في بعض الحالات، يجب أن تكون الصور متحركة. يكون هذا مفيدًا إذا كنت تريد عرض صورة متحركة مخصّصة للتحميل تتألّف من عدة صور أو إذا كنت تريد أن يتغيّر شكل رمز بعد تنفيذ أحد إجراءات المستخدم. يقدّم Android خيارَين لإضافة تأثيرات متحركة إلى عناصر الرسم.
الخيار الأول هو استخدام AnimationDrawable. يتيح لك ذلك تحديد عدة ملفّات قابلة للرسم ثابتة يتم عرضها واحدة تلو الأخرى لإنشاء صورة متحركة. الخيار الثاني هو استخدام
AnimatedVectorDrawable، ما يتيح لك إضافة مؤثرات متحركة إلى سمات
المتجه القابل للرسم.
استخدام AnimationDrawable
من الطرق لإنشاء صورة متحركة هي تحميل تسلسل من الموارد القابلة للرسم، مثل لفة فيلم.
تشكّل فئة AnimationDrawable
الأساس لهذين النوعَين من الصور المتحركة القابلة للرسم.
يمكنك تحديد إطارات الصورة المتحركة في الرمز البرمجي باستخدام واجهة برمجة التطبيقات AnimationDrawable
class، ولكن من الأسهل تحديدها باستخدام ملف XML واحد يسرد الإطارات التي تشكل
الصورة المتحركة. ينتمي ملف XML الخاص بهذا النوع من الصور المتحركة إلى دليل res/drawable/ الخاص بمشروع Android الخاص بك. في هذه الحالة، تعرض التعليمات ترتيب كل إطار في الصورة المتحركة ومدته.
يتكوّن ملف XML من عنصر <animation-list> كعقدة الجذر وسلسلة من العقد الفرعية <item> التي تحدّد كلّ منها إطارًا، وهو مورد قابل للرسم
ومدته. في ما يلي مثال على ملف XML لصورة متحركة Drawable:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
يتم تشغيل هذه الصورة المتحركة لثلاثة إطارات. يؤدي ضبط سمة android:oneshot
للقائمة على true إلى بدء دورة مرة واحدة ثم التوقف مع تثبيت
على اللقطة الأخيرة. في حال ضبط السمة android:oneshot على false،
يتم تكرار الرسم المتحرك.
إذا حفظت ملف XML هذا باسم rocket_thrust.xml في دليل res/drawable/
للمشروع، يمكنك إضافته كصورة خلفية إلى View ثم
استدعاء start() لتشغيله. في ما يلي مثال على نشاط تتم فيه إضافة الصورة المتحركة إلى علامة ImageView ثم تحريكها عند لمس الشاشة:
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
تجدر الإشارة إلى أنّه لا يمكن استدعاء طريقة start() التي تم استدعاؤها في AnimationDrawable أثناء إجراء onCreate() في Activity لأنّ AnimationDrawable لم يتم إرفاقها بالكامل بعد بالنافذة. لتشغيل الصورة المتحركة على الفور بدون الحاجة إلى التفاعل، يمكنك استدعاؤها من onStart()Activity، والتي يتم استدعاؤها عندما يجعل Android العرض مرئيًا على الشاشة.
لمزيد من المعلومات حول بنية XML والعلامات والسمات المتاحة، يُرجى الاطّلاع على موارد الصور المتحركة.
استخدام AnimatedVectorDrawable
المتّجه القابل للرسم هو نوع من قابل للرسم قابل للتوسّع بدون أن يتعرّض للتقطيع أو التمويه. تتيح لك فئة AnimatedVectorDrawable و
AnimatedVectorDrawableCompat للتوافق مع الأنظمة القديمة تحريك خصائص المتجه القابل للرسم، مثل تدويره أو تغيير بيانات المسار لتحويله إلى صورة مختلفة.
يمكنك عادةً تحديد الرسومات المرسومة بالأشكال الهندسية المتحركة في ثلاثة ملفات XML:
- متّجه قابل للرسم مع العنصر
<vector>فيres/drawable/. - متّجه قابل للرسم متحرك يتضمّن عنصر
<animated-vector>فيres/drawable/ - أداة واحدة أو أكثر لتحريك الكائنات تحتوي على عنصر
<objectAnimator>فيres/animator/
يمكن أن تؤدي العناصر القابلة للرسم والمتّجهات المتحركة إلى إضافة تأثيرات حركية إلى سمات العنصرين <group>
و<path>. يحدّد العنصر <group> مجموعة من
المسارات أو المجموعات الفرعية، ويحدّد العنصر <path> المسارات التي سيتم رسمها.
عند تحديد متّجه قابل للرسم تريد تحريكه، استخدِم السمة android:name لتحديد اسم فريد للمجموعات والمسارات، كي تتمكّن من الرجوع إليها من تعريفات مستخدمي الصور المتحركة. مثلاً:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
يشير تعريف العنصر المرسوم بالاستناد إلى متّجه متحرك إلى المجموعات والمسارات في العنصر المرسوم بالاستناد إلى متّجه بأسمائها:
res/drawable/animatorvectorable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
تمثّل تعريفات الرسوم المتحركة كائنات
ObjectAnimator أو
AnimatorSet. يُدير أول مؤثر حركي في هذا المثال المجموعة المستهدفة بزاوية 360 درجة:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
يحول صانع الرسوم المتحركة الثاني في هذا المثال مسار المتجه القابل للرسم من شكل إلى آخر. يجب أن تكون المسارات متوافقة مع التحويل: يجب أن تحتوي على العدد نفسه من الأوامر والعدد نفسه من المَعلمات لكلّ أمر.
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
في ما يلي AnimatedVectorDrawable الناتجة:
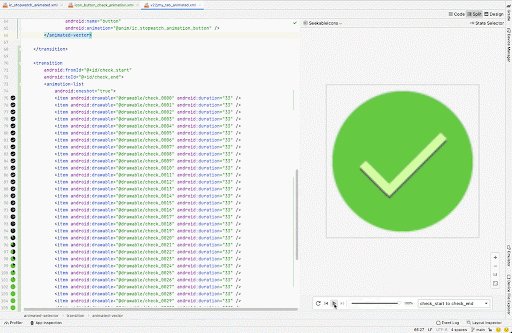
AnimatedVectorDrawable.معاينة رسوم متحركة متجهّة (AVD)
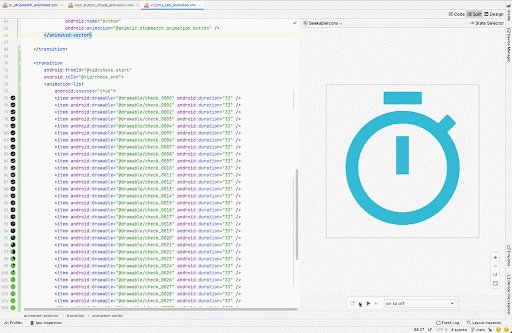
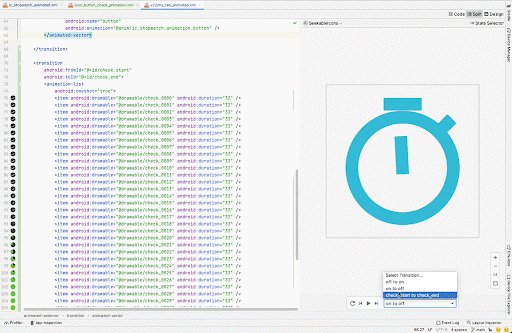
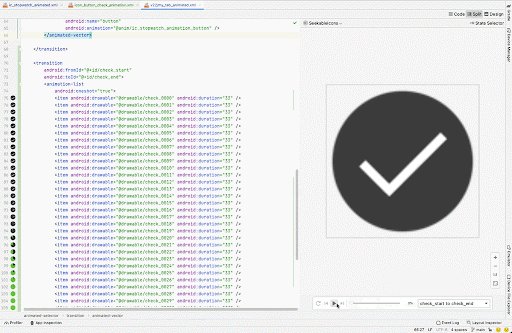
تتيح لك أداة Animated Vector Drawable في Android Studio معاينة موارد الرسوم المتحرّكة
القابلة للرسم. تساعدك هذه الأداة في معاينة موارد <animation-list> و<animated-vector> و<animated-selector> في IDE "استوديو Android"، كما تسهّل تحسين الصور المتحركة المخصّصة.

لمزيد من المعلومات، يُرجى الاطّلاع على مرجع واجهة برمجة التطبيقات لمحاولة
AnimatedVectorDrawable.