Hệ thống hoạt ảnh thuộc tính là một khung mạnh mẽ cho phép bạn để tạo ảnh động cho hầu hết nội dung. Bạn có thể xác định ảnh động để thay đổi bất kỳ thuộc tính đối tượng nào theo thời gian, bất kể nó có vẽ lên màn hình hay không. Ảnh động thuộc tính thay đổi giá trị của một thuộc tính (một trường trong đối tượng) trong một khoảng thời gian nhất định. Để tạo hoạt ảnh cho nội dung nào đó, bạn chỉ định thuộc tính đối tượng mà bạn muốn tạo hiệu ứng động, chẳng hạn như vị trí của đối tượng trên màn hình, thời lượng bạn muốn tạo ảnh động và giá trị mà bạn muốn tạo ảnh động.
Hệ thống ảnh động thuộc tính cho phép bạn xác định các đặc điểm sau của một thuộc tính ảnh động:
- Thời lượng: Bạn có thể chỉ định thời lượng của ảnh động. Độ dài mặc định là 300 mili giây.
- Nội suy thời gian: Bạn có thể chỉ định cách tính giá trị cho thuộc tính dưới dạng hàm của thời gian đã trôi qua hiện tại của ảnh động.
- Số lần lặp lại và hành vi: Bạn có thể chỉ định xem có lặp lại ảnh động khi ảnh động đó kết thúc thời lượng hay không và số lần lặp lại ảnh động. Bạn cũng có thể chỉ định xem bạn có muốn ảnh động phát ngược lại hay không. Việc đặt thành đảo ngược sẽ phát ảnh động từ trước ra sau rồi lặp lại cho đến khi đạt đến số lần lặp lại.
- Tập hợp ảnh động: Bạn có thể nhóm các ảnh động thành các tập hợp logic phát cùng nhau hoặc theo tuần tự hoặc sau độ trễ đã chỉ định.
- Độ trễ làm mới khung: Bạn có thể chỉ định tần suất làm mới khung hình của ảnh động. Theo mặc định, chế độ làm mới được đặt là 10 mili giây, nhưng tốc độ mà ứng dụng của bạn có thể làm mới khung hình cuối cùng phụ thuộc vào mức độ bận rộn tổng thể của hệ thống và tốc độ mà hệ thống có thể phục vụ bộ hẹn giờ cơ bản.
Để xem ví dụ đầy đủ về ảnh động thuộc tính, hãy xem
Lớp ChangeColor trong CustomTransition
mẫu trên GitHub.
Cách hoạt động của ảnh động thuộc tính
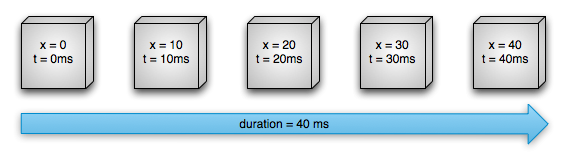
Trước tiên, hãy xem xét cách hoạt động của ảnh động thông qua một ví dụ đơn giản. Hình 1 mô tả
đối tượng giả định được tạo ảnh động với thuộc tính x, đại diện cho
theo chiều ngang trên màn hình. Thời lượng của ảnh động được đặt thành 40 mili giây và khoảng cách di chuyển là 40 pixel. Mỗi 10 mili giây, tốc độ làm mới khung hình mặc định, đối tượng sẽ di chuyển
theo chiều ngang 10 pixel. Kết thúc 40 mili giây, ảnh động dừng và đối tượng kết thúc lúc
vị trí ngang 40. Đây là ví dụ về ảnh động có nội suy tuyến tính, nghĩa là đối tượng di chuyển với tốc độ không đổi.

Hình 1. Ví dụ về ảnh động tuyến tính
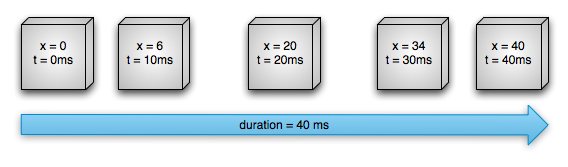
Bạn cũng có thể chỉ định ảnh động để có nội suy phi tuyến tính. Hình 2 minh hoạ một đối tượng giả định tăng tốc ở đầu ảnh động và giảm tốc ở cuối ảnh động. Đối tượng vẫn di chuyển 40 pixel trong 40 mili giây, nhưng không theo đường thẳng. Trong đầu tiên, hoạt ảnh này tăng tốc đến điểm giữa rồi giảm tốc từ một nửa cho đến cuối ảnh động. Như Hình 2 cho thấy, quãng đường di chuyển ở đầu và cuối ảnh động nhỏ hơn so với ở giữa.

Hình 2. Ví dụ về ảnh động phi tuyến tính
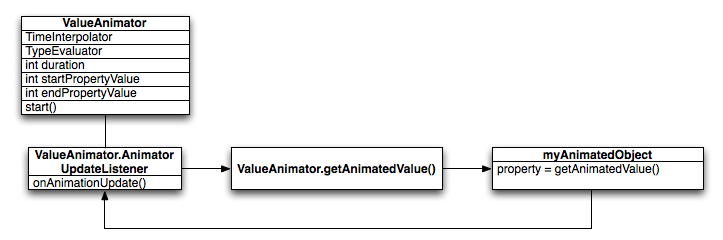
Hãy cùng tìm hiểu chi tiết cách các thành phần quan trọng của hệ thống ảnh động thuộc tính sẽ tính toán các ảnh động như minh hoạ ở trên. Hình 3 mô tả cách các lớp chính làm việc với nhau.

Hình 3. Cách tính ảnh động
Đối tượng ValueAnimator theo dõi thời gian của ảnh động, chẳng hạn như thời gian chạy ảnh động và giá trị hiện tại của thuộc tính mà ảnh động đang tạo.
ValueAnimator đóng gói TimeInterpolator xác định nội suy ảnh động và TypeEvaluator xác định cách tính toán các giá trị cho thuộc tính đang
ảnh động. Ví dụ: trong Hình 2, TimeInterpolator được sử dụng sẽ là
AccelerateDecelerateInterpolator và TypeEvaluator sẽ là IntEvaluator.
Để bắt đầu một ảnh động, hãy tạo một ValueAnimator và cung cấp cho ảnh động đó các giá trị bắt đầu và kết thúc cho thuộc tính mà bạn muốn tạo ảnh động, cùng với thời lượng của ảnh động. Khi bạn gọi start(), ảnh động
đầu tiên. Trong toàn bộ ảnh động, ValueAnimator sẽ tính toán phân số đã trôi qua trong khoảng từ 0 đến 1, dựa trên thời lượng của ảnh động và khoảng thời gian đã trôi qua. Chiến lược phát hành đĩa đơn
phân số đã trôi qua biểu thị tỷ lệ phần trăm thời gian mà ảnh động đã hoàn tất, 0 nghĩa là 0%
và 1 nghĩa là 100%. Ví dụ: trong Hình 1, phân số đã trôi qua tại t = 10 mili giây sẽ là 0, 25
vì tổng thời lượng là t = 40 mili giây.
Khi ValueAnimator hoàn tất việc tính toán một phân số đã trôi qua, hàm này sẽ gọi TimeInterpolator hiện đang được đặt để tính toán một phân số nội suy. Một phân số nội suy liên kết phân số đã trôi qua với một phân số mới có tính đến thời gian nội suy đã đặt. Ví dụ: trong Hình 2, vì ảnh động tăng tốc từ từ, nên phân số nội suy, khoảng 0,15, nhỏ hơn phân số đã trôi qua, 0,25, tại t = 10 mili giây. Trong Hình 1, phân số nội suy luôn giống với phân số đã trôi qua.
Khi tính toán phân số nội suy, ValueAnimator sẽ gọi TypeEvaluator thích hợp để tính toán giá trị của thuộc tính mà bạn đang tạo ảnh động, dựa trên phân số nội suy, giá trị bắt đầu và giá trị kết thúc của ảnh động. Ví dụ: trong Hình 2, phân số nội suy là .15 tại t =
10 mili giây, do đó, giá trị cho thuộc tính tại thời điểm đó sẽ là 0,15 × (40 - 0) hoặc 6.
Sự khác biệt giữa ảnh động thuộc tính và ảnh động chế độ xem
Hệ thống ảnh động dạng khung hiển thị cung cấp khả năng chỉ tạo ảnh động cho View
nên nếu muốn tạo ảnh động cho các đối tượng không phải View, bạn phải triển khai
mã của riêng bạn để làm như vậy. Hệ thống ảnh động khung hiển thị cũng bị hạn chế ở chỗ nó chỉ
hiển thị một số khía cạnh của đối tượng View để tạo ảnh động, chẳng hạn như việc điều chỉnh theo tỷ lệ và
chẳng hạn như xoay Chế độ xem nhưng không xoay màu nền.
Nhược điểm khác của hệ thống ảnh động khung hiển thị là hệ thống chỉ sửa đổi khi Khung hiển thị đã được vẽ chứ không phải là Khung hiển thị thực tế. Ví dụ: nếu bạn tạo ảnh động cho một nút di chuyển trên màn hình, nút này được vẽ chính xác, nhưng vị trí thực tế mà bạn có thể nhấp vào không thay đổi, vì vậy, bạn phải triển khai logic của riêng mình để xử lý vấn đề này.
Với hệ thống ảnh động thuộc tính, các quy tắc ràng buộc này sẽ bị xoá hoàn toàn và bạn có thể tạo ảnh động cho bất kỳ thuộc tính nào của đối tượng (Khung hiển thị và không phải Khung hiển thị) và chính đối tượng đó sẽ được sửa đổi. Hệ thống ảnh động thuộc tính cũng mạnh mẽ hơn trong cách thực hiện ảnh động. Ở cấp cao, bạn chỉ định trình tạo ảnh động cho các thuộc tính mà bạn muốn tạo ảnh động, chẳng hạn như màu sắc, vị trí hoặc kích thước và có thể xác định các khía cạnh của ảnh động như nội suy và đồng bộ hoá nhiều trình tạo ảnh động.
Tuy nhiên, hệ thống ảnh động dạng khung hiển thị mất ít thời gian thiết lập hơn và cần ít mã hơn để viết. Nếu ảnh động dạng khung hiển thị hoàn thành mọi việc bạn cần làm hoặc nếu mã hiện tại của bạn đã hoàn thành hoạt động theo cách bạn muốn, nên không cần phải sử dụng hệ thống ảnh động thuộc tính. Bạn cũng nên sử dụng cả hai hệ thống ảnh động cho nhiều tình huống nếu trường hợp sử dụng phát sinh.
Tổng quan về API
Bạn có thể tìm thấy hầu hết các API của hệ thống ảnh động thuộc tính trong android.animation. Vì hệ thống ảnh động khung hiển thị đã
xác định nhiều bộ nội suy trong android.view.animation, bạn có thể sử dụng
các bộ nội suy đó trong hệ thống ảnh động thuộc tính. Các bảng sau đây mô tả các thành phần chính của hệ thống ảnh động thuộc tính.
Lớp Animator cung cấp cấu trúc cơ bản để tạo
ảnh động. Bạn thường không sử dụng trực tiếp lớp này vì lớp này chỉ cung cấp rất ít
phải được mở rộng để hỗ trợ đầy đủ các giá trị tạo ảnh động. Nội dung sau đây
các lớp con mở rộng Animator:
Bảng 1. Hoạ sĩ diễn hoạt
| Lớp | Mô tả |
|---|---|
ValueAnimator |
Công cụ thời gian chính cho ảnh động thuộc tính cũng tính toán các giá trị cho
thành ảnh động. Nó có tất cả chức năng cốt lõi để tính toán ảnh động
và chứa thông tin chi tiết về thời gian của từng ảnh động, thông tin về việc liệu một
lặp lại ảnh động, trình nghe nhận sự kiện cập nhật và khả năng thiết lập chế độ cài đặt tuỳ chỉnh
để đánh giá. Có hai phần để tạo ảnh động: tính toán
và đặt các giá trị đó trên đối tượng và thuộc tính đang được tạo ảnh động. ValueAnimator không thực hiện phần thứ hai, vì vậy, bạn phải theo dõi các bản cập nhật cho các giá trị do ValueAnimator tính toán và sửa đổi các đối tượng mà bạn muốn tạo ảnh động bằng logic của riêng mình. Hãy xem phần Tạo ảnh động bằng ValueAnimator để biết thêm thông tin. |
ObjectAnimator |
Một lớp con của ValueAnimator cho phép bạn đặt mục tiêu
đối tượng và thuộc tính đối tượng để tạo ảnh động. Lớp này cập nhật thuộc tính tương ứng khi tính toán giá trị mới cho ảnh động. Bạn muốn sử dụng
Hầu như lúc nào cũng ObjectAnimator,
vì API này giúp quá trình tạo ảnh động cho các giá trị trên đối tượng mục tiêu dễ dàng hơn nhiều. Tuy nhiên, đôi khi bạn muốn sử dụng trực tiếp ValueAnimator vì ObjectAnimator có thêm một số hạn chế, chẳng hạn như yêu cầu các phương thức truy cập cụ thể phải có trên đối tượng mục tiêu. |
AnimatorSet |
Cung cấp cơ chế nhóm các ảnh động lại với nhau để có thể chạy trong với nhau. Bạn có thể thiết lập ảnh động để phát cùng nhau, theo tuần tự hoặc sau một độ trễ đã chỉ định. Hãy xem phần Choreographing multiple animations with Animator Sets (Biên đạo nhiều ảnh động bằng Animator Sets) để biết thêm thông tin. |
Trình đánh giá cho hệ thống ảnh động thuộc tính biết cách tính giá trị cho một giá trị nhất định
thuộc tính này. Các phương thức này lấy dữ liệu thời gian do Animator cung cấp
lớp, giá trị bắt đầu và kết thúc của ảnh động, đồng thời tính toán các giá trị được tạo ảnh động của thuộc tính
dựa trên dữ liệu này. Hệ thống ảnh động thuộc tính cung cấp các trình đánh giá sau:
Bảng 2. Người đánh giá
| Lớp/Giao diện | Mô tả |
|---|---|
IntEvaluator |
Trình đánh giá mặc định để tính toán các giá trị cho thuộc tính int. |
FloatEvaluator |
Trình đánh giá mặc định để tính giá trị cho các thuộc tính float. |
ArgbEvaluator |
Trình đánh giá mặc định để tính toán các giá trị cho các thuộc tính màu được biểu thị dưới dạng giá trị thập lục phân. |
TypeEvaluator |
Một giao diện giúp bạn tạo công cụ đánh giá của riêng mình. Nếu bạn đang tạo ảnh động cho một
thuộc tính đối tượng không phải là int, float hoặc màu sắc,
bạn phải triển khai giao diện TypeEvaluator để chỉ định cách
để tính toán các giá trị được tạo ảnh động của thuộc tính đối tượng. Bạn cũng có thể chỉ định TypeEvaluator tuỳ chỉnh cho các giá trị int, float và màu nếu muốn xử lý các loại đó theo cách khác với hành vi mặc định.
Hãy xem phần Sử dụng TypeEvaluator để biết thêm thông tin về cách viết trình đánh giá tuỳ chỉnh. |
Bộ nội suy thời gian xác định cách tính các giá trị cụ thể trong ảnh động dưới dạng hàm thời gian. Ví dụ: bạn có thể chỉ định ảnh động diễn ra theo tuyến tính trên toàn bộ ảnh động, nghĩa là ảnh động di chuyển đều đặn trong toàn bộ thời gian, hoặc bạn có thể chỉ định ảnh động sử dụng thời gian không tuyến tính, ví dụ: tăng tốc ở đầu và giảm tốc ở cuối ảnh động. Bảng 3 mô tả các bộ nội suy có trong android.view.animation. Nếu không có bộ nội suy nào được cung cấp phù hợp
nhu cầu của bạn, hãy triển khai giao diện TimeInterpolator và tạo giao diện của riêng bạn. Hãy xem phần Sử dụng bộ nội suy để biết thêm thông tin về cách viết bộ nội suy tuỳ chỉnh.
Bảng 3. Bộ nội suy
| Lớp/Giao diện | Mô tả |
|---|---|
AccelerateDecelerateInterpolator |
Bộ nội suy có tốc độ thay đổi bắt đầu và kết thúc chậm nhưng tăng tốc ở giữa. |
AccelerateInterpolator |
Một bộ nội suy có tốc độ thay đổi bắt đầu từ từ, sau đó tăng tốc. |
AnticipateInterpolator |
Một bộ nội suy có sự thay đổi bắt đầu lùi lại phía sau rồi hất lên phía trước. |
AnticipateOvershootInterpolator |
Bộ nội suy có thay đổi bắt đầu lùi lại phía sau, hất lên phía trước và vượt quá giá trị mục tiêu, sau đó trở về giá trị cuối cùng. |
BounceInterpolator |
Bộ nội suy có thay đổi bật nảy lên khi kết thúc. |
CycleInterpolator |
Bộ nội suy có ảnh động lặp lại trong một số chu kỳ được chỉ định. |
DecelerateInterpolator |
Bộ nội suy có tốc độ thay đổi bắt đầu nhanh chóng sau đó giảm tốc. |
LinearInterpolator |
Bộ nội suy có tốc độ thay đổi không đổi. |
OvershootInterpolator |
Khi đó, bộ nội suy có thay đổi hất về phía trước và vượt quá giá trị cuối cùng quay lại. |
TimeInterpolator |
Một giao diện cho phép bạn triển khai bộ nội suy của riêng mình. |
Tạo ảnh động bằng ValueAnimator
Lớp ValueAnimator cho phép bạn tạo ảnh động cho các giá trị của một số loại trong thời lượng của ảnh động bằng cách chỉ định một tập hợp các giá trị int, float hoặc màu để tạo ảnh động. Bạn có thể lấy ValueAnimator bằng cách gọi một trong các phương thức nhà máy của lớp này: ofInt(), ofFloat() hoặc ofObject(). Ví dụ:
Kotlin
ValueAnimator.ofFloat(0f, 100f).apply { duration = 1000 start() }
Java
ValueAnimator animation = ValueAnimator.ofFloat(0f, 100f); animation.setDuration(1000); animation.start();
Trong mã này, ValueAnimator bắt đầu tính toán các giá trị của ảnh động, từ 0 đến 100, trong khoảng thời gian 1000 mili giây, khi phương thức start() chạy.
Bạn cũng có thể chỉ định một loại tuỳ chỉnh để tạo ảnh động bằng cách làm như sau:
Kotlin
ValueAnimator.ofObject(MyTypeEvaluator(), startPropertyValue, endPropertyValue).apply { duration = 1000 start() }
Java
ValueAnimator animation = ValueAnimator.ofObject(new MyTypeEvaluator(), startPropertyValue, endPropertyValue); animation.setDuration(1000); animation.start();
Trong mã này, ValueAnimator bắt đầu tính toán các giá trị của ảnh động, giữa startPropertyValue và endPropertyValue bằng cách sử dụng logic do MyTypeEvaluator cung cấp trong thời lượng 1000 mili giây, khi phương thức start() chạy.
Bạn có thể sử dụng các giá trị của ảnh động bằng cách thêm AnimatorUpdateListener vào đối tượng ValueAnimator, như trong mã sau:
Kotlin
ValueAnimator.ofObject(...).apply { ... addUpdateListener { updatedAnimation -> // You can use the animated value in a property that uses the // same type as the animation. In this case, you can use the // float value in the translationX property. textView.translationX = updatedAnimation.animatedValue as Float } ... }
Java
animation.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator updatedAnimation) { // You can use the animated value in a property that uses the // same type as the animation. In this case, you can use the // float value in the translationX property. float animatedValue = (float)updatedAnimation.getAnimatedValue(); textView.setTranslationX(animatedValue); } });
Trong phương thức onAnimationUpdate(), bạn có thể truy cập giá trị ảnh động đã cập nhật và sử dụng giá trị đó trong một thuộc tính của một trong các thành phần hiển thị. Để biết thêm thông tin về trình nghe, hãy xem phần Trình nghe ảnh động.
Tạo ảnh động bằng ObjectAnimator
ObjectAnimator là một lớp con của ValueAnimator (đã thảo luận trong phần trước) và kết hợp công cụ tính toán thời gian và giá trị của ValueAnimator với khả năng tạo ảnh động cho một thuộc tính được đặt tên của đối tượng mục tiêu. Điều này giúp việc tạo ảnh động cho mọi đối tượng trở nên dễ dàng hơn nhiều khi bạn
không cần triển khai ValueAnimator.AnimatorUpdateListener nữa,
vì thuộc tính ảnh động sẽ tự động cập nhật.
Việc tạo bản sao ObjectAnimator tương tự như ValueAnimator, nhưng bạn cũng chỉ định đối tượng và tên của thuộc tính đối tượng đó (dưới dạng chuỗi) cùng với các giá trị để tạo ảnh động giữa:
Kotlin
ObjectAnimator.ofFloat(textView, "translationX", 100f).apply { duration = 1000 start() }
Java
ObjectAnimator animation = ObjectAnimator.ofFloat(textView, "translationX", 100f); animation.setDuration(1000); animation.start();
Để ObjectAnimator cập nhật các thuộc tính một cách chính xác, bạn phải làm như sau:
- Thuộc tính đối tượng mà bạn đang tạo ảnh động phải có hàm setter (theo kiểu camel case) ở dạng
set<PropertyName>(). VìObjectAnimatortự động cập nhật thuộc tính trong ảnh động, nên thuộc tính này phải có thể truy cập vào thuộc tính bằng phương thức setter này. Ví dụ: nếu tên thuộc tính làfoo, bạn cần có phương thứcsetFoo(). Nếu phương thức setter này không tồn tại, bạn sẽ có ba tùy chọn:- Thêm phương thức setter vào lớp nếu bạn có quyền làm như vậy.
- Sử dụng một lớp trình bao bọc mà bạn có quyền thay đổi và để trình bao bọc đó nhận được bằng một phương thức setter hợp lệ rồi chuyển tiếp phương thức đó đến đối tượng ban đầu.
- Thay vào đó, hãy sử dụng
ValueAnimator.
- Nếu bạn chỉ chỉ định một giá trị cho tham số
values...ở một trong các phương thức nhà máy củaObjectAnimator, thì giá trị đó sẽ được coi là giá trị cuối cùng của ảnh động. Do đó, thuộc tính đối tượng mà bạn đang tạo ảnh động phải có một hàm getter dùng để lấy giá trị bắt đầu của ảnh động. Hàm getter phải ở dạngget<PropertyName>(). Ví dụ: nếu tên thuộc tính làfoo, bạn cần có một phương thứcgetFoo(). - Phương thức getter (nếu cần) và setter của thuộc tính mà bạn đang tạo ảnh động phải
hoạt động trên cùng loại với giá trị bắt đầu và giá trị kết thúc mà bạn chỉ định cho
ObjectAnimator. Ví dụ: bạn phải cótargetObject.setPropName(float)vàtargetObject.getPropName()nếu bạn tạoObjectAnimatorsau:ObjectAnimator.ofFloat(targetObject, "propName", 1f)
- Tuỳ thuộc vào thuộc tính hoặc đối tượng bạn đang tạo ảnh động, có thể bạn cần gọi phương thức
invalidate()trên Khung hiển thị để buộc màn hình tự vẽ lại bằng đã cập nhật giá trị ảnh động. Bạn thực hiện việc này trong lệnh gọi lạionAnimationUpdate(). Ví dụ: việc tạo ảnh động cho thuộc tính màu của đối tượng Drawable chỉ gây ra các bản cập nhật cho màn hình khi đối tượng đó tự vẽ lại. Tất cả phương thức setter thuộc tính trên Khung hiển thị, chẳng hạn nhưsetAlpha()vàsetTranslationX()vô hiệu hoá Chế độ xem đúng cách, vì vậy, bạn không cần vô hiệu hoá Chế độ xem khi gọi với các giá trị mới. Để biết thêm thông tin về trình nghe, hãy xem phần về Trình nghe ảnh động.
Choreograph nhiều ảnh động bằng AnimatorSet
Trong nhiều trường hợp, bạn muốn phát một ảnh động tuỳ thuộc vào thời điểm một ảnh động khác bắt đầu hoặc kết thúc. Hệ thống Android cho phép bạn gói các ảnh động lại với nhau thành một AnimatorSet để bạn có thể chỉ định xem có bắt đầu ảnh động đồng thời, tuần tự hay sau một độ trễ cụ thể hay không. Bạn cũng có thể lồng các đối tượng AnimatorSet vào nhau.
Đoạn mã sau đây phát các đối tượng Animator sau theo cách sau:
- Phát
bounceAnim. - Phát
squashAnim1,squashAnim2,stretchAnim1vàstretchAnim2cùng một lúc. - Phát
bounceBackAnim. - Phát
fadeAnim.
Kotlin
val bouncer = AnimatorSet().apply { play(bounceAnim).before(squashAnim1) play(squashAnim1).with(squashAnim2) play(squashAnim1).with(stretchAnim1) play(squashAnim1).with(stretchAnim2) play(bounceBackAnim).after(stretchAnim2) } val fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f).apply { duration = 250 } AnimatorSet().apply { play(bouncer).before(fadeAnim) start() }
Java
AnimatorSet bouncer = new AnimatorSet(); bouncer.play(bounceAnim).before(squashAnim1); bouncer.play(squashAnim1).with(squashAnim2); bouncer.play(squashAnim1).with(stretchAnim1); bouncer.play(squashAnim1).with(stretchAnim2); bouncer.play(bounceBackAnim).after(stretchAnim2); ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f); fadeAnim.setDuration(250); AnimatorSet animatorSet = new AnimatorSet(); animatorSet.play(bouncer).before(fadeAnim); animatorSet.start();
Trình nghe ảnh động
Bạn có thể theo dõi các sự kiện quan trọng trong thời lượng của ảnh động bằng các trình nghe được mô tả ở bên dưới.
Animator.AnimatorListeneronAnimationStart()– Được gọi khi ảnh động bắt đầu.onAnimationEnd()– Được gọi khi ảnh động kết thúc.onAnimationRepeat()– Được gọi khi ảnh động tự lặp lại.onAnimationCancel()– Được gọi khi ảnh động bị huỷ. Ảnh động bị huỷ cũng gọionAnimationEnd(), bất kể kết thúc bằng cách nào.
ValueAnimator.AnimatorUpdateListener-
onAnimationUpdate()– được gọi trên mọi khung của ảnh động. Nghe sự kiện này để sử dụng các giá trị đã tính toán được tạo bởiValueAnimatortrong một ảnh động. Để sử dụng giá trị này, hãy truy vấn đối tượngValueAnimatorđược truyền vào sự kiện để lấy giá trị ảnh động hiện tại bằng phương thứcgetAnimatedValue(). Triển khai việc này là ứng dụng bắt buộc phải có trình nghe nếu bạn sử dụngValueAnimator.Tuỳ thuộc vào thuộc tính hoặc đối tượng mà bạn đang tạo ảnh động, có thể bạn cần gọi lệnh
invalidate()trên Chế độ xem để buộc vùng đó của màn hình để tự vẽ lại bằng các giá trị ảnh động mới. Ví dụ: tạo ảnh động cho thuộc tính màu sắc của một đối tượng Đối tượng có thể vẽ chỉ gây ra nội dung cập nhật cho màn hình khi đối tượng đó tự vẽ lại. Tất cả phương thức setter thuộc tính trên Khung hiển thị, chẳng hạn nhưsetAlpha()vàsetTranslationX()vô hiệu hoá Chế độ xem đúng cách, do đó bạn không cần vô hiệu hoá Chế độ xem khi gọi các phương thức này bằng các giá trị mới.
-
Bạn có thể mở rộng lớp AnimatorListenerAdapter thay vì triển khai giao diện Animator.AnimatorListener, nếu không muốn triển khai tất cả các phương thức của giao diện Animator.AnimatorListener. Lớp AnimatorListenerAdapter cung cấp giá trị trống
hoạt động triển khai các phương thức mà bạn có thể chọn ghi đè.
Ví dụ: đoạn mã sau đây sẽ tạo một AnimatorListenerAdapter
chỉ cho onAnimationEnd()
gọi lại:
Kotlin
ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f).apply { duration = 250 addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { balls.remove((animation as ObjectAnimator).target) } }) }
Java
ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f); fadeAnim.setDuration(250); fadeAnim.addListener(new AnimatorListenerAdapter() { public void onAnimationEnd(Animator animation) { balls.remove(((ObjectAnimator)animation).getTarget()); }
Tạo ảnh động cho các thay đổi về bố cục thành đối tượng ViewGroup
Hệ thống ảnh động thuộc tính cung cấp khả năng tạo ảnh động cho các thay đổi đối với đối tượng ViewGroup cũng như giúp bạn dễ dàng tạo ảnh động cho chính các đối tượng Thành phần hiển thị.
Bạn có thể tạo ảnh động cho các thay đổi về bố cục trong ViewGroup bằng lớp LayoutTransition. Các chế độ xem bên trong ViewGroup có thể
xem qua ảnh động xuất hiện và biến mất khi bạn thêm chúng vào hoặc
xoá các lớp đó khỏi ViewGroup hoặc khi bạn gọi
Phương thức setVisibility() với
VISIBLE, INVISIBLE hoặc
GONE. Các Khung hiển thị còn lại trong ViewGroup cũng có thể tạo ảnh động vào vị trí mới khi bạn thêm hoặc xoá Khung hiển thị. Bạn có thể xác định các ảnh động sau trong đối tượng LayoutTransition bằng cách gọi setAnimator() và truyền vào một đối tượng Animator với một trong các hằng số LayoutTransition sau:
APPEARING– Cờ cho biết ảnh động chạy trên các mục đang xuất hiện trong vùng chứa.CHANGE_APPEARING– Cờ cho biết ảnh động chạy trên các mục đang thay đổi do một mục mới xuất hiện trong vùng chứa.DISAPPEARING– Một cờ cho biết ảnh động chạy trên các mục biến mất khỏi vùng chứa.CHANGE_DISAPPEARING– Một cờ cho biết ảnh động chạy trên các mục đang thay đổi do một mục biến mất khỏi vùng chứa.
Bạn có thể xác định ảnh động tuỳ chỉnh của riêng mình cho 4 loại sự kiện này để tuỳ chỉnh giao diện của hiệu ứng chuyển đổi bố cục hoặc chỉ cần yêu cầu hệ thống ảnh động sử dụng ảnh động mặc định.
Để đặt thuộc tính android:animateLayoutchanges thành true cho giá trị
ViewGroup có những chức năng sau:
<LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/verticalContainer" android:animateLayoutChanges="true" />
Việc đặt thuộc tính này thành true sẽ tự động tạo ảnh động cho các Khung hiển thị được thêm hoặc xoá khỏi ViewGroup cũng như các Khung hiển thị còn lại trong ViewGroup.
Tạo ảnh động cho các thay đổi về trạng thái khung hiển thị bằng StateListAnimator
Lớp StateListAnimator cho phép bạn xác định các trình tạo ảnh động chạy khi trạng thái của thành phần hiển thị thay đổi. Đối tượng này hoạt động như một trình bao bọc cho đối tượng Animator, gọi ảnh động đó bất cứ khi nào trạng thái thành phần hiển thị được chỉ định (chẳng hạn như "nhấn" hoặc "đã lấy nét") thay đổi.
Bạn có thể xác định StateListAnimator trong tài nguyên XML bằng phần tử gốc <selector> và các phần tử con <item>, trong đó mỗi phần tử chỉ định một trạng thái khung hiển thị khác nhau do lớp StateListAnimator xác định. Một
<item> chứa định nghĩa cho nhóm ảnh động thuộc tính.
Ví dụ: tệp sau đây tạo một ảnh động cho danh sách trạng thái thay đổi tỷ lệ x và y của chế độ xem khi được nhấn:
res/xml/animate_scale.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- the pressed state; increase x and y size to 150% --> <item android:state_pressed="true"> <set> <objectAnimator android:propertyName="scaleX" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1.5" android:valueType="floatType"/> <objectAnimator android:propertyName="scaleY" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1.5" android:valueType="floatType"/> </set> </item> <!-- the default, non-pressed state; set x and y size to 100% --> <item android:state_pressed="false"> <set> <objectAnimator android:propertyName="scaleX" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1" android:valueType="floatType"/> <objectAnimator android:propertyName="scaleY" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1" android:valueType="floatType"/> </set> </item> </selector>
Để đính kèm trình tạo ảnh động danh sách trạng thái vào một khung hiển thị, hãy thêm
Thuộc tính android:stateListAnimator như sau:
<Button android:stateListAnimator="@xml/animate_scale" ... />
Giờ đây, ảnh động được xác định trong animate_scale.xml sẽ được sử dụng khi trạng thái của nút này thay đổi.
Hoặc để chỉ định trình tạo ảnh động danh sách trạng thái cho một thành phần hiển thị trong mã, hãy sử dụng phương thức AnimatorInflater.loadStateListAnimator() và chỉ định trình tạo ảnh động cho thành phần hiển thị bằng phương thức View.setStateListAnimator().
Hoặc thay vì tạo ảnh động cho các thuộc tính của thành phần hiển thị, bạn có thể phát một ảnh động có thể vẽ giữa
thay đổi trạng thái, sử dụng AnimatedStateListDrawable.
Một số tiện ích hệ thống trong
Theo mặc định, Android 5.0 sử dụng các ảnh động này. Ví dụ sau đây cho thấy cách
để xác định AnimatedStateListDrawable làm tài nguyên XML:
<!-- res/drawable/myanimstatedrawable.xml --> <animated-selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- provide a different drawable for each state--> <item android:id="@+id/pressed" android:drawable="@drawable/drawableP" android:state_pressed="true"/> <item android:id="@+id/focused" android:drawable="@drawable/drawableF" android:state_focused="true"/> <item android:id="@id/default" android:drawable="@drawable/drawableD"/> <!-- specify a transition --> <transition android:fromId="@+id/default" android:toId="@+id/pressed"> <animation-list> <item android:duration="15" android:drawable="@drawable/dt1"/> <item android:duration="15" android:drawable="@drawable/dt2"/> ... </animation-list> </transition> ... </animated-selector>
Sử dụng TypeEvaluator
Nếu muốn tạo ảnh động cho một loại mà hệ thống Android không xác định, bạn có thể tự tạo ảnh động
bằng cách triển khai giao diện TypeEvaluator. Các loại mà hệ thống Android biết là int, float hoặc màu sắc, được các trình đánh giá loại IntEvaluator, FloatEvaluator và ArgbEvaluator hỗ trợ.
Chỉ có một phương thức để triển khai trong TypeEvaluator
giao diện, phương thức evaluate(). Điều này cho phép
trình tạo ảnh động mà bạn đang sử dụng để trả về một giá trị thích hợp cho thuộc tính ảnh động tại
điểm hiện tại của ảnh động. Lớp FloatEvaluator minh hoạ
cách thực hiện việc này:
Kotlin
private class FloatEvaluator : TypeEvaluator<Any> { override fun evaluate(fraction: Float, startValue: Any, endValue: Any): Any { return (startValue as Number).toFloat().let { startFloat -> startFloat + fraction * ((endValue as Number).toFloat() - startFloat) } } }
Java
public class FloatEvaluator implements TypeEvaluator { public Object evaluate(float fraction, Object startValue, Object endValue) { float startFloat = ((Number) startValue).floatValue(); return startFloat + fraction * (((Number) endValue).floatValue() - startFloat); } }
Lưu ý: Khi chạy, ValueAnimator (hoặc ObjectAnimator) sẽ tính toán một phần thời gian đã trôi qua hiện tại của ảnh động (một giá trị từ 0 đến 1), sau đó tính toán phiên bản nội suy của phần thời gian đó tuỳ thuộc vào bộ nội suy mà bạn đang sử dụng. Phân số nội suy là phân số mà TypeEvaluator nhận được thông qua tham số fraction, do đó, bạn có thể làm như sau:
không phải tính đến bộ nội suy khi tính toán các giá trị được tạo ảnh động.
Sử dụng bộ nội suy
Bộ nội suy xác định cách tính các giá trị cụ thể trong ảnh động dưới dạng hàm thời gian. Ví dụ: bạn có thể chỉ định ảnh động diễn ra theo tuyến tính trên toàn bộ ảnh động, nghĩa là ảnh động di chuyển đều đặn trong toàn bộ thời gian, hoặc bạn có thể chỉ định ảnh động sử dụng thời gian không tuyến tính, ví dụ: sử dụng gia tốc hoặc giảm tốc ở đầu hoặc cuối ảnh động.
Bộ nội suy trong hệ thống ảnh động nhận được một phần từ Trình tạo ảnh động đại diện cho
thời gian đã trôi qua của hoạt ảnh. Bộ nội suy sửa đổi phân số này để trùng khớp với loại ảnh động mà nó hướng đến. Hệ thống Android cung cấp một bộ bộ nội suy phổ biến trong android.view.animation package. Nếu không có giao diện nào phù hợp với nhu cầu của mình, bạn có thể triển khai giao diện TimeInterpolator và tạo giao diện của riêng mình.
Ví dụ: cách trình nội suy mặc định AccelerateDecelerateInterpolator và LinearInterpolator tính các phân số nội suy được so sánh dưới đây.
LinearInterpolator không ảnh hưởng đến phân số đã trôi qua. AccelerateDecelerateInterpolator tăng tốc đến ảnh động và
sẽ giảm tốc. Các phương thức sau đây xác định logic cho các bộ nội suy này:
Tốc độ giảm tốc độ nội suy
Kotlin
override fun getInterpolation(input: Float): Float = (Math.cos((input + 1) * Math.PI) / 2.0f).toFloat() + 0.5f
Java
@Override public float getInterpolation(float input) { return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f; }
LinearInterpolator (Bộ nội suy tuyến tính)
Kotlin
override fun getInterpolation(input: Float): Float = input
Java
@Override public float getInterpolation(float input) { return input; }
Bảng sau đây trình bày các giá trị gần đúng được tính theo bộ nội suy cho ảnh động kéo dài 1000 mili giây:
| ms đã trôi qua | Phân số đã trôi qua/Phân số nội suy (Tuyến tính) | Phân số nội suy (Tăng tốc/Giảm tốc) |
|---|---|---|
| 0 | 0 | 0 |
| 200 | 0,2 | 0,1 |
| 400 | 0,4 | 0,345 |
| 600 | 0,6 | ,654 |
| 800 | 0,8 | 0,9 |
| 1000 | 1 | 1 |
Như bảng cho thấy, LinearInterpolator thay đổi các giá trị với cùng tốc độ, 0,2 cho mỗi 200 mili giây trôi qua. AccelerateDecelerateInterpolator thay đổi các giá trị nhanh hơn LinearInterpolator trong khoảng thời gian từ 200 mili giây đến 600 mili giây và chậm hơn trong khoảng thời gian từ 600 mili giây đến 1000 mili giây.
Chỉ định khung hình chính
Đối tượng Keyframe bao gồm một cặp thời gian/giá trị cho phép bạn xác định
trạng thái cụ thể tại một thời điểm cụ thể của ảnh động. Mỗi khung hình chính cũng có thể có bộ nội suy riêng để kiểm soát hành vi của ảnh động trong khoảng thời gian giữa thời gian của khung hình chính trước và thời gian của khung hình chính này.
Để tạo thực thể cho đối tượng Keyframe, bạn phải sử dụng một trong các hàm factory
phương thức ofInt(), ofFloat() hoặc ofObject() để lấy loại Keyframe thích hợp. Sau đó, bạn gọi
phương thức trạng thái ban đầu của ofKeyframe() để
lấy đối tượng PropertyValuesHolder. Sau khi có đối tượng, bạn có thể
lấy ảnh động bằng cách truyền vào đối tượng PropertyValuesHolder và
đối tượng cần tạo hiệu ứng. Đoạn mã sau đây minh hoạ cách thực hiện việc này:
Kotlin
val kf0 = Keyframe.ofFloat(0f, 0f) val kf1 = Keyframe.ofFloat(.5f, 360f) val kf2 = Keyframe.ofFloat(1f, 0f) val pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2) ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation).apply { duration = 5000 }
Java
Keyframe kf0 = Keyframe.ofFloat(0f, 0f); Keyframe kf1 = Keyframe.ofFloat(.5f, 360f); Keyframe kf2 = Keyframe.ofFloat(1f, 0f); PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2); ObjectAnimator rotationAnim = ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation); rotationAnim.setDuration(5000);
Tạo ảnh động cho khung hiển thị
Hệ thống ảnh động thuộc tính cho phép ảnh động được tinh giản của các đối tượng Chế độ xem và mang lại một số lợi thế so với hệ thống ảnh động khung hiển thị. Hệ thống ảnh động của thành phần hiển thị đã biến đổi các đối tượng Thành phần hiển thị bằng cách thay đổi cách các đối tượng đó được vẽ. Đây là được xử lý trong vùng chứa của mỗi Khung hiển thị, vì bản thân Khung hiển thị đó không có thuộc tính nào để thao tác. Điều này dẫn đến việc Khung hiển thị được tạo ảnh động nhưng không gây ra thay đổi nào trong chính đối tượng Khung hiển thị. Điều này dẫn đến hành vi như một đối tượng vẫn tồn tại ở vị trí ban đầu, mặc dù đối tượng đó được vẽ ở một vị trí khác trên màn hình. Trong Android 3.0, các thuộc tính mới và thuộc tính tương ứng đã thêm các phương thức getter và setter để loại bỏ hạn chế này.
Hệ thống ảnh động thuộc tính có thể tạo ảnh động cho Khung hiển thị trên màn hình bằng cách thay đổi các thuộc tính thực tế trong đối tượng Khung hiển thị. Ngoài ra, Khung hiển thị cũng tự động gọi phương thức invalidate() để làm mới màn hình mỗi khi các thuộc tính của khung hiển thị thay đổi. Các thuộc tính mới trong lớp View hỗ trợ ảnh động thuộc tính là:
translationXvàtranslationY: Các thuộc tính này kiểm soát vị trí Chế độ xem được định vị dưới dạng delta từ toạ độ bên trái và trên cùng được thiết lập theo bố cục vùng chứa.rotation,rotationXvàrotationY: Các thuộc tính này kiểm soát việc xoay trong 2D (thuộc tínhrotation) và 3D xung quanh điểm xoay.scaleXvàscaleY: Các thuộc tính này kiểm soát tỷ lệ 2D của Thành phần hiển thị xung quanh điểm xoay.pivotXvàpivotY: Các tài sản này kiểm soát vị trí của điểm trung tâm, là nơi xảy ra các phép biến đổi xoay và chia tỷ lệ. Theo mặc định, bảng tổng hợp điểm nằm ở tâm của vật thể.xvày: Đây là các thuộc tính tiện ích đơn giản để mô tả vị trí cuối cùng của Khung hiển thị trong vùng chứa, dưới dạng tổng của các giá trị bên trái và trên cùng và các giá trị translationX và translationY.alpha: Biểu thị độ trong suốt alpha trên Khung hiển thị. Giá trị này là 1 (không rõ ràng) theo mặc định, với giá trị 0 thể hiện độ trong suốt hoàn toàn (không hiển thị).
Để tạo ảnh động cho một thuộc tính của đối tượng Thành phần hiển thị (View), chẳng hạn như giá trị xoay hoặc màu sắc, bạn chỉ cần cần tạo một ảnh động thuộc tính và chỉ định thuộc tính Chế độ xem mà bạn muốn tạo ảnh động. Ví dụ:
Kotlin
ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f)
Java
ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f);
Để biết thêm thông tin về cách tạo ảnh động, hãy xem các phần về tạo ảnh động bằng ValueAnimator và ObjectAnimator.
Tạo ảnh động bằng ViewPropertyAnimator
ViewPropertyAnimator cung cấp một cách đơn giản để tạo ảnh động cho một số thuộc tính của View song song, bằng cách sử dụng một đối tượng Animator cơ bản. Lớp này hoạt động giống như ObjectAnimator vì chương trình này sửa đổi
giá trị thực tế của các thuộc tính của thành phần hiển thị đó, nhưng hiệu quả hơn khi tạo ảnh động cho nhiều thuộc tính tại
một lần. Ngoài ra, mã để sử dụng ViewPropertyAnimator rất nhiều
ngắn gọn và dễ đọc hơn. Các đoạn mã sau đây cho thấy sự khác biệt trong việc sử dụng nhiều đối tượng ObjectAnimator, một ObjectAnimator và ViewPropertyAnimator khi tạo ảnh động đồng thời cho thuộc tính x và y của một thành phần hiển thị.
Nhiều đối tượng ObjectAnimator
Kotlin
val animX = ObjectAnimator.ofFloat(myView, "x", 50f) val animY = ObjectAnimator.ofFloat(myView, "y", 100f) AnimatorSet().apply { playTogether(animX, animY) start() }
Java
ObjectAnimator animX = ObjectAnimator.ofFloat(myView, "x", 50f); ObjectAnimator animY = ObjectAnimator.ofFloat(myView, "y", 100f); AnimatorSet animSetXY = new AnimatorSet(); animSetXY.playTogether(animX, animY); animSetXY.start();
Một ObjectAnimator
Kotlin
val pvhX = PropertyValuesHolder.ofFloat("x", 50f) val pvhY = PropertyValuesHolder.ofFloat("y", 100f) ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvhY).start()
Java
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f); PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f); ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvhY).start();
ViewPropertyAnimator
Kotlin
myView.animate().x(50f).y(100f)
Java
myView.animate().x(50f).y(100f);
Để biết thêm thông tin chi tiết về ViewPropertyAnimator, hãy xem trang Nhà phát triển Android tương ứng
blog
bài đăng.
Khai báo ảnh động trong XML
Hệ thống ảnh động thuộc tính cho phép bạn khai báo ảnh động thuộc tính bằng XML thay vì thực hiện theo phương thức lập trình. Bằng cách xác định ảnh động trong XML, bạn có thể dễ dàng sử dụng lại ảnh động trong nhiều hoạt động và dễ dàng chỉnh sửa chuỗi ảnh động.
Để phân biệt các tệp ảnh động sử dụng API ảnh động thuộc tính mới với các tệp sử dụng khung ảnh động khung hiển thị cũ, kể từ Android 3.1, bạn nên lưu các tệp XML cho ảnh động thuộc tính trong thư mục res/animator/.
Các lớp ảnh động thuộc tính sau đây có hỗ trợ khai báo XML bằng các thẻ XML sau:
ValueAnimator–<animator>ObjectAnimator–<objectAnimator>AnimatorSet–<set>
Để tìm các thuộc tính mà bạn có thể dùng trong phần khai báo XML, hãy xem phần Ảnh động . Ví dụ sau đây phát 2 tập hợp ảnh động của đối tượng tuần tự, với tập hợp lồng nhau đầu tiên phát 2 ảnh động đối tượng cùng nhau:
<set android:ordering="sequentially"> <set> <objectAnimator android:propertyName="x" android:duration="500" android:valueTo="400" android:valueType="intType"/> <objectAnimator android:propertyName="y" android:duration="500" android:valueTo="300" android:valueType="intType"/> </set> <objectAnimator android:propertyName="alpha" android:duration="500" android:valueTo="1f"/> </set>
Để chạy ảnh động này, bạn phải tăng cường tài nguyên XML trong mã thành đối tượng AnimatorSet, sau đó đặt đối tượng mục tiêu cho tất cả các ảnh động trước khi bắt đầu bộ ảnh động. Việc gọi setTarget() sẽ đặt một đối tượng mục tiêu duy nhất cho tất cả thành phần con của AnimatorSet để thuận tiện. Mã sau đây minh hoạ cách thực hiện việc này:
Kotlin
(AnimatorInflater.loadAnimator(myContext, R.animator.property_animator) as AnimatorSet).apply { setTarget(myObject) start() }
Java
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext, R.animator.property_animator); set.setTarget(myObject); set.start();
Bạn cũng có thể khai báo ValueAnimator trong XML, như minh hoạ trong ví dụ sau:
<animator xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:valueType="floatType" android:valueFrom="0f" android:valueTo="-100f" />
Để sử dụng ValueAnimator trước đó trong mã, bạn phải tăng cường đối tượng, thêm AnimatorUpdateListener, lấy giá trị ảnh động đã cập nhật và sử dụng giá trị đó trong thuộc tính của một trong các thành phần hiển thị, như trong mã sau:
Kotlin
(AnimatorInflater.loadAnimator(this, R.animator.animator) as ValueAnimator).apply { addUpdateListener { updatedAnimation -> textView.translationX = updatedAnimation.animatedValue as Float } start() }
Java
ValueAnimator xmlAnimator = (ValueAnimator) AnimatorInflater.loadAnimator(this, R.animator.animator); xmlAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator updatedAnimation) { float animatedValue = (float)updatedAnimation.getAnimatedValue(); textView.setTranslationX(animatedValue); } }); xmlAnimator.start();
Để biết thông tin về cú pháp XML để xác định ảnh động thuộc tính, hãy xem phần Ảnh động .
Những tác động tiềm ẩn đối với hiệu suất giao diện người dùng
Trình tạo ảnh động cập nhật giao diện người dùng gây ra thêm công việc kết xuất cho mọi khung hình mà ảnh động chạy. Vì lý do này, việc sử dụng ảnh động tốn nhiều tài nguyên có thể ảnh hưởng tiêu cực đến hiệu suất của ứng dụng.
Công việc cần thiết để tạo ảnh động cho giao diện người dùng được thêm vào giai đoạn ảnh động của quy trình kết xuất. Bạn có thể tìm hiểu xem ảnh động có ảnh hưởng đến hiệu suất của ứng dụng hay không bằng cách bật tính năng Phân tích hiệu suất kết xuất của GPU và theo dõi giai đoạn ảnh động. Để biết thêm thông tin, hãy xem phần Hướng dẫn phân tích hiệu suất kết xuất của GPU.