Android 上的樣式和主題可讓您區分應用程式設計的詳細資料與 UI 結構和行為,與網頁設計中的樣式表類似。
「樣式」是屬性的集合,可指定單一 View 的外觀。樣式可指定各種屬性,例如字型顏色、字型大小、背景顏色等。
「主題」是套用至整個應用程式、活動或檢視區塊階層 (而不只是個別檢視畫面) 的屬性集合。套用主題時,應用程式或活動中的每個檢視畫面都會套用該主題的每一個屬性 (須已支援)。主題也可以將樣式套用至非檢視元素,例如狀態列和視窗背景。
樣式和主題會在 res/values/ 的樣式資源檔案中宣告,通常名為 styles.xml。

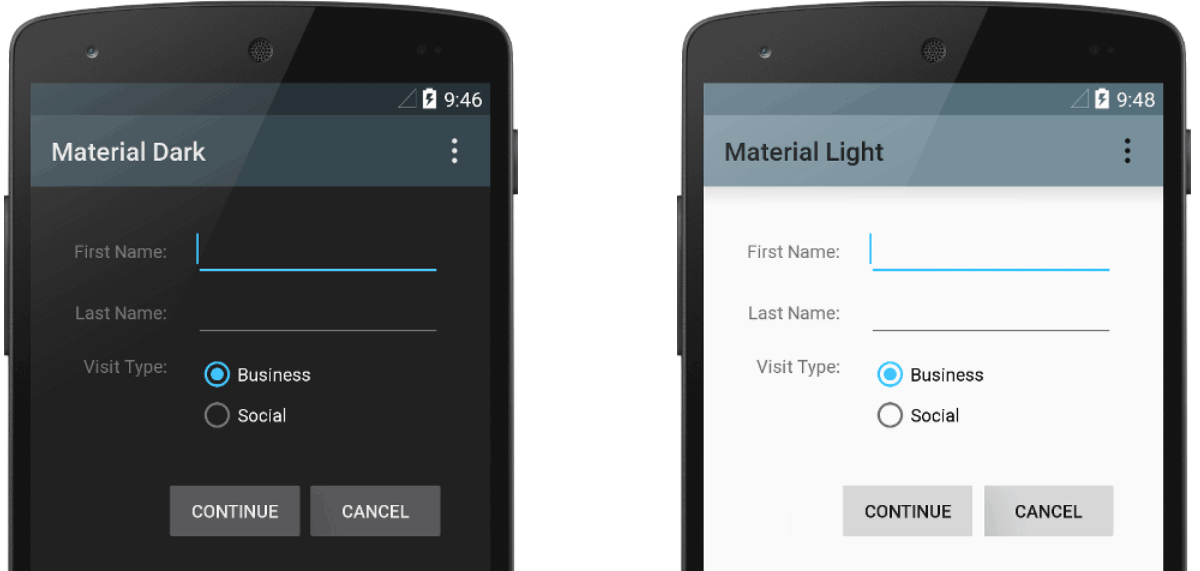
圖 1. 套用至相同活動的兩個主題:
Theme.AppCompat (左圖) 和 Theme.AppCompat.Light (右圖)。
主題與樣式比較
主題和樣式有許多相似之處,但用於不同用途。主題和樣式具有相同的基本結構,也就是將「屬性」對應至「資源」的鍵/值組合。
「樣式」會指定特定檢視畫面類型的屬性。例如,某個樣式可能會指定按鈕的屬性。您在樣式中指定的每個屬性,都是可在版面配置檔案中設定的屬性。將所有屬性擷取至樣式後,就能輕鬆使用並維護多個小工具的屬性。
「主題」會定義具名資源的集合,可供樣式、版面配置、小工具等進行參照。主題會將語意名稱 (如:colorPrimary) 指派至 Android 資源。
樣式和主題應相輔相成。舉例來說,可能會有個樣式指定某個按鈕的一部分為 colorPrimary,而另一部分則為 colorSecondary。主題會提供這些色彩的實際定義。裝置進入夜間模式時,應用程式就能從「淺色」主題切換為「深色主題」,變更所有資源名稱的值。由於樣式使用的是語意名稱,而非特定色彩定義,因此您不需要變更樣式。
如要進一步瞭解主題和樣式如何相輔相成,請參閱網誌文章「Android 樣式設定:比較主題與樣式」。
建立和套用樣式
如要建立新樣式,請開啟專案的 res/values/styles.xml 檔案。針對要建立的每個樣式,執行下列步驟:
- 新增
<style>元素,並具備可唯一識別樣式的名稱。 - 為每個要定義的樣式屬性新增
<item>元素。每個項目中的name會指定一個屬性,供您在版面配置中做為 XML 屬性使用。<item>元素中的值為該屬性的值。
舉例來說,假設您定義下列樣式:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
可依下列方式將樣式套用至檢視畫面:
<TextView style="@style/GreenText" ... />
如果檢視畫面接受,在樣式中指定的每個屬性都會套用至該檢視畫面。檢視畫面會忽略所有不接受的屬性。
不過,您通常可以針對整個應用程式、活動或檢視畫面集合,以主題形式套用樣式,而不必將樣式套用至個別檢視畫面,如本指南其他章節所述。
擴充和自訂樣式
建立專屬樣式時,請務必從架構或支援程式庫中擴充現有樣式,以維持與平台 UI 樣式的相容性。如要擴充樣式,請使用 parent 屬性指定要擴充的樣式。然後,您就能覆寫沿用的樣式屬性並新增屬性。
例如,您可以沿用 Android 平台的預設文字外觀,並依下列方式修改:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
不過,請務必一律沿用 Android 支援資料庫中的核心應用程式樣式。支援資料庫中的樣式可針對各版本所提供的 UI 屬性,個別進行最佳化處理,以便相容於各版本。支援資料庫樣式的名稱通常與平台的樣式類似,但包含 AppCompat。
如要沿用程式庫或專屬專案中的樣式,請宣告父項樣式名稱,並「省略」上述範例中的 @android:style/ 部分。舉例來說,以下範例會沿用支援資料庫中的文字外觀樣式:
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
另外,若要沿用樣式 (來自平台的樣式除外),也能以點標記法擴充樣式的名稱,而不使用 parent 屬性。也就是說,將要沿用的樣式的名稱做為樣式名稱的前置字元,並以半形句號分隔。通常只有在擴充專屬樣式,而非來自其他資料庫的樣式時,才需要執行此操作。舉例來說,以下樣式會沿用上例中 GreenText 的所有樣式,然後增加文字大小:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
您可以像這樣鏈結更多名稱,以便無限次沿用樣式。
如要尋找可使用 <item> 標記宣告的屬性,請參閱各種類別參考資料中的「XML 屬性」表格。所有檢視區塊都支援基礎 View 類別中的 XML 屬性,許多檢視區塊也會新增專屬的特殊屬性。舉例來說,TextView XML 屬性包含 android:inputType 屬性,可套用至接收輸入的文字檢視區塊,例如 EditText 小工具。
套用樣式做為主題
建立主題的方式與建立樣式的方式相同。差別在於套用的方式:不是使用 style 屬性在檢視畫面上套用樣式,而是使用 android:theme 屬性,在 AndroidManifest.xml 檔案中的 <application> 標記或 <activity> 標記上套用主題。
舉例來說,將 Android 支援資料庫的 Material Design「深色」主題套用至整個應用程式的方式如下:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
將「淺色」主題套用至單一活動的方法如下:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
應用程式或活動中的每個檢視畫面,都會套用指定主題中定義的樣式 (須已支援)。如果檢視畫面僅支援樣式中宣告的部分屬性,則只會套用這些屬性,並忽略不支援的屬性。
自 Android 5.0 (API 級別 21) 和 Android 支援資料庫 v22.1 起,您也可以在版面配置檔案中,將 android:theme 屬性指定至檢視畫面。這會修改該檢視畫面及其子檢視畫面的主題,方便您修改介面的特定部分中的主題調色盤。
上述範例說明如何套用 Android 支援資料庫所提供的主題 (例如 Theme.AppCompat)。但您通常希望自訂符合應用程式品牌的主題。最佳做法是從支援資料庫擴充這些樣式,並覆寫部分屬性 (如下一節所述)。
樣式階層
Android 提供多種方法來設定 Android 應用程式中的屬性。例如,您可以直接在版面配置中設定屬性、將樣式套用至檢視畫面、將主題套用至版面配置,甚至透過程式輔助方式設定屬性。
選擇如何設定應用程式的樣式時,請留意 Android 的樣式階層。一般來說,請盡可能使用主題和樣式,以維持一致性。如果您在多個位置指定了相同的屬性,以下清單將決定最終套用的屬性。清單依優先順序由高至低排序。
- 透過文字時距將字元或段落層級樣式設定套用至
TextView衍生類別。 - 透過程式輔助方式套用屬性。
- 將個別屬性直接套用至檢視畫面。
- 將樣式套用至檢視畫面。
- 預設樣式。
- 將主題套用至檢視畫面的集合、活動或整個應用程式。
- 套用特定檢視畫面專屬的樣式設定,例如在
TextView上設定TextAppearance。

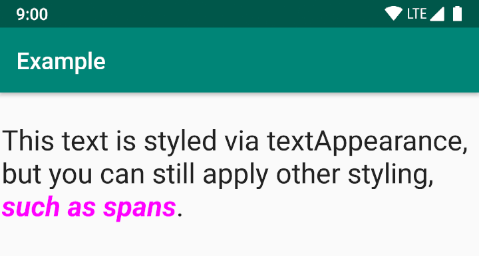
圖 2. 來自 span 的樣式設定會覆寫來自 textAppearance 的樣式設定。
文字外觀
樣式的其中一項限制是,您只能將一個樣式套用至 View。不過,您也可以在 TextView 中指定 TextAppearance 屬性,其運作方式與樣式類似,如下方範例所示:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance 可讓您定義文字特定的樣式設定,同時保留 View 的樣式以供其他用途使用。不過請注意,如果直接在 View 或樣式中定義任何文字屬性,這些值會覆寫 TextAppearance 值。
TextAppearance 支援 TextView 提供的樣式設定屬性子集。如需完整的屬性清單,請參閱 TextAppearance。
部分未包含的常見 TextView 屬性為 lineHeight[Multiplier|Extra]、lines、breakStrategy 和 hyphenationFrequency。TextAppearance 適用於字元層級,而非段落層級,因此不支援影響整個版面配置的屬性。
自訂預設主題
使用 Android Studio 建立專案時,按照專案的 styles.xml 檔案中的定義,預設會將 Material Design 主題套用至應用程式。這個 AppTheme 樣式會擴充來自支援資料庫的主題,並包含主要 UI 元素 (例如應用程式列和懸浮動作按鈕 (若使用)) 使用的色彩屬性的覆寫作業。只要更新提供的色彩,就能快速自訂應用程式的色彩設計。
舉例來說,您的 styles.xml 檔案應大致如下所示:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
樣式值實際上是在專案 res/values/colors.xml 檔案中定義的其他顏色資源的參照。您必須編輯該檔案,才能變更色彩。請參閱「Material Design 色彩總覽」,瞭解如何運用動態色彩和其他自訂色彩,提升使用者體驗。
確認色彩後,請更新 res/values/colors.xml 中的值:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
然後覆寫需要的其他樣式。舉例來說,您可以透過下列方式變更活動背景顏色:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
如需可在主題中使用的屬性清單,請前往 R.styleable.Theme 查看屬性資料表。在版面配置中為檢視畫面新增樣式時,也可以查看檢視畫面類別參考資料中的「XML 屬性」表格來尋找屬性。舉例來說,所有檢視區塊都支援基礎 View 類別中的 XML 屬性。
大多數屬性都適用於特定類型的檢視畫面,有些屬性則適用於所有檢視畫面。不過,R.styleable.Theme 列出的某些主題屬性適用於活動視窗,而非版面配置中的檢視畫面。舉例來說,windowBackground 會改變視窗背景,windowEnterTransition 則定義活動開始時使用的轉場動畫。詳情請參閱「使用動畫啟動活動」。
Android 支援資料庫也提供其他屬性,可用於自訂從 Theme.AppCompat 擴充的主題,例如上述範例中的 colorPrimary 屬性。如需最完整的資料,請查看資料庫的 attrs.xml 檔案。
除了上述主題外,支援資料庫也提供不同主題供您擴充。如要查看可用主題,最好查看資料庫的 themes.xml 檔案。
新增版本專屬樣式
如果新版 Android 新增您要使用的主題屬性,可將其新增至主題,與舊版仍會相容。您只需要將另一個 styles.xml 檔案儲存在包含資源版本限定詞的 values 目錄中即可:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
由於 values/styles.xml 檔案中的樣式適用於所有版本,因此 values-v21/styles.xml 中的主題可沿用這些樣式。也就是說,為了避免複製樣式,您可先使用「基礎」主題,然後在版本專屬樣式中進行擴充。
例如,若要宣告 Android 5.0 (API 級別 21) 以上版本的視窗轉換,您必須使用新屬性。因此,res/values/styles.xml 中的基礎主題會看起來像這樣:
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
然後在 res/values-v21/styles.xml 中新增版本專屬樣式,如下所示:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
現在,您可以在資訊清單檔案中套用 AppTheme,系統會選取每個系統版本可用的樣式。
如要進一步瞭解如何針對不同裝置使用替代資源,請參閱「提供替代資源」。
自訂小工具樣式
架構和支援程式庫中的每個小工具都具備預設樣式。例如,如果您使用支援資料庫中的主題來設定應用程式的樣式,便會將 Widget.AppCompat.Button 樣式做為 Button 執行個體的樣式。如要將不同的小工具樣式套用至按鈕,可以使用版面配置檔案中的 style 屬性。例如,下列程式碼適用於程式庫的無邊按鈕樣式:
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
如要將這個樣式套用至所有按鈕,可在主題的 buttonStyle 中進行宣告,如下所示:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
您也可以擴充小工具樣式 (就像擴充其他任何樣式),然後在版面配置或主題中套用自訂小工具樣式。
其他資源
如要進一步瞭解主題和樣式,請參閱下列其他資源:


