পদার্থবিদ্যা ভিত্তিক গতি বল দ্বারা চালিত হয়. স্প্রিং ফোর্স এমন একটি শক্তি যা ইন্টারঅ্যাক্টিভিটি এবং গতিকে নির্দেশ করে। একটি বসন্ত শক্তি নিম্নলিখিত বৈশিষ্ট্য আছে: স্যাঁতসেঁতে এবং কঠোরতা. একটি স্প্রিং-ভিত্তিক অ্যানিমেশনে, প্রতিটি ফ্রেমে প্রয়োগ করা স্প্রিং ফোর্সের উপর ভিত্তি করে মান এবং বেগ গণনা করা হয়।
আপনি যদি আপনার অ্যাপের অ্যানিমেশনগুলিকে শুধুমাত্র একটি দিকে ধীর করতে চান তবে পরিবর্তে একটি ঘর্ষণ-ভিত্তিক ফ্লিং অ্যানিমেশন ব্যবহার করার কথা বিবেচনা করুন৷
একটি বসন্ত অ্যানিমেশনের জীবনচক্র
একটি বসন্ত-ভিত্তিক অ্যানিমেশনে, SpringForce ক্লাস আপনাকে বসন্তের কঠোরতা, এর স্যাঁতসেঁতে অনুপাত এবং এর চূড়ান্ত অবস্থান কাস্টমাইজ করতে দেয়। অ্যানিমেশন শুরু হওয়ার সাথে সাথে, স্প্রিং ফোর্স প্রতিটি ফ্রেমের অ্যানিমেশন মান এবং বেগ আপডেট করে। অ্যানিমেশন চলতে থাকে যতক্ষণ না স্প্রিং ফোর্স ভারসাম্যে পৌঁছায়।
উদাহরণস্বরূপ, আপনি যদি একটি অ্যাপ আইকনকে স্ক্রীনের চারপাশে টেনে আনেন এবং পরে আইকন থেকে আপনার আঙুল তুলে এটিকে ছেড়ে দেন, তাহলে আইকনটি একটি অদৃশ্য কিন্তু একটি পরিচিত শক্তি দ্বারা তার আসল জায়গায় ফিরে যায়।
চিত্র 1 অনুরূপ বসন্ত প্রভাব প্রদর্শন করে। বৃত্তের মাঝখানে প্লাস চিহ্ন (+) চিহ্নটি স্পর্শ অঙ্গভঙ্গির মাধ্যমে প্রয়োগ করা বল নির্দেশ করে।

একটি বসন্ত অ্যানিমেশন তৈরি করুন
আপনার অ্যাপ্লিকেশনের জন্য একটি বসন্ত অ্যানিমেশন তৈরির সাধারণ পদক্ষেপগুলি নিম্নরূপ:
- সমর্থন লাইব্রেরি যোগ করুন স্প্রিং অ্যানিমেশন ক্লাস ব্যবহার করার জন্য আপনাকে অবশ্যই আপনার প্রকল্পে সমর্থন লাইব্রেরি যোগ করতে হবে।
- একটি স্প্রিং অ্যানিমেশন তৈরি করুন: প্রাথমিক পদক্ষেপ হল
SpringAnimationক্লাসের একটি উদাহরণ তৈরি করা এবং গতি আচরণের পরামিতি সেট করা। - (ঐচ্ছিক) শ্রোতাদের নিবন্ধন করুন: অ্যানিমেশন লাইফসাইকেল পরিবর্তন এবং অ্যানিমেশন মান আপডেট দেখার জন্য শ্রোতাদের নিবন্ধন করুন।
দ্রষ্টব্য: অ্যানিমেশন মান পরিবর্তনের জন্য আপনার প্রতি-ফ্রেম আপডেটের প্রয়োজন হলেই আপডেট শ্রোতা নিবন্ধিত হওয়া উচিত। একটি আপডেট শ্রোতা অ্যানিমেশনটিকে একটি পৃথক থ্রেডে সম্ভাব্যভাবে চলতে বাধা দেয়।
- (ঐচ্ছিক) শ্রোতাদের সরান: শ্রোতাদের সরান যা আর ব্যবহারে নেই।
- (ঐচ্ছিক) একটি শুরু মান সেট করুন: অ্যানিমেশন শুরু মান কাস্টমাইজ করুন।
- (ঐচ্ছিক) একটি মান পরিসর সেট করুন: ন্যূনতম এবং সর্বোচ্চ পরিসরের মধ্যে মানগুলিকে নিয়ন্ত্রণ করতে অ্যানিমেশন মান পরিসর সেট করুন৷
- (ঐচ্ছিক) শুরুর বেগ সেট করুন: অ্যানিমেশনের জন্য শুরুর বেগ সেট করুন।
- (ঐচ্ছিক) বসন্ত বৈশিষ্ট্য সেট করুন: স্যাঁতসেঁতে অনুপাত এবং বসন্তে কঠোরতা সেট করুন।
- (ঐচ্ছিক) একটি কাস্টম স্প্রিং তৈরি করুন: যদি আপনি ডিফল্ট স্প্রিং ব্যবহার করতে চান না বা অ্যানিমেশন জুড়ে একটি সাধারণ স্প্রিং ব্যবহার করতে চান তাহলে একটি কাস্টম স্প্রিং তৈরি করুন৷
- অ্যানিমেশন শুরু করুন: বসন্ত অ্যানিমেশন শুরু করুন।
- (ঐচ্ছিক) অ্যানিমেশন বাতিল করুন: ব্যবহারকারী হঠাৎ অ্যাপ থেকে বেরিয়ে গেলে বা দৃশ্যটি অদৃশ্য হয়ে গেলে অ্যানিমেশন বাতিল করুন।
নিম্নলিখিত বিভাগগুলি একটি বসন্ত অ্যানিমেশন তৈরির সাধারণ পদক্ষেপগুলি বিশদভাবে আলোচনা করে৷
সমর্থন লাইব্রেরি যোগ করুন
পদার্থবিদ্যা-ভিত্তিক সমর্থন লাইব্রেরি ব্যবহার করার জন্য, আপনাকে অবশ্যই আপনার প্রকল্পে সমর্থন লাইব্রেরি যোগ করতে হবে:
- আপনার অ্যাপ মডিউলের জন্য
build.gradleফাইলটি খুলুন। dependenciesবিভাগে সমর্থন লাইব্রেরি যোগ করুন।গ্রোভি
dependencies { def dynamicanimation_version = '1.0.0' implementation "androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version" }
কোটলিন
dependencies { val dynamicanimation_version = "1.0.0" implementation("androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version") }
এই লাইব্রেরির বর্তমান সংস্করণগুলি দেখতে, সংস্করণ পৃষ্ঠায় ডায়নামিকানিমেশন সম্পর্কিত তথ্য দেখুন।
একটি বসন্ত অ্যানিমেশন তৈরি করুন
SpringAnimation ক্লাস আপনাকে একটি বস্তুর জন্য একটি স্প্রিং অ্যানিমেশন তৈরি করতে দেয়। একটি স্প্রিং অ্যানিমেশন তৈরি করতে, আপনাকে SpringAnimation ক্লাসের একটি উদাহরণ তৈরি করতে হবে এবং একটি বস্তু, একটি বস্তুর সম্পত্তি যা আপনি অ্যানিমেট করতে চান এবং একটি ঐচ্ছিক চূড়ান্ত স্প্রিং অবস্থান যেখানে আপনি অ্যানিমেশনটিকে বিশ্রাম দিতে চান তা প্রদান করতে হবে।
দ্রষ্টব্য: একটি বসন্ত অ্যানিমেশন তৈরি করার সময়, বসন্তের চূড়ান্ত অবস্থানটি ঐচ্ছিক। যদিও, অ্যানিমেশন শুরু করার আগে এটি অবশ্যই সংজ্ঞায়িত করা উচিত।
কোটলিন
val springAnim = findViewById<View>(R.id.imageView).let { img -> // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0f) }
জাভা
final View img = findViewById(R.id.imageView); // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. final SpringAnimation springAnim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0);
স্প্রিং-ভিত্তিক অ্যানিমেশন ভিউ অবজেক্টের প্রকৃত বৈশিষ্ট্য পরিবর্তন করে স্ক্রিনে ভিউ অ্যানিমেট করতে পারে। নিম্নলিখিত দৃশ্যগুলি সিস্টেমে উপলব্ধ:
-
ALPHA: ভিউতে আলফা স্বচ্ছতার প্রতিনিধিত্ব করে। মানটি ডিফল্টরূপে 1 (অস্বচ্ছ), 0 এর একটি মান সহ সম্পূর্ণ স্বচ্ছতা (দৃশ্যমান নয়)। -
TRANSLATION_X,TRANSLATION_Y, এবংTRANSLATION_Z: এই বৈশিষ্ট্যগুলি নিয়ন্ত্রণ করে যেখানে দৃশ্যটি তার বাম স্থানাঙ্ক, শীর্ষ স্থানাঙ্ক এবং উচ্চতা থেকে একটি ডেল্টা হিসাবে অবস্থিত, যা এর লেআউট ধারক দ্বারা সেট করা হয়।-
TRANSLATION_Xবাম স্থানাঙ্ক বর্ণনা করে৷ -
TRANSLATION_Yশীর্ষ স্থানাঙ্ক বর্ণনা করে৷ -
TRANSLATION_Zএর উচ্চতার সাথে সম্পর্কিত দৃশ্যের গভীরতা বর্ণনা করে।
-
-
ROTATION,ROTATION_X, এবংROTATION_Y: এই বৈশিষ্ট্যগুলি পিভট পয়েন্টের চারপাশে 2D (rotationবৈশিষ্ট্য) এবং 3D-এ ঘূর্ণন নিয়ন্ত্রণ করে। -
SCROLL_XএবংSCROLL_Y: এই বৈশিষ্ট্যগুলি উৎসের বাম দিকের স্ক্রোল অফসেট এবং পিক্সেলে শীর্ষ প্রান্ত নির্দেশ করে৷ এটি পৃষ্ঠাটি কতটা স্ক্রোল করা হয়েছে তার পরিপ্রেক্ষিতে অবস্থান নির্দেশ করে। -
SCALE_XএবংSCALE_Y: এই বৈশিষ্ট্যগুলি তার পিভট পয়েন্টের চারপাশে একটি দৃশ্যের 2D স্কেলিং নিয়ন্ত্রণ করে। -
X,Y, এবংZ: এগুলি হল মৌলিক ইউটিলিটি বৈশিষ্ট্য যা এর পাত্রে দৃশ্যের চূড়ান্ত অবস্থান বর্ণনা করতে পারে৷-
Xহল বাম মান এবংTRANSLATION_Xএর সমষ্টি। -
Yহল শীর্ষ মানের সমষ্টি এবংTRANSLATION_Y। -
Zহল উচ্চতার মানের সমষ্টি এবংTRANSLATION_Z।
-
শ্রোতাদের নিবন্ধন করুন
DynamicAnimation ক্লাস দুটি শ্রোতা প্রদান করে: OnAnimationUpdateListener এবং OnAnimationEndListener । এই শ্রোতারা অ্যানিমেশনের আপডেটগুলি শোনেন যেমন অ্যানিমেশনের মান কখন পরিবর্তন হয় এবং যখন অ্যানিমেশন শেষ হয়।
OnAnimationUpdateListener
যখন আপনি একটি শৃঙ্খলযুক্ত অ্যানিমেশন তৈরি করতে একাধিক ভিউ অ্যানিমেট করতে চান, তখন বর্তমান ভিউয়ের বৈশিষ্ট্যে পরিবর্তন হলে প্রতিবার কলব্যাক পেতে আপনি OnAnimationUpdateListener সেট আপ করতে পারেন। কলব্যাক বর্তমান ভিউ এর সম্পত্তিতে সংঘটিত পরিবর্তনের উপর ভিত্তি করে তার বসন্ত অবস্থান আপডেট করতে অন্য ভিউকে অবহিত করে। শ্রোতা নিবন্ধন করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
-
addUpdateListener()পদ্ধতিতে কল করুন এবং শ্রোতাকে অ্যানিমেশনের সাথে সংযুক্ত করুন।দ্রষ্টব্য: অ্যানিমেশন শুরু হওয়ার আগে আপনাকে আপডেট শ্রোতা নিবন্ধন করতে হবে। যদিও, অ্যানিমেশন মান পরিবর্তনের জন্য আপনার প্রতি-ফ্রেম আপডেটের প্রয়োজন হলেই আপডেট শ্রোতা নিবন্ধিত হওয়া উচিত। একটি আপডেট শ্রোতা অ্যানিমেশনটিকে একটি পৃথক থ্রেডে সম্ভাব্যভাবে চলতে বাধা দেয়।
- বর্তমান বস্তুর পরিবর্তন সম্পর্কে কলকারীকে অবহিত করতে
onAnimationUpdate()পদ্ধতিটি ওভাররাইড করুন। নিচের নমুনা কোডটিOnAnimationUpdateListenerএর সামগ্রিক ব্যবহারকে ব্যাখ্যা করে।
কোটলিন
// Setting up a spring animation to animate the view1 and view2 translationX and translationY properties val (anim1X, anim1Y) = findViewById<View>(R.id.view1).let { view1 -> SpringAnimation(view1, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y) } val (anim2X, anim2Y) = findViewById<View>(R.id.view2).let { view2 -> SpringAnimation(view2, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y) } // Registering the update listener anim1X.addUpdateListener { _, value, _ -> // Overriding the method to notify view2 about the change in the view1’s property. anim2X.animateToFinalPosition(value) } anim1Y.addUpdateListener { _, value, _ -> anim2Y.animateToFinalPosition(value) }
জাভা
// Creating two views to demonstrate the registration of the update listener. final View view1 = findViewById(R.id.view1); final View view2 = findViewById(R.id.view2); // Setting up a spring animation to animate the view1 and view2 translationX and translationY properties final SpringAnimation anim1X = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim1Y = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y); final SpringAnimation anim2X = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim2Y = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y); // Registering the update listener anim1X.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { // Overriding the method to notify view2 about the change in the view1’s property. @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2X.animateToFinalPosition(value); } }); anim1Y.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2Y.animateToFinalPosition(value); } });
OnAnimationEndListener
OnAnimationEndListener একটি অ্যানিমেশনের সমাপ্তি ঘোষণা করে। যখনই অ্যানিমেশনটি ভারসাম্যপূর্ণ হয় বা এটি বাতিল হয় তখন আপনি কলব্যাক গ্রহণের জন্য শ্রোতাকে সেট আপ করতে পারেন। শ্রোতা নিবন্ধন করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
-
addEndListener()পদ্ধতিতে কল করুন এবং শ্রোতাকে অ্যানিমেশনের সাথে সংযুক্ত করুন। - যখনই একটি অ্যানিমেশন সাম্যাবস্থায় পৌঁছায় বা বাতিল করা হয় তখন বিজ্ঞপ্তি পেতে
onAnimationEnd()পদ্ধতিটি ওভাররাইড করুন।
শ্রোতাদের সরান
অ্যানিমেশন আপডেট কলব্যাক এবং অ্যানিমেশন শেষ কলব্যাকগুলি গ্রহণ বন্ধ করতে, যথাক্রমে removeUpdateListener() এবং removeEndListener() পদ্ধতিতে কল করুন৷
অ্যানিমেশন শুরু মান সেট করুন
অ্যানিমেশনের প্রারম্ভিক মান সেট করতে, setStartValue() পদ্ধতিতে কল করুন এবং অ্যানিমেশনের শুরু মান পাস করুন। আপনি যদি প্রারম্ভিক মান সেট না করেন, তবে অ্যানিমেশনটি বস্তুর সম্পত্তির বর্তমান মানটিকে প্রারম্ভিক মান হিসাবে ব্যবহার করে।
অ্যানিমেশন মান পরিসীমা সেট করুন
আপনি যখন একটি নির্দিষ্ট পরিসরে সম্পত্তির মান নিয়ন্ত্রণ করতে চান তখন আপনি সর্বনিম্ন এবং সর্বাধিক অ্যানিমেশন মান সেট করতে পারেন। আপনি যদি একটি অন্তর্নিহিত পরিসর, যেমন আলফা (0 থেকে 1 পর্যন্ত) বিশিষ্ট বৈশিষ্ট্যগুলিকে অ্যানিমেট করেন তবে এটি পরিসীমা নিয়ন্ত্রণ করতে সহায়তা করে।
- ন্যূনতম মান সেট করতে,
setMinValue()পদ্ধতিতে কল করুন এবং সম্পত্তির সর্বনিম্ন মান পাস করুন। - সর্বোচ্চ মান সেট করতে,
setMaxValue()পদ্ধতিতে কল করুন এবং সম্পত্তির সর্বোচ্চ মান পাস করুন।
উভয় পদ্ধতিই অ্যানিমেশন প্রদান করে যার জন্য মান সেট করা হচ্ছে।
দ্রষ্টব্য: আপনি যদি প্রারম্ভিক মান সেট করে থাকেন এবং একটি অ্যানিমেশন মান পরিসর সংজ্ঞায়িত করে থাকেন, তাহলে নিশ্চিত করুন যে শুরুর মানটি সর্বনিম্ন এবং সর্বোচ্চ মান পরিসরের মধ্যে রয়েছে।
শুরুর বেগ সেট করুন
স্টার্ট ভেলোসিটি অ্যানিমেশনের শুরুতে অ্যানিমেশনের বৈশিষ্ট্যের পরিবর্তনের গতি নির্ধারণ করে। ডিফল্ট স্টার্ট বেগ প্রতি সেকেন্ডে জিরো পিক্সেল সেট করা আছে। আপনি স্পর্শ অঙ্গভঙ্গির বেগের সাথে বা সূচনা বেগ হিসাবে একটি নির্দিষ্ট মান ব্যবহার করে বেগ সেট করতে পারেন। আপনি যদি একটি নির্দিষ্ট মান প্রদান করতে চান, আমরা প্রতি সেকেন্ডে dp-এ মান নির্ধারণ করার এবং তারপর প্রতি সেকেন্ডে পিক্সেলে রূপান্তর করার পরামর্শ দিই। dp প্রতি সেকেন্ডে মান সংজ্ঞায়িত করা বেগকে ঘনত্ব এবং ফর্ম ফ্যাক্টর থেকে স্বাধীন হতে দেয়। পিক্সেল প্রতি সেকেন্ডে মান রূপান্তর সম্পর্কে আরও তথ্যের জন্য, প্রতি সেকেন্ডে পিক্সেল প্রতি সেকেন্ডে রূপান্তরিত ডিপি বিভাগটি পড়ুন।
বেগ সেট করতে, setStartVelocity() পদ্ধতিতে কল করুন এবং প্রতি সেকেন্ডে পিক্সেলে বেগ পাস করুন। পদ্ধতিটি স্প্রিং ফোর্স অবজেক্টকে ফেরত দেয় যার উপর বেগ সেট করা হয়।
দ্রষ্টব্য: স্পর্শ অঙ্গভঙ্গির বেগ পুনরুদ্ধার এবং গণনা করতে GestureDetector.OnGestureListener বা VelocityTracker ক্লাস পদ্ধতি ব্যবহার করুন।
কোটলিন
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000) val velocity = vt.yVelocity setStartVelocity(velocity) } }
জাভা
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000); float velocity = vt.getYVelocity(); anim.setStartVelocity(velocity);
প্রতি সেকেন্ডে dp কে পিক্সেল প্রতি সেকেন্ডে রূপান্তর করা হচ্ছে
একটি স্প্রিং এর বেগ প্রতি সেকেন্ডে পিক্সেল হতে হবে। আপনি যদি বেগের শুরু হিসাবে একটি নির্দিষ্ট মান প্রদান করতে চান, তাহলে প্রতি সেকেন্ডে dp মান প্রদান করুন এবং তারপর প্রতি সেকেন্ডে পিক্সেলে রূপান্তর করুন। রূপান্তরের জন্য, TypedValue ক্লাস থেকে applyDimension() পদ্ধতি ব্যবহার করুন। নিম্নলিখিত নমুনা কোড পড়ুন:
কোটলিন
val pixelPerSecond: Float = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, resources.displayMetrics)
জাভা
float pixelPerSecond = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, getResources().getDisplayMetrics());
বসন্ত বৈশিষ্ট্য সেট করুন
SpringForce ক্লাস প্রতিটি স্প্রিং বৈশিষ্ট্যের জন্য গেটার এবং সেটারের পদ্ধতিগুলিকে সংজ্ঞায়িত করে, যেমন স্যাঁতসেঁতে অনুপাত এবং কঠোরতা। স্প্রিং বৈশিষ্ট্যগুলি সেট করতে, হয় স্প্রিং ফোর্স অবজেক্টটি পুনরুদ্ধার করা বা একটি কাস্টম স্প্রিং ফোর্স তৈরি করা গুরুত্বপূর্ণ যার উপর আপনি বৈশিষ্ট্যগুলি সেট করতে পারেন৷ একটি কাস্টম স্প্রিং ফোর্স তৈরি সম্পর্কে আরও তথ্যের জন্য, একটি কাস্টম স্প্রিং ফোর্স তৈরি করা বিভাগটি পড়ুন।
টিপ: সেটার পদ্ধতি ব্যবহার করার সময়, আপনি একটি মেথড চেইন তৈরি করতে পারেন কারণ সমস্ত সেটার পদ্ধতি স্প্রিং ফোর্স অবজেক্ট ফিরিয়ে দেয়।
স্যাঁতসেঁতে অনুপাত
স্যাঁতসেঁতে অনুপাত একটি স্প্রিং দোলনায় ধীরে ধীরে হ্রাসকে বর্ণনা করে। স্যাঁতসেঁতে অনুপাত ব্যবহার করে, আপনি নির্ধারণ করতে পারেন যে দোলনগুলি এক বাউন্স থেকে পরবর্তীতে কত দ্রুত ক্ষয় হয়। চারটি ভিন্ন উপায়ে আপনি একটি বসন্তকে আর্দ্র করতে পারেন:
- ওভারড্যাম্পিং ঘটে যখন স্যাঁতসেঁতে অনুপাত একের বেশি হয়। এটি বস্তুটিকে আলতো করে বিশ্রামের অবস্থানে ফিরে যেতে দেয়।
- যখন স্যাঁতসেঁতে অনুপাত একের সমান হয় তখন সমালোচনামূলক স্যাঁতসেঁতে হয়। এটি বস্তুটিকে স্বল্পতম সময়ের মধ্যে বিশ্রামের অবস্থানে ফিরে যেতে দেয়।
- আন্ডারড্যাম্পিং ঘটে যখন স্যাঁতসেঁতে অনুপাত একের কম হয়। এটি অবজেক্টকে বিশ্রামের অবস্থান অতিক্রম করে একাধিকবার ওভারশুট করতে দেয় এবং তারপর ধীরে ধীরে বিশ্রামের অবস্থানে পৌঁছায়।
- স্যাঁতসেঁতে অনুপাত শূন্যের সমান হলে আনড্যাম্প হয়। এটি বস্তুটিকে চিরতরে দোদুল্যমান হতে দেয়।
বসন্তে স্যাঁতসেঁতে অনুপাত যোগ করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
- স্যাঁতসেঁতে অনুপাত যোগ করতে বসন্ত পুনরুদ্ধার করতে
getSpring()পদ্ধতিতে কল করুন। -
setDampingRatio()পদ্ধতিতে কল করুন এবং স্যাঁতসেঁতে অনুপাতটি পাস করুন যা আপনি বসন্তে যোগ করতে চান। পদ্ধতিটি স্প্রিং ফোর্স অবজেক্টটি প্রদান করে যার উপর স্যাঁতসেঁতে অনুপাত সেট করা আছে।দ্রষ্টব্য: স্যাঁতসেঁতে অনুপাত একটি অ-ঋণাত্মক সংখ্যা হতে হবে । আপনি যদি স্যাঁতসেঁতে অনুপাতকে শূন্যে সেট করেন তবে বসন্ত কখনই বিশ্রামের অবস্থানে পৌঁছাবে না। অন্য কথায়, এটি চিরতরে দোদুল্যমান।
নিম্নলিখিত স্যাঁতসেঁতে অনুপাত ধ্রুবকগুলি সিস্টেমে উপলব্ধ:
-
DAMPING_RATIO_HIGH_BOUNCY -
DAMPING_RATIO_MEDIUM_BOUNCY -
DAMPING_RATIO_LOW_BOUNCY -
DAMPING_RATIO_NO_BOUNCY
 চিত্র 2: উচ্চ বাউন্স
চিত্র 2: উচ্চ বাউন্স
 চিত্র 3: মাঝারি বাউন্স
চিত্র 3: মাঝারি বাউন্স
 চিত্র 4: কম বাউন্স
চিত্র 4: কম বাউন্স
 চিত্র 5: কোন বাউন্স নেই
চিত্র 5: কোন বাউন্স নেই
ডিফল্ট ড্যাম্পিং অনুপাত DAMPING_RATIO_MEDIUM_BOUNCY তে সেট করা আছে।
কোটলিন
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the damping ratio to create a low bouncing effect. spring.dampingRatio = SpringForce.DAMPING_RATIO_LOW_BOUNCY … } }
জাভা
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the damping ratio to create a low bouncing effect. anim.getSpring().setDampingRatio(SpringForce.DAMPING_RATIO_LOW_BOUNCY); …
দৃঢ়তা
দৃঢ়তা বসন্তের ধ্রুবককে সংজ্ঞায়িত করে, যা বসন্তের শক্তি পরিমাপ করে। যখন স্প্রিং বিশ্রামের অবস্থানে থাকে না তখন একটি শক্ত স্প্রিং সংযুক্ত বস্তুতে আরও বল প্রয়োগ করে। বসন্তে দৃঢ়তা যোগ করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
- কঠোরতা যোগ করতে বসন্ত পুনরুদ্ধার করতে
getSpring()পদ্ধতিতে কল করুন। -
setStiffness()পদ্ধতিতে কল করুন এবং আপনি স্প্রিং-এ যোগ করতে চান এমন কঠোরতা মান পাস করুন। পদ্ধতিটি স্প্রিং ফোর্স অবজেক্ট রিটার্ন করে যার উপর কঠোরতা সেট করা আছে।দ্রষ্টব্য: দৃঢ়তা অবশ্যই একটি ধনাত্মক সংখ্যা হতে হবে।
নিম্নলিখিত কঠোরতা ধ্রুবকগুলি সিস্টেমে উপলব্ধ:
 চিত্র 6: উচ্চ দৃঢ়তা
চিত্র 6: উচ্চ দৃঢ়তা
 চিত্র 7: মাঝারি কঠোরতা
চিত্র 7: মাঝারি কঠোরতা
 চিত্র 8: কম দৃঢ়তা
চিত্র 8: কম দৃঢ়তা
 চিত্র 9: খুব কম দৃঢ়তা
চিত্র 9: খুব কম দৃঢ়তা
ডিফল্ট কঠোরতা STIFFNESS_MEDIUM এ সেট করা আছে।
কোটলিন
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the spring with a low stiffness. spring.stiffness = SpringForce.STIFFNESS_LOW … } }
জাভা
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the spring with a low stiffness. anim.getSpring().setStiffness(SpringForce.STIFFNESS_LOW); …
একটি কাস্টম স্প্রিং ফোর্স তৈরি করুন
আপনি ডিফল্ট স্প্রিং ফোর্স ব্যবহার করার বিকল্প হিসাবে একটি কাস্টম স্প্রিং ফোর্স তৈরি করতে পারেন। কাস্টম স্প্রিং ফোর্স আপনাকে একাধিক স্প্রিং অ্যানিমেশন জুড়ে একই স্প্রিং ফোর্স ইন্সট্যান্স শেয়ার করতে দেয়। একবার আপনি স্প্রিং ফোর্স তৈরি করার পরে, আপনি স্যাঁতসেঁতে অনুপাত এবং কঠোরতার মতো বৈশিষ্ট্যগুলি সেট করতে পারেন।
- একটি
SpringForceঅবজেক্ট তৈরি করুন।SpringForce force = new SpringForce(); - সংশ্লিষ্ট পদ্ধতিতে কল করে বৈশিষ্ট্য বরাদ্দ করুন। আপনি একটি পদ্ধতি চেইনও তৈরি করতে পারেন।
force.setDampingRatio(DAMPING_RATIO_LOW_BOUNCY).setStiffness(STIFFNESS_LOW); - অ্যানিমেশনে বসন্ত সেট করতে
setSpring()পদ্ধতিতে কল করুন।setSpring(force);
অ্যানিমেশন শুরু করুন
দুটি উপায়ে আপনি একটি স্প্রিং অ্যানিমেশন শুরু করতে পারেন: start() কল করে অথবা animateToFinalPosition() পদ্ধতিতে কল করে। উভয় পদ্ধতিই মূল থ্রেডে কল করা দরকার।
animateToFinalPosition() পদ্ধতি দুটি কাজ সম্পাদন করে:
- বসন্তের চূড়ান্ত অবস্থান নির্ধারণ করে।
- অ্যানিমেশন শুরু করে, যদি এটি শুরু না হয়।
যেহেতু পদ্ধতিটি বসন্তের চূড়ান্ত অবস্থান আপডেট করে এবং প্রয়োজনে অ্যানিমেশন শুরু করে, আপনি অ্যানিমেশনের গতিপথ পরিবর্তন করার জন্য যে কোনও সময় এই পদ্ধতিটিকে কল করতে পারেন। উদাহরণস্বরূপ, একটি চেইনড স্প্রিং অ্যানিমেশনে, একটি দৃশ্যের অ্যানিমেশন অন্য দৃশ্যের উপর নির্ভর করে। এই জাতীয় অ্যানিমেশনের জন্য, animateToFinalPosition() পদ্ধতিটি ব্যবহার করা আরও সুবিধাজনক। একটি চেইনড স্প্রিং অ্যানিমেশনে এই পদ্ধতিটি ব্যবহার করে, আপনি যে অ্যানিমেশনটি পরবর্তী আপডেট করতে চান তা বর্তমানে চলমান থাকলে আপনাকে চিন্তা করার দরকার নেই।
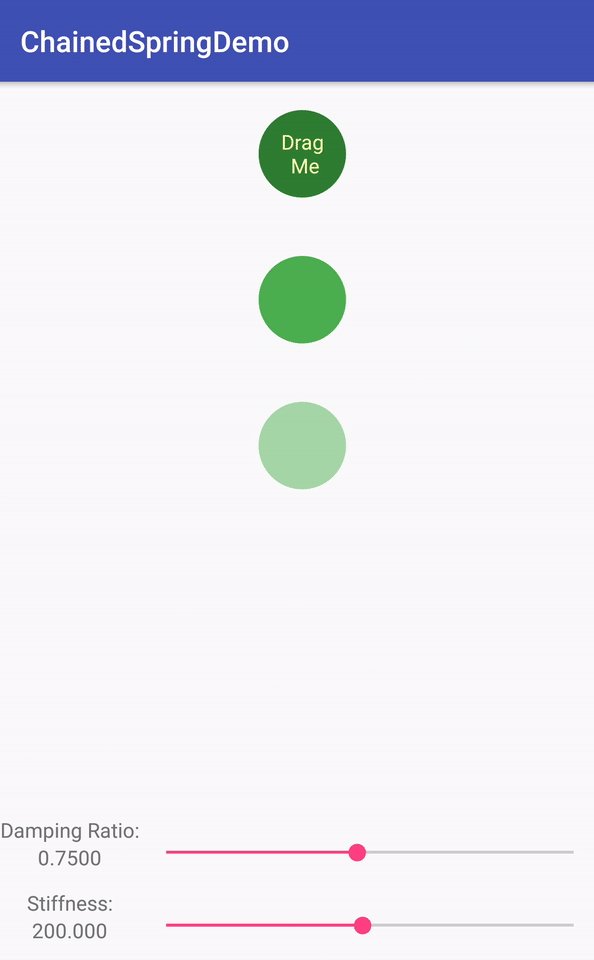
চিত্র 10 একটি চেইনযুক্ত স্প্রিং অ্যানিমেশনকে চিত্রিত করে, যেখানে একটি দৃশ্যের অ্যানিমেশন অন্য দৃশ্যের উপর নির্ভর করে।

animateToFinalPosition() পদ্ধতি ব্যবহার করতে, animateToFinalPosition() পদ্ধতিতে কল করুন এবং বসন্তের বাকি অবস্থানটি পাস করুন। আপনি setFinalPosition() পদ্ধতিতে কল করে বসন্তের বাকি অবস্থানও সেট করতে পারেন।
start() পদ্ধতি অবিলম্বে প্রারম্ভিক মান হিসাবে সম্পত্তি মান সেট করে না। প্রতিটি অ্যানিমেশন পালসে সম্পত্তির মান পরিবর্তিত হয়, যা ড্র পাসের আগে ঘটে। ফলস্বরূপ, পরিবর্তনগুলি পরবর্তী ফ্রেমে প্রতিফলিত হয়, যেন মানগুলি অবিলম্বে সেট করা হয়।
কোটলিন
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Starting the animation start() … } }
জাভা
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Starting the animation anim.start(); …
অ্যানিমেশন বাতিল করুন
আপনি অ্যানিমেশনের শেষে বাতিল বা এড়িয়ে যেতে পারেন। একটি আদর্শ পরিস্থিতি যেখানে আপনাকে বাতিল করতে হবে বা অ্যামিয়েশনের শেষে এড়িয়ে যেতে হবে যখন কোনও ব্যবহারকারীর মিথস্ক্রিয়া অ্যানিমেশনটিকে অবিলম্বে বন্ধ করার দাবি করে। এটি বেশিরভাগই হয় যখন কোনও ব্যবহারকারী হঠাৎ করে একটি অ্যাপ থেকে বেরিয়ে যায় বা দৃশ্যটি অদৃশ্য হয়ে যায়।
অ্যানিমেশনটি বন্ধ করতে আপনি দুটি পদ্ধতি ব্যবহার করতে পারেন। cancel() পদ্ধতি অ্যানিমেশনটিকে যে মানটিতে রয়েছে সেখানে বন্ধ করে দেয়। skipToEnd() পদ্ধতি অ্যানিমেশনটিকে চূড়ান্ত মান এড়িয়ে যায় এবং তারপরে এটি বন্ধ করে দেয়।
আপনি অ্যানিমেশনটি শেষ করার আগে, প্রথমে বসন্তের অবস্থা পরীক্ষা করা গুরুত্বপূর্ণ। যদি রাষ্ট্রটি নিরবচ্ছিন্ন হয় তবে অ্যানিমেশন কখনই বিশ্রামের অবস্থানে পৌঁছাতে পারে না। বসন্তের অবস্থা পরীক্ষা করতে, canSkipToEnd() পদ্ধতিতে কল করুন। স্প্রিং স্যাঁতসেঁতে হলে, পদ্ধতিটি true , অন্যথায় false ফেরত দেয়।
একবার আপনি বসন্তের অবস্থা জানতে পারলে, আপনি skipToEnd() পদ্ধতি বা cancel() পদ্ধতি ব্যবহার করে একটি অ্যানিমেশন বন্ধ করতে পারেন। cancel() পদ্ধতি শুধুমাত্র প্রধান থ্রেডে কল করতে হবে ।
দ্রষ্টব্য: সাধারণভাবে, skipToEnd() পদ্ধতি একটি ভিজ্যুয়াল জাম্প ঘটায়।