
場合によっては、画像をアニメーションにする必要があります。これは、複数の画像で構成されるカスタムの読み込みアニメーションを表示する場合や、ユーザーの操作に応じてアイコンが変化する場合に便利です。Android には、ドローアブルをアニメーション化するためのオプションが 2 つあります。
1 つ目の方法は、AnimationDrawable を使用することです。これにより、アニメーションを作成するために一度に 1 つずつ表示される複数の静的なドローアブル ファイルを指定できます。2 つ目は、AnimatedVectorDrawable を使用することです。これにより、ベクター型ドローアブルのプロパティをアニメーション化できます。
AnimationDrawable を使用する
アニメーションを作成する方法の 1 つは、映画のロールなど、一連のドローアブル リソースを読み込むことです。このようなドローアブル アニメーションのベースとなるのが AnimationDrawable クラスです。
AnimationDrawable クラス API を使用してコード内でアニメーションのフレームを定義することもできますが、1 つの XML ファイルで、アニメーションを構成するフレームをリストするほうが簡単です。この種のアニメーションの XML ファイルは、Android プロジェクトの res/drawable/ ディレクトリにあります。この例では、アニメーションの各フレームの順序と時間を指定しています。
XML ファイルは、ルートノードとしての <animation-list> 要素と、それぞれがフレーム(ドローアブル リソースとその時間)を定義する一連の子 <item> ノードで構成されます。Drawable アニメーションの XML ファイルの例を次に示します。
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
このアニメーションは 3 つのフレームで実行されます。リストの android:oneshot 属性を true に設定すると、1 回だけ通しで再生され、最後のフレームで停止したままになります。android:oneshot を false に設定すると、アニメーションがループします。
この XML をプロジェクトの res/drawable/ ディレクトリに rocket_thrust.xml として保存すると、背景画像として View に追加し、start() を呼び出して再生できます。アニメーションが ImageView に追加され、画面をタップしたときにアニメーション表示されるアクティビティの例を次に示します。
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
AnimationDrawable で呼び出された start() メソッドは、Activity の onCreate() メソッド中は、AnimationDrawable がまだウィンドウにアタッチされていないため呼び出せないことに注意が必要です。操作を必要とせずアニメーションをすぐに再生するには、Android が画面にビューを表示したときに呼び出される Activity の onStart()
XML 構文、使用可能なタグと属性の詳細については、アニメーション リソースをご覧ください。
AnimatedVectorDrawable を使用する
ベクター型ドローアブルは、モザイクやぼやけが発生せず、拡張可能なドローアブルの一種です。AnimatedVectorDrawable クラス(下位互換性には AnimatedVectorDrawableCompat)を使用すると、回転させたり、パスデータを変更して別の画像にしたりなど、ベクター型ドローアブルのプロパティをアニメーション化できます。
通常、アニメーション化ベクター型ドローアブルは、3 つの XML ファイルで定義します。
res/drawable/の<vector>要素を持つベクター型ドローアブル。res/drawable/の<animated-vector>要素を持つアニメーション化ベクター型ドローアブルres/animator/で<objectAnimator>要素を持つ 1 つ以上のオブジェクト アニメーター。
アニメーション化ベクター型ドローアブルでは、<group> 要素と <path> 要素の属性をアニメーション化できます。<group> 要素は一連のパスまたはサブグループを定義し、<path> 要素は描画するパスを定義します。
アニメーション化ベクター型ドローアブルを定義するときは、android:name 属性を使用してグループとパスに一意の名前を割り当て、アニメーター定義から参照できるようにします。次に例を示します。
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
アニメーション化ベクター型ドローアブルの定義では、ベクター型ドローアブルのグループとパスを、それぞれの名前で参照します。
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
アニメーションの定義は、ObjectAnimator オブジェクトまたは AnimatorSet オブジェクトを表します。この例の最初のアニメーターは、ターゲット グループを 360 度回転させます。
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
この例の 2 つめのアニメーターは、ベクター型ドローアブルのパスを別の形状にモーフィングします。パスはモーフィングに対応している必要があります。つまり、各コマンドについて、同じ数のコマンドと同じ数のパラメータが必要です。
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
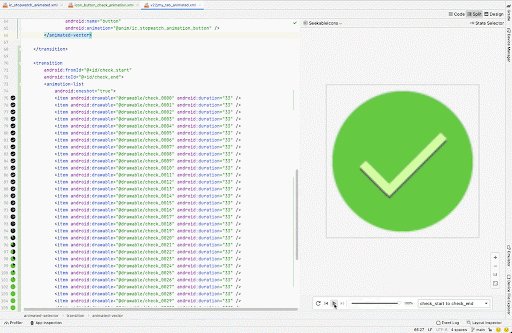
結果の AnimatedVectorDrawable は次のようになります。
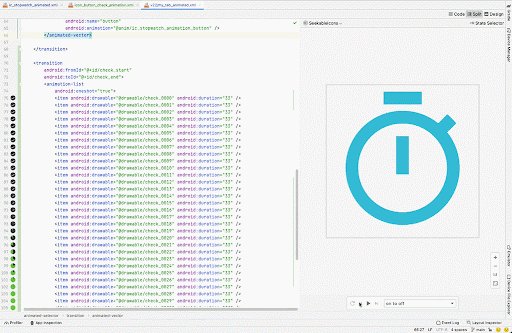
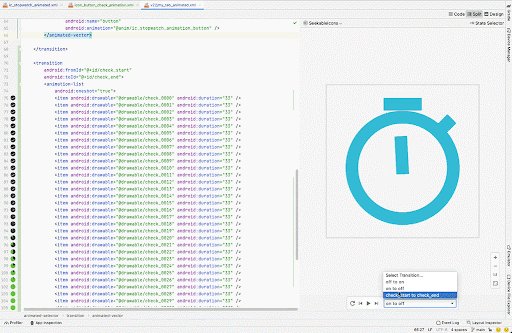
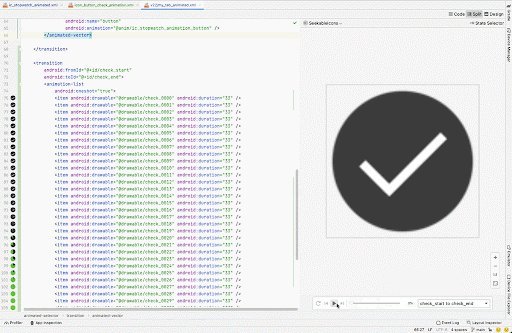
AnimatedVectorDrawable。アニメーション化ベクター型ドローアブル(AVD)のプレビュー
Android Studio のアニメーション化ベクター型ドローアブル ツールを使用すると、アニメーション化されたドローアブル リソースをプレビューできます。このツールを使用すると、Android Studio で <animation-list>、<animated-vector>、<animated-selector> のリソースをプレビューでき、カスタム アニメーションを簡単に調整できます。

詳しくは、AnimatedVectorDrawable の API リファレンスをご覧ください。