Widget koleksi dikhususkan untuk menampilkan banyak elemen dari jenis yang sama, seperti koleksi gambar dari aplikasi galeri, artikel dari aplikasi berita, atau pesan dari aplikasi komunikasi. Widget koleksi biasanya berfokus pada dua kasus penggunaan: menjelajahi koleksi dan membuka elemen koleksi ke tampilan detailnya. Widget koleksi dapat di-scroll secara vertikal.
Widget ini menggunakan
RemoteViewsService untuk menampilkan
koleksi yang didukung oleh data jarak jauh, seperti dari penyedia
konten. Widget menampilkan
data menggunakan salah satu jenis tampilan berikut, yang dikenal sebagai tampilan
koleksi:
ListView- Tampilan yang menunjukkan item dalam daftar scroll vertikal.
GridView- Tampilan yang menunjukkan item dalam petak scroll dua dimensi.
StackView- Tampilan kartu yang ditumpuk—kurang lebih seperti rolodex—tempat pengguna dapat menjentikkan kartu depan ke atas atau bawah untuk melihat kartu sebelumnya atau berikutnya.
AdapterViewFlipper- sederhana yang didukung adaptor
ViewAnimatoryang memberi animasi di antara dua tampilan atau lebih. Hanya satu turunan yang ditampilkan dalam satu waktu.
Karena tampilan koleksi ini menampilkan koleksi yang didukung oleh data jarak jauh, tampilan ini
menggunakan Adapter untuk mengikat antarmuka
pengguna ke data. Adapter mengikat masing-masing item dari kumpulan data
ke masing-masing objek View.
Karena tampilan koleksi ini didukung oleh adaptor, framework Android
harus menyertakan arsitektur tambahan untuk mendukung penggunaannya dalam widget. Dalam konteks
widget, Adapter digantikan oleh
RemoteViewsFactory,
yang merupakan wrapper tipis di seluruh antarmuka Adapter. Saat item tertentu diminta dari koleksi, RemoteViewsFactory membuat dan menampilkan item ke koleksi sebagai objek RemoteViews. Untuk menyertakan
tampilan koleksi di widget, terapkan RemoteViewsService dan
RemoteViewsFactory.
RemoteViewsService adalah layanan yang memungkinkan adaptor jarak jauh meminta objek
RemoteViews. RemoteViewsFactory adalah antarmuka untuk adaptor
di antara tampilan koleksi—seperti ListView, GridView, dan
StackView—dan data yang mendasari untuk tampilan tersebut. Dari contoh StackWidget,
berikut adalah contoh kode boilerplate untuk menerapkan layanan dan
antarmuka ini:
Kotlin
class StackWidgetService : RemoteViewsService() { override fun onGetViewFactory(intent: Intent): RemoteViewsFactory { return StackRemoteViewsFactory(this.applicationContext, intent) } } class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Contoh aplikasi
Kutipan kode dalam bagian ini juga diambil dari contoh StackWidget:

StackWidget.Contoh ini terdiri dari tumpukan sepuluh tampilan yang menampilkan nilai nol hingga sembilan. Widget contoh memiliki perilaku utama berikut:
Pengguna dapat melempar tampilan atas secara vertikal di widget untuk menampilkan tampilan selanjutnya atau sebelumnya. Ini adalah perilaku
StackViewbawaan.Tanpa adanya interaksi pengguna, widget akan otomatis membuka tampilan berikutnya secara berurutan, seperti slideshow. Hal ini disebabkan oleh setelan
android:autoAdvanceViewId="@id/stack_view"dalam fileres/xml/stackwidgetinfo.xml. Setelan ini berlaku untuk ID tampilan, yang dalam kasus ini adalah ID tampilan dari tampilan bertumpuk.Jika pengguna menyentuh tampilan atas, widget akan menampilkan pesan
Toast"Tampilan tersentuh n," dengan n adalah indeks (posisi) tampilan tersentuh. Untuk pembahasan lebih lanjut tentang cara menerapkan perilaku, lihat bagian Menambahkan perilaku ke masing-masing item.
Menerapkan widget dengan koleksi
Untuk menerapkan widget dengan koleksi, ikuti prosedur untuk menerapkan widget
apa pun, diikuti dengan beberapa langkah tambahan:
ubah manifes, tambahkan tampilan koleksi ke tata letak widget, dan ubah subclass
AppWidgetProvider Anda.
Manifes untuk widget dengan koleksi
Selain persyaratan yang tercantum dalam Mendeklarasikan widget di
manifes, Anda harus memungkinkan widget dengan
koleksi mengikat ke RemoteViewsService. Lakukan ini dengan mendeklarasikan
layanan di file manifes dengan izin
BIND_REMOTEVIEWS.
Tindakan ini akan mencegah aplikasi lain mengakses data widget Anda secara bebas.
Misalnya, saat membuat widget yang menggunakan RemoteViewsService untuk mengisi tampilan koleksi, entri manifes mungkin terlihat seperti ini:
<service android:name="MyWidgetService"
android:permission="android.permission.BIND_REMOTEVIEWS" />
Dalam contoh ini, android:name="MyWidgetService" merujuk pada subclass
RemoteViewsService Anda.
Tata letak untuk widget dengan koleksi
Persyaratan utama untuk file XML tata letak widget Anda adalah file tersebut harus menyertakan salah satu tampilan koleksi: ListView, GridView, StackView, atau
AdapterViewFlipper. Berikut adalah file widget_layout.xml untuk
StackWidget
contoh:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<StackView
android:id="@+id/stack_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:loopViews="true" />
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/widget_item_background"
android:textColor="#ffffff"
android:textStyle="bold"
android:text="@string/empty_view_text"
android:textSize="20sp" />
</FrameLayout>
Perlu diingat bahwa tampilan kosong harus berhubungan dengan tampilan koleksi yang memiliki tampilan kosong yang mewakili status kosong.
Selain file tata letak untuk seluruh widget, buat file tata letak lain yang menentukan tata letak setiap item dalam koleksi—misalnya, tata letak untuk setiap buku dalam koleksi buku. Contoh StackWidget hanya memiliki satu file tata letak item, widget_item.xml, karena semua item menggunakan tata letak yang sama.
Class AppWidgetProvider untuk widget dengan koleksi
Seperti widget biasa, sebagian besar kode dalam subclass
AppWidgetProvider
biasanya muncul di
onUpdate().
Perbedaan besar pada penerapan untuk onUpdate() saat membuat
widget dengan koleksi adalah Anda harus memanggil
setRemoteAdapter(). Tindakan ini akan memberi tahu tampilan koleksi tempat untuk mendapatkan datanya.
Kemudian, RemoteViewsService dapat menampilkan penerapan
RemoteViewsFactory Anda, dan widget dapat menyajikan data yang sesuai. Saat Anda
memanggil metode ini, teruskan intent yang mengarah ke penerapan
RemoteViewsService dan ID widget yang menentukan widget yang akan diupdate.
Misalnya, berikut cara contoh StackWidget menerapkan metode callback onUpdate() untuk menetapkan RemoteViewsService sebagai adaptor jarak jauh untuk koleksi widget:
Kotlin
override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Set up the intent that starts the StackViewService, which // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { // Add the widget ID to the intent extras. putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } // Instantiate the RemoteViews object for the widget layout. val views = RemoteViews(context.packageName, R.layout.widget_layout).apply { // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the // specified intent. // This is how you populate the data. setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the // RemoteViews object. setEmptyView(R.id.stack_view, R.id.empty_view) } // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetId, views) } super.onUpdate(context, appWidgetManager, appWidgetIds) }
Java
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Set up the intent that starts the StackViewService, which // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); // Add the widget ID to the intent extras. intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); // Instantiate the RemoteViews object for the widget layout. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_layout); // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the specified // intent. // This is how you populate the data. views.setRemoteAdapter(R.id.stack_view, intent); // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the RemoteViews // object. views.setEmptyView(R.id.stack_view, R.id.empty_view); // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetIds[i], views); } super.onUpdate(context, appWidgetManager, appWidgetIds); }
Mempertahankan data
Seperti yang dijelaskan di halaman ini, subclass RemoteViewsService menyediakan
RemoteViewsFactory yang digunakan untuk mengisi tampilan koleksi jarak jauh.
Secara khusus, lakukan langkah-langkah berikut:
Subclass
RemoteViewsService.RemoteViewsServiceadalah layanan yang dapat digunakan adaptor jarak jauh untuk membuat permintaanRemoteViews.Dalam subclass
RemoteViewsService, sertakan class yang menerapkan antarmukaRemoteViewsFactory.RemoteViewsFactoryadalah antarmuka untuk adaptor antara tampilan koleksi jarak jauh—sepertiListView,GridView,StackView—dan data yang mendasari untuk tampilan tersebut. Penerapan Anda bertanggung jawab untuk membuat objekRemoteViewsbagi setiap item dalam set data. Antarmuka ini adalah wrapper tipis di seluruhAdapter.
Anda tidak dapat mengandalkan satu instance layanan, atau data apa pun yang ditampung, untuk
dipertahankan. Jangan menyimpan data di RemoteViewsService Anda kecuali jika data tersebut bersifat statis. Jika
Anda ingin data widget tetap ada, cara terbaik adalah menggunakan
ContentProvider yang datanya
tetap ada di luar siklus proses. Misalnya, widget toko bahan makanan dapat menyimpan status setiap item daftar belanja di lokasi persisten, seperti database SQL.
Konten utama penerapan RemoteViewsService adalah
RemoteViewsFactory, yang dijelaskan di bagian berikut.
Antarmuka RemoteViewFactory
Class kustom Anda yang menerapkan antarmuka RemoteViewsFactory menyediakan
data untuk item dalam koleksinya ke widget. Untuk melakukannya, class ini
menggabungkan file tata letak XML item widget Anda dengan sumber data. Sumber data ini dapat berupa apa saja, mulai dari database hingga array sederhana. Dalam contoh StackWidget, sumber data adalah array WidgetItems. RemoteViewsFactory
berfungsi sebagai adaptor untuk menyatukan data pada tampilan koleksi jarak jauh.
Dua metode terpenting yang perlu Anda terapkan untuk subclass
RemoteViewsFactory adalah
onCreate() dan
getViewAt().
Sistem memanggil onCreate() saat membuat pabrik untuk pertama kalinya.
Pada tahap ini, Anda perlu menyiapkan koneksi atau kursor untuk sumber data. Misalnya, contoh StackWidget menggunakan onCreate() untuk menginisialisasi array objek
WidgetItem. Saat widget Anda aktif, sistem mengakses objek ini menggunakan posisi indeksnya dalam array dan menampilkan teks yang ada di dalamnya.
Berikut adalah nukilan dari penerapan RemoteViewsFactory
contoh StackWidget yang menunjukkan sebagian metode onCreate():
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> override fun onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... }
Java
class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int REMOTE_VIEW_COUNT = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); public void onCreate() { // In onCreate(), setup any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. for (int i = 0; i < REMOTE_VIEW_COUNT; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } ...
Metode RemoteViewsFactory getViewAt() menampilkan objek RemoteViews
yang sesuai dengan data pada position yang ditentukan dalam set data. Berikut adalah
nukilan dari penerapan RemoteViewsFactory contoh StackWidget:
Kotlin
override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) } }
Java
public RemoteViews getViewAt(int position) { // Construct a remote views item based on the widget item XML file // and set the text based on the position. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_item); views.setTextViewText(R.id.widget_item, widgetItems.get(position).text); return views; }
Menambahkan perilaku pada masing-masing item
Bagian sebelumnya menunjukkan cara mengikat data ke koleksi widget. Namun, bagaimana jika Anda ingin menambahkan perilaku dinamis ke masing-masing item dalam tampilan koleksi?
Seperti yang dijelaskan dalam Menangani peristiwa dengan class onUpdate(), biasanya Anda menggunakan
setOnClickPendingIntent() untuk menyetel perilaku klik objek—seperti untuk
membuat tombol meluncurkan Activity. Namun, cara ini tidak diizinkan untuk tampilan turunan dalam masing-masing item koleksi.
Misalnya, Anda dapat menggunakan setOnClickPendingIntent() untuk menyiapkan tombol global
di widget Gmail yang meluncurkan aplikasi, misalnya, tetapi tidak pada
masing-masing item daftar.
Untuk menambahkan perilaku klik pada masing-masing item dalam koleksi, gunakan
setOnClickFillInIntent(). Dengan kata lain, Anda harus menyiapkan template intent yang tertunda untuk
tampilan koleksi, lalu menyetel intent pengganti pada setiap item dalam
koleksi melalui RemoteViewsFactory.
Bagian ini menggunakan contoh StackWidget untuk menjelaskan cara menambahkan perilaku pada masing-masing item. Dalam contoh StackWidget, jika pengguna menyentuh tampilan atas,
widget akan menampilkan pesan Toast "Tampilan tersentuh n", dengan n adalah
indeks (posisi) tampilan tersentuh. Begini cara kerjanya:
StackWidgetProvider—subclassAppWidgetProvider—membuat intent tertunda dengan tindakan kustom bernamaTOAST_ACTION.Saat pengguna menyentuh tampilan, intent akan diaktifkan dan mulai menyiarkan
TOAST_ACTION.Siaran ini ditangkap oleh metode
onReceive()kelasStackWidgetProvider, dan widget menampilkan pesanToastuntuk tampilan tersentuh. Data untuk item koleksi disediakan olehRemoteViewsFactorymelaluiRemoteViewsService.
Menyiapkan template intent yang tertunda
StackWidgetProvider (subclass
AppWidgetProvider)
menyiapkan intent yang tertunda. Masing-masing item koleksi tidak dapat menyiapkan
intent tertunda sendiri. Sebaliknya, koleksi secara keseluruhan dapat menyiapkan template intent yang tertunda, dan masing-masing item menyetel intent pengganti untuk membuat perilaku unik per item.
Class ini juga menerima siaran yang dikirim saat pengguna menyentuh
tampilan. Hal ini memproses peristiwa ini pada onReceive() metodenya. Jika tindakan
intent adalah TOAST_ACTION, widget menampilkan pesan Toast untuk tampilan
saat ini.
Kotlin
const val TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION" const val EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM" class StackWidgetProvider : AppWidgetProvider() { ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. override fun onReceive(context: Context, intent: Intent) { val mgr: AppWidgetManager = AppWidgetManager.getInstance(context) if (intent.action == TOAST_ACTION) { val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. val viewIndex: Int = intent.getIntExtra(EXTRA_ITEM, 0) Toast.makeText(context, "Touched view $viewIndex", Toast.LENGTH_SHORT).show() } super.onReceive(context, intent) } override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Sets up the intent that points to the StackViewService that // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) // When intents are compared, the extras are ignored, so embed // the extra sinto the data so that the extras are not ignored. data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } val rv = RemoteViews(context.packageName, R.layout.widget_layout).apply { setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be a sibling of the collection view. setEmptyView(R.id.stack_view, R.id.empty_view) } // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. val toastPendingIntent: PendingIntent = Intent( context, StackWidgetProvider::class.java ).run { // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. action = TOAST_ACTION putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) PendingIntent.getBroadcast(context, 0, this, PendingIntent.FLAG_UPDATE_CURRENT) } rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent) appWidgetManager.updateAppWidget(appWidgetId, rv) } super.onUpdate(context, appWidgetManager, appWidgetIds) } }
Java
public class StackWidgetProvider extends AppWidgetProvider { public static final String TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION"; public static final String EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM"; ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. @Override public void onReceive(Context context, Intent intent) { AppWidgetManager mgr = AppWidgetManager.getInstance(context); if (intent.getAction().equals(TOAST_ACTION)) { int appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. int viewIndex = intent.getIntExtra(EXTRA_ITEM, 0); Toast.makeText(context, "Touched view " + viewIndex, Toast.LENGTH_SHORT).show(); } super.onReceive(context, intent); } @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Sets up the intent that points to the StackViewService that // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); // When intents are compared, the extras are ignored, so embed // the extras into the data so that the extras are not // ignored. intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_layout); rv.setRemoteAdapter(appWidgetIds[i], R.id.stack_view, intent); // The empty view is displayed when the collection has no items. It // must be a sibling of the collection view. rv.setEmptyView(R.id.stack_view, R.id.empty_view); // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. Intent toastIntent = new Intent(context, StackWidgetProvider.class); // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. toastIntent.setAction(StackWidgetProvider.TOAST_ACTION); toastIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 0, toastIntent, PendingIntent.FLAG_UPDATE_CURRENT); rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent); appWidgetManager.updateAppWidget(appWidgetIds[i], rv); } super.onUpdate(context, appWidgetManager, appWidgetIds); } }
Menetapkan intent pengganti
RemoteViewsFactory harus menyetel intent pengganti pada setiap item dalam
koleksi. Hal ini memungkinkan untuk memisahkan masing-masing tindakan klik
dari item tersebut. Kemudian, intent pengganti digabungkan dengan template
PendingIntent untuk menentukan
intent akhir yang dijalankan saat item diketuk.
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> private val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) override fun onCreate() { // In onCreate(), set up any connections or cursors to your data source. // Heavy lifting, such as downloading or creating content, must be // deferred to onDataSetChanged() or getViewAt(). Taking more than 20 // seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) // Set a fill-intent to fill in the pending intent template. // that is set on the collection view in StackWidgetProvider. val fillInIntent = Intent().apply { Bundle().also { extras -> extras.putInt(EXTRA_ITEM, position) putExtras(extras) } } // Make it possible to distinguish the individual on-click // action of a given item. setOnClickFillInIntent(R.id.widget_item, fillInIntent) ... } } ... }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int count = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); private Context context; private int appWidgetId; public StackRemoteViewsFactory(Context context, Intent intent) { this.context = context; appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); } // Initialize the data set. public void onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating // content, must be deferred to onDataSetChanged() or // getViewAt(). Taking more than 20 seconds on this call results // in an ANR. for (int i = 0; i < count; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } // Given the position (index) of a WidgetItem in the array, use the // item's text value in combination with the widget item XML file to // construct a RemoteViews object. public RemoteViews getViewAt(int position) { // Position always ranges from 0 to getCount() - 1. // Construct a RemoteViews item based on the widget item XML // file and set the text based on the position. RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_item); rv.setTextViewText(R.id.widget_item, widgetItems.get(position).text); // Set a fill-intent to fill in the pending // intent template that is set on the collection view in // StackWidgetProvider. Bundle extras = new Bundle(); extras.putInt(StackWidgetProvider.EXTRA_ITEM, position); Intent fillInIntent = new Intent(); fillInIntent.putExtras(extras); // Make it possible to distinguish the individual on-click // action of a given item. rv.setOnClickFillInIntent(R.id.widget_item, fillInIntent); // Return the RemoteViews object. return rv; } ... }
Memastikan data koleksi tetap baru
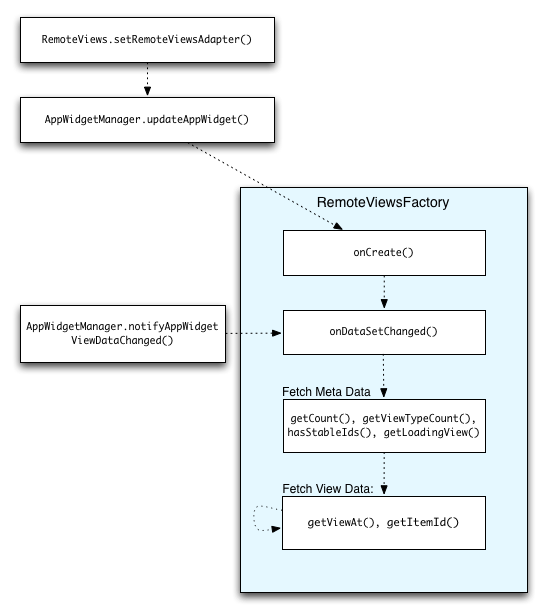
Gambar 2 menggambarkan alur update di widget yang menggunakan koleksi. Hal ini menunjukkan
cara kode widget berinteraksi dengan RemoteViewsFactory dan cara Anda dapat
memicu update:

RemoteViewsFactory selama update.Widget yang menggunakan koleksi dapat menyediakan konten terbaru bagi pengguna. Misalnya, widget Gmail memberikan ringkasan kotak masuk kepada pengguna. Untuk melakukannya, picu RemoteViewsFactory dan tampilan koleksi untuk mengambil dan menampilkan data baru.
Untuk melakukannya, gunakan
AppWidgetManager untuk memanggil
notifyAppWidgetViewDataChanged(). Panggilan ini menghasilkan callback ke metode
onDataSetChanged()
objek RemoteViewsFactory, yang memungkinkan Anda mengambil data baru.
Anda dapat menjalankan operasi pemrosesan intensif secara sinkron dalam
callback onDataSetChanged(). Dipastikan bahwa panggilan ini selesai
sebelum metadata atau data tampilan diambil dari RemoteViewsFactory. Anda
juga dapat menjalankan operasi pemrosesan intensif dalam
metode getViewAt(). Jika panggilan ini perlu waktu lama, tampilan pemuatan—yang ditentukan oleh
metode
getLoadingView()
objek RemoteViewsFactory—ditampilkan dalam posisi yang sesuai dengan tampilan koleksi
hingga kembali.
Menggunakan RemoteCollectionItems untuk meneruskan koleksi secara langsung
Android 12 (level API 31) menambahkan metode setRemoteAdapter(int viewId,
RemoteViews.RemoteCollectionItems
items), yang memungkinkan aplikasi meneruskan koleksi secara langsung saat mengisi
tampilan koleksi. Jika Anda menyetel adaptor menggunakan metode ini, Anda tidak perlu menerapkan RemoteViewsFactory dan tidak perlu memanggil notifyAppWidgetViewDataChanged().
Selain mempermudah pengisian adaptor, pendekatan ini juga
menghilangkan latensi untuk mengisi item baru saat pengguna men-scroll daftar ke bawah untuk
menampilkan item baru. Pendekatan untuk menyetel adaptor ini lebih disukai selama
kumpulan item koleksi Anda relatif kecil. Namun, misalnya, pendekatan ini tidak berfungsi dengan baik jika koleksi Anda berisi banyak Bitmaps yang diteruskan ke setImageViewBitmap.
Jika koleksi tidak menggunakan set tata letak yang konstan—yaitu, jika beberapa
item terkadang hanya ada—gunakan setViewTypeCount untuk menentukan
jumlah maksimum tata letak unik yang dapat dimuat koleksi. Hal ini memungkinkan
adaptor digunakan kembali di seluruh update pada widget aplikasi Anda.
Berikut adalah contoh cara mengimplementasikan koleksi RemoteViews sederhana.
Kotlin
val itemLayouts = listOf( R.layout.item_type_1, R.layout.item_type_2, ... ) remoteView.setRemoteAdapter( R.id.list_view, RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, RemoteViews(context.packageName, R.layout.item_type_1)) .addItem(/* id= */ ID_2, RemoteViews(context.packageName, R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.count()) .build() )
Java
List<Integer> itemLayouts = Arrays.asList( R.layout.item_type_1, R.layout.item_type_2, ... ); remoteView.setRemoteAdapter( R.id.list_view, new RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, new RemoteViews(context.getPackageName(), R.layout.item_type_1)) .addItem(/* id= */ ID_2, new RemoteViews(context.getPackageName(), R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.size()) .build() );