Gezinme bileşeni bir NavigationUI sınıfı içerir. Bu sınıf, üst uygulama çubuğu, gezinme çekmecesi ve alt gezinme menüsünü kullanarak gezinmeyi yöneten statik yöntemler içerir.
Üst uygulama çubuğu
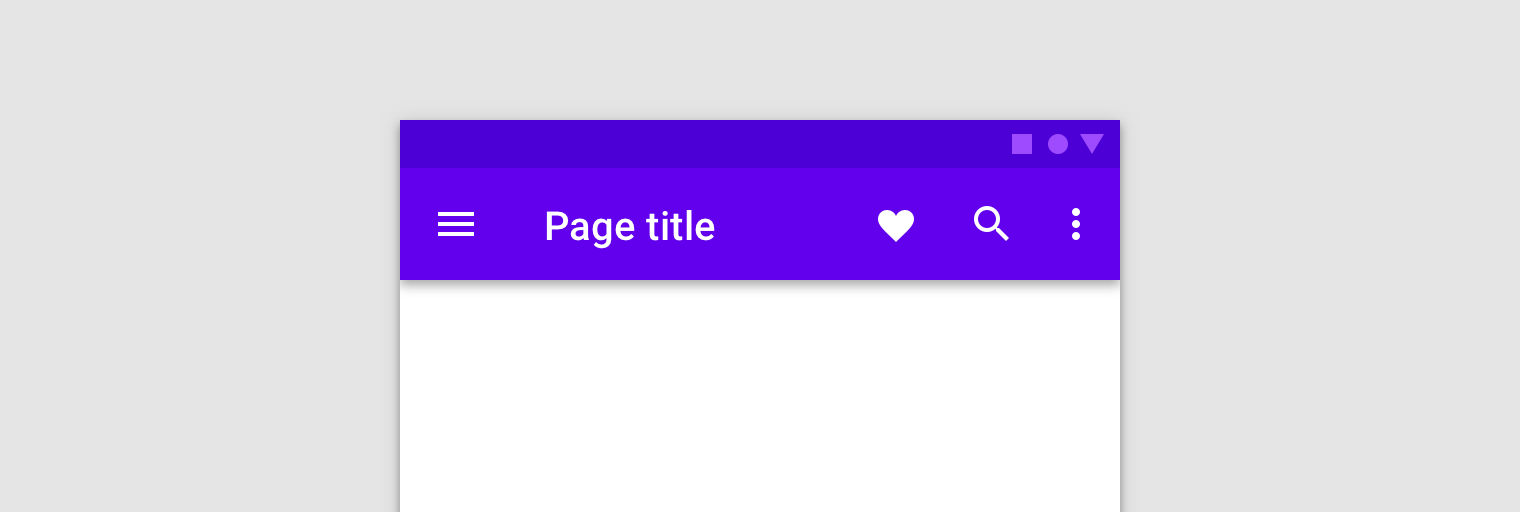
Üst uygulama çubuğu, geçerli ekrandaki bilgileri ve işlemleri göstermek için uygulamanızın üst kısmında tutarlı bir yer sağlar.

NavigationUI, kullanıcılar uygulamanızda gezinirken üst uygulama çubuğunuzdaki içeriği otomatik olarak güncelleyen yöntemler içerir. Örneğin, NavigationUI üst uygulama çubuğunun başlığını güncel tutmak için gezinme grafiğinizdeki hedef etiketlerini kullanır.
<navigation> <fragment ... android:label="Page title"> ... </fragment> </navigation>
NavigationUI, aşağıda açıklanan üst uygulama çubuğu uygulamalarında kullanıldığında, hedeflere eklediğiniz etiket, etiketinizde {argName} biçimi kullanılarak hedefe sağlanan bağımsız değişkenlerden otomatik olarak doldurulabilir.
NavigationUI, aşağıdaki üst uygulama çubuğu türlerini destekler:
Uygulama çubukları hakkında daha fazla bilgi için Uygulama çubuğunu ayarlama başlıklı makaleyi inceleyin.
AppBarConfiguration
NavigationUI, uygulamanızın görüntüleme alanının sol üst köşesindeki Gezinme düğmesinin davranışını yönetmek için bir AppBarConfiguration nesnesi kullanır. Gezinme düğmesinin davranışı, kullanıcının üst düzey bir hedefte olup olmadığına bağlı olarak değişir.
Üst düzey hedef, hiyerarşik olarak ilişkili bir hedef grubundaki kök veya en üst düzey hedeftir. Üst düzey hedeflerde, daha üst düzey bir hedef olmadığı için en üstteki uygulama çubuğunda Yukarı düğmesi gösterilmez. Varsayılan olarak, uygulamanızın başlangıç hedefi tek üst düzey hedeftir.
Kullanıcı üst düzey bir hedefteyken, hedefte DrawerLayout kullanılıyorsa Gezinme düğmesi bir çekmece simgesi![]() haline gelir. Hedefte
haline gelir. Hedefte DrawerLayout kullanılmıyorsa Gezinme düğmesi gizlenir. Kullanıcı başka bir hedefteyken Gezinme düğmesi yukarı düğmesi olarak görünür .
Gezinme düğmesini, üst düzey hedef olarak yalnızca başlangıç hedefini kullanarak yapılandırmak için bir
.
Gezinme düğmesini, üst düzey hedef olarak yalnızca başlangıç hedefini kullanarak yapılandırmak için bir AppBarConfiguration nesnesi oluşturun ve aşağıdaki gibi ilgili gezinme grafiğini iletin:
Kotlin
val appBarConfiguration = AppBarConfiguration(navController.graph)
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build();
Bazı durumlarda, varsayılan başlangıç hedefini kullanmak yerine birden fazla üst düzey hedef tanımlamanız gerekebilir. BottomNavigationView kullanmak, bu tür durumlarda yaygın bir kullanım alanıdır. Hiyerarşik olarak birbirine bağlı olmayan ve her birinin kendi ilgili hedefleri olan kardeş ekranlarınız olabilir. Bu gibi durumlarda, aşağıdaki gibi bir hedef kimlikleri grubunu oluşturucuya iletebilirsiniz:
Kotlin
val appBarConfiguration = AppBarConfiguration(setOf(R.id.main, R.id.profile))
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(R.id.main, R.id.profile).build();
Araç çubuğu oluşturma
NavigationUI ile bir araç çubuğu oluşturmak için önce ana etkinliğinizde çubuğu aşağıdaki gibi tanımlayın:
<LinearLayout> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" /> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
Ardından, aşağıdaki örnekte gösterildiği gibi ana etkinliğinizin onCreate() yönteminden setupWithNavController() işlevini çağırın:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navController = findNavController(R.id.nav_host_fragment) val appBarConfiguration = AppBarConfiguration(navController.graph) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
Gezinme düğmesini tüm hedefler için Yukarı düğmesi olarak görünecek şekilde yapılandırmak istiyorsanız AppBarConfiguration öğenizi oluştururken üst düzey hedefleriniz için boş bir hedef kimlikleri grubu iletin. Örneğin, tüm hedeflerde Toolbar içinde bir Yukarı düğmesi göstermesi gereken ikinci bir etkinliğiniz varsa bu özellik yararlı olabilir. Bu sayede kullanıcı, arka yığınta başka hedef olmadığında üst etkinliğe geri dönebilir. Aşağıdaki örnekte gösterildiği gibi, navigateUp()'ın hiçbir şey yapmadığı durumlarda yedek davranışı kontrol etmek için setFallbackOnNavigateUpListener() kullanabilirsiniz:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration( topLevelDestinationIds = setOf(), fallbackOnNavigateUpListener = ::onSupportNavigateUp ) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = (NavHostFragment) supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder() .setFallbackOnNavigateUpListener(::onSupportNavigateUp) .build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
CollapsingToolbarLayout'ı dahil edin
Araç çubuğunuza CollapsingToolbarLayout eklemek için öncelikle etkinliğinizde araç çubuğunu ve çevredeki düzeni aşağıda gösterildiği gibi tanımlayın:
<LinearLayout> <com.google.android.material.appbar.AppBarLayout android:layout_width="match_parent" android:layout_height="@dimen/tall_toolbar_height"> <com.google.android.material.appbar.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="?attr/colorPrimary" app:expandedTitleGravity="top" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin"/> </com.google.android.material.appbar.CollapsingToolbarLayout> </com.google.android.material.appbar.AppBarLayout> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
Ardından, ana etkinliğinizin onCreate yönteminden setupWithNavController() işlevini çağırın.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val layout = findViewById<CollapsingToolbarLayout>(R.id.collapsing_toolbar_layout) val toolbar = findViewById<Toolbar>(R.id.toolbar) val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration(navController.graph) layout.setupWithNavController(toolbar, navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... CollapsingToolbarLayout layout = findViewById(R.id.collapsing_toolbar_layout); Toolbar toolbar = findViewById(R.id.toolbar); NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupWithNavController(layout, toolbar, navController, appBarConfiguration); }
İşlem çubuğu
Varsayılan işlem çubuğuna gezinme desteği eklemek için ana etkinliğinizin onCreate() yönteminden aşağıdaki gibi setupActionBarWithNavController() çağırın. onSupportNavigateUp() değerini geçersiz kılarken de kullanacağınız için AppBarConfiguration değerinizi onCreate() dışında tanımlamanız gerektiğini unutmayın:
Kotlin
private lateinit var appBarConfiguration: AppBarConfiguration ... override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController appBarConfiguration = AppBarConfiguration(navController.graph) setupActionBarWithNavController(navController, appBarConfiguration) }
Java
AppBarConfiguration appBarConfiguration; ... @Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration); }
Ardından, yukarı gezinmeyi işlemek için onSupportNavigateUp()'ü geçersiz kılın:
Kotlin
override fun onSupportNavigateUp(): Boolean { val navController = findNavController(R.id.nav_host_fragment) return navController.navigateUp(appBarConfiguration) || super.onSupportNavigateUp() }
Java
@Override public boolean onSupportNavigateUp() { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.navigateUp(navController, appBarConfiguration) || super.onSupportNavigateUp(); }
Uygulama çubuğu varyasyonlarını destekleme
Üst uygulama çubuğunu etkinliğinize eklemek, uygulama çubuğu düzeni uygulamanızdaki her hedef için benzer olduğunda işe yarar. Ancak üst uygulama çubuğunuz hedefler arasında önemli ölçüde değişiyorsa üst uygulama çubuğunu etkinliğinizden kaldırıp bunun yerine her hedef parçasında tanımlamayı düşünebilirsiniz.
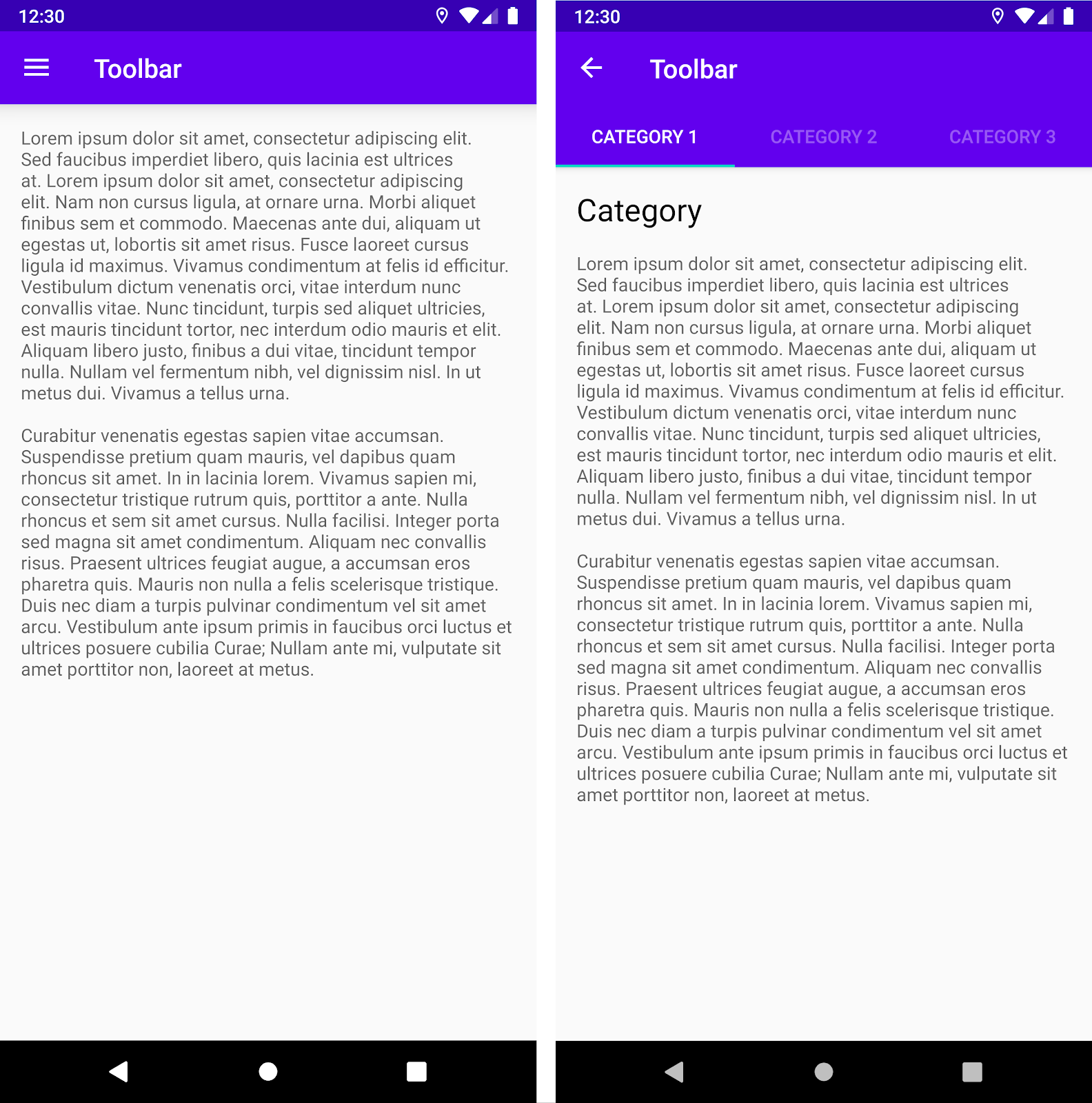
Örneğin, hedeflerinizin biri standart bir Toolbar kullanırken diğeri, sekme içeren daha karmaşık bir uygulama çubuğu oluşturmak için AppBarLayout kullanır (Şekil 2'de gösterilmiştir).

Toolbar. Sağ tarafta, Toolbar ve sekmeler bulunan bir AppBarLayout.Bu örneği NavigationUI kullanarak hedef parçalarınızda uygulamak için önce standart bir araç çubuğu kullanan hedef parçadan başlayarak her bir parça düzeninizde uygulama çubuğunu tanımlayın:
<LinearLayout>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
...
</LinearLayout>
Ardından, sekmeli bir uygulama çubuğu kullanan hedef fragmanı tanımlayın:
<LinearLayout>
<com.google.android.material.appbar.AppBarLayout
... />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
<com.google.android.material.tabs.TabLayout
... />
</com.google.android.material.appbar.AppBarLayout>
...
</LinearLayout>
Gezinme yapılandırması mantığı bu iki parça için aynıdır. Bununla birlikte, her bir parçayı etkinlikten başlatmak yerine setupWithNavController()'i her bir parçanın onViewCreated() yönteminden çağırmanız gerekir:
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val navController = findNavController() val appBarConfiguration = AppBarConfiguration(navController.graph) view.findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { NavController navController = Navigation.findNavController(view); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = view.findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
Hedefleri menü öğelerine bağlama
NavigationUI, hedefleri menü tabanlı kullanıcı arayüzü bileşenlerine bağlamak için yardımcı araçlar da sağlar. NavigationUI, ilişkili hedefi barındıran NavController ile birlikte bir MenuItem alan onNavDestinationSelected() yardımcı yöntemi içerir. MenuItem öğesinin id değeri hedefin id değeriyle eşleşirse NavController bu hedefe gidebilir.
Örneğin, aşağıdaki XML snippet'leri ortak bir id, details_page_fragment içeren bir menü öğesini ve hedefi tanımlar:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" ... > ... <fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" /> </navigation>
<menu xmlns:android="http://schemas.android.com/apk/res/android"> ... <item android:id="@+id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" /> </menu>
Menünüz, etkinlikteki onCreateOptionsMenu() aracılığıyla eklendiyse aşağıdaki örnekte gösterildiği gibi, onNavDestinationSelected()'yi çağırmak için etkinlikteki onOptionsItemSelected()'yi geçersiz kılarak menü öğelerini hedeflerle ilişkilendirebilirsiniz:
Kotlin
override fun onOptionsItemSelected(item: MenuItem): Boolean { val navController = findNavController(R.id.nav_host_fragment) return item.onNavDestinationSelected(navController) || super.onOptionsItemSelected(item) }
Java
@Override public boolean onOptionsItemSelected(MenuItem item) { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.onNavDestinationSelected(item, navController) || super.onOptionsItemSelected(item); }
Artık kullanıcı details_page_fragment menü öğesini tıkladığında uygulama, aynı id ile otomatik olarak ilgili hedefe gider.
Gezinme çekmecesi ekleme
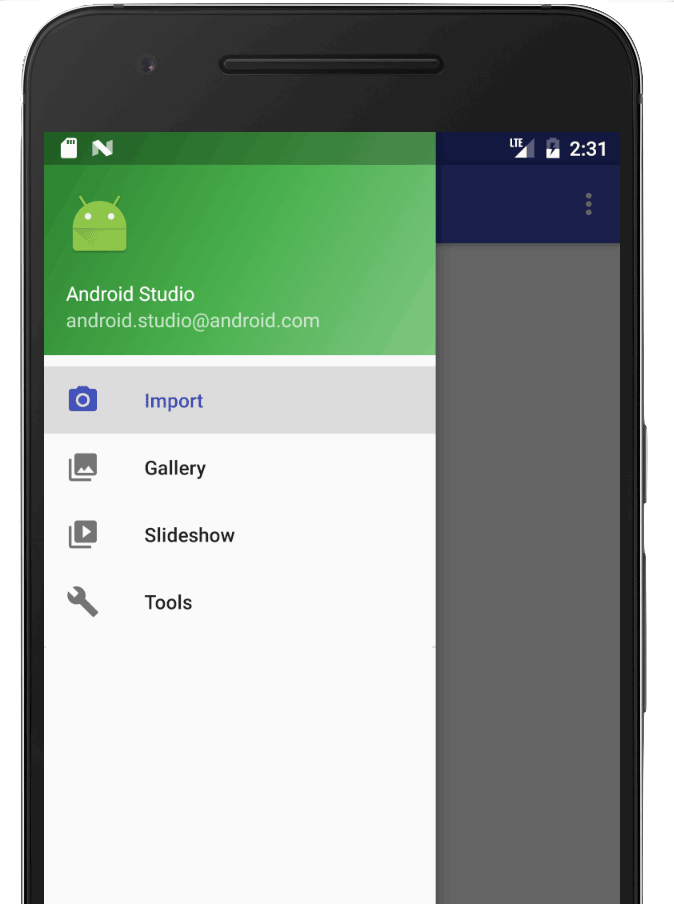
Gezinme çekmecesi, uygulamanızın ana gezinme menüsünü gösteren bir kullanıcı arayüzü panelidir.
Çekmece, kullanıcı uygulama çubuğundaki çekmece simgesine ![]() dokunduğunda veya ekranın sol kenarından parmağını kaydırdığında görünür.
dokunduğunda veya ekranın sol kenarından parmağını kaydırdığında görünür.

Çekmece simgesi, DrawerLayout kullanan tüm üst düzey hedeflerde gösterilir.
Gezinme çekmecesi eklemek için önce kök görünüm olarak bir DrawerLayout tanımlayın. DrawerLayout içine ana kullanıcı arayüzü içeriği için bir düzen ve gezinme çekmecesinin içeriğini içeren başka bir görünüm ekleyin.
Örneğin, aşağıdaki düzende iki alt görünüme sahip bir DrawerLayout kullanılmaktadır: Ana içeriği barındıran bir NavHostFragment ve gezinme çekmecesinin içeriği için bir NavigationView.
<?xml version="1.0" encoding="utf-8"?>
<!-- Use DrawerLayout as root container for activity -->
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Layout to contain contents of main body of screen (drawer will slide over this) -->
<androidx.fragment.app.FragmentContainerView
android:name="androidx.navigation.fragment.NavHostFragment"
android:id="@+id/nav_host_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<!-- Container for contents of drawer - use NavigationView to make configuration easier -->
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true" />
</androidx.drawerlayout.widget.DrawerLayout>
Ardından, aşağıdaki örnekte gösterildiği gibi DrawerLayout öğesini AppBarConfiguration öğesine ileterek gezinme grafiğinize bağlayın:
Kotlin
val appBarConfiguration = AppBarConfiguration(navController.graph, drawerLayout)
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()) .setDrawerLayout(drawerLayout) .build();
Ardından, ana etkinlik sınıfınızda, ana etkinliğinizin onCreate() yönteminden setupWithNavController() işlevini aşağıdaki gibi çağırın:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<NavigationView>(R.id.nav_view) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); NavigationView navView = findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navView, navController); }
Navigation 2.4.0-alpha01 sürümünden itibaren her menü öğesinin durumu kaydedilir ve setupWithNavController kullanıldığında geri yüklenir.
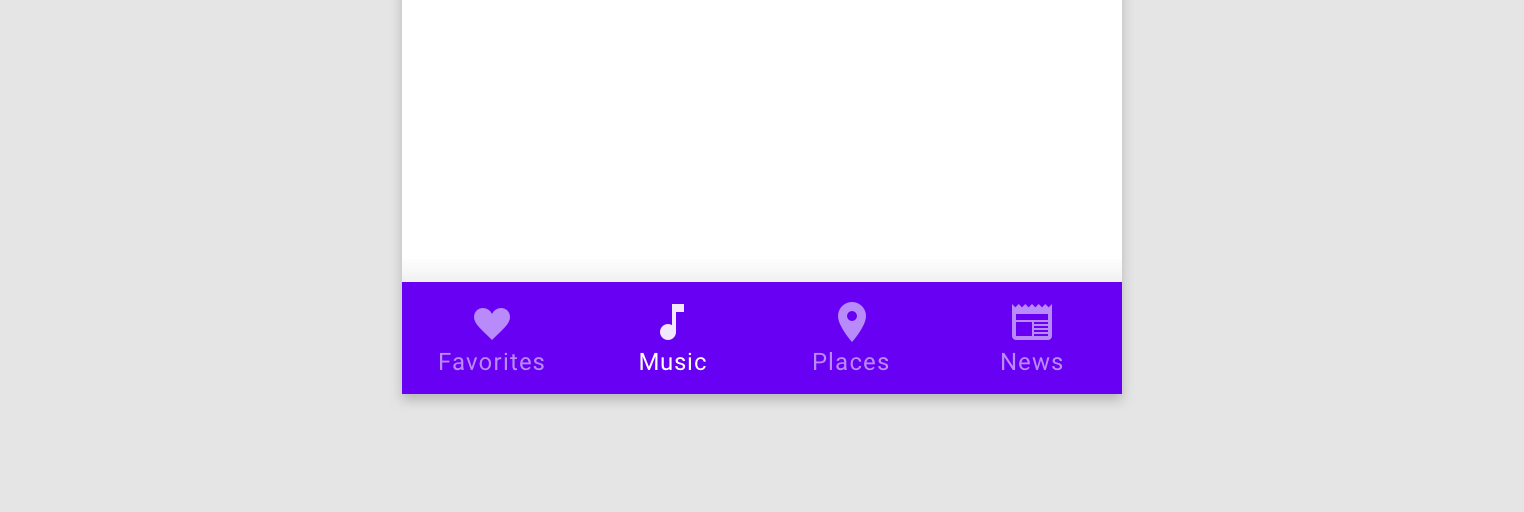
Alt gezinme
NavigationUI, alt gezinmeyi de işleyebilir. Kullanıcı bir menü öğesini seçtiğinde NavController, onNavDestinationSelected() işlevini çağırır ve alt gezinme çubuğundaki seçili öğeyi otomatik olarak günceller.

Uygulamanızda alt gezinme çubuğu oluşturmak için önce çubuğu ana etkinliğinizde aşağıdaki gibi tanımlayın:
<LinearLayout> ... <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_nav" app:menu="@menu/menu_bottom_nav" /> </LinearLayout>
Ardından, ana etkinlik sınıfınızda, ana etkinliğinizin onCreate() yönteminden setupWithNavController() işlevini aşağıdaki gibi çağırın:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<BottomNavigationView>(R.id.bottom_nav) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); BottomNavigationView bottomNav = findViewById(R.id.bottom_nav); NavigationUI.setupWithNavController(bottomNav, navController); }
Navigation 2.4.0-alpha01 sürümünden itibaren her menü öğesinin durumu kaydedilir ve setupWithNavController kullanıldığında geri yüklenir.
Gezinme etkinliklerini dinleme
Hedefler arasında gezinmek için birincil yöntem NavController ile etkileşim kurmaktır. NavController, NavHost içeriğini yeni hedefle değiştirmekten sorumludur. Çoğu durumda, üst uygulama çubuğu veya BottomNavigationBar gibi kalıcı gezinme kontrolleri gibi kullanıcı arayüzü öğeleri NavHost dışında bulunur ve hedefler arasında gezinirken güncellenmesi gerekir.
NavController, NavController'ın mevcut hedefi veya bağımsız değişkenleri değiştiğinde çağrılan bir OnDestinationChangedListener arayüzü sunar. Yeni bir dinleyici, addOnDestinationChangedListener() yöntemi aracılığıyla kaydedilebilir. addOnDestinationChangedListener() çağrısı yapıldığında, mevcut hedef varsa dinleyicinize hemen gönderilir.
NavigationUI, bu yaygın kullanıcı arayüzü bileşenlerini gezinmeyle uyumlu hale getirmek için OnDestinationChangedListener'ı kullanır. Ancak özel kullanıcı arayüzlerini veya iş mantıklarını gezinme etkinliklerinden haberdar etmek için OnDestinationChangedListener'ü tek başına da kullanabileceğinizi unutmayın.
Örneğin, uygulamanızın bazı bölümlerinde göstermek, diğer bölümlerinde ise gizlemek istediğiniz ortak kullanıcı arayüzü öğeleriniz olabilir. Kendi OnDestinationChangedListener öğenizi kullanarak, aşağıdaki örnekte gösterildiği gibi bu kullanıcı arayüzü öğelerini hedef hedefe göre seçerek gösterebilir veya gizleyebilirsiniz:
Kotlin
navController.addOnDestinationChangedListener { _, destination, _ -> if(destination.id == R.id.full_screen_destination) { toolbar.visibility = View.GONE bottomNavigationView.visibility = View.GONE } else { toolbar.visibility = View.VISIBLE bottomNavigationView.visibility = View.VISIBLE } }
Java
navController.addOnDestinationChangedListener(new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged(@NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments) { if(destination.getId() == R.id.full_screen_destination) { toolbar.setVisibility(View.GONE); bottomNavigationView.setVisibility(View.GONE); } else { toolbar.setVisibility(View.VISIBLE); bottomNavigationView.setVisibility(View.VISIBLE); } } });
Bağımsız değişkene dayalı dinleyiciler
Alternatif olarak, gezinme grafiğinde varsayılan değerlere sahip bağımsız değişkenler de kullanabilirsiniz. Bu bağımsız değişkenler, durumunu güncellemek için uygun kullanıcı arayüzü denetleyicisi tarafından kullanılabilir. Örneğin, önceki örnekte olduğu gibi OnDestinationChangedListener içindeki mantığı hedef kimliğe dayandırmak yerine NavGraph içinde bir bağımsız değişken oluşturabiliriz:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/navigation\_graph" app:startDestination="@id/fragmentOne"> <fragment android:id="@+id/fragmentOne" android:name="com.example.android.navigation.FragmentOne" android:label="FragmentOne"> <action android:id="@+id/action\_fragmentOne\_to\_fragmentTwo" app:destination="@id/fragmentTwo" /> </fragment> <fragment android:id="@+id/fragmentTwo" android:name="com.example.android.navigation.FragmentTwo" android:label="FragmentTwo"> <argument android:name="ShowAppBar" android:defaultValue="true" /> </fragment> </navigation>
Bu bağımsız değişken, hedefe gidilirken değil, defaultValue kullanılarak hedefe ek bilgi eklemek için kullanılır. Bu durumda değer, uygulama çubuğunun bu hedefte gösterilip gösterilmeyeceğini belirtir.
Artık Activity alanına bir OnDestinationChangedListener ekleyebiliriz:
Kotlin
navController.addOnDestinationChangedListener { _, _, arguments -> appBar.isVisible = arguments?.getBoolean("ShowAppBar", false) == true }
Java
navController.addOnDestinationChangedListener( new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged( @NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments ) { boolean showAppBar = false; if (arguments != null) { showAppBar = arguments.getBoolean("ShowAppBar", false); } if(showAppBar) { appBar.setVisibility(View.VISIBLE); } else { appBar.setVisibility(View.GONE); } } } );
NavController, navigasyon hedefi değiştiğinde bu geri çağırma işlevini çağırır. Activity artık geri çağırma işlevinde alınan bağımsız değişkenlere göre sahip olduğu kullanıcı arayüzü bileşenlerinin durumunu veya görünürlüğünü güncelleyebilir.
Bu yaklaşımın bir avantajı, Activity'nin yalnızca gezinme grafiğindeki bağımsız değişkenleri görmesi ve ayrı Fragment rollerini ve sorumluluklarını bilmemesidir. Benzer şekilde, bağımsız parçalar da kapsayıcı Activity ve sahip olduğu kullanıcı arayüzü bileşenleri hakkında bilgi sahibi değildir.
Ek kaynaklar
Gezinme hakkında daha fazla bilgi edinmek için aşağıdaki ek kaynaklara bakın.
Örnekler
- Android Architecture Components Temel Gezinme Örneği
- Android Architecture Components Gelişmiş Gezinme Örneği
Codelab uygulamaları
Blog yayınları
Videolar
- Tek bir etkinliğe geçmek için en iyi 10 uygulama
- Tek Etkinlik: Neden, Ne Zaman ve Nasıl? (Android Dev Summit 2018)
- Android Jetpack: Gezinme Denetleyicisi ile kullanıcı arayüzü gezinmesini yönetme (Google I/O 2018)

