Physikbasiert Bewegung wird durch Kraft angetrieben. Federkraft ist eine solche Kraft, die Interaktivität und Bewegung. Eine Federkraft hat folgende Eigenschaften: Dämpfung und Steifheit. In einer federbasierten Animation werden der Wert und der werden anhand der Federkraft berechnet, die auf ein Frame.
Wenn die Animationen Ihrer App nur in eine Richtung verlangsamt werden sollen, sollten Sie ein auf Reibungspunkte basierendes Handlungsanimation .
Lebenszyklus einer Federanimation
In einer Frühlingsanimation wird SpringForce
können Sie die Steifheit der Feder, ihr Dämpfungsverhältnis und ihre
die endgültige Position. Sobald die Animation beginnt, wird die Federkraft aktualisiert.
den Animationswert und
die Geschwindigkeit auf jedem Frame. Die Animation wird fortgesetzt.
bis die Federkraft ein Gleichgewicht erreicht.
Wenn Sie beispielsweise ein App-Symbol über den Bildschirm ziehen und es später loslassen indem Sie den Finger vom Symbol entfernen, wird die ursprüngliche Größe des Symbols wiederhergestellt. einer unsichtbaren, aber vertrauten Macht.
In Abbildung 1 ist ein ähnlicher Federeffekt dargestellt. Das Pluszeichen (+) Die Mitte des Kreises gibt die Kraft an, die durch eine Berührung ausgeübt wird.
<ph type="x-smartling-placeholder">
Frühlingsanimation erstellen
Die allgemeinen Schritte zum Erstellen einer Federanimation für Ihre Anwendung sind: wie folgt:
- Supportbibliothek hinzufügen Sie müssen Ihrem Projekt die Supportbibliothek hinzufügen, um die Frühlingsanimationsklassen zu verwenden.
- Erstelle eine Frühlingsanimation:
Der primäre Schritt besteht darin, eine Instanz des
SpringAnimationund lege die Bewegung fest. Verhaltensparameter. - (Optional) Registrieren Sie Listener:
Listener registrieren, die auf Änderungen am Lebenszyklus der Animation und auf Animationen überwacht werden sollen
aktualisiert.
Hinweis: Der Update-Listener sollte werden nur registriert, wenn Sie den Animationswert pro Frame aktualisieren müssen Änderungen. Ein Update-Listener verhindert, dass die Animation in einem separaten Thread ausgeführt wird.
- Optional: Listener entfernen: Entfernen Sie nicht mehr verwendete Listener.
- Optional: Legen Sie einen Startwert fest: Passen Sie den Startwert der Animation an.
- Optional: Legen Sie einen Wertebereich fest: Legen Sie den Bereich für den Animationswert so fest, dass die Werte innerhalb des Mindest- und Höchstbereichs liegen.
- Optional: Startgeschwindigkeit festlegen: Legen Sie die Startgeschwindigkeit für die Animation fest.
- Optional: Legen Sie die Federeigenschaften fest: Legen Sie das Dämpfungsverhältnis und die Steifheit der Feder fest.
- Optional: Benutzerdefinierte Feder erstellen: Erstellen Sie eine benutzerdefinierte Feder, falls Sie die Standardfeder nicht verwenden möchten. oder eine gemeinsame Feder in der gesamten Animation verwenden.
- Animation starten: Starte die Frühlingsanimation.
- Optional: Animation abbrechen: Die Animation für den Fall abbrechen, dass der Nutzer die App oder die Ansicht abrupt beendet unsichtbar.
In den folgenden Abschnitten werden die allgemeinen Schritte zum Bau einer Feder erläutert. Animationen im Detail.
Supportbibliothek hinzufügen
Wenn Sie die physikbasierte Supportbibliothek verwenden möchten, müssen Sie sie Ihrem Projekt hinzufügen wie folgt:
- Öffnen Sie die Datei
build.gradlefür Ihr App-Modul. Fügen Sie die Supportbibliothek zum Abschnitt
dependencieshinzu.Cool
dependencies { def dynamicanimation_version = '1.0.0' implementation "androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version" }
Kotlin
dependencies { val dynamicanimation_version = "1.0.0" implementation("androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version") }
Informationen zu den aktuellen Versionen für diese Bibliothek finden Sie in den Informationen zu Dynamische Animation auf der Seite Versionen
Frühlingsanimation erstellen
Mit der Klasse SpringAnimation können Sie
Frühlingsanimation für ein Objekt. Um eine Frühlingsanimation zu erstellen, müssen Sie
eine Instanz von SpringAnimation erstellen
und geben Sie ein Objekt, eine Objekteigenschaft, die Sie animieren möchten, sowie
optionale finale Federposition, an der die Animation platziert werden soll.
Hinweis:Wenn Sie eine Frühlingsanimation erstellen, ist die Position der Feder optional. Es muss jedoch definiert werden. bevor Sie die Animation starten.
Kotlin
val springAnim = findViewById<View>(R.id.imageView).let { img -> // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0f) }
Java
final View img = findViewById(R.id.imageView); // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. final SpringAnimation springAnim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0);
Mit der Frühlingsanimation können Ansichten auf dem Bildschirm animiert werden, indem die tatsächlichen Eigenschaften in den Ansichtsobjekten. Die folgenden Ansichten sind verfügbar in System:
ALPHA: Stellt die Alpha-Transparenz in der Ansicht dar. Der Wert ist 1 (undurchsichtig) durch Standardeinstellung, wobei der Wert 0 für vollständige Transparenz (nicht sichtbar) steht.TRANSLATION_X,TRANSLATION_YundTRANSLATION_Z: Diese Eigenschaften steuern, wo sich die Ansicht als Delta vom linken Rand -Koordinate, oberste Koordinate und Höhe, die durch ihr Layout festgelegt werden Container.TRANSLATION_Xbeschreibt die linke Koordinate.TRANSLATION_Ybeschreibt die oberste Koordinate.TRANSLATION_Zbeschreibt die Tiefe der Ansicht relativ zu ihrer Höhe.
ROTATION,ROTATION_XundROTATION_Y: Diese Eigenschaften steuern die 2D-Drehung (rotation-Eigenschaft) und 3D um den Drehpunkt herumSCROLL_XundSCROLL_Y: Diese -Eigenschaften geben den Scroll-Offset der Quelle links und oben an. in Pixeln. Außerdem gibt er an, an welcher Position gescrollt haben.SCALE_XundSCALE_Y: Diese steuern die 2D-Skalierung einer Ansicht um ihren Drehpunkt herum.X,YundZ: Dies sind einfache um die endgültige Position der Ansicht in der Container.Xist die Summe der Linker Wert undTRANSLATION_X.Yist die Summe der höchster Wert undTRANSLATION_Y.Zist die Summe der Höhenwert undTRANSLATION_Z.
Listener registrieren
Die Klasse DynamicAnimation bietet zwei
Hörer: OnAnimationUpdateListener
und OnAnimationEndListener.
Diese Listener hören sich die Updates in der Animation an, z. B. wenn es eine
Änderung des Animationswerts und am Ende der Animation.
OnAnimationUpdateListener
Wenn Sie mehrere Ansichten animieren möchten, um eine Animation mit Ketten zu erstellen,
kann OnAnimationUpdateListener einrichten
um bei jeder Änderung der Ansicht für die aktuelle Ansicht einen Callback zu erhalten.
Property. Der Callback benachrichtigt die andere Ansicht, um ihre Federposition zu aktualisieren.
basierend auf der Änderung, die in der Property der aktuellen Datenansicht vorgenommen wurde. So registrieren Sie die
führen Sie die folgenden Schritte aus:
-
addUpdateListener()aufrufen und hängen Sie den Listener an die Animation an.Hinweis:Sie müssen das Update registrieren. vor Beginn der Animation. Der Update-Listener sollte werden nur registriert, wenn Sie den Animationswert pro Frame aktualisieren müssen Änderungen. Ein Update-Listener verhindert, dass die Animation in einem separaten Thread ausgeführt wird.
-
onAnimationUpdate()überschreiben , um den Aufrufer über die Änderung im aktuellen Objekt zu informieren. Die Der folgende Beispielcode veranschaulicht die allgemeine Verwendung vonOnAnimationUpdateListener
Kotlin
// Setting up a spring animation to animate the view1 and view2 translationX and translationY properties val (anim1X, anim1Y) = findViewById<View>(R.id.view1).let { view1 -> SpringAnimation(view1, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y) } val (anim2X, anim2Y) = findViewById<View>(R.id.view2).let { view2 -> SpringAnimation(view2, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y) } // Registering the update listener anim1X.addUpdateListener { _, value, _ -> // Overriding the method to notify view2 about the change in the view1’s property. anim2X.animateToFinalPosition(value) } anim1Y.addUpdateListener { _, value, _ -> anim2Y.animateToFinalPosition(value) }
Java
// Creating two views to demonstrate the registration of the update listener. final View view1 = findViewById(R.id.view1); final View view2 = findViewById(R.id.view2); // Setting up a spring animation to animate the view1 and view2 translationX and translationY properties final SpringAnimation anim1X = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim1Y = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y); final SpringAnimation anim2X = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim2Y = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y); // Registering the update listener anim1X.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { // Overriding the method to notify view2 about the change in the view1’s property. @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2X.animateToFinalPosition(value); } }); anim1Y.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2Y.animateToFinalPosition(value); } });
OnAnimationEndListener
OnAnimationEndListener
benachrichtigt das Ende einer Animation. Sie können den Listener so einrichten,
wenn die Animation das Gleichgewicht erreicht oder abgebrochen wird. Bis
Registrieren Sie den Listener:
-
addEndListener()aufrufen und hängen Sie den Listener an die Animation an. -
onAnimationEnd()überschreiben Methode, um benachrichtigt zu werden, wenn eine Animation ein Gleichgewicht erreicht oder storniert wird.
Hörer entfernen
Um keine Callbacks für Animationsupdates und keine Callbacks zum Beenden der Animation mehr zu erhalten,
removeUpdateListener() anrufen
und removeEndListener()
.
Startwert der Animation festlegen
Rufen Sie zum Festlegen des Startwerts der Animation die Methode
setStartValue()
und übergeben den Startwert der Animation. Wenn Sie den Parameter
Startwert, wird in der Animation der aktuelle Wert der Eigenschaft des Objekts verwendet.
als Startwert hinzu.
Wertebereich für Animation festlegen
Sie können die minimalen und maximalen Animationswerte festlegen, den Eigenschaftswert auf einen bestimmten Bereich beschränken. Außerdem ist es hilfreich, wenn Sie Eigenschaften mit einem intrinsischen Bereich animieren, z. B. Alpha (von 0 bis 1).
-
Rufen Sie zum Festlegen des Mindestwerts die Methode
setMinValue()und übergeben den Mindestwert der Eigenschaft. -
Rufen Sie zum Festlegen des Maximalwerts die Methode
setMaxValue()auf. und übergeben den Maximalwert der Eigenschaft.
Bei beiden Methoden wird die Animation zurückgegeben, für die der Wert festgelegt wird.
Hinweis:Wenn Sie den Startwert festgelegt und Animationswertbereich definiert wurde, muss der Startwert innerhalb der Mindest- und Höchstwertbereich.
Startgeschwindigkeit festlegen
Die Startgeschwindigkeit definiert die Geschwindigkeit, mit der sich die Animationseigenschaft an den Anfang der Animation. Die Standardstartgeschwindigkeit ist auf null eingestellt Pixel pro Sekunde. Sie können die Geschwindigkeit entweder über die oder einen festen Wert als Startgeschwindigkeit verwenden. Wenn Sie einen festen Wert haben, empfehlen wir, den Wert in dp pro Sekunde und und wandeln sie dann in Pixel pro Sekunde um. Wert in dp pro Sekunde definieren ermöglicht die Geschwindigkeit unabhängig von Dichte und Formfaktoren. Weitere Informationen Informationen zur Umwandlung von Werten in Pixel pro Sekunde finden Sie im dp pro Sekunde in Pixel pro Sekunde umwandeln .
Rufen Sie zum Einstellen der Geschwindigkeit die Methode
setStartVelocity()
und die Geschwindigkeit in Pixeln pro Sekunde übergeben. Die Methode gibt den Fehlerwert
Federkraftobjekt, auf das die Geschwindigkeit eingestellt wird.
Hinweis: Verwenden Sie die Methode
GestureDetector.OnGestureListener oder die
VelocityTracker-Klassenmethoden zum Abrufen und Berechnen
die Geschwindigkeit von Touch-Gesten.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000) val velocity = vt.yVelocity setStartVelocity(velocity) } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000); float velocity = vt.getYVelocity(); anim.setStartVelocity(velocity);
dp pro Sekunde in Pixel pro Sekunde umwandeln
Die Geschwindigkeit einer Feder muss in Pixel pro Sekunde angegeben werden. Wenn Sie eine
fester Wert als Anfang der Geschwindigkeit, Wert in dp pro Sekunde angeben
und wandeln sie dann in Pixel pro Sekunde um. Verwenden Sie für die Konvertierung den Parameter
applyDimension()
aus der Klasse TypedValue. Weitere Informationen finden Sie im
folgenden Beispielcode:
Kotlin
val pixelPerSecond: Float = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, resources.displayMetrics)
Java
float pixelPerSecond = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, getResources().getDisplayMetrics());
Federeigenschaften festlegen
Die Klasse SpringForce definiert den Getter
und die Setter-Methoden für die einzelnen Federeigenschaften, z. B. die Dämpfung,
Verhältnis und Steifheit. Um die Federeigenschaften festzulegen, müssen Sie entweder
abrufen oder eine benutzerdefinierte Federkraft erstellen,
können Sie die Eigenschaften festlegen. Weitere Informationen zum Erstellen eines benutzerdefinierten
Federkraft, siehe
Benutzerdefinierte Federkraft erstellen
.
Tipp:Wenn Sie die Setter-Methoden verwenden, können Sie eine Methodenkette erstellen, da alle Setter-Methoden die Federkraft zurückgeben -Objekt enthält.
Dämpfungsverhältnis
Das Dämpfungsverhältnis beschreibt eine allmähliche Verringerung der Schwingung einer Feder. Von Mit dem Dämpfungsverhältnis definieren Sie, wie schnell die Schwingungen von einem Sprung zum nächsten. Es gibt vier Möglichkeiten, Frühling:
- Eine Überdämpfung tritt auf, wenn das Dämpfungsverhältnis größer als eins ist. Damit können das Objekt langsam wieder in seine Ruheposition zurück.
- Eine kritische Dämpfung tritt auf, wenn das Dämpfungsverhältnis gleich 1 ist. Damit können Das Objekt kehrt innerhalb kürzester Zeit zur Ruheposition zurück.
- Eine Unterdämpfung tritt auf, wenn das Dämpfungsverhältnis kleiner als 1 ist. Damit können ein Objekt mehrfach überlagert, indem es die Ruheposition übergibt. erreicht nach und nach die Ruheposition.
- Wenn das Dämpfungsverhältnis gleich null ist, erfolgt die Dämpfung als „nicht gedämpft“. Dadurch kann das das Objekt für immer in Schwingung bringt.
So fügen Sie der Feder das Dämpfungsverhältnis hinzu:
-
getSpring()aufrufen , um die Feder abzurufen, um das Dämpfungsverhältnis hinzuzufügen. -
setDampingRatio()aufrufen und übergeben Sie das Dämpfungsverhältnis, das Sie der Feder hinzufügen möchten. Die wird das Federkraftobjekt zurückgegeben, für das das Dämpfungsverhältnis festgelegt wird.Hinweis:Das Dämpfungsverhältnis muss ein nicht negative Zahl. Wenn Sie das Dämpfungsverhältnis auf null setzen, nie die Ruheposition erreichen. Mit anderen Worten, sie schwankt für immer.
Im System sind folgende Konstanten für das Dämpfungsverhältnis verfügbar:
DAMPING_RATIO_HIGH_BOUNCYDAMPING_RATIO_MEDIUM_BOUNCYDAMPING_RATIO_LOW_BOUNCYDAMPING_RATIO_NO_BOUNCY
 Abbildung 2: Hohe Absprünge
Abbildung 2: Hohe Absprünge
 Abbildung 3: Mittlere Absprünge
Abbildung 3: Mittlere Absprünge
 Abbildung 4: Niedrige Absprünge
Abbildung 4: Niedrige Absprünge
 Abbildung 5: Kein Absprung
Abbildung 5: Kein Absprung
Das standardmäßige Dämpfungsverhältnis ist DAMPING_RATIO_MEDIUM_BOUNCY.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the damping ratio to create a low bouncing effect. spring.dampingRatio = SpringForce.DAMPING_RATIO_LOW_BOUNCY … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the damping ratio to create a low bouncing effect. anim.getSpring().setDampingRatio(SpringForce.DAMPING_RATIO_LOW_BOUNCY); …
Steifheit
Steifheit definiert die Federkonstante, mit der die Stärke des Frühling. Eine steife Feder übt mehr Kraft auf das befestigte Objekt aus wenn sich die Feder nicht in der Ruheposition befindet. So fügen Sie der Feder die Steifheit hinzu:
-
getSpring()aufrufen um die Feder abzurufen und die Steifheit hinzuzufügen. -
setStiffness()aufrufen und übergeben Sie den Steifheitswert, den Sie der Feder hinzufügen möchten. Die gibt das Federkraftobjekt zurück, auf dem die Steifheit festgelegt wird.Hinweis:Die Steifheit muss ein positive Zahl.
Die folgenden Steifheitskonstanten sind im System verfügbar:
 Abbildung 6: Hohe Steifheit
Abbildung 6: Hohe Steifheit
 Abbildung 7: Mittlere Steifheit
Abbildung 7: Mittlere Steifheit
 Abbildung 8: Niedrige Steifheit
Abbildung 8: Niedrige Steifheit
 Abbildung 9: Sehr niedrige Steifheit
Abbildung 9: Sehr niedrige Steifheit
Die Standardsteifheit ist auf STIFFNESS_MEDIUM festgelegt.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the spring with a low stiffness. spring.stiffness = SpringForce.STIFFNESS_LOW … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the spring with a low stiffness. anim.getSpring().setStiffness(SpringForce.STIFFNESS_LOW); …
Benutzerdefinierte Federkraft erstellen
Alternativ zur Standardfederkraft können Sie auch eine benutzerdefinierte Federkraft erstellen. Federkraft. Dank der benutzerdefinierten Federkraft wird dieselbe Federkraft verteilt in mehreren Frühlingsanimationen. Nachdem Sie die Feder erstellt haben, können Sie Eigenschaften wie Dämpfungsverhältnis und Steifheit festlegen.
-
Erstellen Sie ein
SpringForce-Objekt.SpringForce force = new SpringForce(); -
Weisen Sie die Attribute durch Aufrufen der entsprechenden Methoden zu. Sie können auch
eine Methodenkette zu erstellen.
force.setDampingRatio(DAMPING_RATIO_LOW_BOUNCY).setStiffness(STIFFNESS_LOW); -
setSpring()aufrufen , um die Feder auf die Animation festzulegen.setSpring(force);
Animation starten
Es gibt zwei Möglichkeiten, eine Frühlingsanimation zu starten:
start() oder durch Aufrufen der
animateToFinalPosition()
. Beide Methoden müssen im Hauptthread aufgerufen werden.
animateToFinalPosition()
werden zwei Aufgaben ausgeführt:
- Legt die endgültige Position der Feder fest.
- Startet die Animation, falls sie noch nicht gestartet wurde.
Da die Methode die endgültige Position der Feder aktualisiert und den
Animation, können Sie diese Methode jederzeit aufrufen, um den Kurs
einer Animation. Bei einer verketteten Federanimation wird die Animation
einer Ansicht von einer anderen abhängig ist. Für eine solche Animation ist es eher
ist die Verwendung der
animateToFinalPosition()
. Wenn Sie diese Methode in einer verketteten Federanimation verwenden, müssen Sie
ob die Animation, die Sie als Nächstes aktualisieren möchten, gerade läuft.
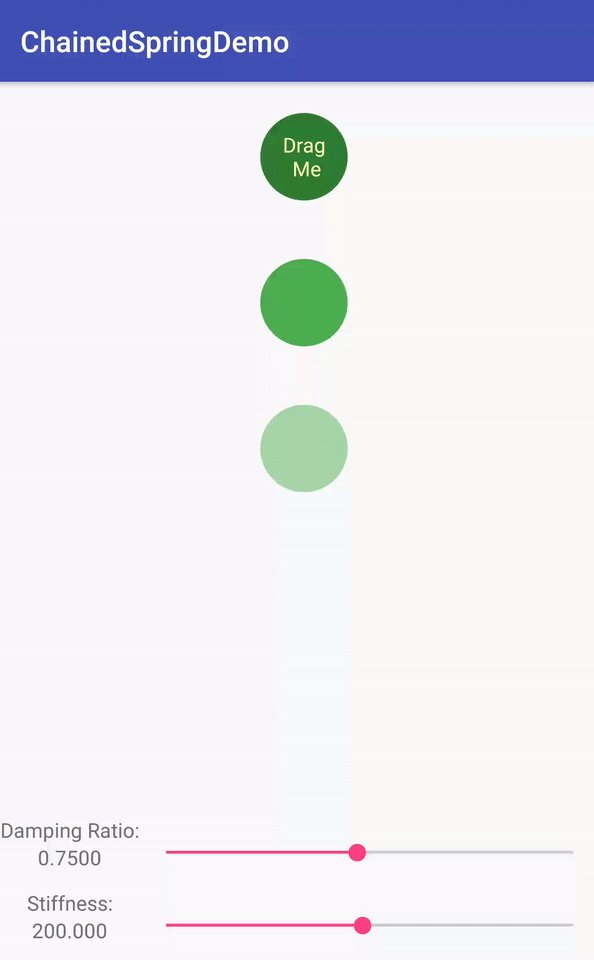
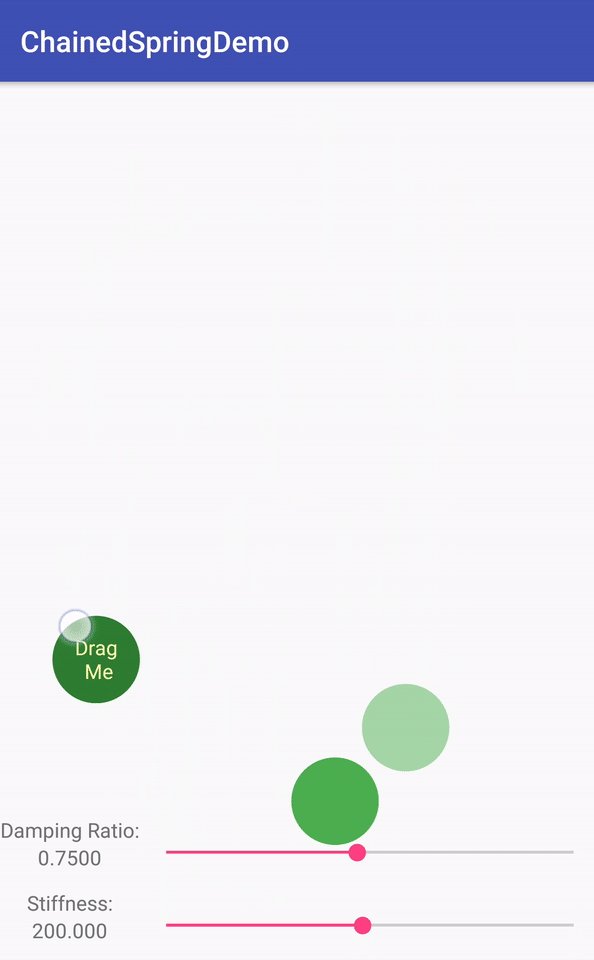
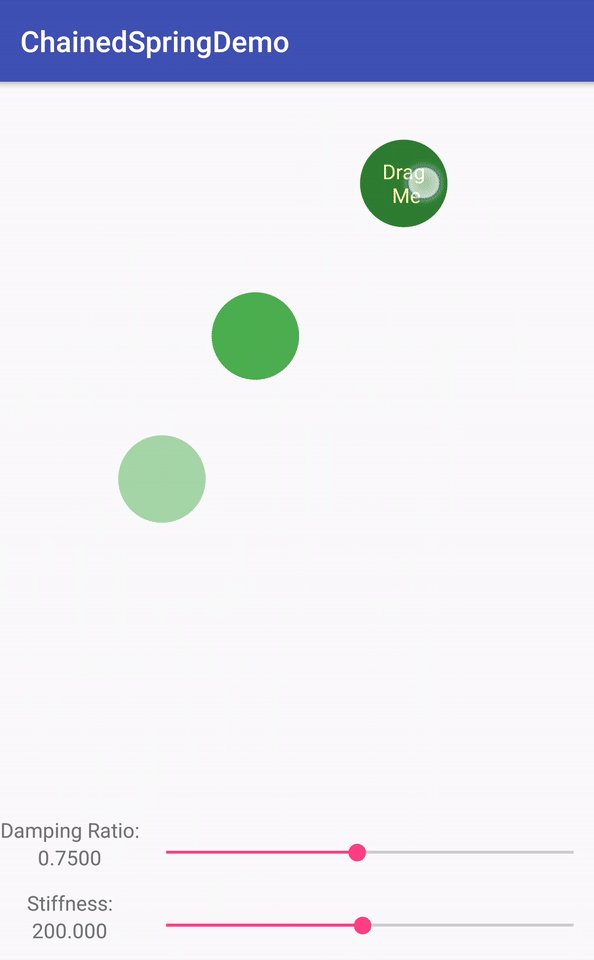
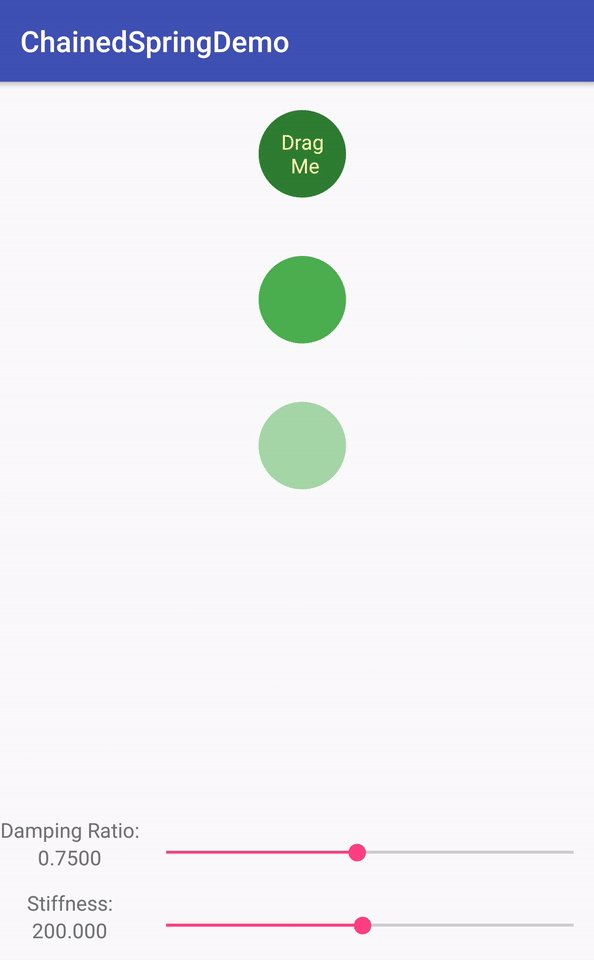
In Abbildung 10 ist eine verkettete Federanimation dargestellt. von einer anderen Ansicht abhängig ist.
<ph type="x-smartling-placeholder">
So verwendest du die animateToFinalPosition()
die Methode
animateToFinalPosition()
und übergeben Sie die Ruheposition der Feder. Sie können auch den Rest festlegen,
die Position der Feder, indem wir die Funktion
setFinalPosition()
.
Die Methode start()
nicht sofort auf den Startwert setzen. Die Eigenschaft
ändert sich bei jedem Animationspuls, was vor dem Zeichendurchlauf geschieht.
Die Änderungen werden dann im nächsten Frame wiedergegeben,
werden die Werte sofort festgelegt.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Starting the animation start() … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Starting the animation anim.start(); …
Animation abbrechen
Sie können die Animation abbrechen oder zum Ende springen. Eine ideale Situation Sie müssen die Änderung abbrechen oder zum Ende springen, wenn ein Nutzer Interaktion verlangt, dass die Animation sofort beendet wird. Dies ist vor allem dann, wenn ein Nutzer die App abrupt beendet oder die Ansicht unsichtbar wird.
Es gibt zwei Methoden, um die Animation zu beenden.
Die Methode cancel()
beendet die Animation an dem Wert, an dem sie sich befindet. Die
skipToEnd()-Methode
überspringt die Animation bis zum Endwert und beendet sie dann.
Bevor Sie die Animation beenden können, müssen Sie zuerst
Zustand der Feder. Wenn der Status ungetastet ist, kann die Animation niemals bis
in der Ruheposition.
Um den Zustand der Feder zu prüfen, rufen Sie den Parameter
canSkipToEnd()-Methode. Wenn
wenn die Feder gedämpft ist, gibt die Methode true zurück. Andernfalls
false.
Sobald Sie den Zustand der Feder kennen, können Sie eine Animation beenden, indem Sie
mit
skipToEnd()-Methode oder die
cancel()-Methode. Die
cancel()-Methode
muss nur im Hauptthread aufgerufen werden.
Hinweis:Im Allgemeinen
Gründe für die Methode skipToEnd()
einen visuellen Sprung.


