
在某些情况下,图片需要呈现动画效果。如果您想显示由多张图片组成的自定义加载动画,或者希望图标在用户操作后变形,此方法会非常有用。Android 提供了两个选项供您为可绘制对象添加动画效果。
第一个选项是使用 AnimationDrawable。使用该选项,您可以指定多个静态可绘制对象文件(每次展示一个)来创建动画。第二个选项是使用 AnimatedVectorDrawable,它可让您为矢量可绘制对象的属性添加动画效果。
使用 AnimationDrawable
创建动画的一种方法是加载一系列可绘制资源,就像一卷胶卷一样。AnimationDrawable 类是这类可绘制动画的基础。
您可以使用 AnimationDrawable 类 API 在代码中定义动画帧,但使用单个 XML 文件(其中列出构成动画的各个帧)更易于定义这些帧。此类动画的 XML 文件位于 Android 项目的 res/drawable/ 目录中。在这种情况下,具体指令是每个动画帧的顺序和时长。
该 XML 文件包含一个 <animation-list> 元素(作为根节点)和一系列子 <item> 节点(每个节点都定义一个帧,可绘制资源及其时长)。以下是 Drawable 动画的 XML 文件示例:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
此动画持续三帧。将列表的 android:oneshot 属性设置为 true 会使其循环一次,然后停止并保持在最后一帧。如果您将 android:oneshot 设置为 false,动画会循环播放。
如果您将此 XML 文件另存为 rocket_thrust.xml(位于项目的 res/drawable/ 目录中),则可以将其作为背景图片添加到 View,然后调用 start() 以使其播放。以下 activity 示例将动画添加到 ImageView,然后在用户轻触屏幕时为其添加动画效果:
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
请务必注意,对 AnimationDrawable 调用的 start() 方法不能在 Activity 的 onCreate() 方法期间调用,因为 AnimationDrawable 尚未完全附加到窗口。如需立即播放动画而无需互动,您可以从 Activity 中的 onStart()
如需详细了解 XML 语法以及可用标记和属性,请参阅动画资源。
使用 AnimatedVectorDrawable
矢量可绘制对象是一种无需像素化或模糊不清即可缩放的可绘制对象。借助 AnimatedVectorDrawable 类(以及用于实现向后兼容的 AnimatedVectorDrawableCompat),您可以为矢量可绘制对象的属性添加动画效果,例如旋转或更改路径数据以将其变为其他图片。
您通常在三个 XML 文件中定义带动画的矢量可绘制对象:
- 一个矢量可绘制对象,其中
<vector>元素位于res/drawable/。 - 一个添加动画效果之后的矢量可绘制对象,其中
<animated-vector>位于res/drawable/。 - 一个或多个对象 Animator,其
<objectAnimator>元素位于res/animator/中。
添加动画效果之后的矢量可绘制对象可以为 <group> 和 <path> 元素的属性添加动画效果。<group> 元素定义一组路径或子组,而 <path> 元素定义要绘制的路径。
当您定义要添加动画效果的矢量可绘制对象时,请使用 android:name 属性,为各个组和路径指定唯一名称,以便您可以从 Animator 定义中引用它们。例如:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
已添加动画的矢量图片定义会按矢量图片中各个组和路径的名称对其进行引用:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
动画定义表示 ObjectAnimator 或 AnimatorSet 对象。以下示例中的第一个 Animator 会将目标组旋转 360 度:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
此示例中的第二个动画将矢量可绘制对象的路径从一种形状变形到另一种形状。这些路径必须兼容变形,即:这些路径必须具有相同数量的命令,并且每个命令都有相同数量的参数。
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
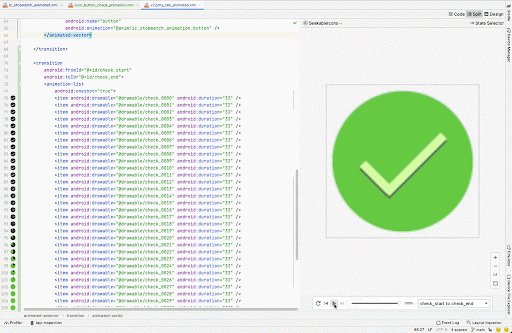
生成的 AnimatedVectorDrawable 如下:
AnimatedVectorDrawable。动画形式的矢量可绘制对象 (AVD) 预览
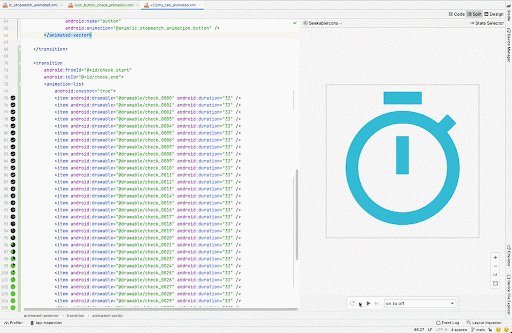
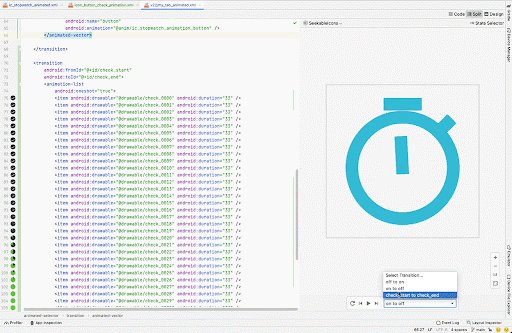
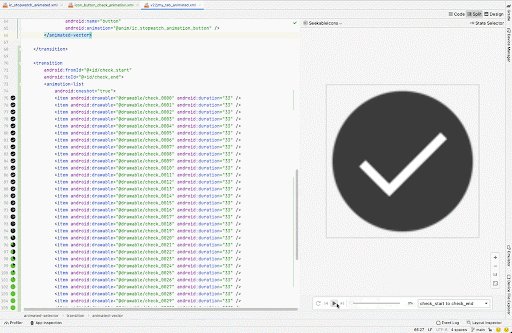
借助 Android Studio 中的动画矢量可绘制对象工具,您可以预览动画可绘制资源。此工具可帮助您在 Android Studio 中预览 <animation-list>、<animated-vector> 和 <animated-selector> 资源,使您能够更轻松地优化自定义动画。

如需了解详情,请参阅 AnimatedVectorDrawable 的 API 参考文档。