Android के ट्रांज़िशन फ़्रेमवर्क से, वीडियो में हर तरह की मोशन को ऐनिमेट किया जा सकता है शुरू और आखिर के लेआउट दें. अपने हिसाब से ऐनिमेशन चुना जा सकता है कि व्यू को धुंधला करना है व्यू का साइज़ बदलना है या उसे बदलना है, तो ट्रांज़िशन फ़्रेमवर्क शुरुआती लेआउट से आखिरी लेआउट तक कैसे ऐनिमेट करें.
ट्रांज़िशन फ़्रेमवर्क में ये सुविधाएं शामिल हैं:
- ग्रुप-लेवल के ऐनिमेशन: व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) के सभी व्यू पर ऐनिमेशन इफ़ेक्ट लागू करना.
- पहले से मौजूद ऐनिमेशन: फ़ेड आउट या मूवमेंट जैसे सामान्य इफ़ेक्ट के लिए, पहले से तय किए गए ऐनिमेशन का इस्तेमाल करें.
- संसाधन फ़ाइल से जुड़ी सहायता: लेआउट रिसॉर्स फ़ाइलों से व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) और बिल्ट-इन ऐनिमेशन लोड करना.
- लाइफ़साइकल कॉलबैक: ऐसे कॉलबैक मिलते हैं जो ऐनिमेशन और हैरारकी पर कंट्रोल देते हैं बदलाव की प्रक्रिया पूरी हो जाएगी.
लेआउट बदलने के बीच ऐनिमेट होने वाले सैंपल कोड के लिए, यह देखें बेसिक ट्रांज़िशन.
दो लेआउट के बीच ऐनिमेट करने की बुनियादी प्रोसेस इस तरह है:
- इसके लिए एक
Sceneऑब्जेक्ट बनाएं: शुरुआती और आखिरी लेआउट. हालांकि, शुरुआती लेआउट का सीन इन्हें अक्सर मौजूदा लेआउट से अपने-आप तय किया जाता है. Transitionबनाएं ऑब्जेक्ट सबमिट करें.- कॉल करें
TransitionManager.go()और लेआउट को बदलने के लिए सिस्टम ऐनिमेशन चलाता है.
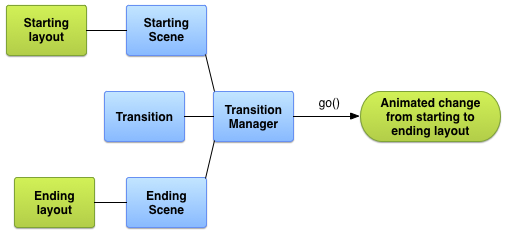
पहली इमेज में दिखाया गया डायग्राम, आपके लेआउट के बीच संबंध दिखाता है, इनमें सीन, ट्रांज़िशन, और फ़ाइनल ऐनिमेशन शामिल हैं.

पहला डायग्राम. इसका सामान्य इलस्ट्रेशन ट्रांज़िशन फ़्रेमवर्क से ऐनिमेशन कैसे बनता है.
सीन बनाएं
दृश्य, दृश्य पदानुक्रम की स्थिति को संग्रहित करते हैं, जिसमें इसके सभी दृश्य और उनके प्रॉपर्टी वैल्यू भी शामिल हैं. ट्रांज़िशन फ़्रेमवर्क एक अवधि से शुरू होने के दौरान ऐनिमेशन चला सकता है और आख़िरी सीन शामिल करें.
किसी लेआउट से सीन बनाए जा सकते हैं या अपने कोड में मौजूद व्यू के ग्रुप से इकट्ठा की जा सकती है. हालांकि, आपकी ट्रांज़िशन के लिए शुरुआती सीन, अक्सर मौजूदा यूज़र इंटरफ़ेस (यूआई)
कोई सीन अपनी कार्रवाइयों को भी तय कर सकता है. ये कार्रवाइयां तब की जाती हैं, जब किसी सीन में बदलाव किया जाता है. इस सुविधा की मदद से, डिवाइस के बाद व्यू सेटिंग को हटाया जा सकता है सीन पर ले जाने में मदद मिलती है.
लेआउट संसाधन से सीन बनाना
सीधे लेआउट रिसॉर्स से Scene इंस्टेंस बनाया जा सकता है
फ़ाइल से लिए जाते हैं. इस तकनीक का इस्तेमाल तब करें, जब फ़ाइल में व्यू हैरारकी ज़्यादातर स्थिर हो.
नतीजे के तौर पर मिलने वाला सीन, व्यू हैरारकी की स्थिति को दिखाता है. ऐसा तब होता है, जब
Scene इंस्टेंस बनाया गया. व्यू का क्रम बदलने पर,
उस सीन को फिर से बनाओ. फ़्रेमवर्क पूरे व्यू से सीन बनाता है
पदानुक्रम से तय करना होगा. लेआउट फ़ाइल के किसी हिस्से से सीन नहीं बनाया जा सकता.
लेआउट रिसॉर्स फ़ाइल से Scene इंस्टेंस बनाने के लिए, वापस पाएं
आपके लेआउट से सीन रूट को
ViewGroup. इसके बाद,
Scene.getSceneForLayout()
फ़ंक्शन को उस लेआउट फ़ाइल के सीन रूट और रिसॉर्स आईडी के साथ
इसमें सीन की व्यू हैरारकी शामिल होती है.
सीन के लिए लेआउट तय करें
इस सेक्शन के बाकी हिस्से में मौजूद कोड स्निपेट में, दो ऐसेट बनाने का तरीका बताया गया है
एक ही सीन रूट एलिमेंट वाले अलग-अलग सीन. स्निपेट से यह भी पता चलता है कि
आपके पास ऐसे कई Scene ऑब्जेक्ट लोड करने का विकल्प है जो एक-दूसरे से मेल नहीं खाते
एक-दूसरे से जुड़े हों.
उदाहरण में ये लेआउट परिभाषाएं शामिल हैं:
- टेक्स्ट लेबल और चाइल्ड वाली गतिविधि का मुख्य लेआउट
FrameLayout. - एक
ConstraintLayoutदो टेक्स्ट फ़ील्ड वाला पहला सीन. - दूसरे सीन के लिए
ConstraintLayout, जिसमें एक जैसे दो टेक्स्ट फ़ील्ड हों अलग क्रम में रखें.
उदाहरण को इस तरह से डिज़ाइन किया गया है कि पूरा ऐनिमेशन बच्चे के अंदर ही होता है गतिविधि के मुख्य लेआउट का लेआउट. मुख्य लेआउट में टेक्स्ट लेबल स्थिर रहता है.
गतिविधि का मुख्य लेआउट इस तरह से बताया गया है:
res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/master_layout"> <TextView android:id="@+id/title" ... android:text="Title"/> <FrameLayout android:id="@+id/scene_root"> <include layout="@layout/a_scene" /> </FrameLayout> </LinearLayout>
इस लेआउट परिभाषा में एक टेक्स्ट फ़ील्ड और एक चाइल्ड FrameLayout शामिल है
सीन रूट न करें. पहले सीन का लेआउट, मुख्य लेआउट फ़ाइल में शामिल होता है.
इससे ऐप्लिकेशन, इसे शुरुआती यूज़र इंटरफ़ेस में दिखा पाता है और लोड भी हो पाता है
को सीन में बदल देता है, क्योंकि फ़्रेमवर्क पूरी लेआउट फ़ाइल को ही
सीन.
पहले सीन का लेआउट इस तरह से तय किया गया है:
res/layout/a_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toBottomOf="@id/text_view1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
दूसरे सीन के लेआउट में वही दो टेक्स्ट फ़ील्ड होते हैं—जिसमें वही आईडी—अलग क्रम में रखे गए हैं. इसकी परिभाषा इस तरह से दी गई है:
res/layout/another_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toBottomOf="@id/text_view2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> </androidx.constraintlayout.widget.ConstraintLayout>
लेआउट से सीन जनरेट करें
दो कंस्ट्रेंट लेआउट के लिए परिभाषाएं बनाने के बाद, उनमें से हर एक के लिए एक दृश्य हो. इसकी मदद से, दो यूज़र इंटरफ़ेस (यूआई) के बीच ट्रांज़िशन किया जा सकता है कॉन्फ़िगरेशन. सीन पाने के लिए, आपको सीन रूट और लेआउट का रेफ़रंस देना होगा संसाधन आईडी का इस्तेमाल करें.
नीचे दिया गया कोड स्निपेट, सीन रूट का रेफ़रंस पाने और
लेआउट फ़ाइलों से दो Scene ऑब्जेक्ट बनाएं:
Kotlin
val sceneRoot: ViewGroup = findViewById(R.id.scene_root) val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this) val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
Java
Scene aScene; Scene anotherScene; // Create the scene root for the scenes in this app. sceneRoot = (ViewGroup) findViewById(R.id.scene_root); // Create the scenes. aScene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this); anotherScene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this);
ऐप्लिकेशन में अब व्यू के आधार पर दो Scene ऑब्जेक्ट हैं
पदानुक्रमों को हाइलाइट कर सकते हैं. दोनों सीन में, सीन रूट का इस्तेमाल किया गया हो
res/layout/activity_main.xml में FrameLayout एलिमेंट.
अपने कोड में कोई सीन बनाएं
अपने कोड में Scene इंस्टेंस बनाया जा सकता है.
ViewGroup ऑब्जेक्ट. व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) में बदलाव करते समय, इस तकनीक का इस्तेमाल करें
सीधे अपने कोड में शामिल करना चाहिए या जब आप उन्हें डाइनैमिक तौर पर जनरेट करते हैं.
अपने कोड में व्यू हैरारकी से सीन बनाने के लिए,
Scene(sceneRoot, viewHierarchy)
कंस्ट्रक्टर है. इस कंस्ट्रक्टर को कॉल करना,
Scene.getSceneForLayout()
फ़ंक्शन का इस्तेमाल करने के लिए किया जा सकता है.
नीचे दिया गया कोड स्निपेट, Scene बनाने का तरीका बताता है
सीन रूट एलिमेंट से और इसके सीन के लिए व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) से
आपका कोड:
Kotlin
val sceneRoot = someLayoutElement as ViewGroup val viewHierarchy = someOtherLayoutElement as ViewGroup val scene: Scene = Scene(sceneRoot, viewHierarchy)
Java
Scene mScene; // Obtain the scene root element. sceneRoot = (ViewGroup) someLayoutElement; // Obtain the view hierarchy to add as a child of // the scene root when this scene is entered. viewHierarchy = (ViewGroup) someOtherLayoutElement; // Create a scene. mScene = new Scene(sceneRoot, mViewHierarchy);
सीन के लिए कार्रवाइयां बनाएं
फ़्रेमवर्क आपको कस्टम सीन कार्रवाइयां तय करने की सुविधा देता है. इन्हें सिस्टम तब चलाता है, जब किसी सीन में जाना या बाहर निकलना. कई मामलों में, कस्टम सीन ऐक्शन को इसकी ज़रूरत नहीं है, क्योंकि फ़्रेमवर्क अलग-अलग सीन के बीच के बदलाव को ऐनिमेट करता है स्वचालित रूप से.
इन मामलों से निपटने में सीन से जुड़ी कार्रवाइयां उपयोगी होती हैं:
- उन व्यू को ऐनिमेट करना जो एक ही क्रम में नहीं हैं. इनके लिए व्यू को ऐनिमेट किया जा सकता है एग्ज़िट और एंट्री सीन ऐक्शन का इस्तेमाल करके, शुरुआती और आखिरी सीन.
- ऐसे व्यू को ऐनिमेट करने के लिए जिन्हें ट्रांज़िशन फ़्रेमवर्क अपने-आप ऐनिमेट नहीं कर सकता,
जैसे कि
ListViewऑब्जेक्ट. ज़्यादा के लिए जानकारी के लिए, सीमाओं वाला सेक्शन देखें.
पसंद के मुताबिक सीन कार्रवाइयां उपलब्ध कराने के लिए, अपनी कार्रवाइयों को इस तौर पर तय करें
Runnable ऑब्जेक्ट को
Scene.setExitAction()
या Scene.setEnterAction()
फ़ंक्शन. फ़्रेमवर्क शुरुआती चरण में setExitAction() फ़ंक्शन को कॉल करता है
ट्रांज़िशन ऐनिमेशन और setEnterAction() चलाने से पहले वाला सीन
फ़ंक्शन को ट्रांज़िशन ऐनिमेशन चालू करने के बाद, आखिरी सीन पर डालें.
कोई ट्रांज़िशन लागू करें
ट्रांज़िशन फ़्रेमवर्क, सीन के बीच ऐनिमेशन की स्टाइल दिखाता है.
Transition ऑब्जेक्ट. बिल्ट-इन का इस्तेमाल करके, Transition को इंस्टैंशिएट किया जा सकता है
सब-क्लास, जैसे कि
AutoTransition और
Fade या
अपना खुद का ट्रांज़िशन तय करें.
इसके बाद,
वीडियो का आखिरी हिस्सा Scene पास करके, सीन के बीच का ऐनिमेशन
और Transition को
TransitionManager.go().
ट्रांज़िशन का लाइफ़साइकल, गतिविधि की लाइफ़साइकल की तरह होता है और यह ट्रांज़िशन में बताया गया है कि फ़्रेमवर्क, शुरुआती स्टेज पर ऐनिमेशन पूरा नहीं किया जा सकता. लाइफ़साइकल की अहम स्थितियों पर, फ़्रेमवर्क लागू होता है आपके यूज़र इंटरफ़ेस को अडजस्ट करने के लिए, यहां दिए गए कॉलबैक फ़ंक्शन लागू किए जा सकते हैं: के अलग-अलग चरणों को पूरा करते हैं.
ट्रांज़िशन बनाना
पिछले सेक्शन में, ऐसे सीन बनाने का तरीका बताया गया है जो
डेटा को अलग-अलग व्यू के हिसाब से दिखाया जा सकता है. वीडियो के शुरुआती और आखिरी सीन तय करने के बाद
के बीच बदलाव करना चाहते हैं, तो ऐसा Transition ऑब्जेक्ट बनाएं जो किसी ऐनिमेशन को परिभाषित करता हो.
इस फ़्रेमवर्क की मदद से, किसी रिसॉर्स फ़ाइल में बिल्ट-इन ट्रांज़िशन तय किया जा सकता है
और उसे अपने कोड में इनफ़्लेट करें या बिल्ट-इन ट्रांज़िशन का कोई इंस्टेंस बनाएं
अपने कोड में जोड़ा जा सकता है.
टेबल 1. पहले से मौजूद ट्रांज़िशन टाइप.
| कक्षा | टैग करें | प्रभाव |
|---|---|---|
AutoTransition |
<autoTransition/> |
डिफ़ॉल्ट ट्रांज़िशन. फ़ेड आउट हो जाता है, मूव करता है, और उसका साइज़ बदलता है. साथ ही, व्यू में भी धुंधला हो जाता है. |
ChangeBounds |
<changeBounds/> |
व्यू को मूव करता है और उनका साइज़ बदलता है. |
ChangeClipBounds |
<changeClipBounds/> |
यह View.getClipBounds() को सीन से पहले और बाद में कैप्चर करता है
बदलाव के दौरान उन बदलावों को ऐनिमेट करता है. |
ChangeImageTransform |
<changeImageTransform/> |
सीन के पहले और बाद में ImageView के मैट्रिक्स को कैप्चर करता है
बदलाव के दौरान उसे ऐनिमेट करता है. |
ChangeScroll |
<changeScroll/> |
सीन के पहले और बाद में टारगेट की स्क्रोल प्रॉपर्टी को कैप्चर करता है किसी भी बदलाव को बदलता है और ऐनिमेट करता है. |
ChangeTransform |
<changeTransform/> |
इससे सीन बदलने से पहले और बाद में, व्यू के स्केल और रोटेशन को कैप्चर किया जाता है और ट्रांज़िशन के दौरान उन बदलावों को ऐनिमेट करता है. |
Explode |
<explode/> |
शुरुआत और आखिर में टारगेट व्यू के दिखने की सेटिंग में होने वाले बदलावों को ट्रैक करता है साथ ही, विज़ुअल को सीन के किनारों से बाहर और दूसरी तरफ़ ले जाता है. |
Fade |
<fade/> |
fade_in व्यू कम हो जाता है.अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है fade_out व्यू को फ़ेड आउट कर देता है.अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है fade_in_out (डिफ़ॉल्ट) fade_out के बाद,
fade_in.
|
Slide |
<slide/> |
शुरुआत और आखिर में टारगेट व्यू के दिखने की सेटिंग में होने वाले बदलावों को ट्रैक करता है और दृश्यों को सीन के किसी एक किनारे से अंदर या बाहर ले जाता हो. |
किसी संसाधन फ़ाइल से ट्रांज़िशन इंस्टेंस बनाना
इस तकनीक से, ट्रांज़िशन की परिभाषा में बदलाव किया जा सकता है. इसके लिए, आपकी गतिविधि का कोड. इस तकनीक से कॉम्प्लेक्स को अलग करने में भी मदद मिलती है ट्रांज़िशन की परिभाषाएं, जैसा कि सेक्शन में दिखाया गया है एक से ज़्यादा ट्रांज़िशन तय करने के बारे में.
किसी संसाधन फ़ाइल में बिल्ट-इन ट्रांज़िशन तय करने के लिए, यह तरीका अपनाएं:
- अपने प्रोजेक्ट में
res/transition/डायरेक्ट्री जोड़ें. - इस डायरेक्ट्री में एक नई एक्सएमएल रिसॉर्स फ़ाइल बनाएं.
- पहले से मौजूद किसी ट्रांज़िशन के लिए एक्सएमएल नोड जोड़ें.
उदाहरण के लिए, नीचे दी गई संसाधन फ़ाइल, Fade ट्रांज़िशन के बारे में बताती है:
res/transition/fade_transition.xml
<fade xmlns:android="http://schemas.android.com/apk/res/android" />
नीचे दिया गया कोड स्निपेट, Transition इंस्टेंस को अंदर बढ़ाने का तरीका बताता है
संसाधन फ़ाइल से आपकी गतिविधि:
Kotlin
var fadeTransition: Transition = TransitionInflater.from(this) .inflateTransition(R.transition.fade_transition)
Java
Transition fadeTransition = TransitionInflater.from(this). inflateTransition(R.transition.fade_transition);
अपने कोड में एक ट्रांज़िशन इंस्टेंस बनाएं
यह तकनीक गतिशील रूप से ट्रांज़िशन ऑब्जेक्ट बनाने के लिए उपयोगी है, अगर अपने कोड के यूज़र इंटरफ़ेस में बदलाव करें और आसानी से बिल्ट-इन ट्रांज़िशन बनाएं कम या कोई पैरामीटर नहीं वाले इंस्टेंस.
पहले से मौजूद ट्रांज़िशन का इंस्टेंस बनाने के लिए, किसी सार्वजनिक ट्रांज़ैक्शन को शुरू करें
Transition क्लास की सब-क्लास में कंस्ट्रक्टर हैं. उदाहरण के लिए,
यह कोड स्निपेट, Fade ट्रांज़िशन का एक इंस्टेंस बनाता है:
Kotlin
var fadeTransition: Transition = Fade()
Java
Transition fadeTransition = new Fade();
कोई ट्रांज़िशन लागू करें
आप आमतौर पर किसी इवेंट के लिए प्रतिक्रिया, जैसे कि उपयोगकर्ता की कार्रवाई. उदाहरण के लिए, किसी सर्च ऐप्लिकेशन पर विचार करें: जब उपयोगकर्ता कोई खोज शब्द डालता है और 'खोजें' बटन पर टैप करता है, तो ऐप्लिकेशन जो ट्रांज़िशन लागू करते समय, नतीजों के लेआउट को दिखाने वाले सीन पर रीडायरेक्ट करता है खोज बटन को फ़ेड आउट कर देता है और खोज परिणामों में धुंधला हो जाता है.
किसी इवेंट की प्रतिक्रिया में ट्रांज़िशन लागू करते समय सीन बदलने के लिए
आपकी गतिविधि के लिए, TransitionManager.go() क्लास फ़ंक्शन को आखिर में
ऐनिमेशन के लिए इस्तेमाल करने के लिए सीन और ट्रांज़िशन इंस्टेंस, जैसा कि
स्निपेट:
Kotlin
TransitionManager.go(endingScene, fadeTransition)
Java
TransitionManager.go(endingScene, fadeTransition);
फ़्रेमवर्क, व्यू के साथ सीन रूट के अंदर व्यू हैरारकी को बदल देता है जब आपके द्वारा निर्दिष्ट किए गए एनिमेशन को चलाने के दौरान समाप्ति दृश्य का पदानुक्रम ट्रांज़िशन इंस्टेंस से मिले. शुरुआती सीन, आखिरी सीन से आखिरी सीन है ट्रांज़िशन है. अगर कोई पिछला ट्रांज़िशन नहीं है, तो शुरुआती सीन तय किया जाता है यूज़र इंटरफ़ेस की मौजूदा स्थिति से अपने-आप हटाया जाता है.
यदि आप कोई ट्रांज़िशन इंस्टेंस निर्दिष्ट नहीं करते, तो ट्रांज़िशन मैनेजर
स्वचालित ट्रांज़िशन हैं, जो ज़्यादातर स्थितियों में कुछ उचित काम करता है. इसके लिए
ज़्यादा जानकारी के लिए, यहां देखें कि एपीआई का संदर्भ क्या है
TransitionManager
क्लास.
खास टारगेट व्यू चुनें
यह फ़्रेमवर्क, वीडियो के शुरुआती और आखिरी सीन में सभी व्यू पर ट्रांज़िशन लागू करता है
डिफ़ॉल्ट रूप से. कुछ मामलों में, हो सकता है कि आप सिर्फ़ किसी सबसेट पर ऐनिमेशन लागू करना चाहें
एक सीन में व्यू की संख्या बढ़ाना होता है. इस फ़्रेमवर्क की मदद से, अपनी पसंद के हिसाब से व्यू चुने जा सकते हैं
ऐनिमेट करें. उदाहरण के लिए, फ़्रेमवर्क में बदलावों को ऐनिमेट नहीं किया जा सकता
ListView ऑब्जेक्ट हैं, इसलिए ट्रांज़िशन के दौरान उन्हें ऐनिमेट न करें.
ट्रांज़िशन के ऐनिमेशन वाले हर व्यू को टारगेट कहा जाता है. सिर्फ़ ये काम किए जा सकते हैं ऐसे टारगेट चुनें जो किसी सीन से जुड़े व्यू हैरारकी का हिस्सा हों.
लक्ष्यों की सूची से एक या ज़्यादा दृश्य निकालने के लिए,
removeTarget()
वाला तरीका अपनाएं. सिर्फ़ वे व्यू जोड़ने के लिए जिन्हें आपने
टारगेट की सूची देखने के लिए,
addTarget()
फ़ंक्शन का इस्तेमाल करना होगा. ज़्यादा जानकारी के लिए, एपीआई का रेफ़रंस देखें
Transition क्लास.
एक से ज़्यादा ट्रांज़िशन तय करना
किसी ऐनिमेशन का पूरा प्रभाव जानने के लिए, उसका मिलान ऐसे बदलावों से करें, पर न हो. उदाहरण के लिए, अगर आपको कुछ व्यू हटा रहे हैं और अन्य सीन के बीच में, फ़ेड आउट या फ़ेड इन ऐनिमेशन इफ़ेक्ट के दिखाता है कि कुछ व्यू अब उपलब्ध नहीं हैं. अगर व्यू को यहां ले जाया जा रहा है, तो स्क्रीन पर अलग-अलग बिंदु हो, तो गतिविधि को ऐनिमेट करना बेहतर होता है उपयोगकर्ताओं को व्यू की नई जगह दिखती है.
आपको सिर्फ़ एक ऐनिमेशन चुनने की ज़रूरत नहीं है, क्योंकि ट्रांज़िशन फ़्रेमवर्क से आपको एक ट्रांज़िशन सेट में ऐनिमेशन इफ़ेक्ट को जोड़ने की सुविधा मिलती है, जिसमें अलग-अलग बिल्ट-इन या कस्टम ट्रांज़िशन.
XML में ट्रांज़िशन के संग्रह से एक ट्रांज़िशन सेट परिभाषित करने के लिए,
संसाधन फ़ाइल को res/transitions/ डायरेक्ट्री में सेव करेगा और
TransitionSet एलिमेंट. उदाहरण के लिए, नीचे दिए गए स्निपेट में
कोई ऐसा ट्रांज़िशन सेट सेट करें जिसका व्यवहार AutoTransition जैसा ही हो
क्लास:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" android:transitionOrdering="sequential"> <fade android:fadingMode="fade_out" /> <changeBounds /> <fade android:fadingMode="fade_in" /> </transitionSet>
ट्रांज़िशन सेट को बढ़ाकर
TransitionSet ऑब्जेक्ट में
अपना कोड डालें, तो
TransitionInflater.from()
आपकी गतिविधि में शामिल होते हैं. TransitionSet क्लास
Transition क्लास, ताकि आप किसी भी ट्रांज़िशन मैनेजर के साथ इसका इस्तेमाल कर सकें
अन्य Transition इंस्टेंस.
सीन के बिना ट्रांज़िशन लागू करना
व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) बदलना ही आपके यूज़र इंटरफ़ेस को बदलने का सिर्फ़ एक तरीका नहीं है. आपने लोगों तक पहुंचाया मुफ़्त में में चाइल्ड व्यू को जोड़कर, बदलाव करके, और हटाकर भी बदलाव कर सकता है मौजूदा हैरारकी है.
उदाहरण के लिए, किसी सर्च इंटरैक्शन को इन चीज़ों के साथ लागू किया जा सकता है:
एक लेआउट. खोज एंट्री फ़ील्ड और खोज दिखाने वाले लेआउट से शुरू करें
आइकन. नतीजे दिखाने के लिए यूज़र इंटरफ़ेस बदलने के लिए, 'खोजें' बटन हटाएं
जब उपयोगकर्ता
ViewGroup.removeView()
करने और खोज परिणाम जोड़ने के लिए
ViewGroup.addView()
फ़ंक्शन का इस्तेमाल करना होगा.
अगर विकल्प के तौर पर दो क्रम हैं, तो इस तरीके का इस्तेमाल किया जा सकता है करीब एक जैसा. दो अलग लेआउट फ़ाइलें बनाने और बनाए रखने के बजाय यूज़र इंटरफ़ेस में मामूली अंतर दिखाने के लिए, आपके पास एक लेआउट फ़ाइल हो सकती है जिसमें व्यू हैरारकी मौजूद है, जिसे कोड में बदला जा सकता है.
अगर मौजूदा व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) में इस तरह से बदलाव किए जाते हैं, तो आपको सीन बनाने की ज़रूरत नहीं है. इसके बजाय, आपके पास इन दोनों के बीच ट्रांज़िशन बनाने और उसे लागू करने का विकल्प है देर से चलने वाले ट्रांज़िशन का इस्तेमाल करके, व्यू हैरारकी की दो स्थितियां. इस सुविधा की मदद से ट्रांज़िशन फ़्रेमवर्क, व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) की मौजूदा स्थिति, रिकॉर्ड व्यू में किए जाने वाले बदलावों को लागू करता है, और ऐसा ट्रांज़िशन लागू करता है जो सिस्टम के यूज़र इंटरफ़ेस को फिर से बनाने पर बदलाव करता है.
किसी एक व्यू हैरारकी में, देर से ट्रांज़िशन बनाने के लिए, इन निर्देशों का पालन करें चरण:
- ट्रांज़िशन को ट्रिगर करने वाला इवेंट होने पर,
TransitionManager.beginDelayedTransition()फ़ंक्शन, सभी व्यू का पैरंट व्यू देता है जिसे आप बदलना और उपयोग करना चाहते हैं. फ़्रेमवर्क मौजूदा चाइल्ड व्यू और उनकी प्रॉपर्टी वैल्यू की स्थिति. - इस्तेमाल के उदाहरण के हिसाब से, चाइल्ड व्यू में ज़रूरत के मुताबिक बदलाव करें. फ़्रेमवर्क चाइल्ड व्यू और उनकी प्रॉपर्टी में आपकी ओर से किए गए बदलावों को रिकॉर्ड करता है.
- जब सिस्टम आपके बदलावों के हिसाब से यूज़र इंटरफ़ेस को फिर से बनाता है, तो फ़्रेमवर्क मूल स्थिति और नई स्थिति के बीच बदलावों को ऐनिमेट करता है.
नीचे दिए गए उदाहरण में, व्यू में जोड़े गए टेक्स्ट व्यू को ऐनिमेट करने का तरीका बताया गया है देर से ट्रांज़िशन का इस्तेमाल करने वाला क्रम. पहला स्निपेट लेआउट दिखाता है परिभाषा फ़ाइल:
res/layout/activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <EditText android:id="@+id/inputText" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> ... </androidx.constraintlayout.widget.ConstraintLayout>
अगला स्निपेट वह कोड दिखाता है, जो जोड़े गए टेक्स्ट व्यू को ऐनिमेट करता है:
MainActivity
Kotlin
setContentView(R.layout.activity_main) val labelText = TextView(this).apply { text = "Label" id = R.id.text } val rootView: ViewGroup = findViewById(R.id.mainLayout) val mFade: Fade = Fade(Fade.IN) TransitionManager.beginDelayedTransition(rootView, mFade) rootView.addView(labelText)
Java
private TextView labelText; private Fade mFade; private ViewGroup rootView; ... // Load the layout. setContentView(R.layout.activity_main); ... // Create a new TextView and set some View properties. labelText = new TextView(this); labelText.setText("Label"); labelText.setId(R.id.text); // Get the root view and create a transition. rootView = (ViewGroup) findViewById(R.id.mainLayout); mFade = new Fade(Fade.IN); // Start recording changes to the view hierarchy. TransitionManager.beginDelayedTransition(rootView, mFade); // Add the new TextView to the view hierarchy. rootView.addView(labelText); // When the system redraws the screen to show this update, // the framework animates the addition as a fade in.
ट्रांज़िशन लाइफ़साइकल कॉलबैक तय करना
ट्रांज़िशन का लाइफ़साइकल, गतिविधि की लाइफ़साइकल की तरह होता है. यह
ट्रांज़िशन के बारे में बताता है कि फ़्रेमवर्क, कॉल के बीच की अवधि के दौरान मॉनिटर करता है
TransitionManager.go() फ़ंक्शन को और उसे पूरा करने के लिए
क्लिक करें. लाइफ़साइकल की अहम स्थितियों पर, फ़्रेमवर्क कॉलबैक शुरू करता है
TransitionListener के मुताबिक तय किया गया
इंटरफ़ेस पर कॉपी करने की सुविधा मिलती है.
ट्रांज़िशन लाइफ़साइकल कॉलबैक काम के होते हैं, जैसे कि किसी व्यू को कॉपी करने के लिए
शुरुआती व्यू हैरारकी से आखिरी व्यू हैरारकी तक प्रॉपर्टी की वैल्यू
मदद मिलती है. वैल्यू को उसके शुरुआती व्यू से कॉपी करके
आखिरी व्यू हैरारकी में व्यू, क्योंकि आखिरी व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम)
ट्रांज़िशन पूरा होने तक बढ़ा हुआ रहता है. इसके बजाय, आपको वैल्यू सेव करनी होगी
और फिर उसे आखिरी व्यू हैरारकी में कॉपी करें, जब फ़्रेमवर्क
ने संक्रमण समाप्त कर दिया है. ट्रांज़िशन पूरा होने पर सूचना पाने के लिए,
लागू करें
TransitionListener.onTransitionEnd()
आपकी गतिविधि में शामिल होते हैं.
ज़्यादा जानकारी के लिए, एपीआई का रेफ़रंस देखें
TransitionListener
क्लास.
सीमाएं
इस सेक्शन में, ट्रांज़िशन फ़्रेमवर्क की कुछ सीमाएं बताई गई हैं:
- ऐनिमेशन लागू किए गए
हो सकता है कि
SurfaceViewन दिखे सही तरीके से. बिना यूज़र इंटरफ़ेस वाले थ्रेड सेSurfaceViewइंस्टेंस अपडेट किए जाते हैं, इसलिए हो सकता है कि अपडेट, अन्य व्यू के ऐनिमेशन के साथ सिंक न हों. - कुछ खास तरह के ट्रांज़िशन शायद आपकी पसंद का ऐनिमेशन इफ़ेक्ट न दें
जब
TextureViewपर लागू किया जाता है. - इन क्लास का दायरा बढ़ाया जाता है
AdapterView, जैसे किListView, अपने चाइल्ड व्यू को ऐसे तरीकों से मैनेज करें जो सकता है. अगरAdapterViewके आधार पर किसी व्यू को ऐनिमेट करने की कोशिश की जाती है, तो तो हो सकता है कि डिवाइस का डिसप्ले काम करना बंद कर दे. - अगर
TextViewका साइज़ बदलने की कोशिश की जाती है, तो ऐनिमेशन दिखाई देता है, तो ऑब्जेक्ट के पूरी तरह से आकार बदला गया. इस समस्या से बचने के लिए, वीडियो के उन व्यू को ऐनिमेट न करें जिनका साइज़ बदला जा रहा है टेक्स्ट.