Os mosaicos não são apps e, portanto, são implantados e iniciados usando mecanismos diferentes.
Quando um dispositivo tem as opções do desenvolvedor ativadas (os emuladores têm esses recursos ativados por padrão), outros recursos que oferecem suporte ao desenvolvimento de blocos ficam disponíveis para uso no Android Studio e no adb.
Implantar blocos
Para implantar o bloco, instale o app em um dispositivo físico ou emulador usando o Android Studio, conforme descrito em Criar e executar o app. Depois, seguindo as mesmas etapas dos usuários comuns, adicione manualmente o bloco ao carrossel de blocos.
Durante o desenvolvimento ativo, pode ser mais fácil e rápido usar o recurso "Bloco do Wear OS" Executar/depurar configuração do Android Studio. Esse método implanta e ativa o bloco automaticamente, permitindo a interação imediata sem etapas manuais adicionais.
Criar configuração automaticamente
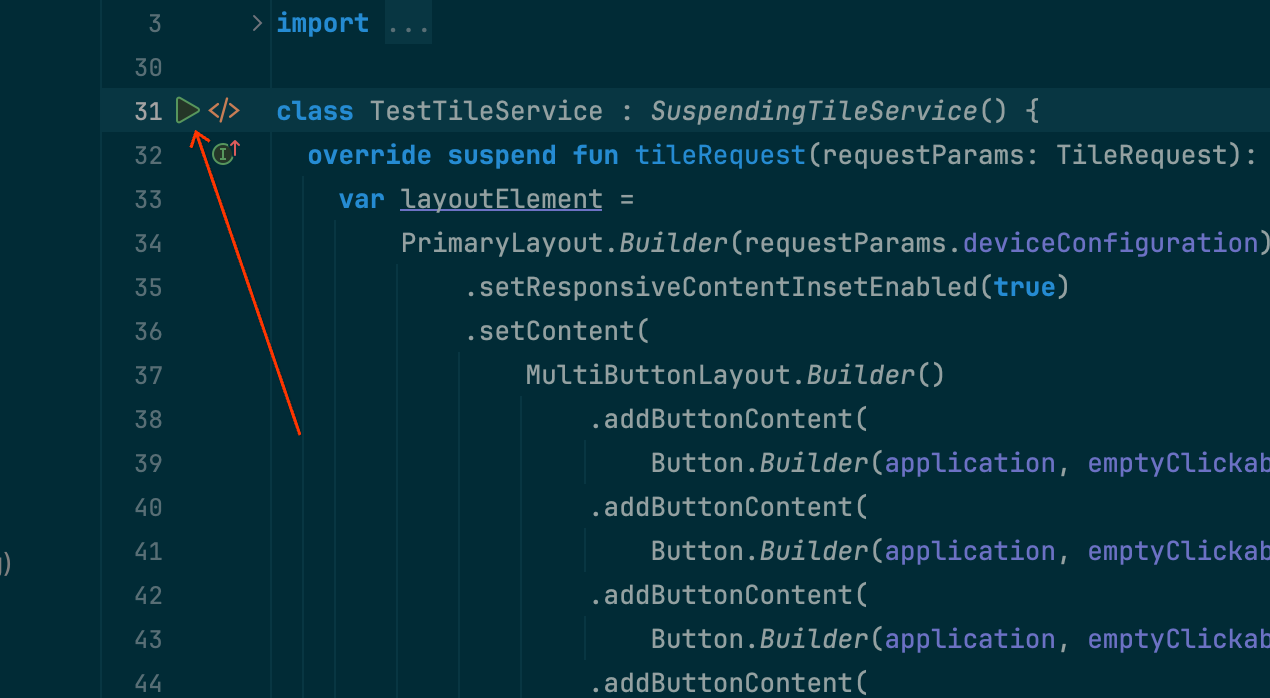
A maneira mais fácil de implantar e executar um bloco é usar o ícone "Executar serviço" na margem. Isso cria automaticamente uma configuração de execução, se ela ainda não existir. Consulte Configurações de execução/depuração do Wear OS para mais informações.


Criar configuração manualmente
Se a configuração automática não funcionar ou se você quiser ter mais controle sobre o resultado, siga as instruções abaixo. As capturas de tela são do Android Studio Meerkat (2024.3.1).
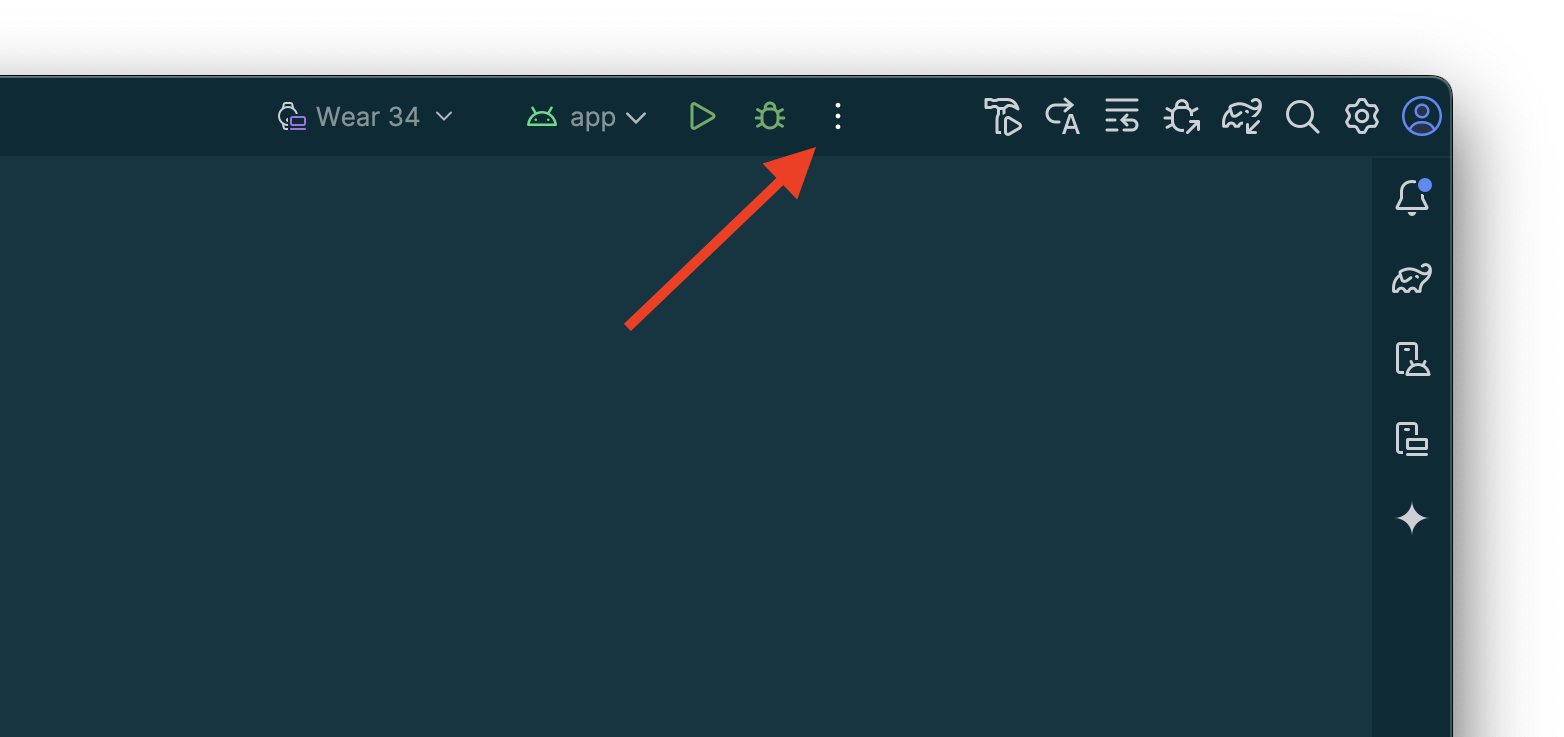
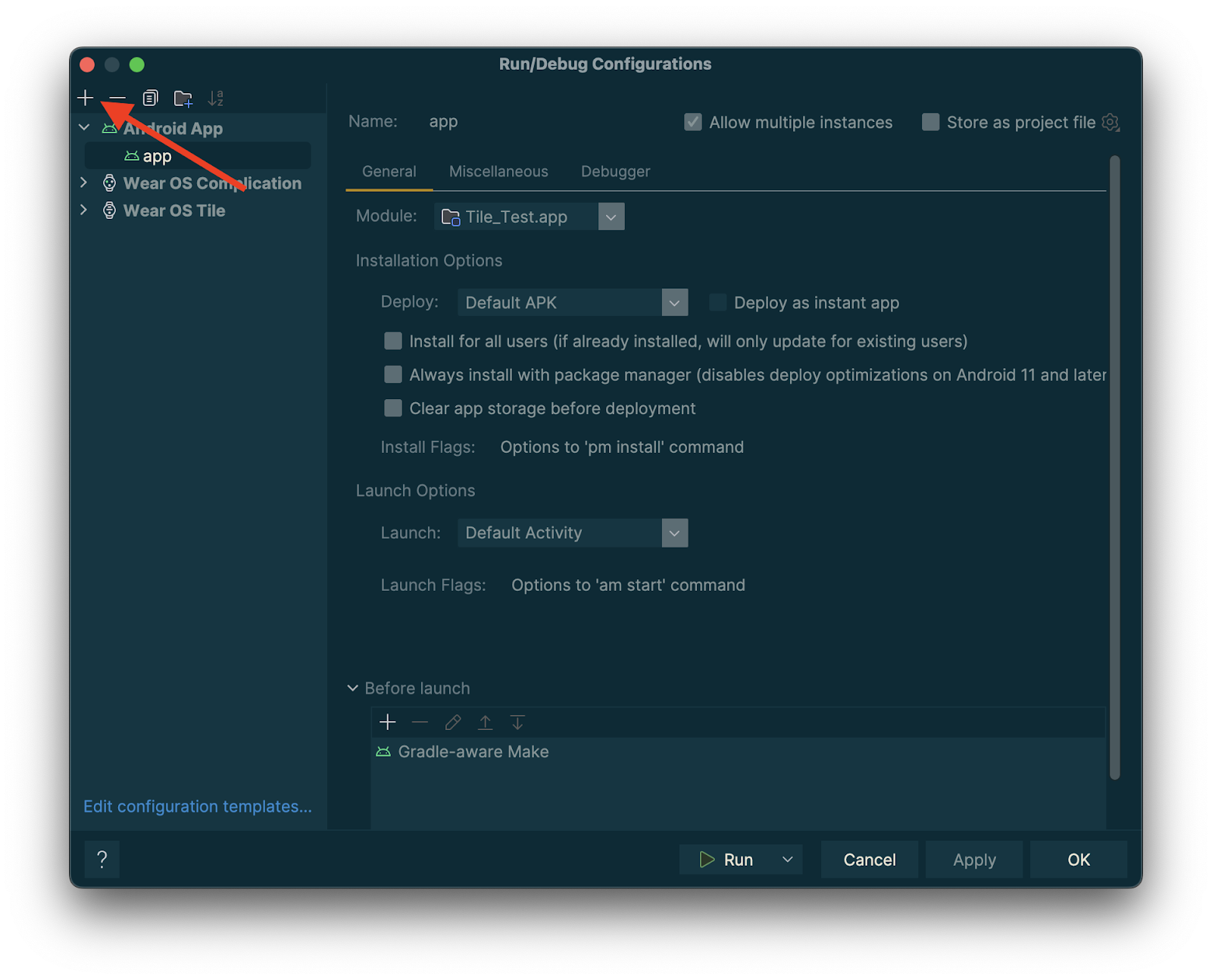
Selecione a opção "⋮" ("hambúrguer") na barra de título.

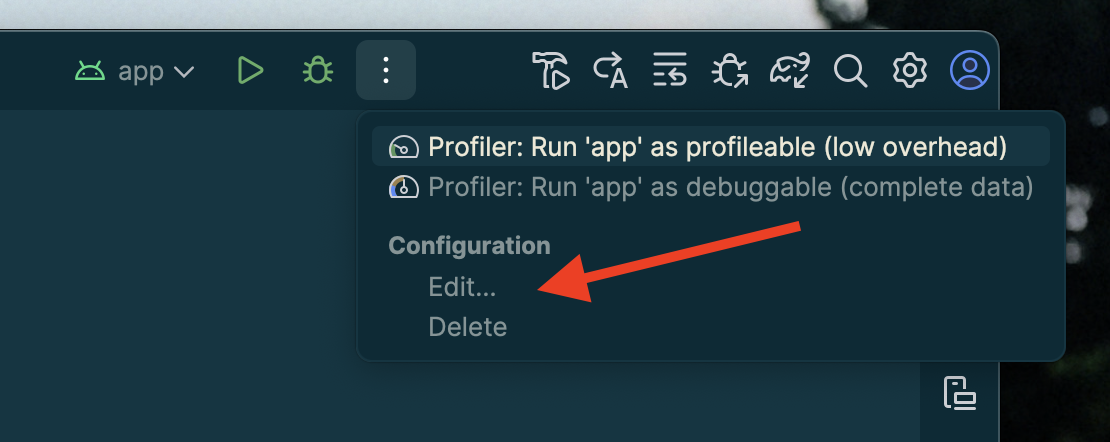
Selecione "Editar…".

Selecione "+" na caixa de diálogo que aparece para adicionar uma configuração.

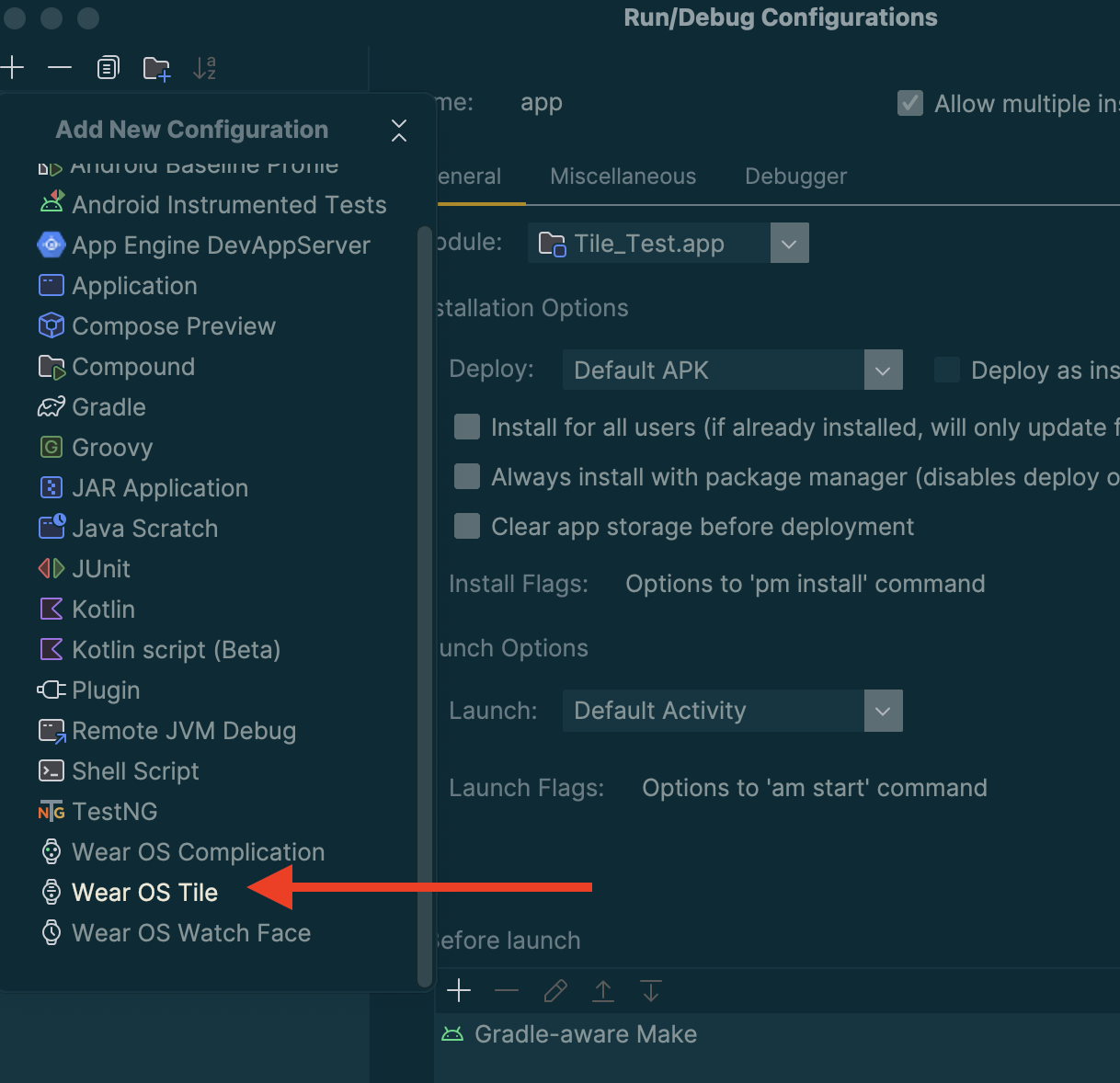
Selecione "Bloco do Wear OS" como o tipo da nova configuração.

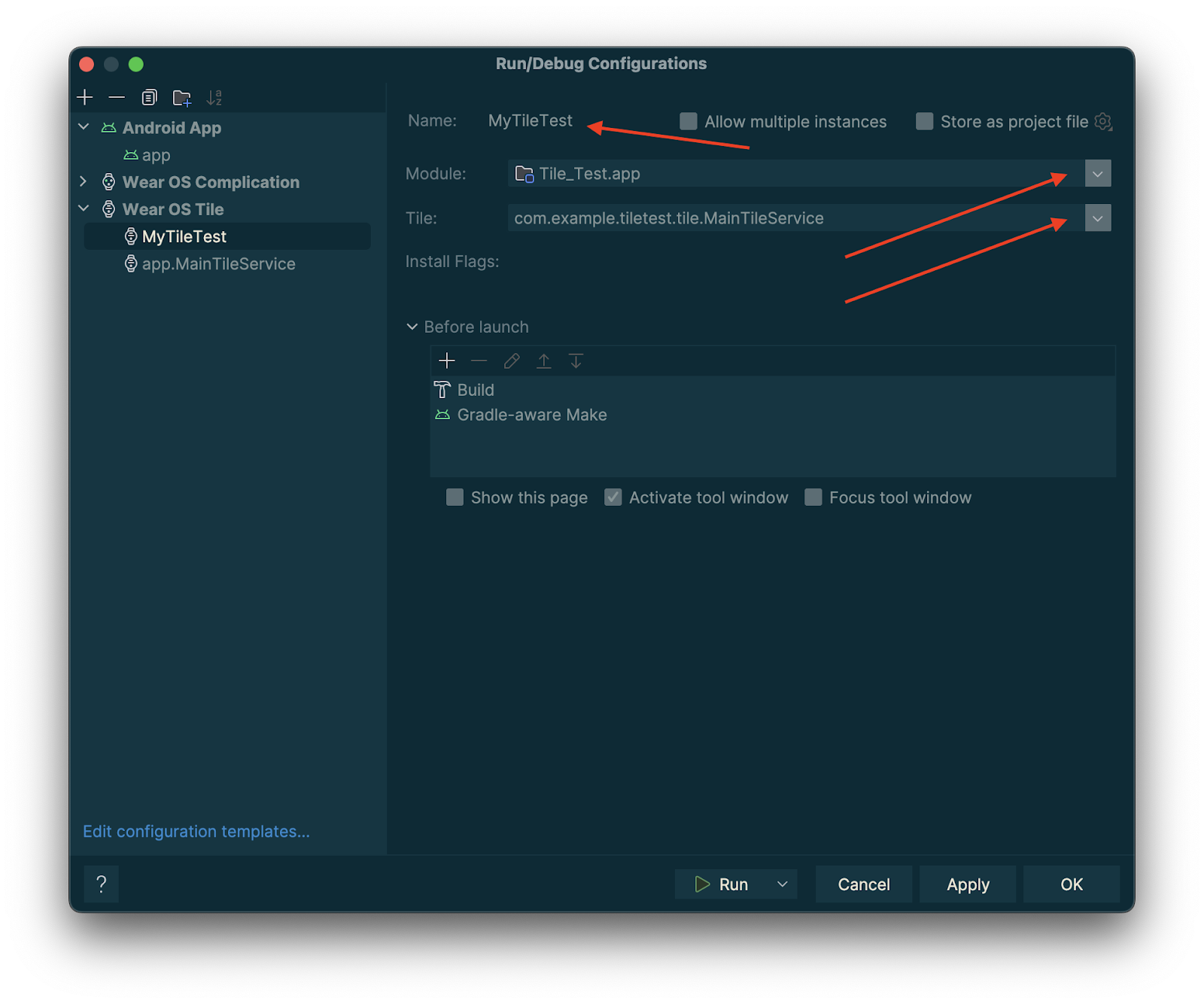
Insira um nome para sua configuração e selecione o módulo e o bloco conforme necessário.

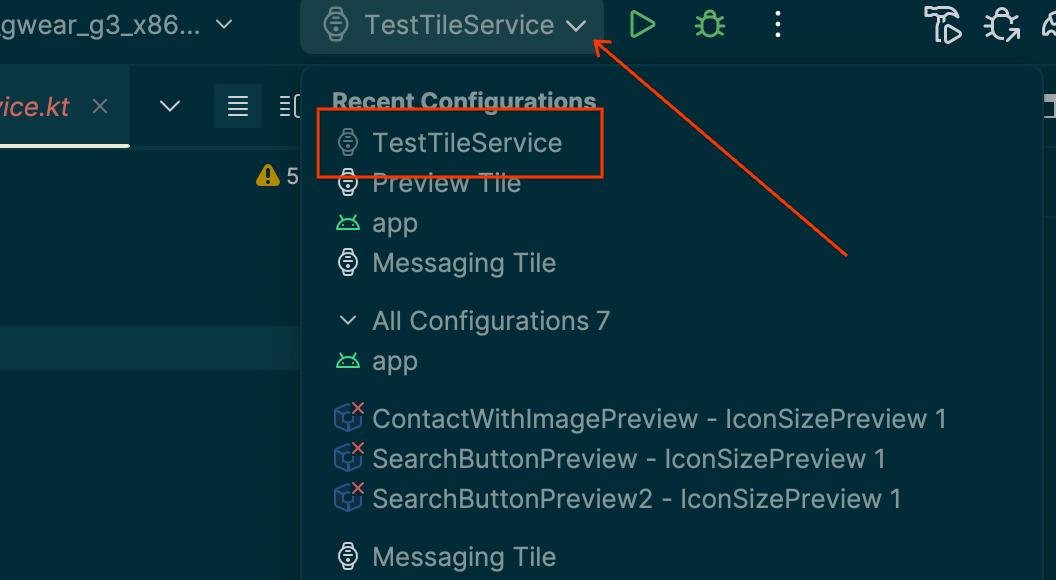
Toque em "OK". Sua configuração vai aparecer na barra de título. Toque no botão "▷" ("executar") para implantar e ativar o bloco.
Visualizar blocos no Android Studio
A partir do Android Studio Koala Feature Drop, é possível conferir snapshots dos blocos do app Wear OS. Esse painel é útil principalmente se a aparência do bloco mudar em resposta a condições, como conteúdo diferente dependendo do tamanho da tela do dispositivo ou um evento esportivo chegando ao intervalo.

Adicionar dependências
Inclua as seguintes dependências no arquivo build.gradle.kts ou
build.gradle do app:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Configurar visualizações de bloco
Para ver uma prévia da aparência do bloco em diferentes tamanhos de tela do Wear OS,
adicione a anotação @Preview e transmita o parâmetro device. Essa anotação @Preview é de um pacote diferente daquele usado para
pré-visualizações combináveis.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Adicionar e registrar recursos
Se o bloco usar recursos do Android, será necessário registrá-los no parâmetro
onTileResourceRequest de TilePreviewData, conforme mostrado no
snippet de código a seguir:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Mostrar valores específicos de fontes de dados da plataforma
Se o bloco usar dados da plataforma, como frequência cardíaca, calorias, distância e passos, ele vai mostrar os valores padrão.
Para mostrar um valor específico, defina o parâmetro platformDataValues ao criar o objeto TilePreviewData, conforme mostrado no snippet de código a seguir:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
Manipular blocos usando o adb
O adb pode ser usado para instalar, remover e ativar blocos de maneira programática
durante o desenvolvimento.
Nos comandos a seguir, ComponentName é uma string composta pelo nome do pacote e uma classe dentro desse pacote, por exemplo, com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile
Adiciona um bloco fornecido por COMPONENT_NAME e retorna o índice.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Exemplo de saída:
Broadcast completed: result=1, data="Index=[0]"
Se um bloco já existir no carrossel, ele será removido e reinserido no
mesmo local. Caso contrário, ele será inserido em Index[0]. Além disso, se o carrossel estiver na capacidade máxima, o último bloco será removido para abrir espaço para o novo.
show-tile
Ative o bloco no índice TILE_INDEX.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Exemplo de saída:
Broadcast completed: result=1
remove-tile
Remove todas as instâncias de bloco no carrossel associadas a COMPONENT_NAME.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Exemplo de saída:
result=1, data="Tile(s) removed."
Valores de retorno
- result=0: nenhum broadcast receiver respondeu a esse comando, provavelmente porque a versão do Wear OS é muito antiga ou o processo de depuração não está em execução.
- result=1: sucesso.
- result>1: erro.
