCompatتجزیه میشوند. این دادهها در جدولmetaفونت با برچسب خصوصی Emji جاسازی میشوند.
گزینههای پیکربندی
شما میتوانید از نمونه EmojiCompat برای تغییر رفتار EmojiCompat استفاده کنید. میتوانید از متدهای زیر از کلاس پایه برای تنظیم پیکربندی استفاده کنید:
-
setReplaceAll(): تعیین میکند که آیاEmojiCompatباید تمام ایموجیهایی را که پیدا میکند باEmojiSpansجایگزین کند یا خیر. به طور پیشفرض،EmojiCompatتمام تلاش خود را میکند تا بفهمد که آیا سیستم میتواند یک ایموجی را رندر کند یا خیر و آن ایموجیها را جایگزین نمیکند. وقتی رویtrueتنظیم شود،EmojiCompatتمام ایموجیهایی را که پیدا میکند باEmojiSpansجایگزین میکند. -
setEmojiSpanIndicatorEnabled(): نشان میدهد که آیاEmojiCompatیک ایموجی را با یکEmojiSpanجایگزین کرده است یا خیر. وقتی رویtrueتنظیم شود،EmojiCompatیک پسزمینه برایEmojiSpanترسیم میکند. این متد عمدتاً برای اهداف اشکالزدایی استفاده میشود. -
setEmojiSpanIndicatorColor(): رنگ را برای نشان دادن یکEmojiSpanتنظیم میکند. مقدار پیشفرض آنGREENاست. -
registerInitCallback: برنامه را در مورد وضعیت مقداردهی اولیهEmojiCompatمطلع میکند.
کاتلین
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
جاوا
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
افزودن شنوندههای مقداردهی اولیه
کلاسهای EmojiCompat و EmojiCompat متدهای registerInitCallback() و unregisterInitCallback() را برای ثبت یک فراخوانی اولیه ارائه میدهند. برای استفاده از این متدها، یک نمونه از کلاس EmojiCompat.InitCallback ایجاد کنید. این متدها را فراخوانی کنید و نمونهای از کلاس EmojiCompat.InitCallback را به آن ارسال کنید. هنگامی که مقداردهی اولیه کتابخانه پشتیبانی EmojiCompat با موفقیت انجام شود، کلاس EmojiCompat متد onInitialized() را فراخوانی میکند. اگر کتابخانه در مقداردهی اولیه ناموفق باشد، کلاس EmojiCompat متد onFailed() را فراخوانی میکند.
برای بررسی وضعیت مقداردهی اولیه در هر نقطه، متد getLoadState() را فراخوانی کنید. این متد یکی از مقادیر زیر را برمیگرداند: LOAD_STATE_LOADING ، LOAD_STATE_SUCCEEDED یا LOAD_STATE_FAILED .
استفاده از EmojiCompat با ویجتهای AppCompat
اگر از AppCompat widgets استفاده میکنید، میتوانید از ویجتهای EmojiCompat که از AppCompat widgets ارثبری میکنند، استفاده کنید.
- کتابخانه پشتیبانی را به بخش وابستگیها اضافه کنید.
گرووی
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
کاتلین
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
گرووی
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- از ویجتهای
EmojiCompatAppCompat Widgetدر XMLهای طرحبندی استفاده کنید.<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
پیکربندی فونتهای بستهبندیشده
کتابخانه پشتیبانی
EmojiCompatدر نسخه فونت همراه نیز موجود است. این بسته شامل فونت به همراه فرادادههای تعبیهشده است. این بسته همچنین شامل یکBundledEmojiCompatConfigاست که ازAssetManagerبرای بارگذاری فرادادهها و فونتها استفاده میکند.توجه: اندازه فونت بر حسب مگابایت است.
افزودن وابستگی به کتابخانه پشتیبانی
برای استفاده از کتابخانه پشتیبانی
EmojiCompatبه همراه پیکربندی فونتهای همراه، باید وابستگیهای مسیر کلاس پروژه برنامه خود را در محیط توسعه تغییر دهید.برای افزودن یک کتابخانه پشتیبانی به پروژه برنامه خود:
- فایل
build.gradleبرنامه خود را باز کنید. - کتابخانه پشتیبانی را به بخش
dependenciesاضافه کنید.
گرووی
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
کاتلین
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
استفاده از فونتهای همراه برای پیکربندی EmojiCompat
برای استفاده از فونتهای همراه برای پیکربندی
EmojiCompat، مراحل زیر را انجام دهید:- از
BundledEmojiCompatConfigبرای ایجاد یک نمونه ازEmojiCompatو ارائه یک نمونه ازContextاستفاده کنید. - متد
init()را برای مقداردهی اولیهEmojiCompatفراخوانی کنید و نمونهای ازBundledEmojiCompatConfigرا به آن ارسال کنید.
کاتلین
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
جاوا
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
استفاده از EmojiCompat بدون ویجتها
EmojiCompatازEmojiSpanبرای رندر کردن تصاویر صحیح استفاده میکند. بنابراین، باید هرCharSequenceداده شده را باEmojiSpansبه نمونههایSpannedتبدیل کند. کلاسEmojiCompatروشی برای تبدیلCharSequencesبه نمونههایSpannedباEmojiSpansارائه میدهد. با استفاده از این روش، میتوانید نمونههای پردازش شده را به جای رشته خام پردازش و ذخیره کنید، که این امر عملکرد برنامه شما را بهبود میبخشد.کاتلین
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
جاوا
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
استفاده از EmojiCompat برای IMEها
با استفاده از کتابخانه پشتیبانی
EmojiCompat، صفحهکلید میتواند ایموجیهای پشتیبانیشده توسط برنامهای که با آن در تعامل است را رندر کند. IMEها میتوانند از متدhasEmojiGlyph()برای بررسی اینکه آیاEmojiCompatقادر به رندر کردن یک ایموجی است یا خیر، استفاده کنند. این متد یکCharSequenceاز یک ایموجی را دریافت میکند و اگرEmojiCompatبتواند ایموجی را شناسایی و رندر کند،trueرا برمیگرداند.صفحهکلید همچنین میتواند نسخه کتابخانه پشتیبانی
EmojiCompatرا که برنامه پشتیبانی میکند، بررسی کند تا مشخص شود کدام ایموجی را در پالت رندر کند. برای بررسی نسخه، در صورت وجود، صفحهکلید باید بررسی کند که آیا کلیدهای زیر در بستهEditorInfo.extrasوجود دارند یا خیر:-
EDITOR_INFO_METAVERSION_KEY -
EDITOR_INFO_REPLACE_ALL_KEY
اگر کلید در بسته وجود داشته باشد، مقدار آن نشاندهندهی نسخهای از فرادادهی ایموجی است که برنامه از آن استفاده میکند. اگر این کلید وجود نداشته باشد، برنامه از
EmojiCompatاستفاده نمیکند.اگر کلید وجود داشته باشد و روی
trueتنظیم شده باشد، نشان میدهد که برنامه متدSetReplaceAll()را فراخوانی کرده است. برای اطلاعات بیشتر در مورد پیکربندیEmojiCompat، به بخش گزینههای پیکربندی مراجعه کنید.پس از دریافت کلیدها در بسته
EditorInfo.extras، صفحهکلید میتواند از متدhasEmojiGlyph()استفاده کند، که در آنmetadataVersionمقدارEDITOR_INFO_METAVERSION_KEYاست تا بررسی کند که آیا برنامه میتواند یک ایموجی خاص را رندر کند یا خیر.استفاده از EmojiCompat با ویجتهای سفارشی
شما همیشه میتوانید از متد
process()برای پیشپردازشCharSequenceدر برنامه خود استفاده کنید و آن را به هر ویجتی که میتواند نمونههایSpannedرا رندر کند، اضافه کنید؛ برای مثال،TextView. علاوه بر این،EmojiCompatکلاسهای کمکی ویجت زیر را ارائه میدهد تا به شما امکان دهد ویجتهای سفارشی خود را با پشتیبانی از ایموجی با حداقل تلاش غنی کنید.- نمونه نمای متن
- نمونه ویرایش متن
کاتلین
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
جاوا
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
کاتلین
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
جاوا
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
سوالات متداول
- چگونه دانلود فونت را شروع کنم؟
- چقدر زمان برای مقداردهی اولیه لازم است؟
- کتابخانه پشتیبانی EmojiCompat چقدر حافظه استفاده میکند؟
- آیا میتوانم از EmojiCompat برای یک TextView سفارشی استفاده کنم؟
- اگر در دستگاههایی که اندروید ۴.۴ (سطح API ۱۹) یا پایینتر دارند، ویجتهایی را در فایلهای XML طرحبندی اضافه کنم، چه اتفاقی میافتد؟
فونتهای ایموجی در صورت عدم وجود در دستگاه، با اولین درخواست دانلود میشوند. زمانبندی دانلود برای برنامه شفاف است.
پس از دانلود فونت، تقریباً ۱۵۰ میلیثانیه طول میکشد تا
EmojiCompatراهاندازی شود.در حال حاضر، ساختار داده برای یافتن ایموجی در حافظه برنامه بارگذاری شده و حدود ۲۰۰ کیلوبایت فضا اشغال میکند.
بله. EmojiCompat کلاسهای کمکی برای ویجتهای سفارشی ارائه میدهد. همچنین میتوان یک رشته داده شده را پیشپردازش کرد و آن را به
Spannedتبدیل کرد. برای اطلاعات بیشتر در مورد کلاسهای کمکی ویجت، به بخش «استفاده از EmojiCompat با ویجتهای سفارشی» مراجعه کنید.شما میتوانید کتابخانه پشتیبانی
EmojiCompatیا ویجتهای آن را در برنامههای خود که از دستگاههای دارای اندروید ۴.۴ (سطح API ۱۹) یا پایینتر پشتیبانی میکنند، قرار دهید. با این حال، اگر دستگاهی روی نسخه اندروید قبل از سطح API ۱۹ اجرا شود،EmojiCompatو ویجتهای آن در حالت "بدون عملیات" قرار میگیرند. این بدان معناست کهEmojiTextViewدقیقاً مانند یک نمونه معمولیTextViewرفتار میکند؛ وقتی متدinit()را فراخوانی میکنیدEmojiCompatبلافاصله به حالتLOAD_STATE_SUCCEEDEDمیرسد.منابع اضافی
برای اطلاعات بیشتر در مورد استفاده از کتابخانه
EmojiCompat، EmojiCompat را تماشا کنید.محتوا و نمونه کدها در این صفحه مشمول پروانههای توصیفشده در پروانه محتوا هستند. جاوا و OpenJDK علامتهای تجاری یا علامتهای تجاری ثبتشده Oracle و/یا وابستههای آن هستند.
تاریخ آخرین بهروزرسانی 2025-11-22 بهوقت ساعت هماهنگ جهانی.
[null,null,["تاریخ آخرین بهروزرسانی 2025-11-22 بهوقت ساعت هماهنگ جهانی."],[],[]] - از ویجتهای